
100%
0원
- 신청 기간
-
2024.02.29 10:00 ~ 04.05 17:00 (한국 표준시)
- 교육 기간
-
약 4개월 (2024.04.15 ~ 09.13)
- 장소
- 온라인으로 진행하는 모임입니다
기획부터 배포까지 직접 경험하는 프로그래머스 웹앱 엔지니어링
자바스크립트 기초가 부족한 비전공자도
웹앱 개발자로 성장할 수 있습니다.
✅ 초보자도 쉽게 배울 수 있는 자바스크립트 기초 강의로 시작합니다.
✅ 웹부터 앱까지 모두 배울 수 있습니다.
✅ 멘토의 밀착 케어를 통해 멘탈부터 커리어까지 꽉 잡고 교육에만 집중할 수 있습니다.
✅ 매주 라이브 강의를 통해 실무 전문가와 실시간으로 소통하며, 현장에서 배울 수 있는 스킬을 알아갈 수 있습니다.
✅ 매달 배운 내용을 바로 적용하는 프로젝트를 통해 실무 스킬을 단계별로 향상시킬 수 있습니다.
앱 개발자로 취업하면 싶다면, 데브코스와 함께해요.

5개월 후 여러분은 이렇게 성장해요.
.png)
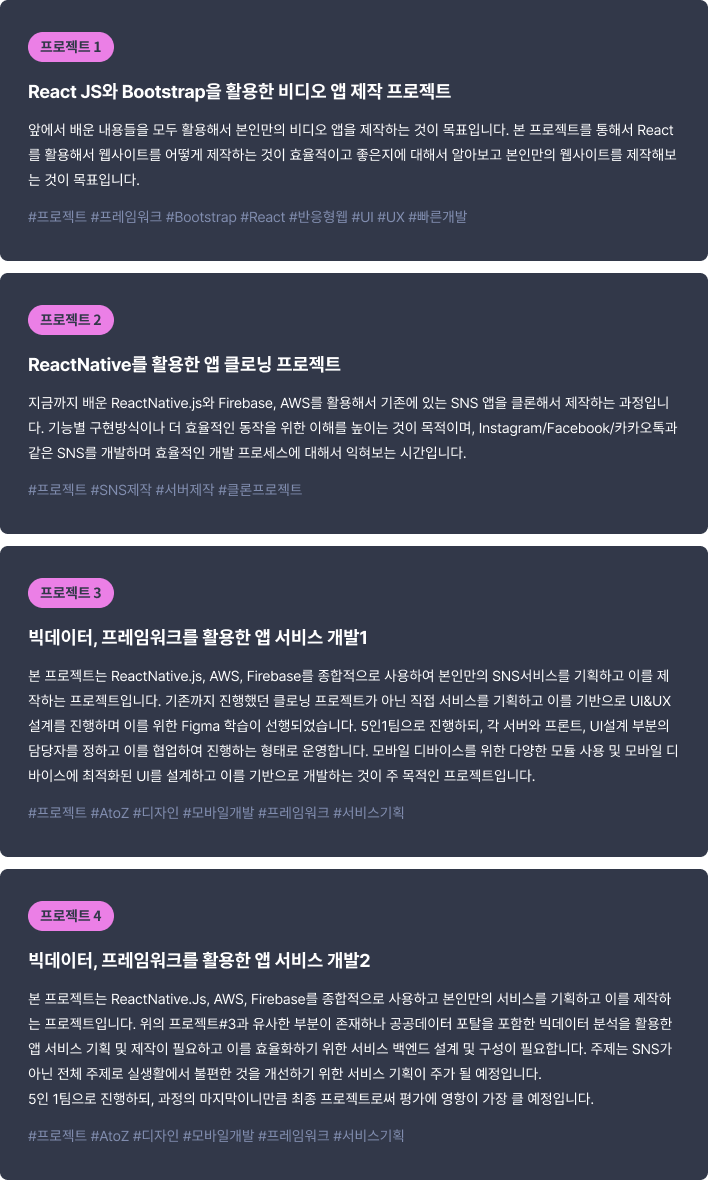
교육과정 훑어보기📚
JavaScript 부터 React, React Native 순서대로 학습을 진행합니다.
React Native는 React 기반으로 만들어진 프레임워크이기 때문에 React에 대한 이해는 필수입니다.
이를 바탕으로 직접 앱을 기획하고 배포하는 전 과정을 경험하며 실무 스킬을 높입니다.
마지막으로 앱 개발의 완성도를 높이기 위해 Bootstrap과 Figma를 직접 경험해 보며 UI/UX에 대한 이해를 높입니다.
.png)
클라우딩 어플리케이션 엔지니어링은
React Native를 사용하여 앱을 제작합니다.
현역 전문가가 직접 이끌어주는 웹 앱 부트캠프 👨🏫
현업 주니어 대상으로 교육을 진행하는 현역 전문가 강사진
소수의 인원을 밀착 케어하는 전문 멘토단으로 구성
실무 예제를 바탕으로한 프로젝트 진행 💻
매월 배운 내용을 토대로 프로젝트를 직접 진행하면서 실무 기술을 체득합니다.
체득한 스킬을 최종 프로젝트에 처음부터 적용해 보며 실무 감각을 익힙니다.

오직, 데브코스에서만
경험할 수 있는 맞춤형 성장
.png)
개발자 커리어의 A to Z까지 경험한
프로그래머스의 노하우를 모두 담았습니다.

예상 질문 Q&A 💬
Q. 지금 당장 국민내일배움카드가 없는데 신청해도 되나요?
A. 신청할 수 있습니다. 다만 최소 4월 8일(월)까지는 카드를 발급하셔야 합니다. 만약 현재 신규 발급 단계인 경우 인터넷을 통해 신청 바라며, 상담 시 ‘K-Digital Training 교육 신청을 위해 발급한다’ 고 언급하여 비교적 빠른 발급에 도움을 받으시길 바랍니다.
Q. 실력 확인 테스트는 어떤 문제로 구성되어 있나요?
A. 실력 확인 테스트는 JS 코딩테스트로 이루어지며, 각각 2문제가 출제됩니다. Lv0 문제로 구성되어 있습니다.
Q. 재직자도 이 과정을 들을 수 있나요?
A. 내일배움카드가 국민내일배움카드로 변경되면서 재직자도 발급 가능해졌습니다. 따라서, 발급을 받으셨다면 들을 수는 있지만, 교육시간과 근무시간이 겹치면 안됩니다. 해당 과정은 하루에 최소 5시간 이상 학습 해야 하며 때에 따라선 오프라인에서도 진행됩니다. 그렇기 때문에 자율적인 회사에 재직 중이 아니라면 사실상 불가합니다.
Q. 교육 시작하기 전에 미리 공부를 하고 싶어요. 어떤 걸 공부해야 하나요?
A. JS기초와 React 관련 공부를 시작하면 좋습니다. 어플리케이션에 대한 관심과 본인만의 제작하고 싶은 프로젝트 아이디어가 있다면 더더욱 좋습니다.
선발 과정
- 서류 심사 : ~ 4월 5일(금)
- 프로그래머스를 통해 지원 양식을 꼼꼼히 작성합니다.
- 작성해주신 지원서를 바탕으로 심사 후, 코딩 테스트 안내 메일을 발송합니다.
- 2차: 실력 확인 테스트 : 4월 6일(토)
- 과정 수료를 위한 기본 실력을 점검하기 위한 테스트 받습니다.
- 주어진 일정에 따라 테스트에 응시하고, 결과를 확인합니다.
- 최종 선발 : 4월 8일(월)
- 모든 절차가 끝난 후 최종 선발된 인원을 발표합니다. 개별적으로 안내드립니다.
- 주의사항
- 본인이 소지한 국민내일배움카드의 교육 신청 가능 잔여 횟수를 확인해주세요.
- 또한 카드 잔액이 0원인 경우 본 과정에 등록할 수 없으며 심사 단계로 넘어가지 않습니다.
- 프로그래머스에서 지원서를 작성했다고 하더라도 HRD-net 에서 신청이 되어있지 않거나 자격이 되지 않는 경우 자동적으로 탈락됩니다.
프로그래머스 소개 ✒️
프로그래머스는 모든 개발자들이 스스로 경쟁력을 강화하고, 주니어 개발자로 성장할 수 있도록 다양한 개발 환경과 코드 리뷰 기반의 실무 교육을 제공하는 교육 플랫폼입니다.
Grepp 입니다.

커리큘럼
| 1개월 차 프로그래밍 기초 | |
| 1~2주차 |
JavaScript 기초 |
| 3주차 |
VanillaJS로만 과제를 수행하며 기본기 강화하기 - 명령형 프로그래밍과 선언적인 프로그래밍 - 컴포넌트 방식으로 생각하기 - fetch API, history API, To do App |
| 4~5주차 |
VanillaJS로 Notion 클로닝 프로젝트 진행 - API - 자동 저장 텍스트 편집기 만들기 - SPA |
| 2개월 차 | |
| 5~6주차 |
VanillaJS를 통한 자바스크립트 기본 역량 강화 II - Notion 클로닝 프로젝트 배포 - 무한 스크롤 구현하기 - VanillaJS 과제 문제(링크)를 중심으로 실전 학습 |
| 6~8주차 | 배포를 위한 AWS, Firebase 관련 학습 진행 |
| 9주차 |
React란? - create-react-app으로 바로 시작하기 - JSX - React Router - Hooks, 사용자 정의 Hooks 연습하기 |
| 3개월 차 | |
| 10주차 |
React II - 컴포넌트 - 컴포넌트 심화 - Redux - Next.js - 타입스크립트 |
| 11주차 |
[팀] 프로젝트 영상 플랫폼 구현 React III 프로젝트 구현 및 발표 - 배포까지 하는 프로젝트 - React 프로젝트 진행 문서화 및 협업 집중 강화 - 협업 강의와 데일리 미션 - 스크럼, 문서화 필수 |
| 12주차 |
React Native 기초 앱 서비스 만들기 I - 컴포넌트 - 스타일링 - Hooks - Navigation |
| 13주차 |
React Native 기초 앱 서비스 만들기 II - 다크모드 - 모바일에 대한 이해 - Context - state |
| 4개월 차 | |
| 14~15주차 |
[프로젝트] ReactNative.JS를 활용한 앱 클로닝 프로젝트 프로젝트 구현 및 발표 - 배포까지 하는 프로젝트 - ReactNative 프로젝트 진행 문서화 및 협업 집중 강화 - 협업 강의와 데일리 미션 - 스크럼, 문서화 필수 |
| 16주차 |
figma를 활용한 UI 제작하기 - UI/UX 설계 - 프로토타입 설계 |
| 17주차 |
[프로젝트] 빅데이터, 프레임워크,aws,Frebase를 활용한 앱 서비스 개발 프로젝트 구현 및 발표 - 배포까지 하는 프로젝트 - ReactNative 프로젝트 진행 문서화 및 협업 집중 강화 - 협업 강의와 데일리 미션 - 스크럼, 문서화 필수 |
| 5개월 차 | |
|
[최종] 프로젝트 졸업 프로젝트 구현 및 발표 - ReactNative를 활용한 프로젝트 - 배포까지 필수 - 개발 문서화, 스크럼 필수 - 중간 회고, 최종 발표 및 회고 |
|
취소 및 환불 규정
부트캠프/교육의 신청 취소/환불 기간은 지식공유자가 설정한 신청기간과 동일합니다.
부트캠프/교육의 신청 정보 수정 및 취소/환불은 ‘구매내역’에서 할 수 있습니다.
유료 부트캠프/교육의 경우, 24시간이내 설문 내용 미제출시 신청 및 결제내역이 자동취소됩니다.
※ 인프런은 통신판매 중개자이며, 해당 부트캠프/교육의 주최자가 아닙니다.
신청기간이종료됐어요
.png)
.png)
.png)
