
웹 개발자의 연봉을 올려주는 하이브리드앱 with Expo 프레임워크
코드캠프
웹 개발을 활용해서 Android와 IOS에 서비스 가능한 모바일앱 개발을 할 수 있도록 도와주는 강의입니다.
초급
React, Next.js, expo
리액트 네이티브를 처음 접하는 입문자를 위한 강의입니다. 처음부터 프로젝트를 진행하면서, 각 상황에서 필요한 내용을 학습하는 방법으로 진행합니다. 이를 통해 리액트 네이티브의 기초를 익히고, 리액트 네이티브를 이용할 때 필요한 내용과 프로젝트를 진행하면서 사용하게 되는 다양한 라이브러리를 사용해봅니다.

리액트 네이티브
리액트 (Components, Hooks, Context API)
리액트 내비게이션(React Navigation)
파이어베이스(Authentication, Firestore, Storage)
따끈따끈, 신규 IT 도서 저자의 직강!
만들면서 배우는 리액트 앱 개발 ⚒️

리액트 네이티브는 2015년 3월 메타(구 페이스북)에 의해 공개된 오픈소스 프로젝트로, 사용자 인터페이스를 만드는 리액트에 기반을 두고 제작되었습니다.
과거에는 모바일 앱을 만들려면 Swift나 Kotlin같이 플랫폼 개발을 위한 언어를 따로 공부해야 했지만, 리액트 네이티브를 이용하면 자바스크립트를 이용해서 iOS, Android 앱을 개발할 수 있습니다. 리액트 네이티브 쇼케이스(React Native Showcase)를 보면 코인베이스(Coinbase), 우버이츠(Uber Eats), 디스코드(Discord), 테슬라(Tesla), 월마트(Walmart) 등 많은 기업에서 리액트 네이티브를 사용하고 있다는 것을 확인할 수 있습니다.
이 강의에서는 폭넓게 쓰이는 리액트 네이티브의 기초를 다룹니다. 세 가지 앱을 직접 만들면서 리액트 네이티브의 이론을 익힐 수 있어요.
사람에 따라 취향이 다르듯, 무엇인가를 학습하는 방법은 다양하고 선호도도 다릅니다. 하지만 한 가지 공통적인 부분이 있습니다. 이론을 먼저 공부하든, 일단 몸으로 부딫히든 결국 무엇인가를 해봐야 합니다.
이 강의에서는 프로젝트를 진행하면서 이론을 공부합니다. 프로젝트 진행 과정에서 우리가 만들고 싶은 모습이나 기능을 위해서 필요한 것이 생길 때 필요한 내용을 공부하는 방법으로 리액트 네이티브를 학습합니다. 그 과정에서 다음과 같은 내용을 익히고 사용하게 됩니다.

리액트 네이티브 사용에
필요한 리액트 지식
(Component, props와 state, Hooks, Context API)

프로젝트 진행에 필수!
내비게이션 기능 활용법
(Native Stack Navigator, Bottom Tab Navigator)

백엔드 지식이 적어도 OK!
Firebase 기본 사용법
(Authentication, Storage, Firestore)
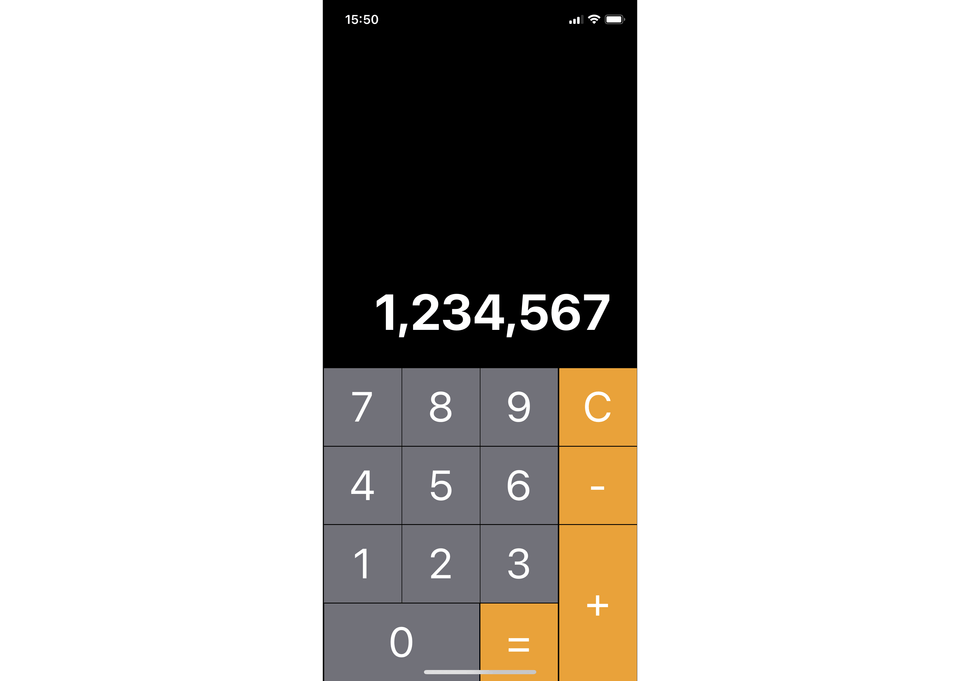
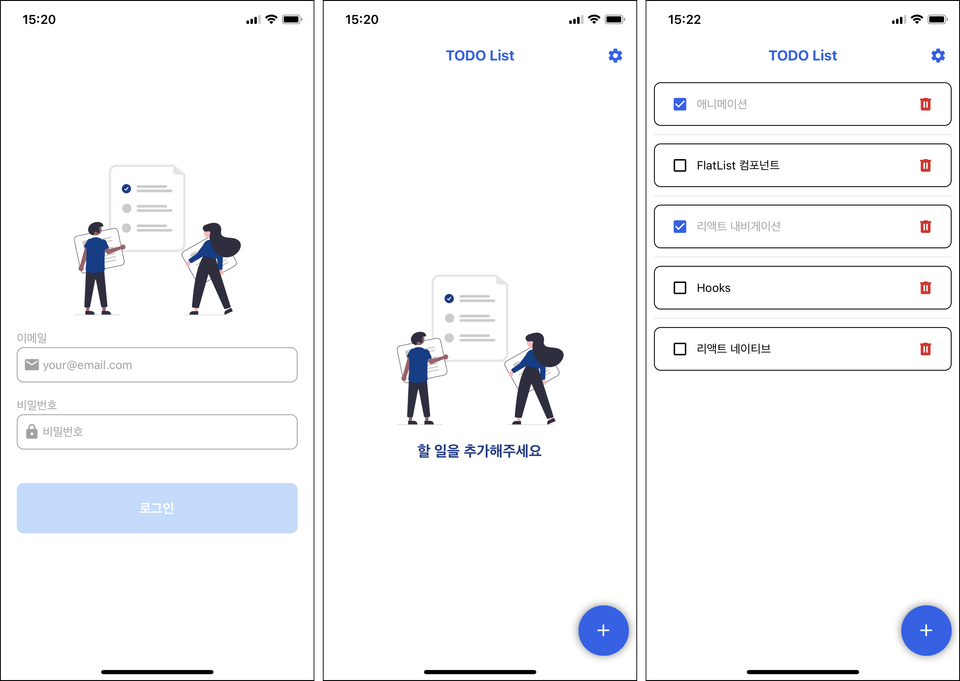
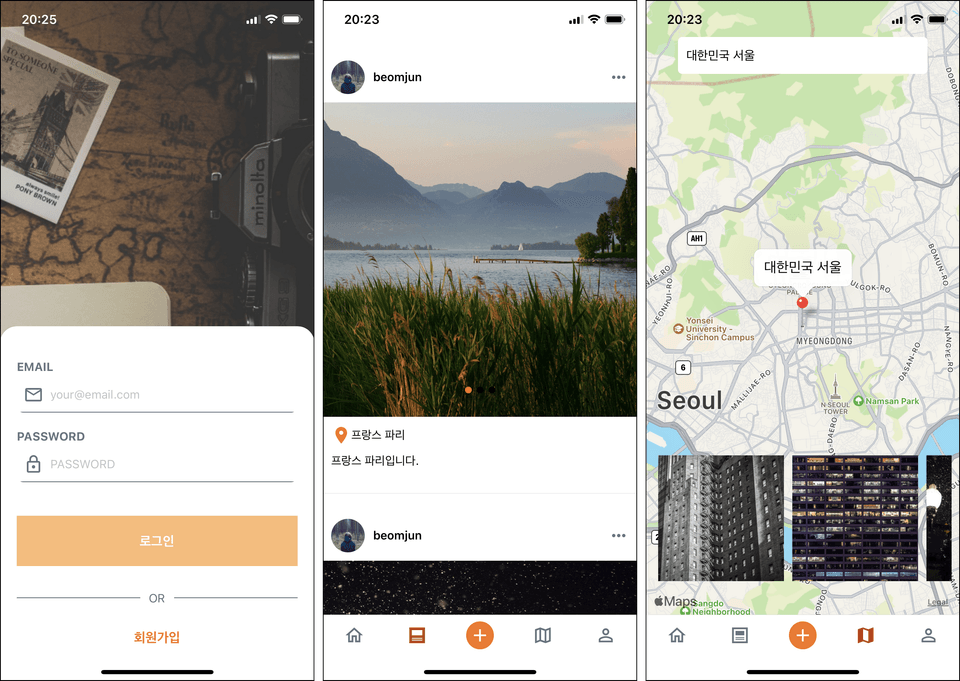
강의에서는 계산기, 투두 리스트(ToDo List), 여행 사진 공유 앱 3개의 프로젝트를 진행하며 리액트 내비게이션을 공부합니다.
프로젝트 코드는 깃허브에서 확인할 수 있습니다. 깃허브의 코드는 참고용으로, 코드가 잘 동작하지 않을 때 어떤 부분에 차이가 있는지 확인하는 용도로 사용해 보세요. 혹은, 변경된 내용이 많아 헷갈릴 때 확인 용도로 사용하는 것도 좋은 방법입니다.
1) 계산기

2) 투두리스트

3) 여행 사진 공유 앱

1️⃣ 자바스크립트
이 강의는 자바스크립트 기초를 익힌 분들을 대상으로 제작되었습니다. 자바스크립트를 아직 잘 모르는 분이라면 강의 내용이 어렵게 느껴질 수 있습니다. 자바스크립트 공부가 필요한 분들은 아래 링크에서 '파트 1. 코어 자바스크립트' 내용을 공부하시는 것을 추천합니다.
2️⃣ 리액트
리액트 네이티브는 리액트에 기반을 두고 제작되었습니다. 그렇기 때문에 리액트를 익힌 분들은 조금 더 빠르고 편하게 리액트 네이티브를 익힐 수 있습니다. 하지만, 리액트 선행 학습이 필수는 아닙니다.
강의에서 리액트 네이티브에 필요한 리액트 설명을 진행합니다. 단, 자세한 내용은 다루지 않기 때문에 리액트에 대해 공부하고 싶거나 자세한 내용이 궁금한 분들은 리액트 학습을 따로 진행하셔야 합니다.
Q. 왜 Expo를 사용하나요?
처음 리액트 네이티브를 공부한다면 Expo를 이용하는 것을 추천합니다.
Expo를 사용하면 핸드폰을 이용해서 개발 및 테스트가 가능하고 환경 설정도 훨씬 쉽습니다. 그뿐만 아니라 윈도우 노트북 사용자도 아이폰을 이용해서 iOS 개발 및 테스트가 가능하다는 장점이 있습니다.
네이티브 모듈을 사용할 수 없다는 것과 몇몇 라이브러리를 사용할 수 없다는 단점이 있지만, 번거로운 부분을 신경 쓰지 않고 리액트 네이티브에 입문하고 공부하는 데 집중할 수 있다는 장점이 있습니다.
먼저 Expo로 리액트 네이티브를 익히고, 필요에 따라 CLI를 사용해보세요.
Q. 선행 학습이 필요한가요?
앞에서 말씀드린 대로, 자바스크립트 기초 선행 학습은 필수입니다. 자바스크립트를 모르는 상태로 강의를 수강하면 이해할 수 없는 말만 하는 강의로 느껴질 수 있고, 코드를 보고 따라 치는 것 이상도 이하도 아니게 됩니다.
리액트는 강의에서 설명을 진행하므로 필수가 아닙니다. 다만, 리액트 네이티브를 공부하기 위해 필요한 내용만 진행하므로 리액트에 대한 학습을 원하거나 더 자세한 내용이 궁금한 분들은 리액트에 대한 별도 학습을 진행하시기 바랍니다.
Q. 강의 수강을 위한 준비물이 필요한가요?
컴퓨터가 필요합니다. 그 외에 필요한 기기는 필수가 아닙니다. 가능하다면 iOS, Android 기기를 하나씩 준비하면 좋지만, 구매까지 하면서 준비할 필요는 없습니다. 현재 여러분이 사용하는 기기를 이용해서 테스트를 진행하세요. 그다음 강의를 모두 다 듣고, 추가로 필요하다고 판단되면 그때 구매하시면 됩니다.
테스트할 수 있는 기기가 없다고 하더라도, 가상 기기를 이용해서 개발 및 테스트가 가능하니 너무 걱정하지 마세요. 단, 윈도우 사용자는 iOS 기기가 없다면 iOS 테스트가 불가능합니다.
말도 안 되는 질문, 잘못된 질문은 없습니다. 모르니까 강의를 듣는 것이고, 안되니까 질문하는 것이죠. 처음부터 잘하는 사람은 없습니다. 잘 안되는 부분이 있거나, 궁금한 부분이 있다면 질문을 남겨주세요.
1️⃣ 검색을 통해 스스로 해결해 보세요
에러 메시지 혹은 문제가 되는 상황을 구글에서 검색해서 해결 방법을 찾아보세요. 스스로 해결하는 연습은 실력 향상에 많은 도움을 줍니다. 해결 방법을 찾지 못할 수도 있지만, 스스로 해결하려고 노력해보세요. 특히, 오타로 인해 발생하는 문제가 많으니, 차분하게 오타를 확인해보세요.
2️⃣ 깃허브에 코드를 올리고 질문에 링크를 남겨주세요
질문에 에러 메시지만 올리면 정확한 원인을 확인하기 어렵습니다. 특정 코드만 복붙해서 올려도, 해당 코드 부분만으로 확인이 어렵거나, 원인이 해당 코드에 없을 수 있습니다.
그래서 깃허브에 여러분이 작성한 코드를 올리고, 링크를 남겨주셔야 정확한 확인이 가능합니다. 추가로, 문제가 생기는 상황을 자세하게 알려주면 조금 더 정확한 확인이 가능하니 자세하게 질문을 작성해 주세요.
3️⃣ 범위를 벗어난 질문에 대해서는 답변하지 않습니다
강의를 벗어난 질문엔 답변하지 않고 있습니다. 예를 들어, 개인적으로 진행하는 프로젝트, 강의와 다르게 진행하는 프로젝트와 같은 질문에는 답변하지 않고 있습니다. 강의에서 작성한 자바스크립트 코드나 로직에 대한 질문에는 답변하지만, 기본적으로 자바스크립트 강의가 아니기 때문에 범위를 벗어난 질문에 대해서는 답변하지 않습니다. 이 부분 양해 부탁드립니다.
본 강의는 2022년 10월 출판 예정인 집필서 '핸즈온 리액트 네이티브(한빛미디어)'를 바탕으로 진행되는 강의입니다.
강의 내용과 책의 내용이 거의 같으니, 강의 수강을 위해 책을 구매할 필요는 없습니다.

학습 대상은
누구일까요?
리액트 네이티브에 관심이 있는 분들
리액트 네이티브를 처음 시작하는 분들
모바일 앱을 만들어 보고 싶은 분들
자바스크립트로 웹이 아닌 다른 걸 해보고 싶은 분들
선수 지식,
필요할까요?
JavaScript 기초
전체
160개 ∙ (23시간 50분)
해당 강의에서 제공:
1. 0.1 :: 강의 소개
04:13
10. 2.1 :: 프로젝트 준비하기
07:49
11. 2.2 :: 컴포넌트와 스타일
13:49
12. 추가 설명 :: 논리 연산자
05:46
17. 2.6 :: 터치 이벤트
11:03
전체
10개
4.9
10개의 수강평
수강평 3
∙
평균 평점 5.0
5
너무 설명도 깔끔하게 해 주시고, 뒤로 갈수록 약간 어렵다는 느낌이 있었지만 아주 만족합니다. 감사합니다.
안녕하세요 younil.kang 님, 좋은 수강평 감사합니다 :) 즐거운 하루 되세요, 감사합니다.
수강평 6
∙
평균 평점 4.8
같은 분야의 다른 강의를 만나보세요!