
Học CSS Flex và Grid đúng cách
studiomeal
Tìm hiểu về Flex và Grid, các tiêu chuẩn hiện tại và tương lai để tạo bố cục CSS.
초급
HTML/CSS, Flex
Libraries are optional, but web standard technologies are essential. Adapt to the new standard for web animation, Web Animation API, faster than others and apply it to your work right away!
853 learners
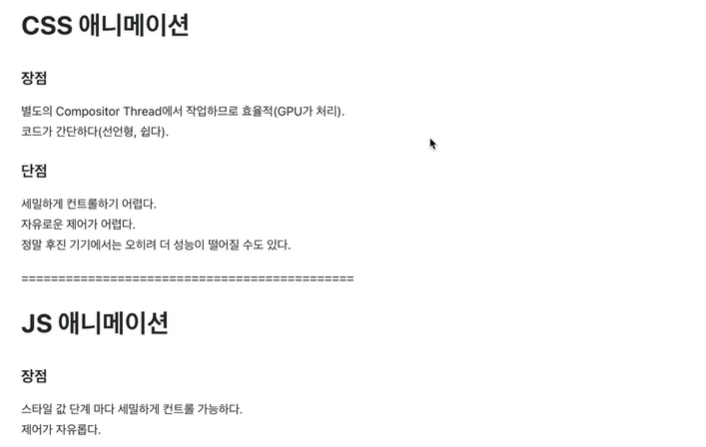
CSS Animation
JavaScript Web Animation API
A web animation API that can be used for a long time.
Learn with 1 Minute Coding! 😎

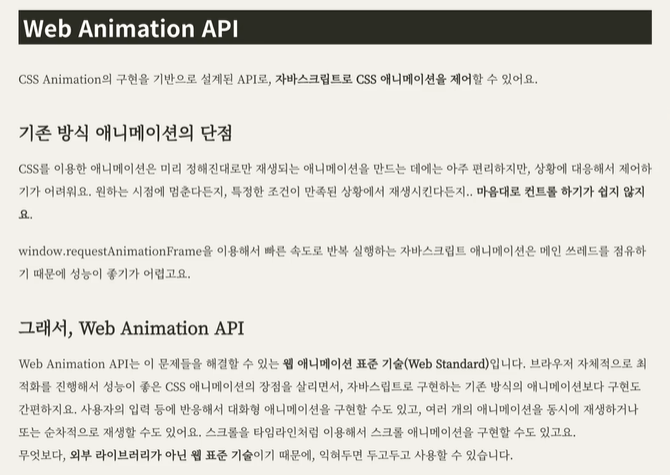
If you agree with the above, you should definitely learn about the Web Animation API! It's a standard specification that powerfully extends the CSS-based web animation capabilities with JavaScript . Therefore, it's expected to be used even more widely in the future. The impressive features of libraries, initially introduced for the convenience of developers, are now being continuously implemented as standard technologies.
If you're working with web animation or plan to work with it, the Web Animation API is a must-read. Get familiar with it now!
The Web Animation API is a standard implementation of web animation-related features previously available through libraries. Designed based on CSS animation implementations, it leverages the strengths of existing CSS animations while offering simpler implementation.

✔️ You can freely control CSS animations with JavaScript .
✔️ Since it is a web animation standard technology (Web Standard), once you learn it, you can use it for a long time.

Section 0
Let's take a brief conceptual look at CSS animations, JS animations, and the Web Animation API.

Section 1
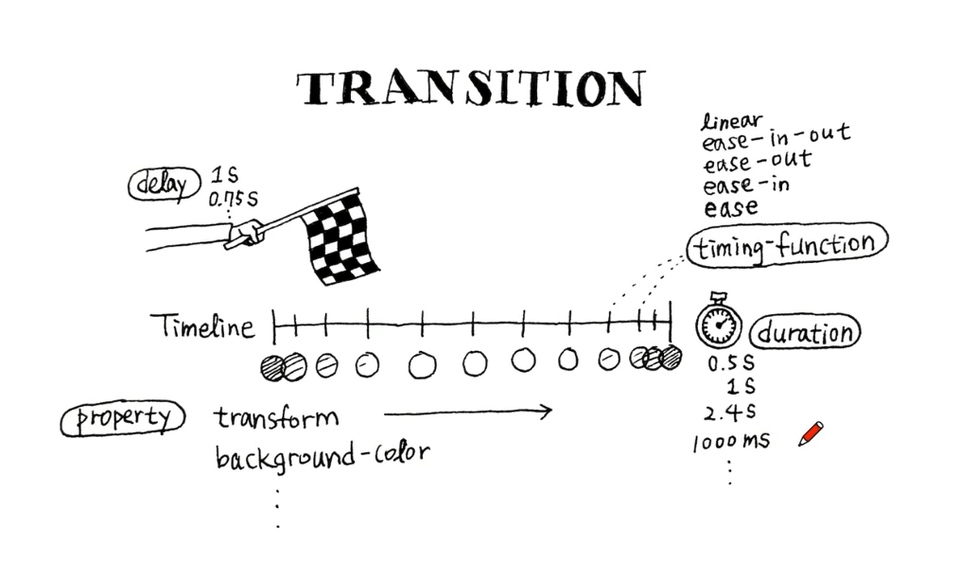
Before learning the Web Animation API, let's take a look at CSS Transition.

Section 2
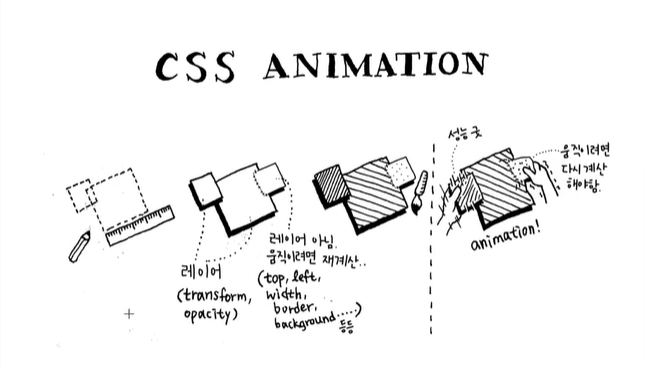
Before learning the Web Animation API, let's take a look at CSS Animation.

Section 3
Let's take a look at the basics of the Web Animation API.

Section 4
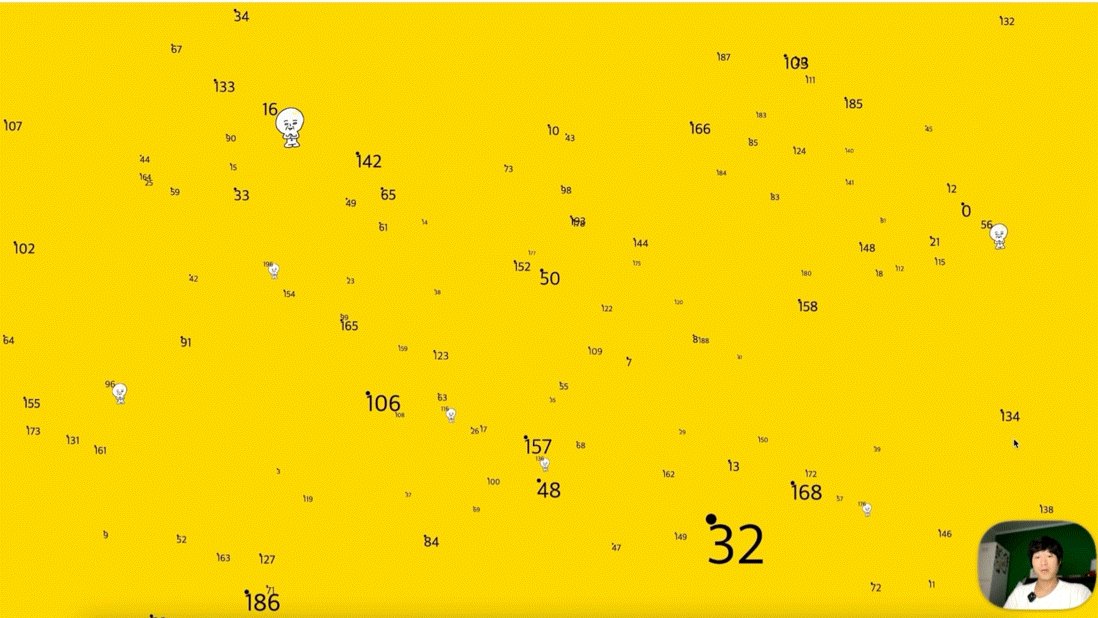
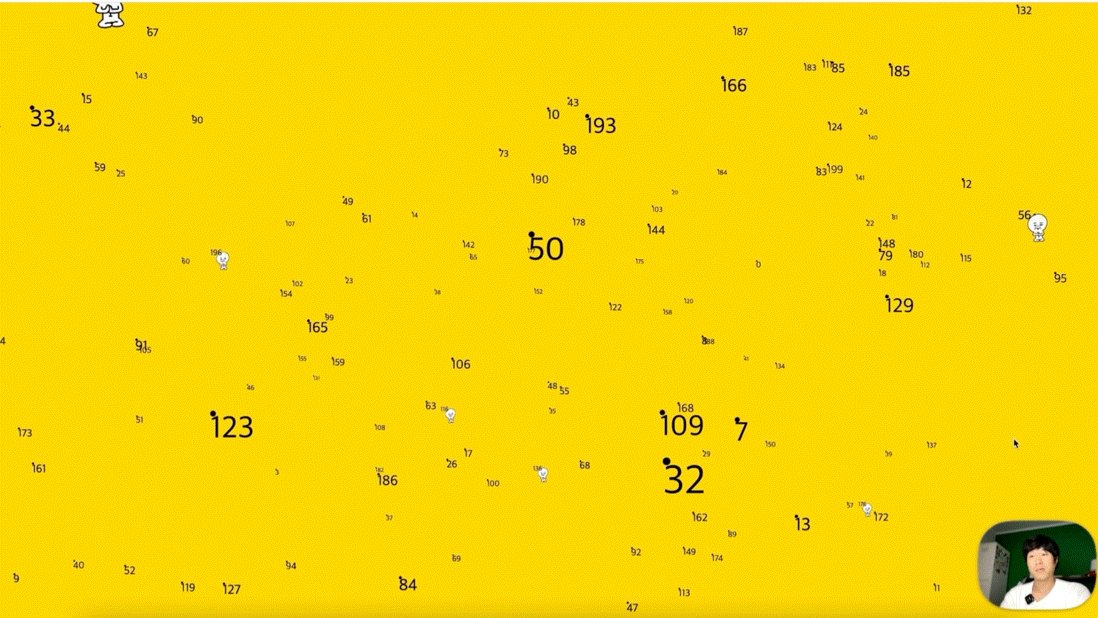
We'll explore how to control multiple objects at once, and even create a Starfield animation.

Section 5
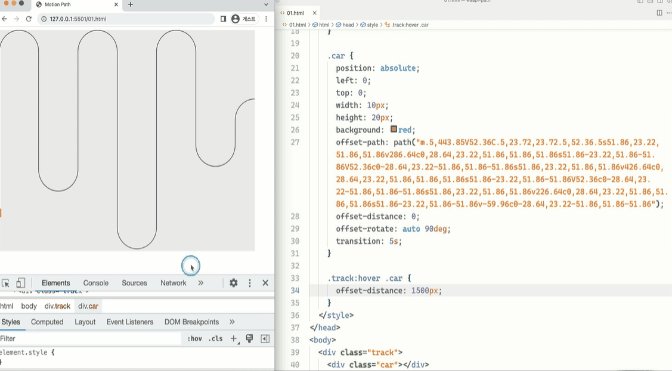
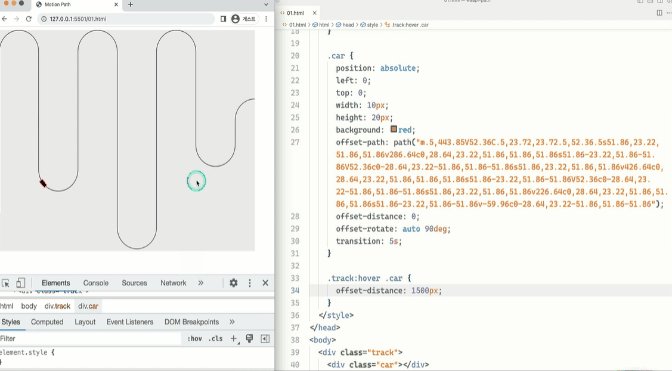
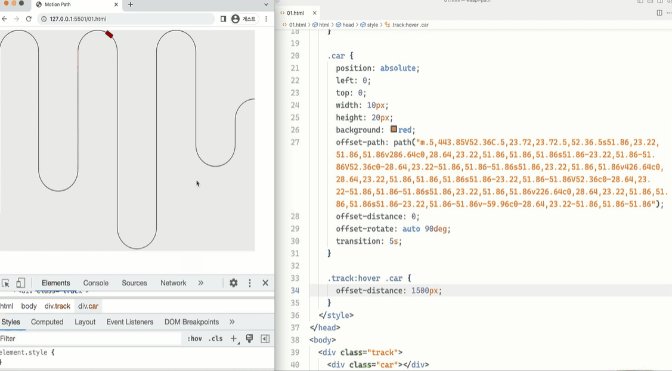
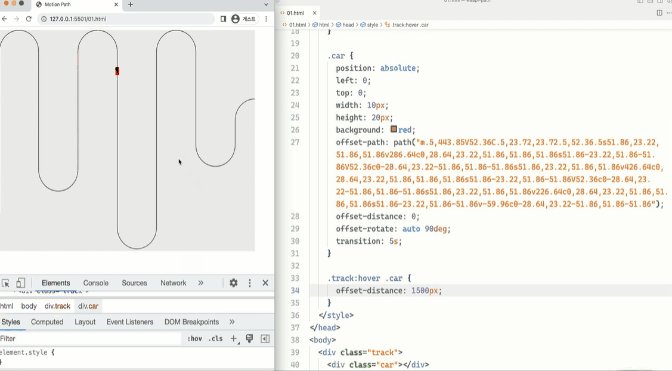
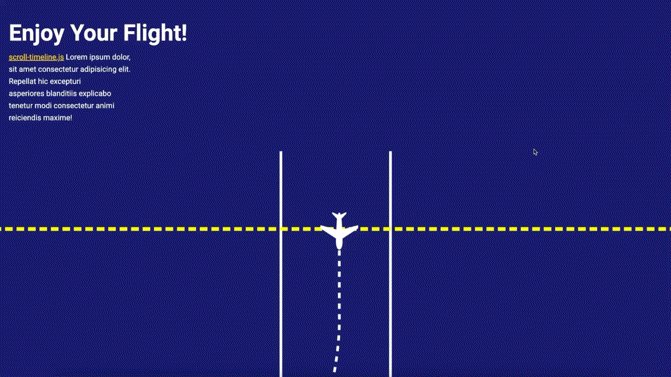
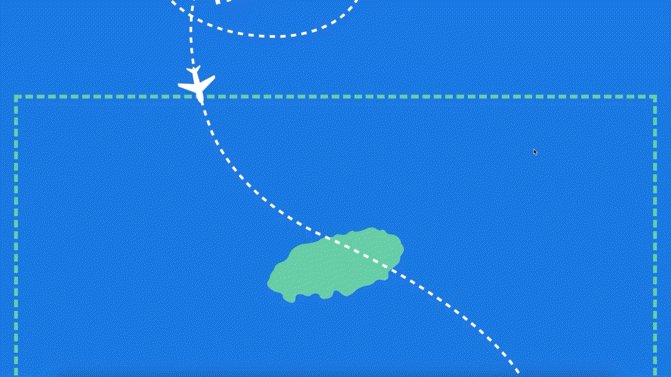
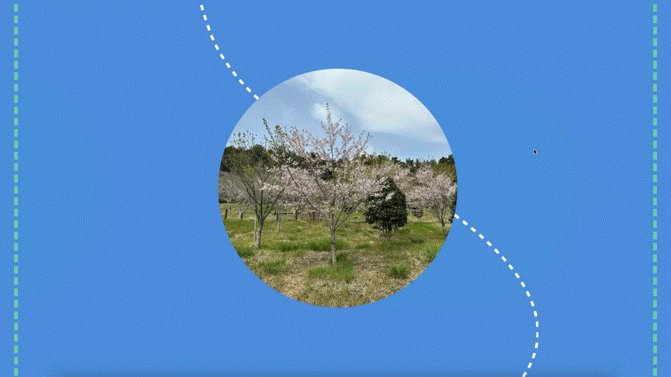
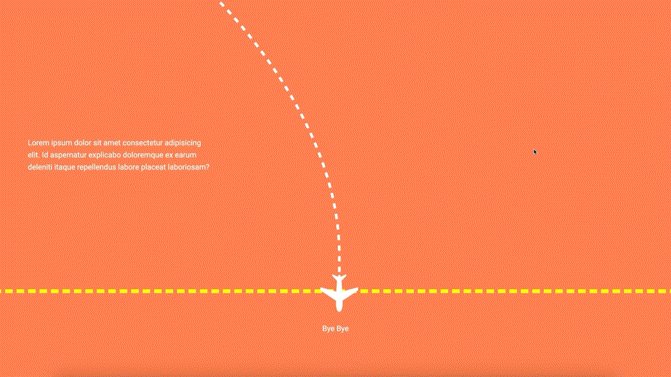
Let's take a look at Motion Path, which moves elements along a desired path.

Section 6
We'll explore how to implement scroll-based animations with the Web Animation API and create some useful examples to get you started.

After attending the lecture, you will
We'll answer your most anticipated questions! 💬
Q. Is this a course that even beginners can take?
Anyone with a basic understanding of CSS and JavaScript should be able to participate. CSS Animation, which forms the basis of the course's topics, is also covered in the early sections, so even if you're not familiar with it, you should still be able to take the course without much difficulty. While this isn't a JavaScript course, we'll explain JavaScript concepts that appear throughout, so you shouldn't have much difficulty.
Q. What level of content is covered in the class?
After learning the concepts of the Web Animation API, which is the subject of the lecture, we will cover examples ranging from basic to somewhat difficult ones, so I think it will be helpful for applying them to your projects.
Q. How much growth can I expect after taking this course?
You'll gain more powerful control over CSS animations using JavaScript , enabling you to develop high-performance web animations and UI behaviors more efficiently.
Who is this course right for?
People who work with web UI
For those who want to implement web animation using web standard technology
For those who want to study how to implement high-performance web animations
Those who want to study the future standards of web animation in advance and apply them to practice right away
Need to know before starting?
CSS Basics
Basic knowledge of JavaScript
19,587
Learners
1,272
Reviews
1,175
Answers
5.0
Rating
11
Courses
서울에서 웹 개발자/디자이너로 일했고, 제주를 거쳐.. 현재는 말레이시아 페낭에서 열심히 개발도 하고, 교육 콘텐츠도 만들고, 1인 기업으로서 해볼 수 있는 여러가지 시도와 실험들을 해보고 있습니다.
비주얼 임팩트가 있는 인터랙티브 웹에 관심이 많고, 유튜브와 페이스북 "1분코딩"에서 웹 개발 관련 기술들을 공유하고 있어요.
개발자/디자이너/콘텐츠크리에이터
페이스북 https://www.facebook.com/1mincoding
All
48 lectures ∙ (4hr 58min)
Course Materials:
All
43 reviews
5.0
43 reviews
Reviews 10
∙
Average Rating 4.6
5
Gần đây không có bài giảng mới nào từ 1 Minute Coding nên tôi tưởng bạn sẽ không đăng thêm bài giảng nào nữa nhưng cảm ơn bạn rất nhiều vì đã mang đến một bài giảng tuyệt vời như vậy! Tôi đang áp dụng nó vào thực tế ngay khi nghe bài giảng! Bài giảng rất dễ hiểu và vui nhộn! Tôi yêu nó rất nhiều! Hãy thường xuyên upload các bài giảng khác nhé haha.
Reviews 20
∙
Average Rating 5.0
5
Các bài giảng trước đây của Apple hơi khó theo dõi, nhưng sau khi xem xong, tôi sẽ thử lặp lại lần nữa!! Tôi thực sự thích mô tả hình ảnh ~
API hoạt hình web rất dễ sử dụng, vì vậy bạn sẽ có thể sử dụng nó dễ dàng hơn :) Cảm ơn bạn!
Reviews 16
∙
Average Rating 5.0
Reviews 8
∙
Average Rating 5.0
5
Lần học này tôi cũng rất vui. Tôi mong có thêm nhiều bài giảng nữa trong tương lai.
Cảm ơn bạn th_kim! Tôi sẽ tiếp tục tạo nội dung hữu ích :)
Reviews 14
∙
Average Rating 5.0
5
Thật là xấu hổ. Tôi cảm thấy ngày nay hoạt ảnh cuộn thường được sử dụng trên các trang thương mại, vì vậy cảm ơn bạn đã cung cấp một lớp học hữu ích như vậy. Tôi sẽ học với tấm lòng biết ơn và sử dụng nó thật tốt. tái bút Âm lượng bài giảng có vẻ thấp hơn bình thường một chút.
Cảm ơn bạn rất nhiều vì những lời tốt đẹp của bạn, tôi hy vọng bạn thấy nó hữu ích ^^ Cảm ơn bạn đã phản hồi về âm lượng!
$51.70
Check out other courses by the instructor!
Explore other courses in the same field!