
3D interactive web starting with Three.js
studiomeal
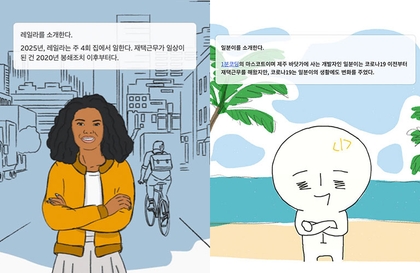
Learn the core concepts of three.js, a JavaScript library that can implement 3D on the web, and get a feel for 3D web development by creating application examples.
초급
Interactive Web, Blender, Three.js

























![[Code Camp] Highly concentrated backend course created at boot camp강의 썸네일](https://cdn.inflearn.com/public/courses/329996/cover/2be99a0c-5d5a-4e15-b85b-53c09879058a/thumbnail-backnew.png?w=420)



![[Code Factory] [Beginner] NestJS REST API Backend Complete Conquest Master Class - NestJS Core강의 썸네일](https://cdn.inflearn.com/public/courses/331985/cover/f0501069-2139-4112-aafa-a9b3a2932860/331985-eng.png?w=420)
![Solid Frontend Bootcamp for Full Stack (HTML, CSS, Vanilla JavaScript + ES6) [Full Stack Part2]강의 썸네일](https://cdn.inflearn.com/public/course-326306-cover/4ea213de-f786-4af1-a9d0-b8932263885a?w=420)