
GSAP의 ScrollTrigger를 활용한 포트폴리오 제작
J.영
GSAP의 ScrollTrigger를 활용하여 스크롤에 반응하는 인터랙티브 반응형 웹 포트폴리오를 만들어봐요!
초급
HTML/CSS, scrolltrigger, gsap
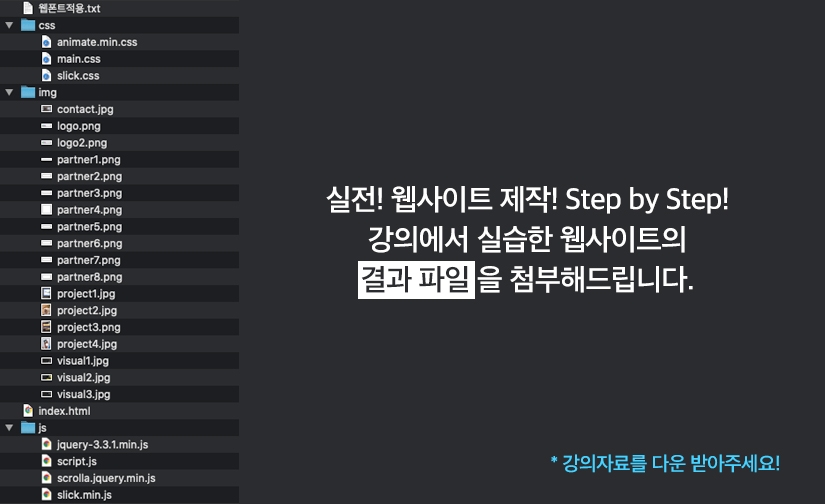
[웹사이트제작 Step By Step] 초급 강좌로, 한국소비자시대 웹진(현재는 리뉴얼 됨) 메인페이지를 그대로 제작해 보는 과정입니다.
수강생 657명
난이도 초급
수강기한 무제한

웹페이지 레이아웃 제작
CSS Animation제작
Hover효과
Transform효과
Transition효과
가상콘텐츠 사용법
개발자도구 사용법

HTML과 CSS 기초 태그는 아는데...
레이아웃 제작이 두려우시다구요??

Step By Step!
지금 바로 시작하세요.

웹페이지 제작에 필요한 HTML/CSS의 기초부터 활용까지 배울 수 있으며,
CSS Animation과 Transform, Transform을 활용해 동적인 요소를 제작할 수 있도록 여러분을 도와드립니다.


보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
- 오픈채팅방명 : 잘난웹디
- 코드 : jyoung
강의를 다 듣고 나면,
다음 레벨에도 도전해보세요!
실전! 웹사이트제작 Step By Step 시리즈
html, css, html/css, website, 웹사이트, 코딩 ,coding , 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱
학습 대상은
누구일까요?
html/css 기초는 있으나 레이아웃 제작을 해보지 못하신 분
레이아웃 제작이 어렵고 막막하신 분
레이아웃 제작의 기본을 확실하게 다지고 싶으신 분
CSS Animation 제작 방법을 알고 싶으신 분
transform효과와 transition효과를 알고 싶으신 분
개발자도구 사용법을 익히고 싶으신 분
웹포트폴리오 작품하나를 추가하고 싶으신 분
선수 지식,
필요할까요?
html/ css 기초
8,864
명
수강생
355
개
수강평
227
개
답변
4.8
점
강의 평점
14
개
강의
안녕하세요? J.young 임자영입니다.
20여년간의 웹디자인 & 앱개발회사를 운영하며, 대학과 전문학교 및 직업훈련기관에서 UI.UX디자인,웹디자인, 웹퍼블리셔, 프론트엔드개발 강의를 하고 있습니다.
디자인이나 코딩에 대한 기초가 전혀 없는 학생들을 대상으로, 전문가(UI.UX디자이너/ 퍼블리셔/코딩하는 디자이너) 양성을 위해!!
- 기초부터 실무까지!
- 실무에서 원하는!
- 실무에서 바로 써 먹을 수 있는 포트폴리오 제작! 강의로 전문가로써 당당히 실무에 진출할 수 있도록 지도하고 있습니다.
그런 만큼... 많은 제자들이 실무자로써의 그 역량을 발휘하고 있습니다.
-UI/UX디자이너, 퍼블리셔, 프론트엔드개발자가 되고 싶어도 어디서 부터
어떻게 시작할지 막막하신 분들..
- 이직을 위한 정규 코스 학원을 다니고 싶어도 직장 생활로 인해 엄두도 못 내시는 분들..
- 코딩에 '코'자도 모르시는 분! 학원이나 유튜브 등으로 HTML/CSS기초는 배웠지만 -
도통...웹 퍼블리싱 개발 구현이란 남의 이야기이신 분들....
J.young이 도와드리겠습니다.!!
또한!! 학습하시다 궁금하신 점 있으시면 댓글 남겨주시면
도움이 드릴 수 있는 답을 드리도록 최선을 다하겠습니다.
* 오픈채팅방운영
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
오픈채팅방명 : 잘난웹디
코드 : jyoung
실무경력
- 2017~현) 웹개발 Director
- 2015년~2017년(주)엘리에셀 총괄 이사
- 2003년~2015년 (주)어뮤징웨어 총괄 이사
- 2003년: 서우씨앤디 디자인실장
- 현) UIUX & 웹포트폴리오 강의 진행 중(실무 진출 90프로 이상)
감사합니다^^
운영중인유튜브
잘난웹디
https://www.youtube.com/channel/UCISuuIbv_SnkE6d4oDgrBWQ
전체
7개 ∙ (1시간 59분)
해당 강의에서 제공:
전체
32개
4.9
32개의 수강평
수강평 8
∙
평균 평점 5.0
5
백엔드 개발자이지만 이제 어느정도 퍼블리싱 및 프론트공부 시작할려고 했는데 정말 자세히 잘 알려주시는거 같아요. 감사합니다.
gmdwns6297님 높은 수강평 감사드립니다. 퍼블리싱에 많은 도움이 되셨다니 감사합니다. 앞으로도 좋은 강의로 찾아뵙겠습니다 감사합니다. J.영드림
수강평 9
∙
평균 평점 5.0
₩11,000