
HTML, CSS 기본은 있지만 실전 웹사이트의 레이아웃 제작에 어려움을 겪는 초급자를 대상으로 레이아웃의 기본기를 학습하는 강의입니다. (Basic Course)

20% 할인
13개 남음•전체 구매 적용

.gif)
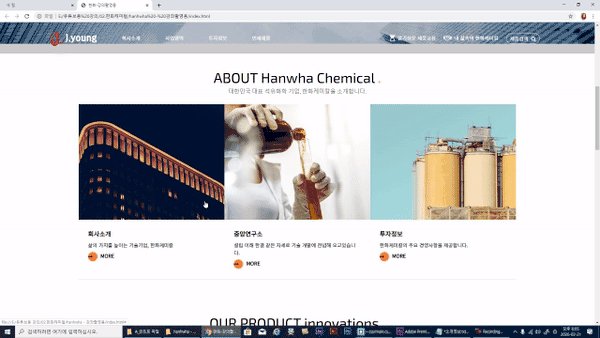
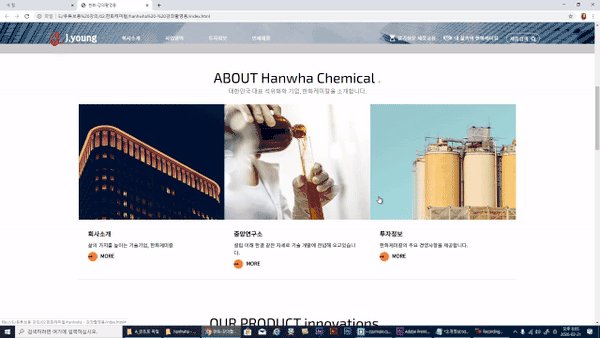
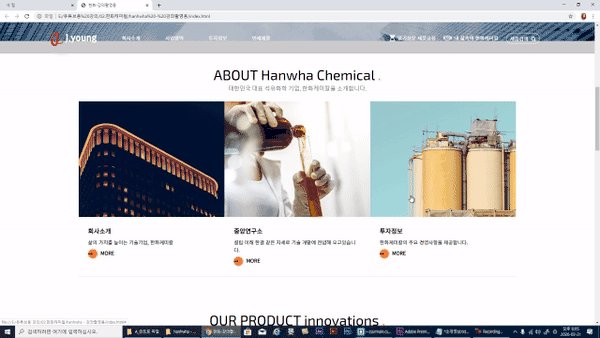
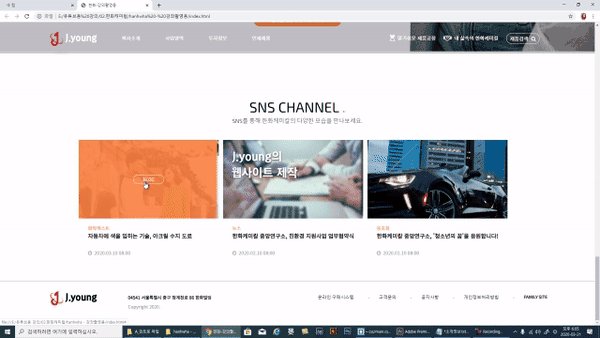
2020년 최신 트렌드에 맞는, 현재 상용화된 웹페이지를 그대로 따라 제작해 보는 과정으로 HTML/CSS를 활용한 기본 레이아웃부터 반응형 웹페이지 제작에 이르기까지 다양한 인터랙티브 요소를 추가하여 제작해 봄으로써 실무역량을 키워갈 수 있는 강의입니다.
실전! 웹사이트 제작! Step By Step_Basic (한화캐미컬/솔루션)을 먼저 학습하시고, 이어서 실전! 웹사이트 제작! Step By Step_Application Course 1,2 강의를 통해 레이아웃 기초부터 실무 활용까지 제대로 공부하시면 퀄리티 높은 포트폴리오를 완성하실 수 있습니다.

1. 웹접근성을 HTML 5 MarkUp - 문서구조 정의
2. 여러가지 다양한 CSS3의 속성을 이해하여 Layout Design 적용
3. Block과 Inline속성에 대한 이해와 적용
4. position에 대한 이해와 적용
5. Animation 제작에 대한 이해와 적용
6. 가상선택자 이해와 적용( :before, :after)
7. Skip_nav 제작
8. 여러가지 다양한 hover, focus효과
9. z-index 에 대한 이해와 적용
10. FontAwesome 사용법과 적용
11. 구글폰트 사용법과 적용
12. 개발자 도구 활용법
13. 반응형 웹페이지 제작방법과 적용



.gif)
👇👇👇
1. HTML/CSS로 레이아웃 잡기
• 웹폰트 아이콘 적용하는 법(linearicon)
• 웹폰트 적용하는 법 (google fonts)
• 다양한 마우스 오버 효과
• 개발자 도구 활용법
2. 간단한 jquery 사용
• 햄버거 메뉴 클릭 시 나오는 gnb jQuery
• 스크롤 시 상단에 픽스되는 header jQuery
• 상단 이동 버튼을 눌렀을 때 부드럽게 상단으로 이동하는 jQuery
3. 다양한 제이쿼리 플러그인을 적용해 좀 더 간단하고 효과적으로 웹페이지 만들기
• scrolla.jquery 플러그인 적용법 / 옵션 사용법
• slick 플러그인 적용법 / 옵션 사용법
4. 반응형 웹페이지 구성하기
• Media Query 사용법
• Viewport
.gif)
👇👇👇
1. Header(헤더) 영역 제작하기 (GNB, Fixed header)
• 마우스 오버시 2-depth가 보여지는 GNB jQuery
• GNB 메뉴바에 마우스 호버 시 부드럽게 슬라이딩되는 하위메뉴바 제작
• 가상 선택자를(before, after) 이용한 다양한 마우스 오버 효과
• 스크롤시 디자인이 변경되며 상단에 픽스되는 header jQuery
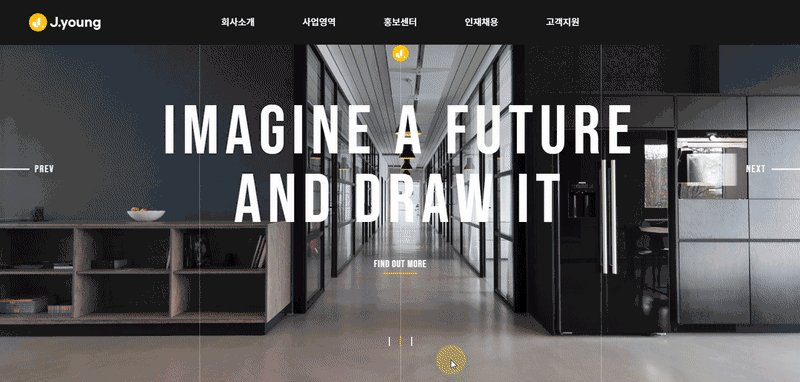
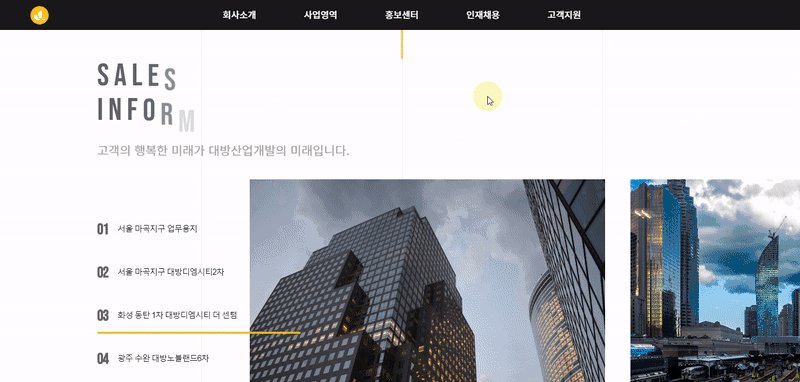
2. Visual 영역 제작하기 (Image Slider)

• Splitting .js를 사용하여 제작한 텍스트 애니메이션
• Slick .js를 사용하여 슬라이드 이미지 제작
• 슬라이드 'prev','next' 버튼 제작, 인디케이터 제작
• 게이지바 애니메이션, 이미지 분할 애니메이션
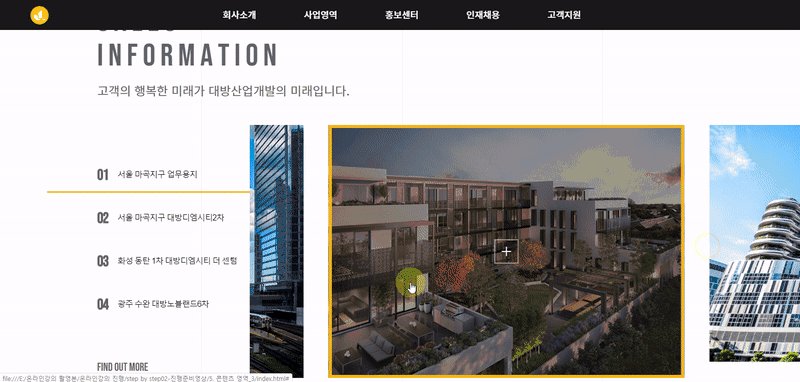
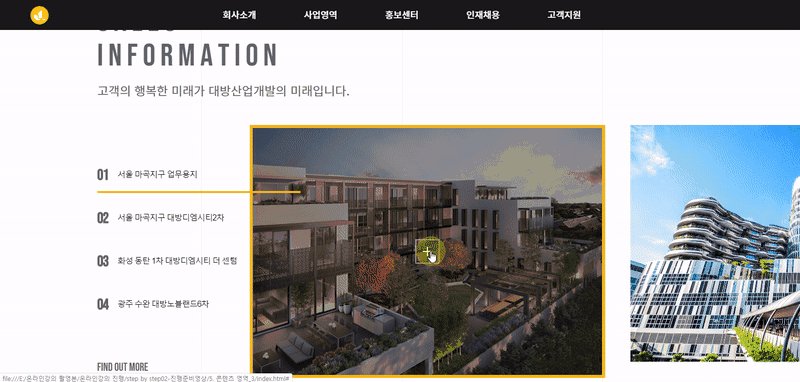
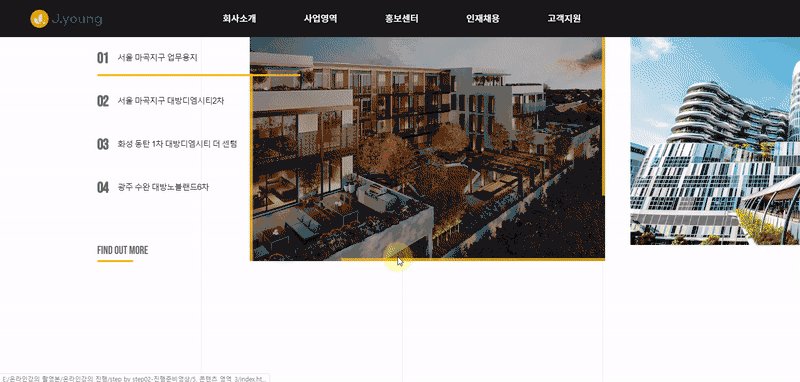
3. Contents_ information 영역 (Banner Slider)

• Scrolla.js로 두개씩 보이지는 슬라이드 애니메이션
• CSS로 dot 버튼 제작
• 스크롤 버튼 클릭시 부드럽게 원하는 위치로 이동하는 jQuery
• 가상 선택자(before, after)를 이용한 다양한 마우스 오버 효과(밑줄효과, 테두리효과, 이미지스케일 효과)
4. Contents_video 영역 & Contents_news 영역

• 스크롤 애니메이션 jQuery (scrolla.js)
• 유튜브 영상 가져오기
• 그라디언트 컬러 적용, Motion 애니메이션 적용


J.영
실무경력
- 2015년~2017년(주)엘리에셀 총괄 이사
- 2003년~2015년 (주)어뮤징웨어 총괄 이사
- 2000년~2003년 서우씨&디 디자인실장
강의경력
- 광명시여성비전센터 강의
- 폴리텍대학 강의
- 한국IT전문학교 강의
- 인천문예전문학교 강의
- 서울현대직업전문학교 강의
- 두드림직업전문학교 강의
- 이젠컴퓨터학원강의
- 더조은컴퓨터아카데미 강의
- 하이미디어컴퓨터학원 강의
총 8개 코스
돕다 사이트 제작 Application Course로, 실제 웹사이트 메인페이지를 그대로 제작·구현해보는 강의입니다. 무료 강의로 오픈한 돕다 사이트 Basic Course의 Layout과 Animation 위주의 단순한 구조의 코딩에서 Fixed header, Image Slider, Mobile navigation, Scroll Animation, 반응형 등을 추가하며 코딩 하나하나를 수정보완하며 완성해가는 웹페이지 제작 실전! 강의입니다. (본강의는 반드시 돕다-Basic Course를 들으시고 수강하셔야 학습 효과가 크다고 볼 수 있습니다.)
20% 할인
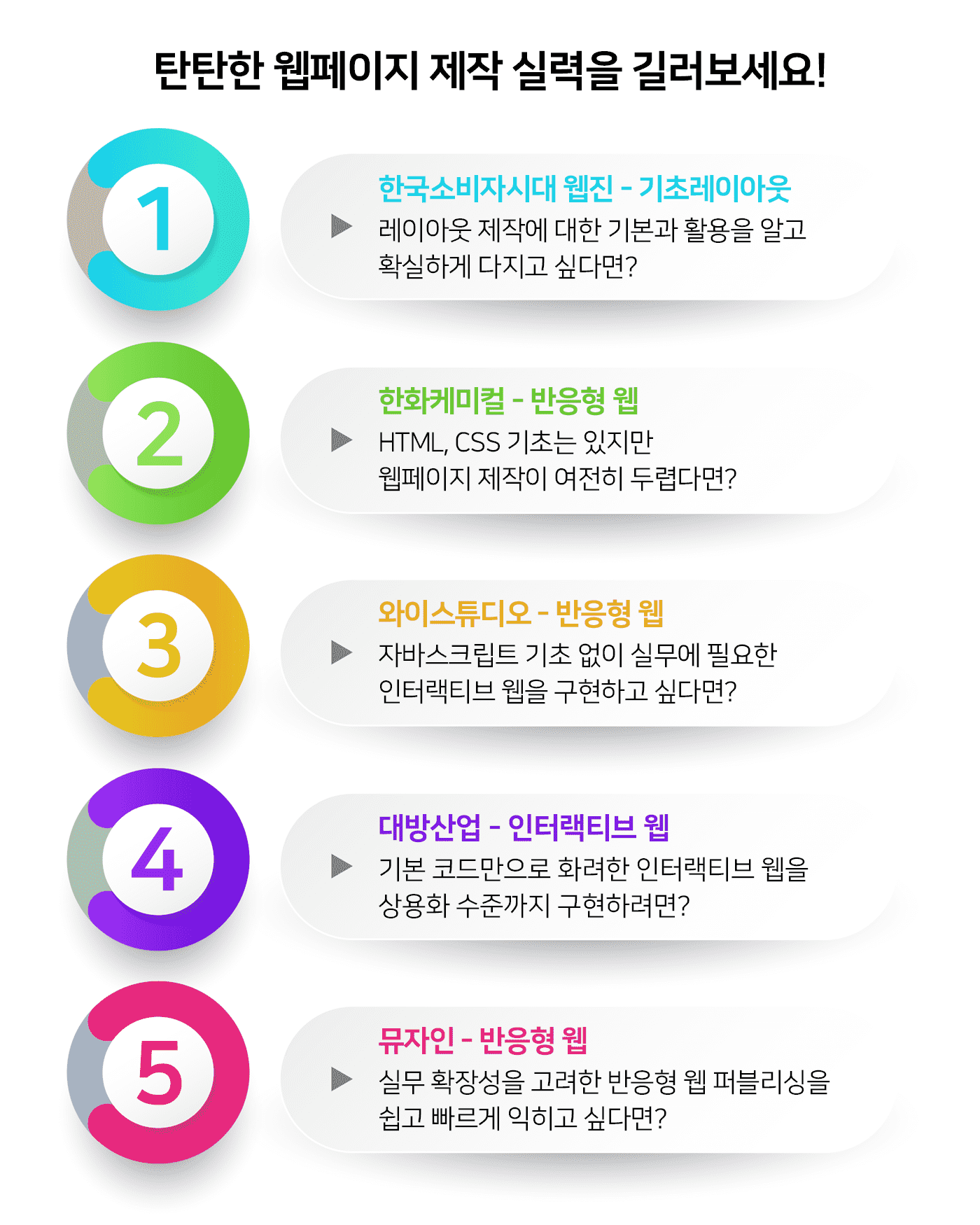
13개 남음•전체 구매 적용실전! 웹사이트제작! Step by Step! (한국소비자원 소비자시대- 레이아웃제작 기초)
실전! 웹사이트제작! Step By Step! _Basic (한화캐미컬_반응형웹)
실전! 웹사이트제작! Step by Step! (와이스튜디오_반응형웹)
실전! 웹사이트제작! Step by Step! (대방산업_InteractiveWeb)
실전! 웹사이트제작! Step by Step! (뮤자인_반응형웹)
실전! 웹사이트제작! Step by Step! ('라한호텔' 사이트제작_Application Course)
실전! 웹사이트제작! Step by Step! ('돕다' 사이트제작_Application Course)
실전! 웹사이트제작! Step by Step! ('돕다' 사이트제작_Basic Course)