.png?w=420)
실전! 웹사이트제작! Step by Step! (쌩초보 코스)
J.영
실전! 웹사이트제작 Step By Step! 입문 강좌로, 다양한 기초 레이아웃을 제작해 보면서 HTML과 CSS의 개념을 확실하게 배울 수 있는 강의입니다.
입문
HTML/CSS, 웹 디자인
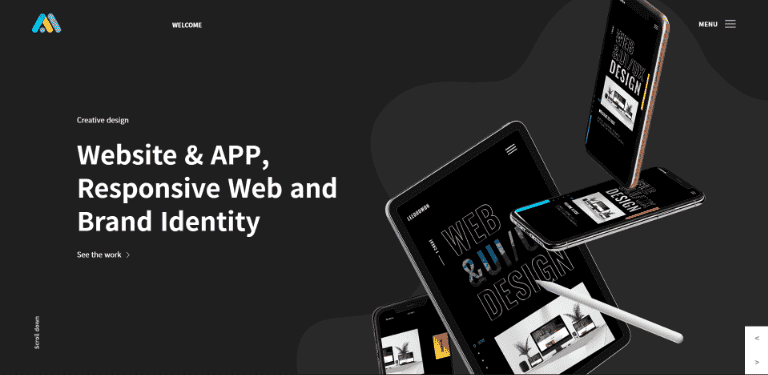
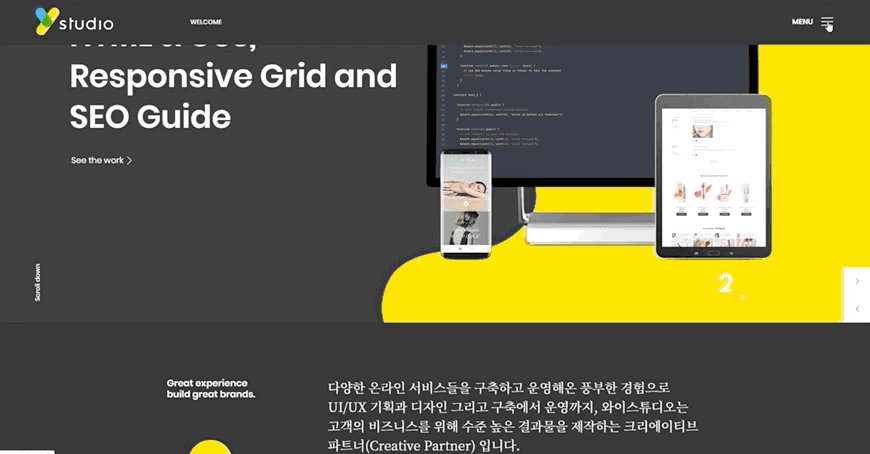
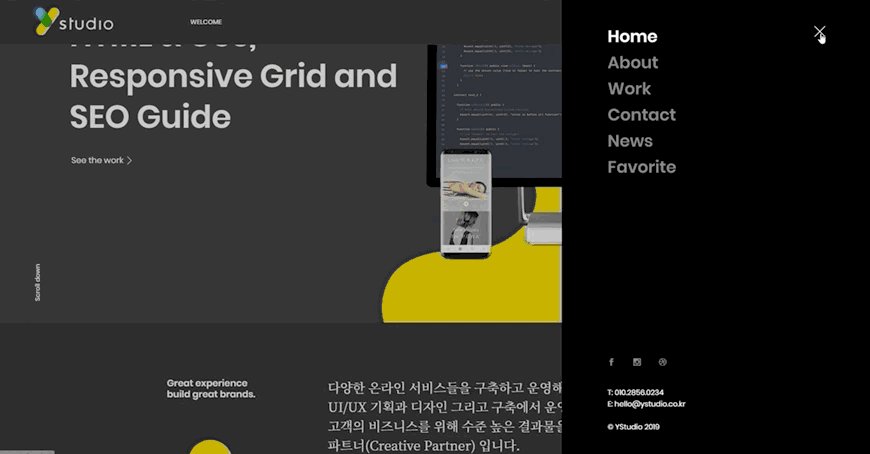
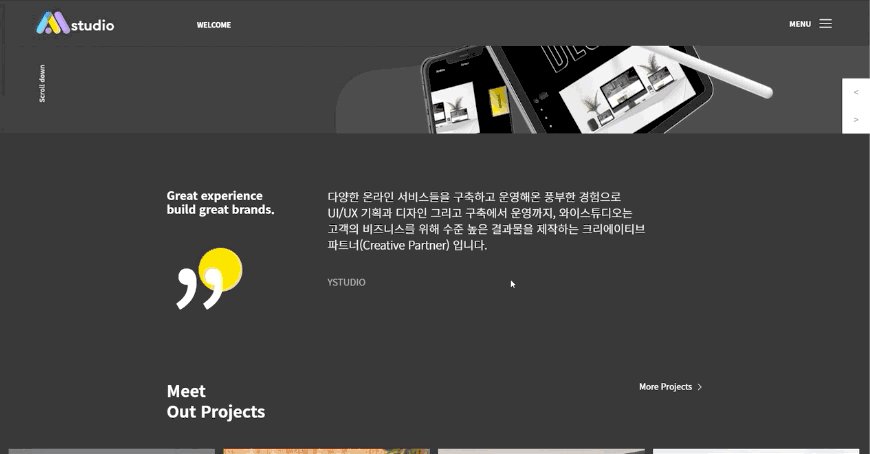
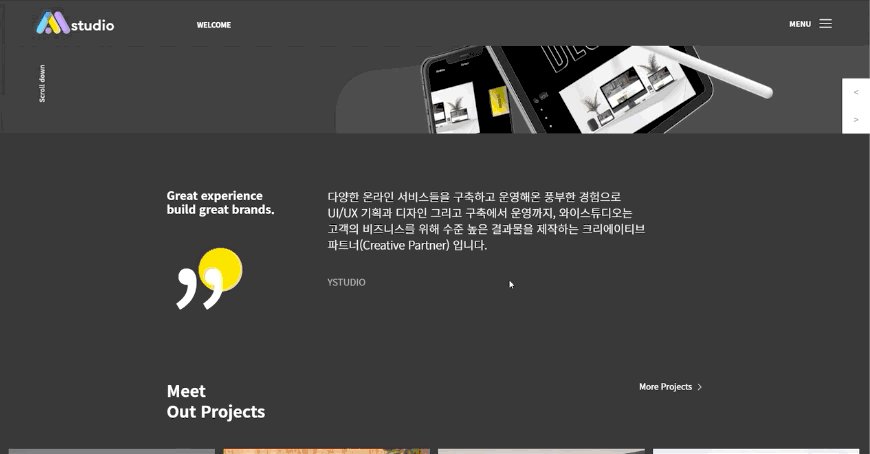
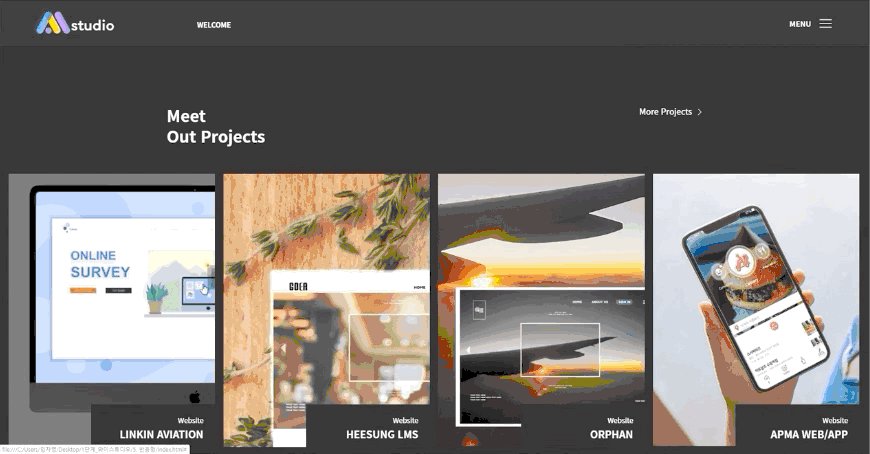
실전! 웹사이트 제작! Step By Step의 Applcation Course로 html/ CSS/ jQuery 와plug_in을 사용하여 와이스튜디오(http://www.ystudio.co.kr/) 의 메인페이지를 그대로 제작해 보는 과정입니다. (강의 완성 파일 첨부!)
수강생 198명
난이도 초급
수강기한 무제한
먼저 경험한 수강생들의 후기
5.0
지영
고퀄리티 강의 감사합니다
5.0
SooJung Jo
요즘 트렌드 홈페이지들 많이 올려주세요 ~
5.0
박수민
따라가기 쉽게 강의해주셔서 어렵지 않고 재밋게 강의 완료 할 수 있었습니다! 감사합니다😊
HTML5/CSS3 를 활용한 레이아웃 디자인
웹폰트 아이콘 적용 하는법( linearicon)
웹폰트 적용하는 법( googlefonts)
다양한 마우스 오버 효과
개발자도구 활용법
jQuery : 햄버거 메뉴 클릭시 나오는 gnb jQuery
jQuery : 스크롤시 상단에 픽스되는 header jQuery
jQuery : 상단이동버튼을 눌렀을때 부드럽게 상단으로 이동하는 jQuery
plug-in : 스크롤시 진행되는 애니메이션 (scrolla.jquery 적용법)
plug-in : 애니메이션이 들어간 이미지슬라이드(slick 플러그인)
반응형 웹페이지 제작하기 (PC모드, 테블릿모드, 모바일모드)
반응형 : media query 사용법
반응형 : viewport

HTML과 CSS만 알아도
웹페이지 제작 OK!
UI.UX 디자이너 혹은 프론트 엔드 개발자로 취업을 희망하시는 분들이라면, 요즘 트렌드에 맞는 웹페이지를 구현한 포트폴리오가 최소 5~6개는 필수입니다.

본 강의는 현재 상용화되어 있는 웹사이트들 중, 2020년 트렌드에 맞고 심미적인 요소가 뛰어나며, 포트폴리오 제작으로 적합한 웹사이트를 선택해서 그대로 제작해보는 강의입니다.

강의는 HTML과 CSS에 대한 기본 지식을 갖춘 분들을 대상으로 실제 웹페이지를 그대로 구현하며 진행됩니다.
어려운 javaScript와 jQuery를 몰라도, HTML과 CSS를 기반으로 라이브러리와 플러그인을 활용하여 단시간에 멋있고 화려한 웹페이지를 제작할 수 있도록 여러분을 도와드립니다.
Step By Step!
지금 바로 시작하세요.


>> PC모드에서부터 테블릿, 모바일모드까지의 반응형 웹페이지 제작(768px)
.gif)
>> PC모드에서부터 테블릿, 모바일모드까지의 반응형 웹페이지 제작(414px)
.gif)
>> PC모드에서부터 테블릿, 모바일모드까지의 반응형 웹페이지 제작(320px)
.gif)
강의가 끝나고 나면
얻는 것 :D

웹페이지 제작을 위해서는, HTML과 CSS를 기반으로 한, 정확한 레이아웃 작성이 가장 중요합니다. HTML과 CSS는 알고 있으나 Layout Design에 대해 전혀 감이 오지 않으신 분들도 기초부터 꼼꼼하게 알려드리는 본 강의를 성실하게 따라오시면, 어느새 레이아웃 제작의 탄탄한 기본기가 다져져 있는 것을 느끼실 수 있을 거예요!
업무 생산성을 높이려면 라이브러리와 플러그인을 이용해서, 단시간에 인터렉티브한 웹사이트를 구현할 수 있어야 합니다. 본 강의에서는 웹페이지 레이아웃 제작부터 반응형 페이지 제작까지 확실히 공부할 수 있으며, 실무에서 필요로 하는 스크립트, 플러그인, 애니메이션 등을 이용해서 웹페이지를 만듭니다. 강의를 들으며 꾸준히 실습하다 보면, 어느새 업무 역량이 UP! UP!
업무 역량을 드러내고 새로운 기회를 잡기 위한 효과적인 준비물 중 하나는 바로 고퀄리티의 포트폴리오입니다. 강의를 들으며 실습하다보면 나만의 포트폴리오가 쌓일거예요. 본 강의 뿐만 아니라, 이후 이어지는 웹사이트 제작 실습 강의를 들으며 꾸준히 웹페이지를 구현하다 보면, 취업에서 나의 가장 큰 무기가 되어 줄 포트폴리오를 완성할 수 있을 것입니다.
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
- 오픈채팅방명 : 잘난웹디
- 코드 : jyoung
1. 레이아웃잡기 html/ccs
- 웹폰트 아이콘 적용 하는법 linearicon
- 웹폰트 적용하는 법 googlefonts
- 다양한 마우스 오버 효과
- 개발자도구 활용법
2. 간단한 jquery 사용
- 햄버거 메뉴 클릭시 나오는 gnb jQuery
- 스크롤시 상단에 픽스되는 header jQuery
- 상단이동버튼을 눌렀을때 부드럽게 상단으로 이동하는 jQuery
3. 다양한 제이쿼리 플러그인을 적용해 좀 더 간단하고 효과적으로 웹페이지 만들기
- 스크롤시 진행되는 애니메이션 - scrolla.jquery 플러그인 적용법/ 옵션사용법
- 애니메이션이 들어간 이미지슬라이드 - slick 플러그인 적용방법/ 옵션사용방법
4. 반응형 웹페이지 구성하기
- media query 사용법
- viewport
Q1. 취업에 도움이 될까요?
A1. 장문의 글보다는 하나의 이미지가 더 강렬하게 와 닿지요. 강의를 들으며 웹페이지를 제작해둔다면, 인사 담당자의 눈에 확 드는 화려한 포트폴리오를 만들 수 있어서 취업에 큰 도움이 될거예요.

이 강의 이후, 디자인 풍과 스타일이 다른
10개의 웹사이트 제작 강의가 순차적으로 오픈됩니다.
포트폴리오를 준비하는 수강생 분들은 이를 참고하여 고퀄리티의 웹페이지 제작을 함께 해주시기 바랍니다.

tml, css, html/css, website, 웹사이트, 코딩 ,coding ,jquery, 제이쿼리, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱
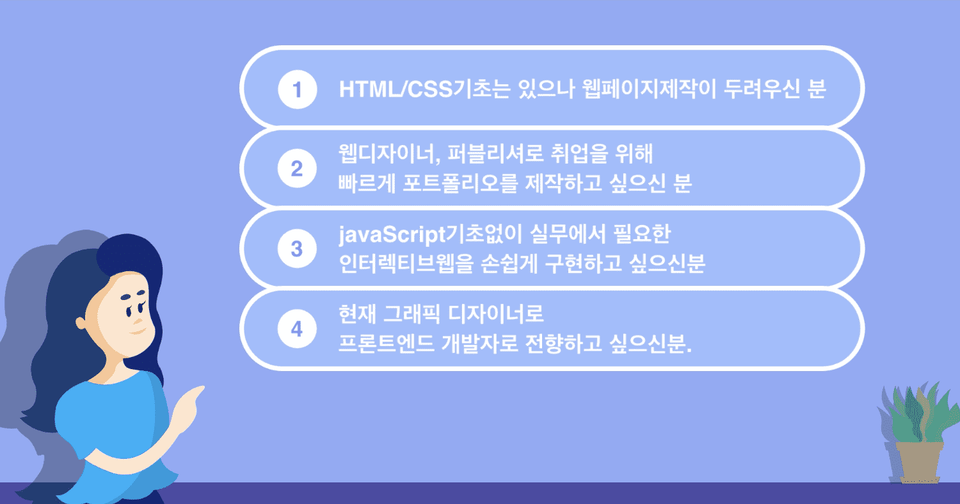
학습 대상은
누구일까요?
웹디자이너, 퍼블리셔로 취업을 위해 다양한 레이아웃을 설계 구현하고 싶은 분들
웹디자이너, 퍼블리셔로 취업을 위해 빠르게 포트폴리오를 제작하고 싶으신 분
그래픽 디자이너가 프론트앤드개발자로 전향하고 싶으신 분.
HTML/CSS기초는 있으나 웹페이지 제작이 두려우신 분
선수 지식,
필요할까요?
HTML/CSS
9,082
명
수강생
367
개
수강평
227
개
답변
4.8
점
강의 평점
14
개
강의
"디자인.개발 포트폴리오 멘토 J.Young입니다."
저는 지난 20년간 웹 디자인 및 앱 개발 회사를 운영하며 현장의 치열함을 몸소 겪어왔습니다. 그 경험을 바탕으로 현재는 대학과 전문 교육 기관에서 UI/UX 디자인부터 프론트엔드 개발까지, 후배 전문가들을 양성하는 데 매진하고 있습니다.
저의 강의 철학은 명확합니다.
기초부터 실무까지 막힘없는 연결
현업이 원하는 핵심 기술의 압축
취업 성공을 부르는 실무형 포트폴리오 완성
어디서부터 시작할지 막막하신 분, 이직을 꿈꾸지만 시간이 부족한 직장인, 그리고 코딩이 남의 이야기처럼 느껴지는 초보자분들까지. 제가 걸어온 20년의 길을 여러분의 지름길로 만들어 드리겠습니다. 당당히 실무자로 서는 그날까지, 여러분의 든든한 사수가 되어 최선을 다해 돕겠습니다.
J.young이 도와드리겠습니다.!!
또한!! 학습하시다 궁금하신 점 있으시면 댓글 남겨주시면
도움이 드릴 수 있는 답을 드리도록 최선을 다하겠습니다.
실무경력
- 2017~현) 웹개발 Director
- 2015년~2017년(주)엘리에셀 총괄 이사
- 2003년~2015년 (주)어뮤징웨어 총괄 이사
- 2003년: 서우씨앤디 디자인실장
- 현)
- UIUX웹기획/ 디자인/프론트엔드 부트캠프 강사 (이젠DX아카데미 -서초점)
- 디자인.개발 포트폴리오 전문 강의 및 그룹 및 개인 지도
* 운영중인 유튜브 (코딩하는 디자이너)
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
강의 질문과 포트폴리오 관련 피드백 드립니다.
- 오픈채팅방명 : 잘난웹디
- 코드 : jyoung
전체
32개 ∙ (5시간 24분)
해당 강의에서 제공:
전체
16개
4.9
16개의 수강평
수강평 1
∙
평균 평점 5.0
5
요즘 트렌드 홈페이지들 많이 올려주세요 ~
수정님! 열공해 주시고 수강평 남겨주셔서 정말 감사합니다. 수강평에 힘 입어 더 좋은 강좌로 인사드리도록 하겠습니다. 현재 트랜드에 맞는 인터렉트브웹 촬영중에 있구요...조만간 멋지고 화려하면서 이해하기 쉽도록 제작하여 올리도록 하겠습니다. 꾸준한 사랑과 관심 부탁드리겠습니다 감사합니다^^
수강평 4
∙
평균 평점 5.0
5
좋은 강의 감사합니다.
Choi Jason님 수강평 감사합니다 앞으로 더 더욱 유익한 강의 준비하겠습니다~~^^ 오늘도 좋은 하루 되셔요 ^^~~
수강평 4
∙
평균 평점 4.8
5
혼자 책 보면서 실습하려니 제대로 되지 않았는데 J.영님의 와이스튜디오 반응형웹 강좌를 듣고나니 체계가 잡히는 것 같아요. 차근차근 마크업을 따라하니 쉽게 느껴지고 이젠 자신감이 생겨요^^ 감사합니다.
kate님 수강평 감사드립니다. 제 강의를 들으시고 자신감이 생기셨다니 제가 더 감사한 일이지요.. 항상 최신 트렌드에 맞고 실무 활용 응용이 높은 강의로 준비할 것이고 포폴 제작에도 크게 도움될 수 있는 강좌로 뵙도록 하겠습니다 감사합니다 오늘도 좋은 하루 되십시요^^
₩48,400