.png?w=420)
실전! 웹사이트제작! Step by Step! (쌩초보 코스)
J.영
실전! 웹사이트제작 Step By Step! 입문 강좌로, 다양한 기초 레이아웃을 제작해 보면서 HTML과 CSS의 개념을 확실하게 배울 수 있는 강의입니다.
입문
HTML/CSS, 웹 디자인
GSAP의 ScrollTrigger를 활용하여 스크롤에 반응하는 인터랙티브 반응형 웹 포트폴리오를 만들어봐요!

먼저 경험한 수강생들의 후기
5.0
너굴이
현직 웹퍼블리셔인데 제 포트폴리오가 많이 부족하여 이직이 잘 안되고 있는 것 같아요. 강의 열심히 듣고 있고 이 강의를 완강해서 꼭 이직만이 목적이 아닌 저만의 스토리와 멋진 인터렉션을 보여줄 수 있는 포트폴리오 사이트를 만들려고 합니다. 재미있고 알기 쉽게 설명해 주셔서 감사합니다. 꼭 성공 이직 하겠습니다..!
5.0
제니
이 강의를 수강하면서 GSAP의 ScrollTrigger를 활용한 스크롤 애니메이션 제작에 대해 많은 것을 배웠습니다. 강의 내용이 실용적이라 실제로 사용자 눈길을 끌 수 있는 인터랙티브 웹을 만드는 데 큰 도움이 되었어요. HTML과 CSS를 활용한 레이아웃 제작에 대한 이해도 높아져서, 나만의 포트폴리오를 더 멋지게 꾸밀 수 있게 되었습니다. 특히, 트렌디한 포트폴리오 제작 꿀팁이 계속 업데이트되어 실무에 바로 적용할 수 있는 점이 정말 유익했습니다. 강사님의 친절한 설명과 실습 위주의 수업 덕분에 자신감을 가지고 프로젝트에 임할 수 있게 되었어요.
5.0
마르크스
애니메이션 구현에 대한 이해도가 확실히 높아졌어요. 단순히 문법만 알려주는 게 아니라, 실제로 어떻게 활용해야 하는지를 예제를 통해 자세히 설명해주셔서 실력 향상에 큰 도움이 됐습니다. 비전공자인 저도 따라가기 쉽게 구성되어 있어서 누구에게나 추천하고 싶어요! 가장 좋은건 제가 궁금했던 부분들만 골라서 볼수있다는 점입니다!
에이전시 취업을 위한 포트폴리오 제작 노하우
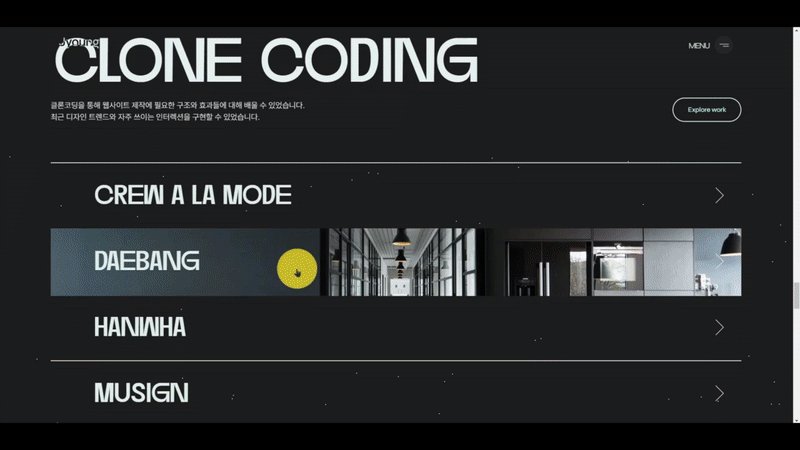
GSAP의 scrollTrigger Animation
scroll 방향 감지 네비게이션
시간순에 따라 SVG Animation제작
html/css를 활용한 레이아웃제작 기법
스크롤에 반응하는 Scrolla Animation제작
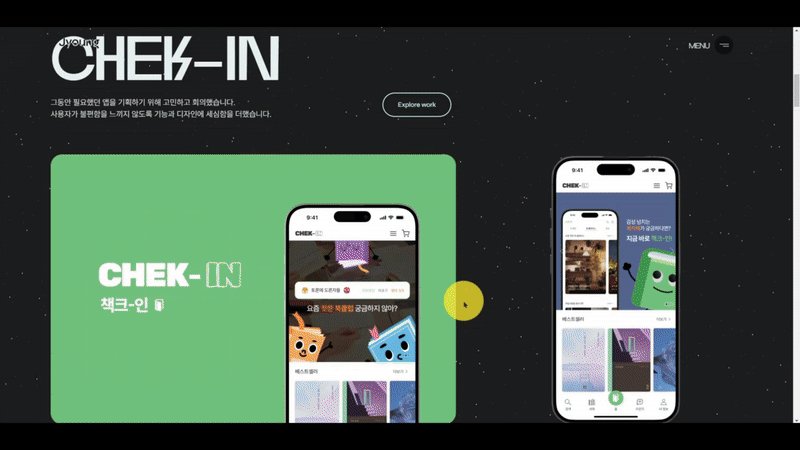
다양한 디바이스를 대응한 반응형 웹 퍼블리싱 제작
JavaScript library plug-in을 통한 화려한 인터렉션 구현
개인포트폴리오제작에 필요한 인터렉트브제작 구현 꿀팁
눈에 확 띄고, 면접관들의 마음을 사로잡을 수 있는
포트폴리오를 제작하고 싶은 사람이라면 주목! 🙋♂️


(2).gif)
(1).gif)
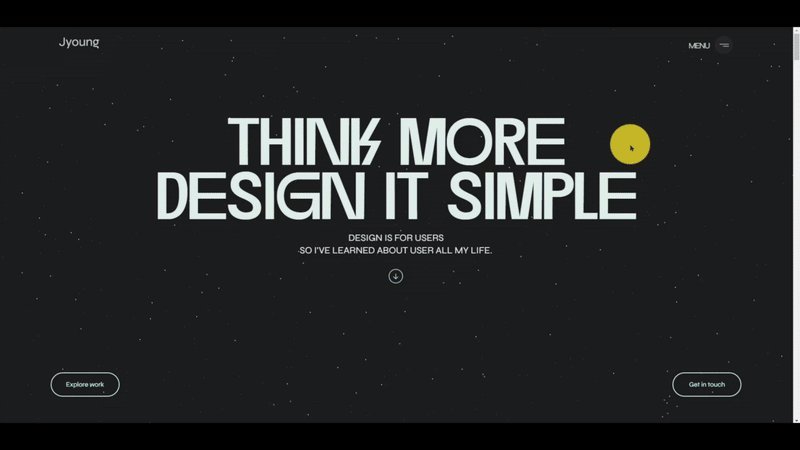
✨ 이런 시각적인 포트폴리오, 여러분도 직접 만들어보고 싶지 않나요?

GSAP의 scroll Trigger를
사용해서 화려한 사이트를
제작하고 싶으신 분

에이전시에 합격이
가능한 포트폴리오를
만들고 싶으신 분

2023년 최신 트렌드에
맞는 화려한 인터렉션을
구현하고 싶으신 분

GSAP Scroll Trigger
Animation의 기초부터
응용까지 배우고 싶은 분
이 강의는 이론으로만 전하는 성공 취업 가이드가 아닌, 2023년 에이전시 및 대규모 인하우스에 합격한 학생들의 실제 포트폴리오 사례를 보면서 포폴 제작에 필요한 요소를 배우고 성공취업을 위한 포폴을 구상할 수 있어요!
GSAP의 ScrollTrigger를 활용한 스크롤 애니메이션 제작방법뿐 아니라, 사용자의 눈길을 끌 수 있고 마우스에 반응하는 인터랙티브 웹을 제작할 수 있어요. HTML과 CSS를 활용한 레이아웃 제작에 대한 이해도 또한 높일 수 있어요. 트렌디한 포트폴리오 제작 꿀팁도 지속적으로 업데이트해드려요!




Q. 이 강의를 수강하면 어떤 것을 배울 수 있나요?
UI/UX프로세스를 이해할 수 있으며, 이에 맞는 자신에 포트폴리오를 기획하여 제작하실 수 있으며 현재 실무자라면 보다 트렌디하고 인터렉티브한 반응형 웹을 구현하실 수 있습니다.
Q. 추가적으로 업데이트 되는 내용에는 어떤 게 있나요?
1. 실무에서 알아야 할 UI/UX프로세스와 이를 바탕으로 포트폴리오를 기획하고 설계하는 방법
2. UI/UX디자이너, 웹퍼블리셔, 프론트엔드 개발자로 취업하기 위한 포폴제작에 적용할 수 있는 레퍼런스
3. 트렌디하며 인터렉티브한 웹 제작에 필요한 응용예제들 업데이트됩니다.
4. 보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크등을 공유해드립니다.
오픈채팅방명 : 잘난웹디
코드 : jyoung
학습 대상은
누구일까요?
에이전시에 합격할 수 있는 고퀄리티 포트폴리오를 제작하고 싶으신 분
에이전시에 합격한 포트폴리오 사례가 궁금하신 분
트렌디하고 화려한 포트폴리오를 제작하고 싶으신 분
Gsap의 ScrollTrigger를 배우고 싶으신 분
인터렉션이 화려한 웹사이트를 제작하고 싶으신 분
어려운 자바스크립트보다 html/css/jQuery를 통해 화려한 인터렉션을 구현하고 싶으신 분
선수 지식,
필요할까요?
html/css기초, 레이아웃제작 기초, javaScript기초
9,070
명
수강생
367
개
수강평
227
개
답변
4.8
점
강의 평점
14
개
강의
"디자인.개발 포트폴리오 멘토 J.Young입니다."
저는 지난 20년간 웹 디자인 및 앱 개발 회사를 운영하며 현장의 치열함을 몸소 겪어왔습니다. 그 경험을 바탕으로 현재는 대학과 전문 교육 기관에서 UI/UX 디자인부터 프론트엔드 개발까지, 후배 전문가들을 양성하는 데 매진하고 있습니다.
저의 강의 철학은 명확합니다.
기초부터 실무까지 막힘없는 연결
현업이 원하는 핵심 기술의 압축
취업 성공을 부르는 실무형 포트폴리오 완성
어디서부터 시작할지 막막하신 분, 이직을 꿈꾸지만 시간이 부족한 직장인, 그리고 코딩이 남의 이야기처럼 느껴지는 초보자분들까지. 제가 걸어온 20년의 길을 여러분의 지름길로 만들어 드리겠습니다. 당당히 실무자로 서는 그날까지, 여러분의 든든한 사수가 되어 최선을 다해 돕겠습니다.
J.young이 도와드리겠습니다.!!
또한!! 학습하시다 궁금하신 점 있으시면 댓글 남겨주시면
도움이 드릴 수 있는 답을 드리도록 최선을 다하겠습니다.
실무경력
- 2017~현) 웹개발 Director
- 2015년~2017년(주)엘리에셀 총괄 이사
- 2003년~2015년 (주)어뮤징웨어 총괄 이사
- 2003년: 서우씨앤디 디자인실장
- 현)
- UIUX웹기획/ 디자인/프론트엔드 부트캠프 강사 (이젠DX아카데미 -서초점)
- 디자인.개발 포트폴리오 전문 강의 및 그룹 및 개인 지도
* 운영중인 유튜브 (코딩하는 디자이너)
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
강의 질문과 포트폴리오 관련 피드백 드립니다.
- 오픈채팅방명 : 잘난웹디
- 코드 : jyoung
전체
75개 ∙ (10시간 13분)
해당 강의에서 제공:
1. 성공취업을 위한 포트폴리오란?
05:09
전체
41개
5.0
41개의 수강평
수강평 4
∙
평균 평점 5.0
5
J.young 선생님의 강의를 몇가지 들어본 수강생입니다. gsap 스크롤트리거는 인터렉션을 좋아하는 디자이너에게는 안배울 수 없는 라이브러리중 하나라고 생각합니다. 하지만 디자이너들에게는 자바스크립트가 다소 난이도가 있는데, 선생님께서 최대한 쉽게 설명해주셨습니다. 인프런에서 gsap 강의를 하시는 분이 몇분 계시지만 저는 이 강의가 가장 마음에 들었던 이유는 디자이너에게 친숙하다는 점입니다. 특히 트렌디한 시안을 토대로 배우다보니 학습 욕구가 더욱 뿜뿜 상승했습니다 ㅎㅎ 👉코딩에 관심이 있는 디자이너분들에게는 무조건 추천드립니다. 👉포트폴리오를 이번에 새로 만드시는 분들에게는 꼭 한번 들어보시면 도움될거라 생각하구요. 👉단순 관심이 있어서 듣는 분들에게는 실무에 응용이 무조건 될거라 생각합니다. 좋은 강의 만들어주셔서 정말 감사합니다.💕 무엇보다도 질문드리면 최대한 빠르게 관심기울어주셔서 감사합니다.
아장님~ 진심어린 수강평 넘 감사드립니다. 저도 디자이너 출신이라...우선은 디자인적으로 맘에 들어야 강의도 하고 싶은 욕심이 나는건 어쩔 수 없는 현상인듯요~~ 디자인이 예쁘면...만들어보고 싶은 욕구와 의욕이 마구 생기지요.. 진심어린 수강평 정말 다시한번 감사드립니다^^ 즐건 주말 보내세요^^ J.young드림
수강평 3
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
5
웹 퍼블리셔로 취업을 준비하면서 항상 고민했던 게 바로 ‘어떻게 하면 남들과 차별화된 포트폴리오를 만들 수 있을까?’였어요. 요즘 트렌드인 인터랙션 효과를 꼭 넣고 싶었는데, 독학으로는 도저히 감도 안 잡히고... 유튜브 뒤져봐도 뭔가 하나씩 빠진 느낌이라 한참 헤매고 있었습니다. 그러다가 J.young 선생님의 이 강의를 듣게 됐는데, 진짜 인생 강의라고 말하고 싶어요! ScrollTrigger를 활용한 애니메이션을 단순히 따라만 하게 하는 게 아니라, 실제 포트폴리오에서 어떻게 응용해야 하는지 ‘감’을 잡을 수 있게 도와주셨어요. 예제도 정말 트렌디해서 강의 따라 만들면서도 ‘와 이거 내 포폴에 바로 써야지!’ 하는 생각이 절로 들더라구요. 특히 강사님이 초보자 눈높이에 맞춰 하나하나 설명해주시니까, 저 같은 코알못(?)도 부담 없이 끝까지 완강할 수 있었습니다. 중간중간 막힐 때는 커뮤니티에서 질문 올리면 답변도 친절하게 주셔서 너무 감사했어요. 덕분에 저만의 포트폴리오에 멋진 인터랙션을 하나하나 적용해가면서, ‘아 나도 이런 거 할 수 있구나!’ 하는 자신감까지 얻었네요. 지금은 완전 밋밋하던 제 포트폴리오가 생동감 넘치고, 보는 사람들의 시선을 확 끌어당길 수 있는 웹사이트로 바뀌었어요. 이런 강의, 진짜 나만 알고 싶을 정도로 최고입니다! 강사님, 좋은 강의 정말 감사드리고요, 다음 강의도 기대할게요 😊💖
₩66,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!