
GSAP의 ScrollTrigger를 활용한 포트폴리오 제작
J.영
GSAP의 ScrollTrigger를 활용하여 스크롤에 반응하는 인터랙티브 반응형 웹 포트폴리오를 만들어봐요!
초급
HTML/CSS, scrolltrigger, gsap
[웹사이트제작 Step By Step] 3단계 강의로, 뮤자인(https://musign.net) 메인페이지를 그대로 제작해 보는 과정입니다. 사이트에서 담고 있는 화려한 인터렉티브 웹을 그대로 제작, 구현해 보는 과정으로 복잡한 레이아웃도 쉽고 빠르게 제작하는 실무 핵심 노하우를 그대로 알려드립니다^^
수강생 172명
난이도 초급
수강기한 무제한
다양한 디바이스에 최적화된 반응형웹 퍼블리싱 (Media query)
SVG를 이용한 애니메이션
가상 선택자(before, after) 이용한 이미지 애니메이션
Transform 속성을 이용한 인터렉티브 텍스트 애니메이션
스크롤 이벤트 애니메이션 jQuery(scrolla.js) 활용과 응용
스크롤 위치에 따라 배경 컬러가 바뀌는 효과 (jQuery)
마우스 오버시 밑줄이 따라다니는 GNB 애니메이션 (jQuery)
GNB 햄버거 메뉴 오픈 애니메이션


Step By Step!
지금 바로 시작하세요.

웹페이지 제작에 필요한 jQuery의 기초부터 활용까지 배울 수 있으며,
라이브러리와 플러그인을 활용하여 단시간에 멋있고 화려한 웹페이지를 제작할 수 있도록 여러분을 도와드립니다.

실무에서 꼭 필요로 하는 인터렉티브 요소들로 구성된 웹페이지 강의를 통해
업무 스킬과 실무 핵심 노하우를 한번에 얻을 수 있습니다.
실무는! 속도전이며, 확장성입니다.
작업시간 내에 빠르게, 고퀄리티의 프로젝트를 완료하시는 분만이 실력있는 디자이너, 퍼블리셔로 인정받고 대우받을 수 있습니다.
뮤자인 사이트를 함께 만들어 보면서, 화려한 웹사이트도 빠르게 제작해나갈 수 있는 노하우를 익혀보세요!

1. html과 css를 통한 초간단 레이아웃 작성법
2. transfrom을 활용한 텍스트 애니메이션
3. 마스크효과를 이용한 애니메이션
4. SVG 제작 적용 및 애니메이션
5. 스크롤시 진행되는 애니메이션
.gif)
- PC모드 해상도 1720px~1401px 반응형웹 제작
- 태블릿해상도 1400px~1025px 반응형웹 제작
- 태블릿해상도 1024px~68px 반응형웹 제작
.gif)
- 모바일해상도 767~321px 반응형웹 제작
- 모바일 320px까지의 반응형웹 제작
.gif)
* menuOpen bar 제작
.gif)
* 개발자도구 활용법
.gif)
강의가 끝나고 나면
얻는 것 :D

웹페이지 제작을 위해서는, HTML과 CSS를 기반으로 한, 정확한 레이아웃 작성이 가장 중요합니다. HTML과 CSS에 대한 기초는 있으나, Layout Design에 대해 전혀 감이 오지 않으신 분들도 괜찮습니다. 기초부터 꼼꼼하게 알려드리는 본 강의를 성실하게 따라오시면, 어느새 레이아웃 제작의 탄탄한 기본기가 다져져 있는 것을 느끼실 수 있을 거예요!
업무 생산성을 높이려면 라이브러리와 플러그인을 이용해서 단시간에 인터렉티브한 웹사이트를 구현할 수 있어야 합니다. 본 강의에서는 웹페이지 레이아웃 제작부터 반응형 페이지 제작까지 확실히 공부할 수 있으며, 실무에서 필요로 하는 스크립트, 플러그인, 애니메이션 등을 이용해서 웹페이지를 만듭니다. 강의를 들으며 꾸준히 실습하다 보면, 어느새 업무 역량이 UP! UP!
업무 역량을 드러내고 새로운 기회를 잡기 위한 효과적인 준비물 중 하나는 바로 고퀄리티의 포트폴리오입니다. 강의를 들으며 실습하다 보면 나만의 포트폴리오가 쌓일 거예요. 본 강의뿐만 아니라, 이후 이어지는 웹사이트 제작 실습 강의를 들으며 꾸준히 웹페이지를 구현하다 보면 취업에서 나의 가장 큰 무기가 되어 줄 포트폴리오를 완성할 수 있을 것입니다.
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
- 오픈채팅방명 : 잘난웹디
- 코드 : jyoung
실전! 웹사이트 제작
다른 강의 보기
html, css, html/css, website, 웹사이트, 코딩 ,oding ,jquery, 제이쿼리, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱

학습 대상은
누구일까요?
HTML/CSS기초는 있으나 웹페이지 제작이 두려우신 분
그래픽 디자이너가 프론트앤드개발자로 전향하고 싶으신 분.
웹디자이너, 퍼블리셔로 취업을 위해 빠르게 포트폴리오를 제작하고 싶으신 분
웹디자이너, 퍼블리셔로 취업을 위해 다양한 레이아웃을 설계 구현하고 싶은 분들
실무 확장성을 고려하여 빠르게 멋지고 화려한 사이트를 제작하고 싶으신 분
8,861
명
수강생
355
개
수강평
227
개
답변
4.8
점
강의 평점
14
개
강의
안녕하세요? J.young 임자영입니다.
20여년간의 웹디자인 & 앱개발회사를 운영하며, 대학과 전문학교 및 직업훈련기관에서 UI.UX디자인,웹디자인, 웹퍼블리셔, 프론트엔드개발 강의를 하고 있습니다.
디자인이나 코딩에 대한 기초가 전혀 없는 학생들을 대상으로, 전문가(UI.UX디자이너/ 퍼블리셔/코딩하는 디자이너) 양성을 위해!!
- 기초부터 실무까지!
- 실무에서 원하는!
- 실무에서 바로 써 먹을 수 있는 포트폴리오 제작! 강의로 전문가로써 당당히 실무에 진출할 수 있도록 지도하고 있습니다.
그런 만큼... 많은 제자들이 실무자로써의 그 역량을 발휘하고 있습니다.
-UI/UX디자이너, 퍼블리셔, 프론트엔드개발자가 되고 싶어도 어디서 부터
어떻게 시작할지 막막하신 분들..
- 이직을 위한 정규 코스 학원을 다니고 싶어도 직장 생활로 인해 엄두도 못 내시는 분들..
- 코딩에 '코'자도 모르시는 분! 학원이나 유튜브 등으로 HTML/CSS기초는 배웠지만 -
도통...웹 퍼블리싱 개발 구현이란 남의 이야기이신 분들....
J.young이 도와드리겠습니다.!!
또한!! 학습하시다 궁금하신 점 있으시면 댓글 남겨주시면
도움이 드릴 수 있는 답을 드리도록 최선을 다하겠습니다.
* 오픈채팅방운영
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
오픈채팅방명 : 잘난웹디
코드 : jyoung
실무경력
- 2017~현) 웹개발 Director
- 2015년~2017년(주)엘리에셀 총괄 이사
- 2003년~2015년 (주)어뮤징웨어 총괄 이사
- 2003년: 서우씨앤디 디자인실장
- 현) UIUX & 웹포트폴리오 강의 진행 중(실무 진출 90프로 이상)
감사합니다^^
운영중인유튜브
잘난웹디
https://www.youtube.com/channel/UCISuuIbv_SnkE6d4oDgrBWQ
전체
32개 ∙ (5시간 10분)
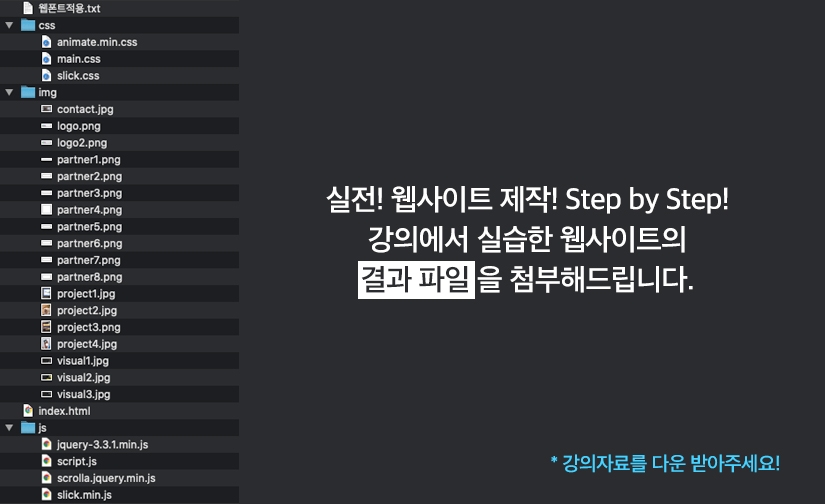
해당 강의에서 제공:
전체
20개
4.8
20개의 수강평
수강평 2
∙
평균 평점 5.0
5
부트스트랩과 같은 도구를 사용하지 않고 반응형웹을 해보고 싶었는데, 강의가 너무 차분하고 깔끔해서 3일만에 다 들었네요ㅎㅎ 반응형웹을 만들기 위한 작업을 직접해보면서 아주 쉽게 쉽게 이해할 수 있었습니다 1강의 분량시간도 적절하고 전체적으로 군더더기나 많이 어려운 설명은 없었습니다 앞으로 학습에 많은 도움이 될 것같습니다:) 감사합니다.
Sh H님 힘이나는 수강평 감사드립니다^^ 앞으로 더 좋은 강의로 찾아 뵙도록 하겠습니다. 오늘도 좋은 하루 되십시요^^ J.young드림
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
5
차분하게 설명을 너무 잘해주셔서 큰 도움 됐어요 ^^ 코딩이 너무 어려웠는데 조금씩 배워가는 재미가 강의보면서 생기고 있어요!! 복잡한 반응형 레이아웃을 쉽게 정리하고 짜는법을 많이 배워가요~~ 앞으로도 좋은 강의 부탁드립니다!!!
jjarajan1213님 수강평 감사합니다. 코딩이 처음에는 어렵게 느껴져도 자꾸 반복해서 웹사이트 (2개이상 페이지) 4-5정도 제작해보시면 사이트 제작 방법에 대해 자신감이 생기리라 생각됩니다. 열심히 공부하셔서 원하시는 목표를 꼭 달성하시기 바랍니다^^ 좋은강의로 찾아뵙겠습니다. 감사합니다^^ J.young드림
₩48,400