
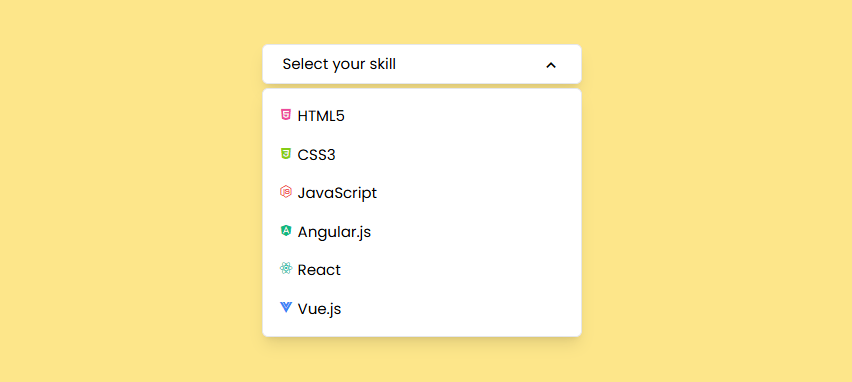
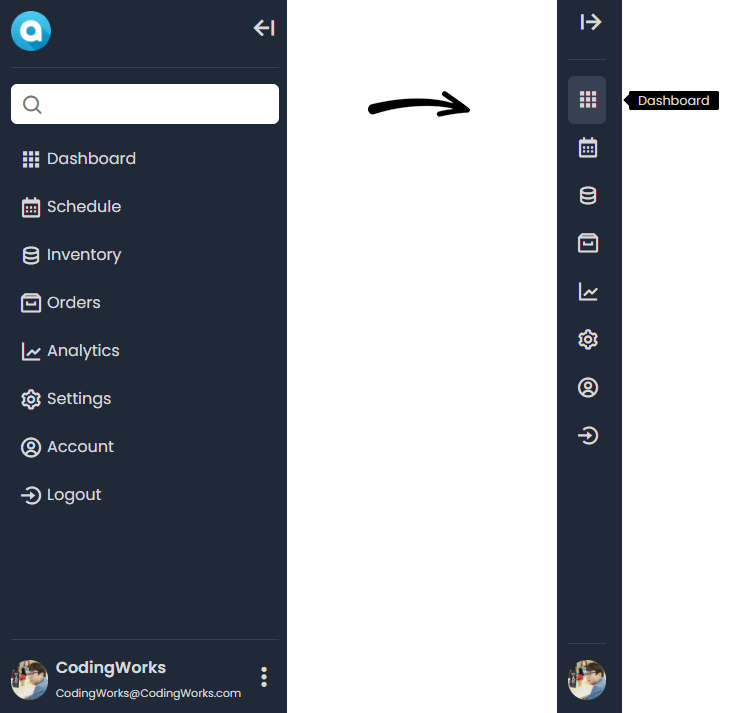
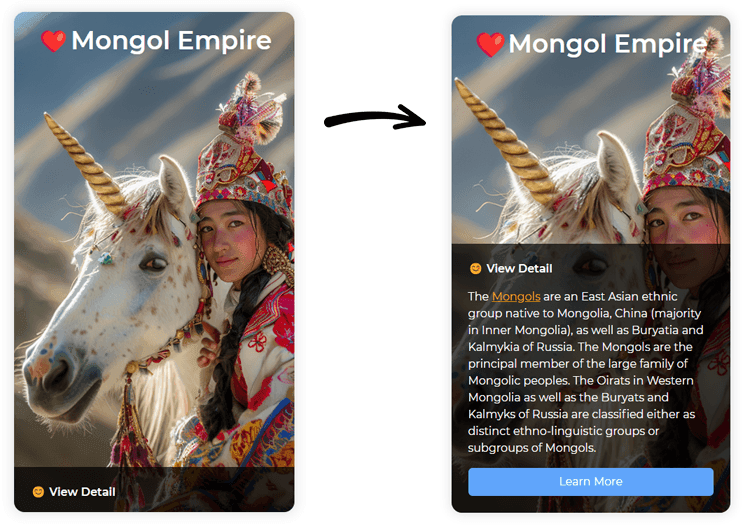
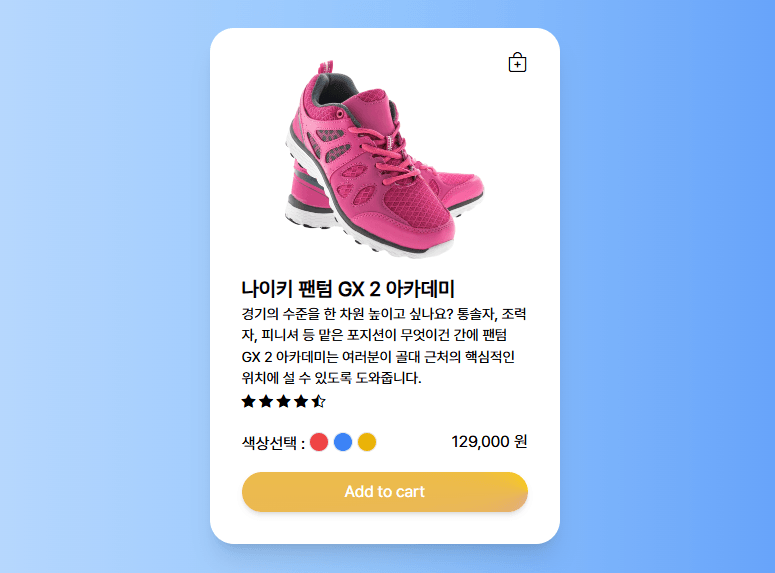
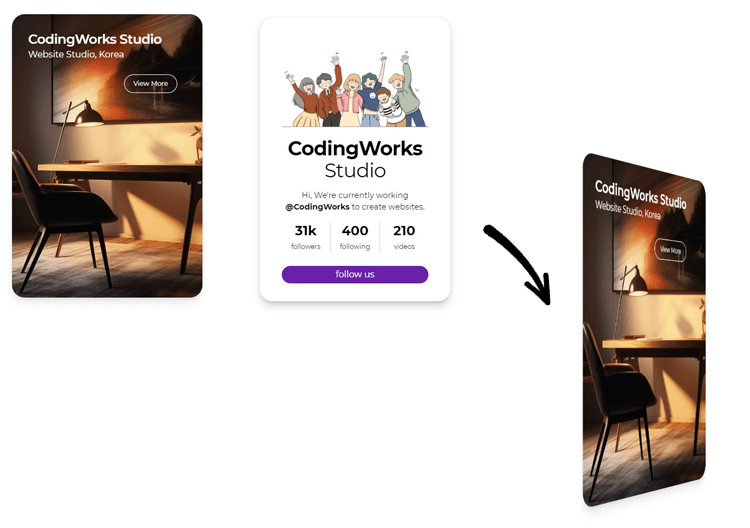
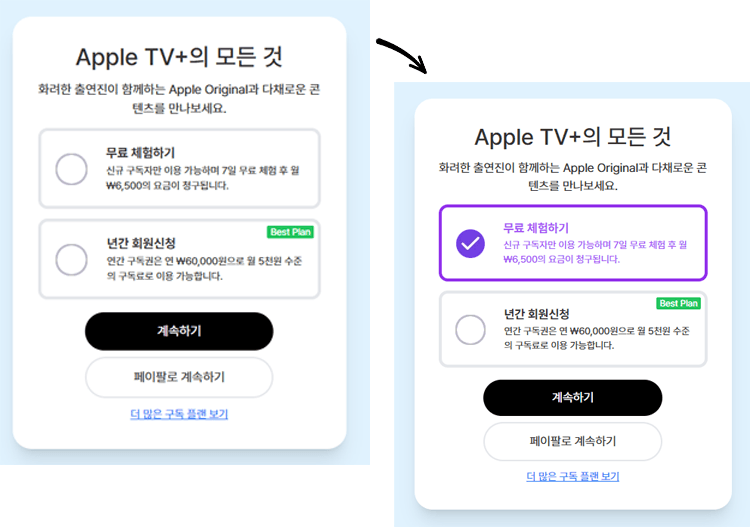
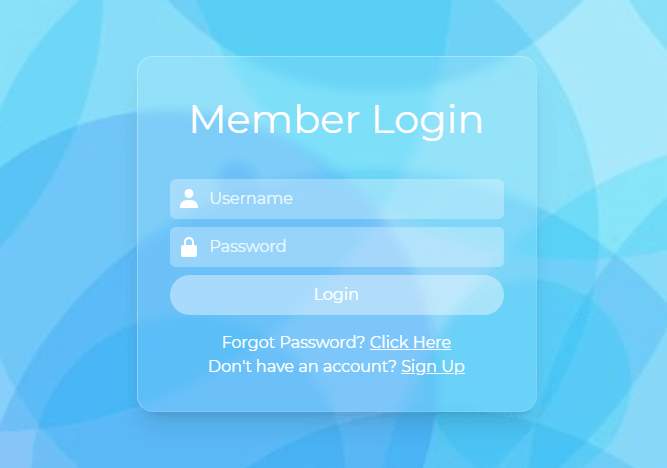
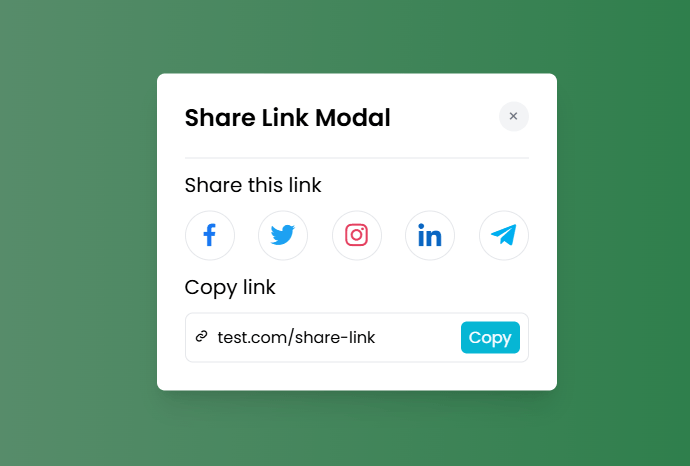
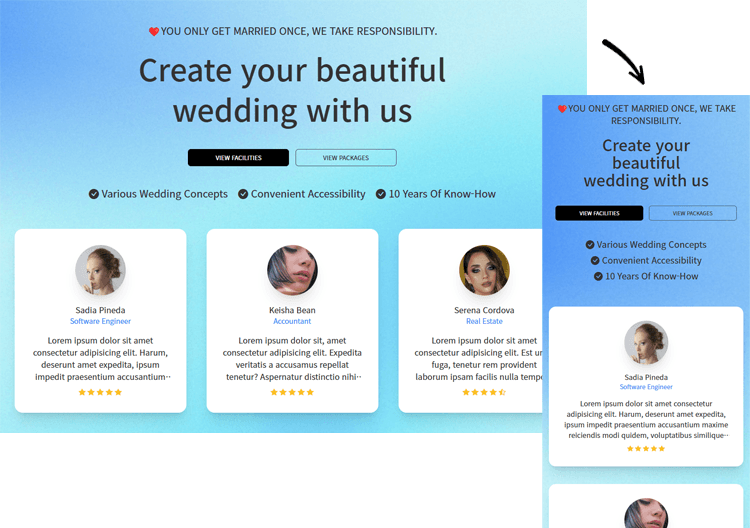
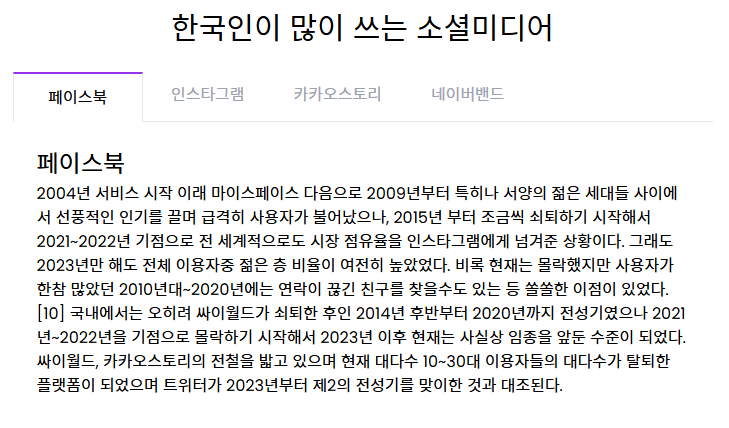
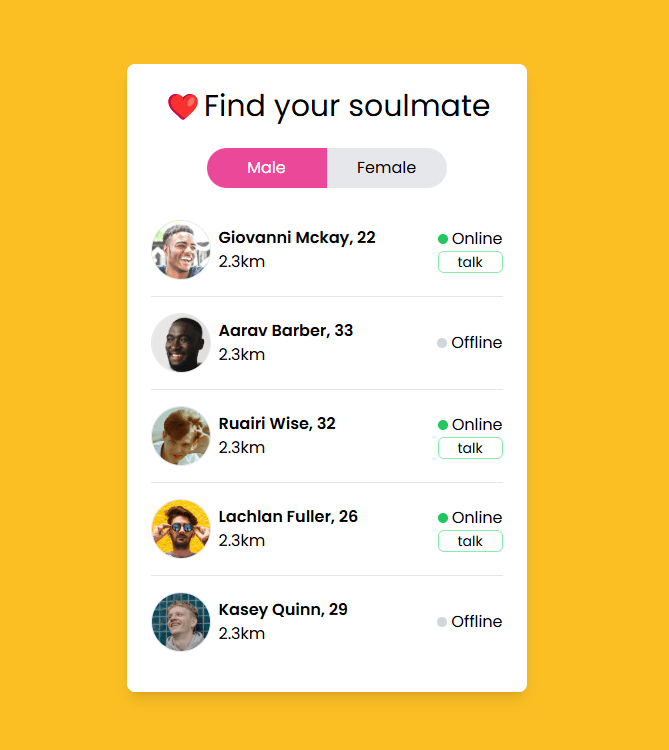
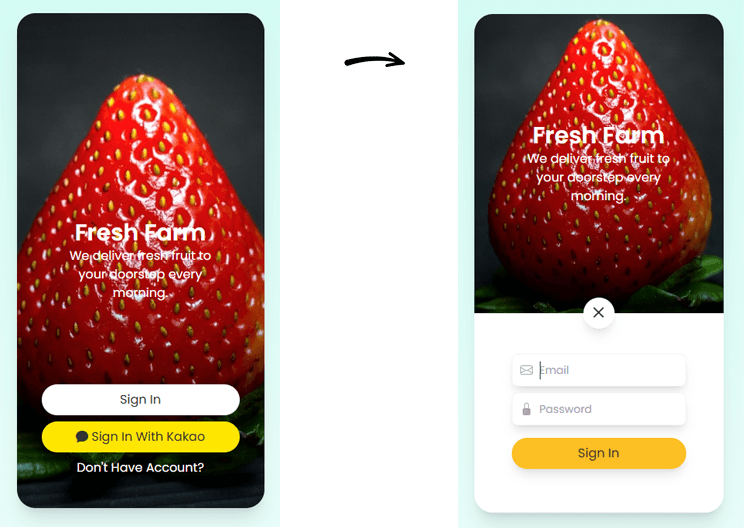
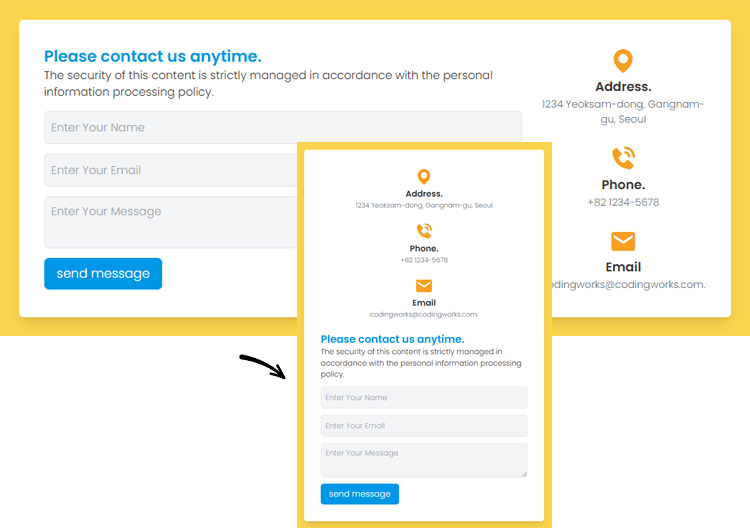
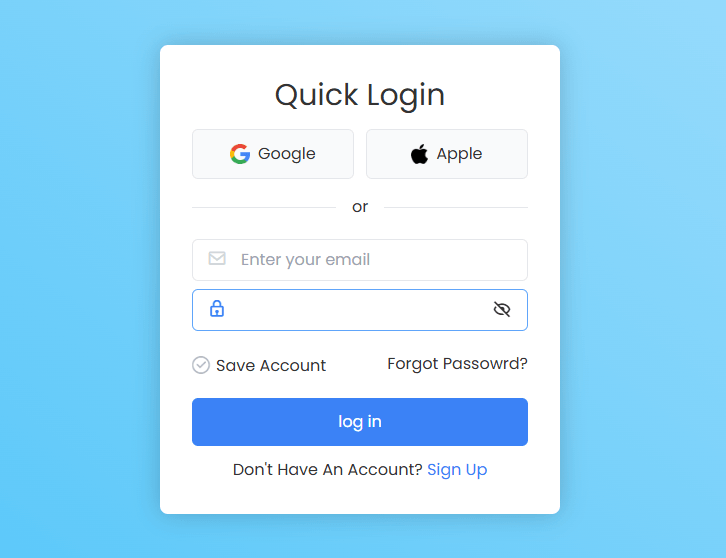
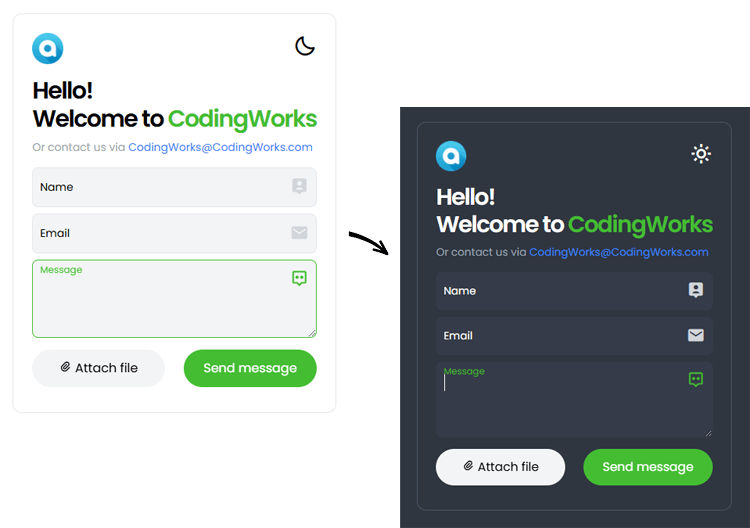
Awesome Web UI Styling with Tailwind CSS
codingworks
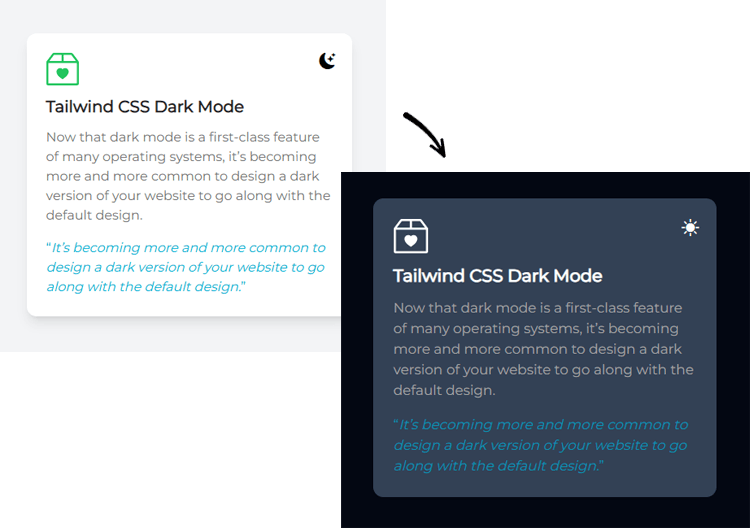
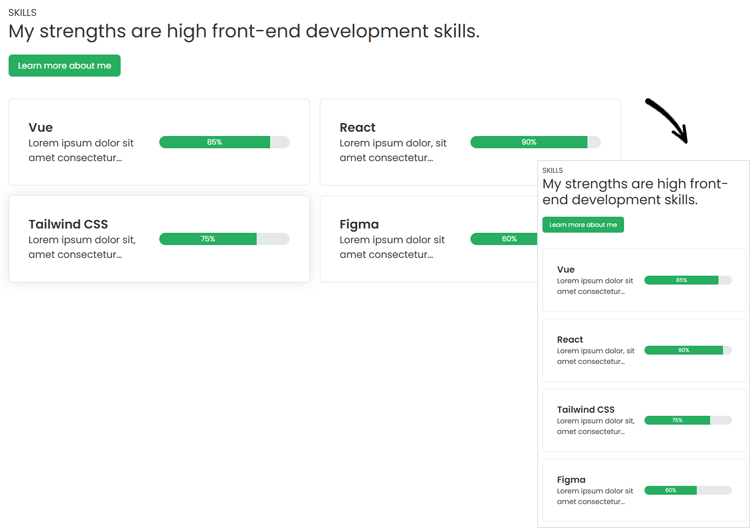
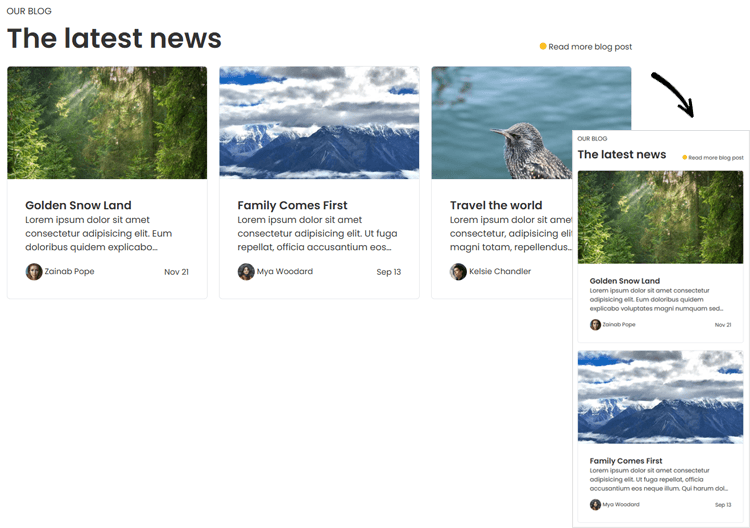
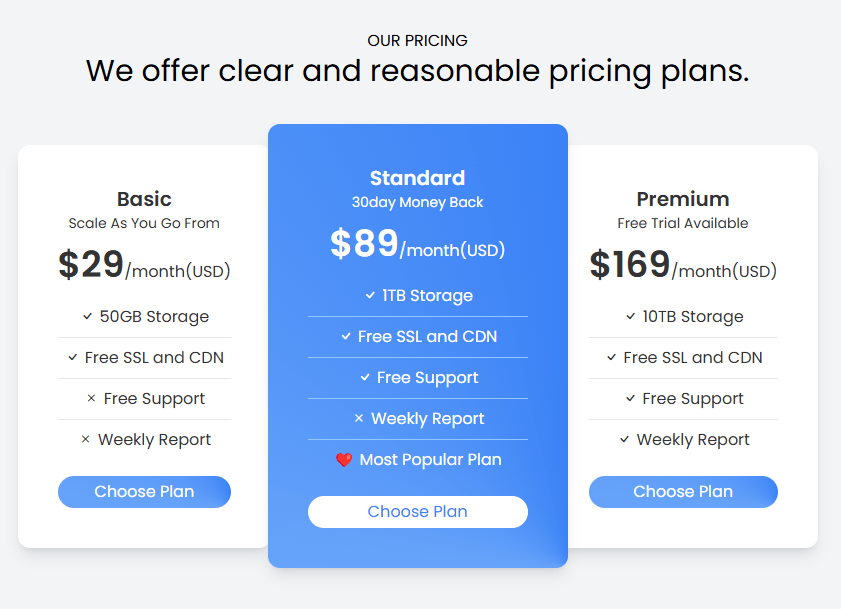
[Creating a great web UI style with Tailwind CSS] The lecture covers the most popular framework, Tailwind CSS v3.4.1, in detail for 19 hours, from theory to practical responsive websites. A long lecture does not mean it is a good lecture. However, I am confident that this lecture is a good lecture that is also long. In particular, since all the Tailwind CSS theory is covered in detail for 8 hours and 30 minutes, people who are lacking in CSS theory can learn CSS theory thoroughly. This lecture was created with a focus on Tailwind CSS styling created by developers and publishers.
Basic
TailwindCSS, Responsive Web, HTML/CSS







































































![Web Design Development Technician [2025] Complete Practical Course (KakaoTalk Q&A Available)Course Thumbnail](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)


![[2025 Exam Criteria] Web Design Technician Practical Exam Complete GuideCourse Thumbnail](https://cdn.inflearn.com/public/courses/324878/course_cover/12211037-e74b-46b3-8942-46d465b81bba/webdesign-cover-02.png?w=420)
