
아는 만큼 보이는 웹 접근성 WCAG
The Oreum
누구나 불편함 없이 사용할 수 있는 웹사이트를 만드는 비밀, WCAG 2.2 가이드와 실전 적용 노하우를 통해 접근성 높은 서비스를 만들어보세요!
초급
wcag, web-accessibility, wai-aria
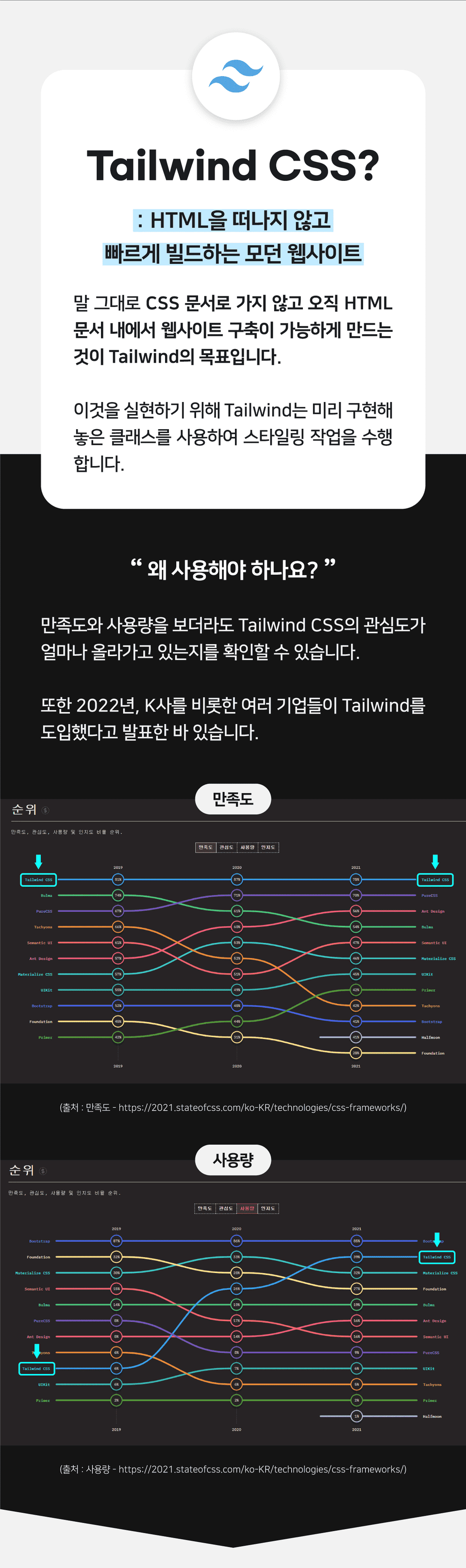
'HTML을 떠나지 않고 빠르게 빌드하는 모던 웹사이트' 구축을 가능하게 만드는 'Tailwind'를 소개합니다!

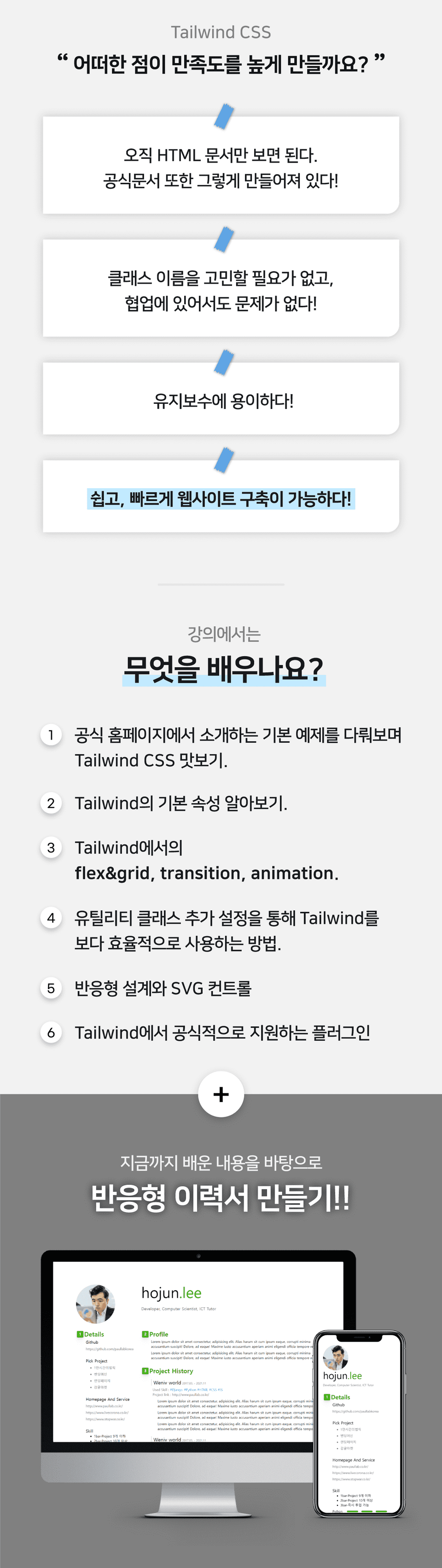
Tailwind CSS의 기본 속성
Tailwind에서의 flex&grid, transition, animation
유틸리티 클래스 추가 설정
반응형 설계와 SVG 컨트롤
Tailwind에서 공식적으로 지원하는 플러그인
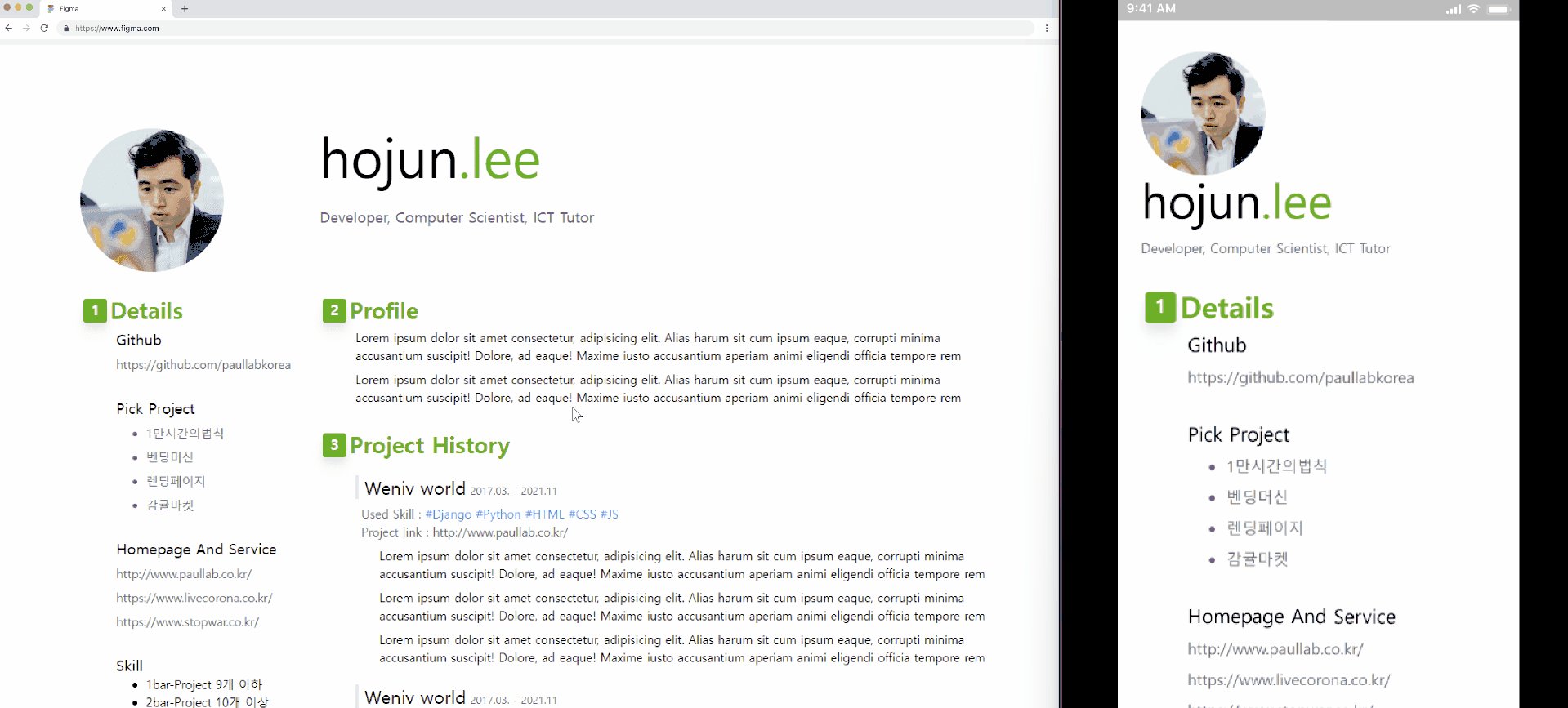
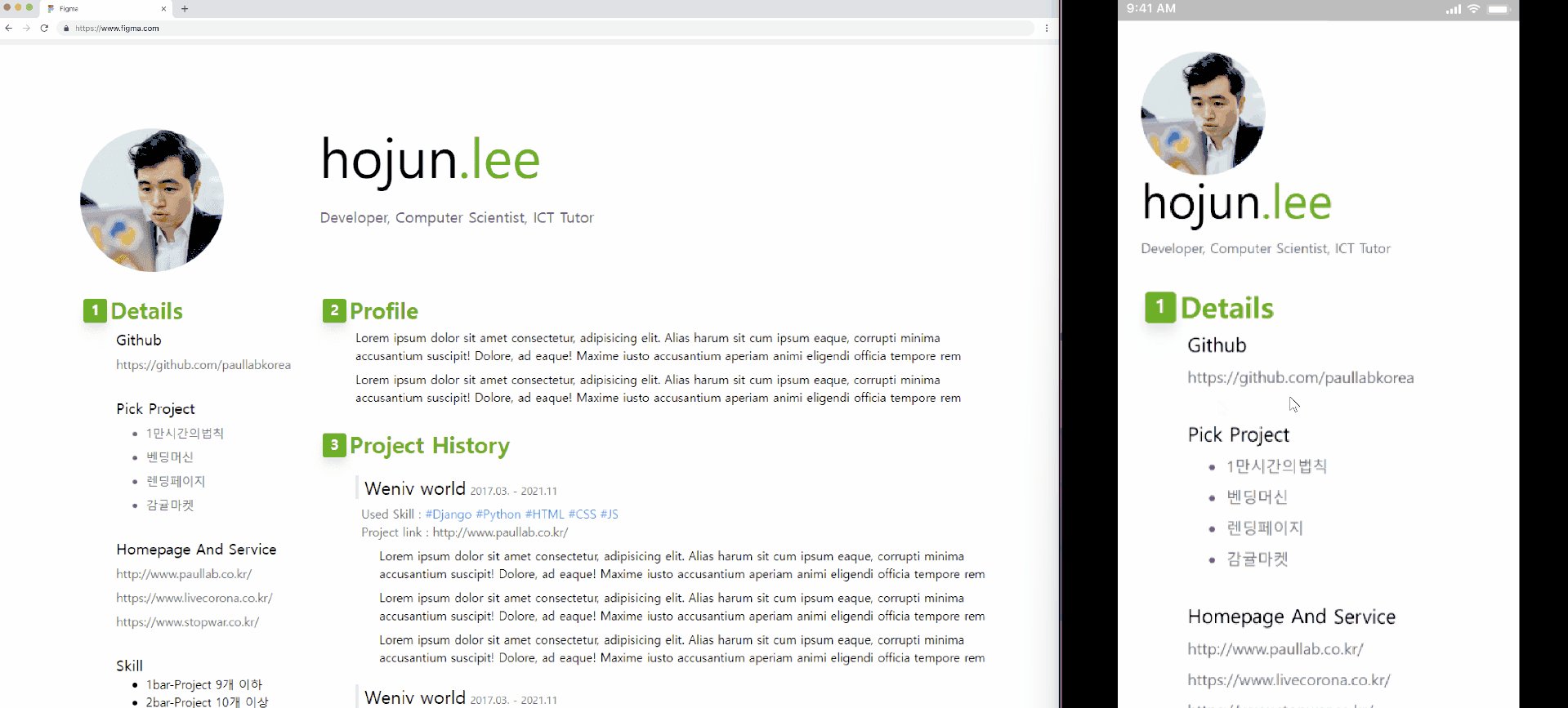
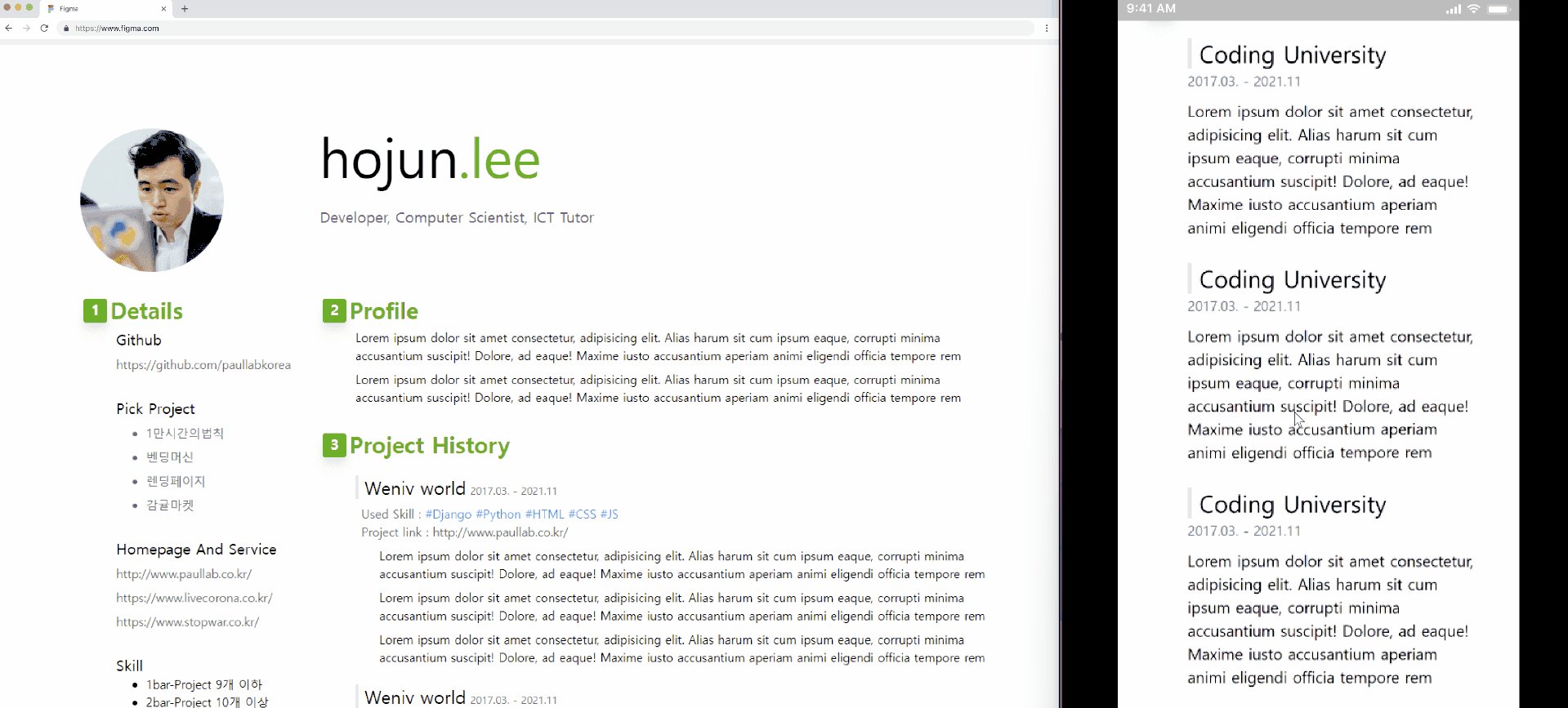
반응형 이력서 만들기
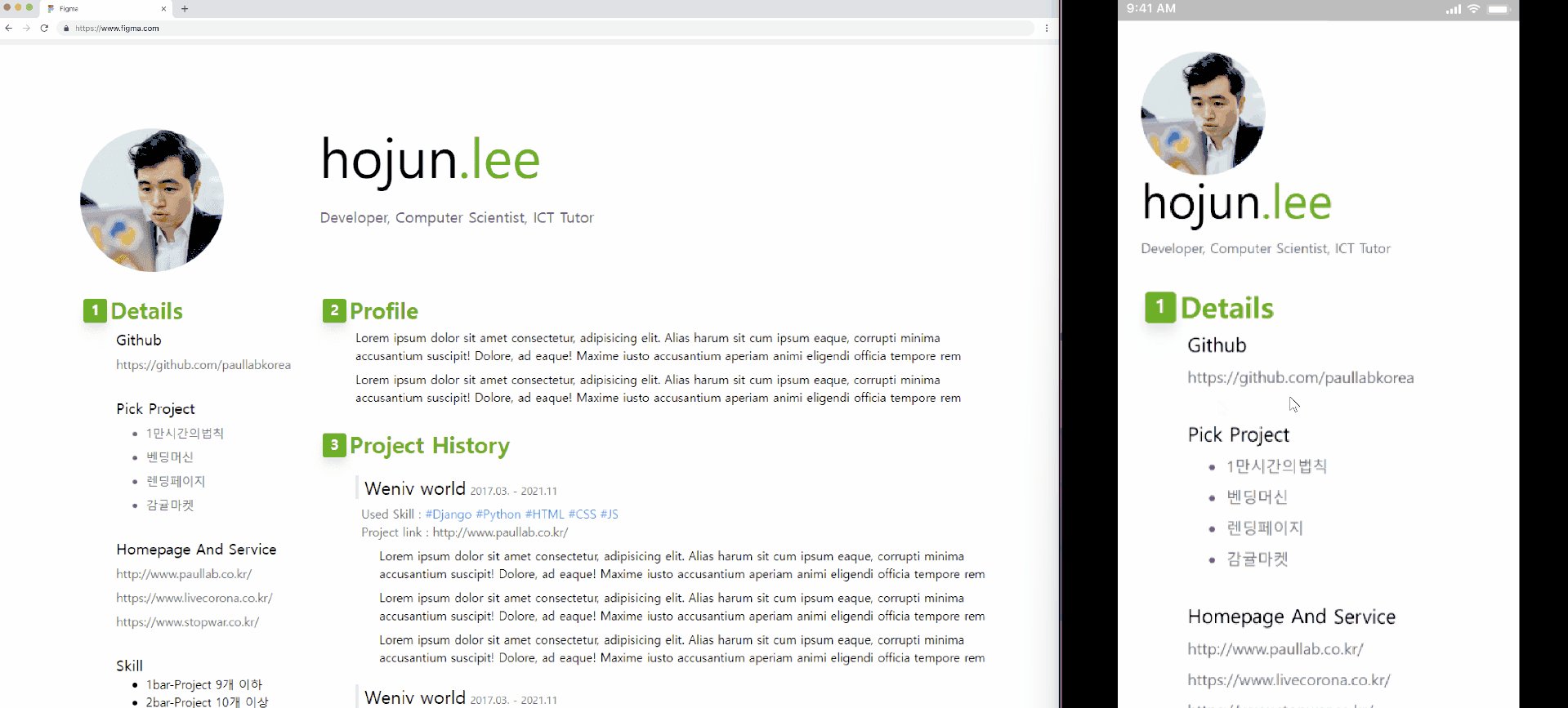
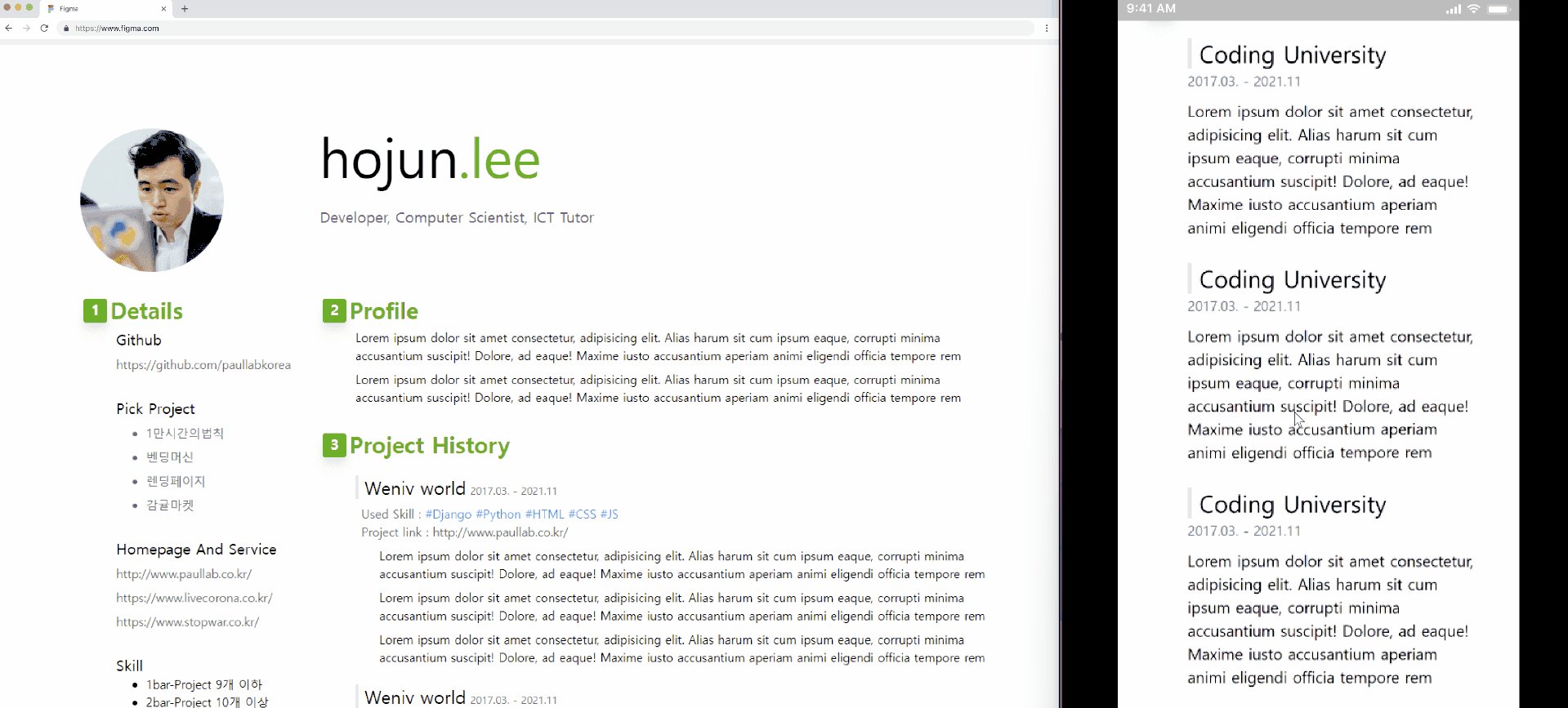
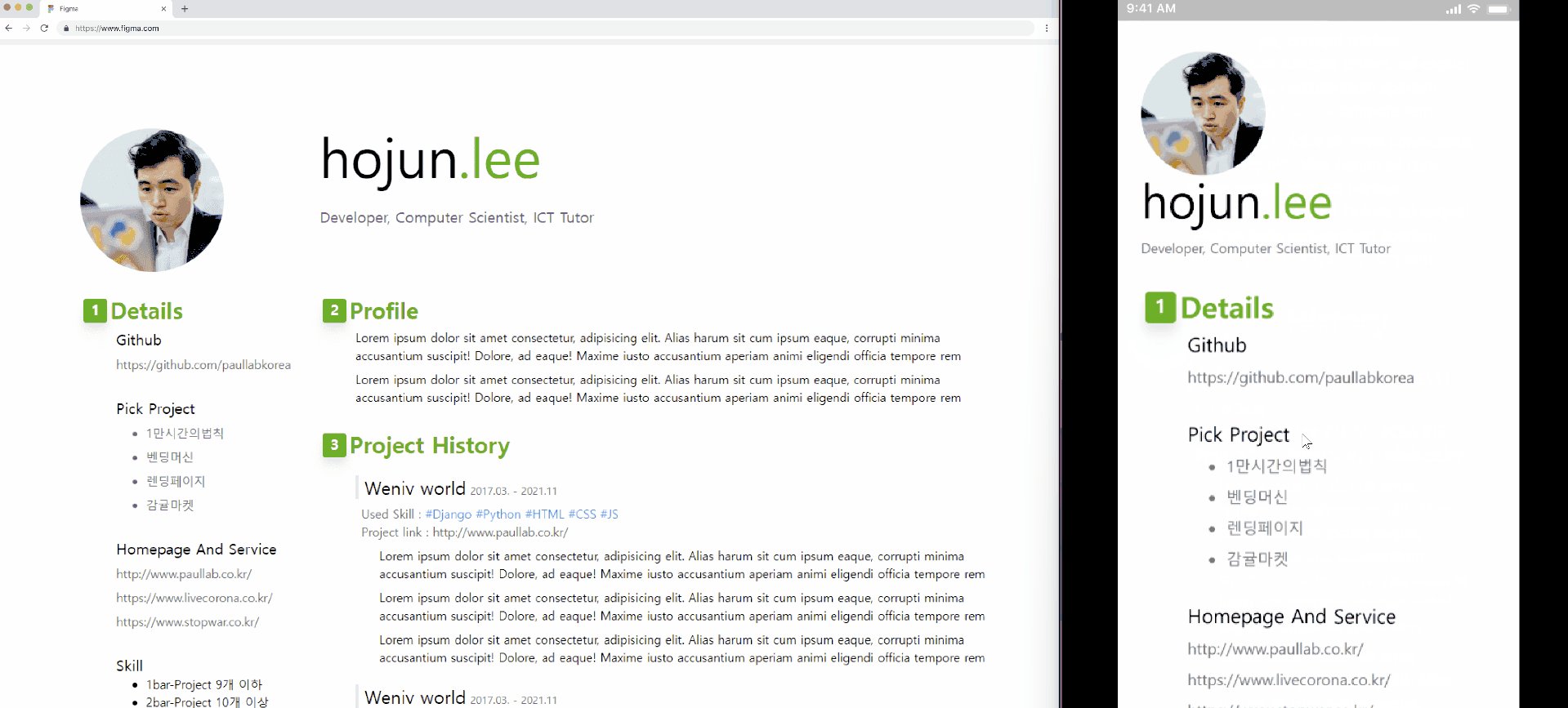
Tailwind CSS를 활용하여 반응형 이력서 만들기📝





[PC/모바일 화면]


빠르게 빌드하는 모던 웹사이트입니다.
이를 실현하기 위해 미리 구현해놓은 클래스를 사용하여
스타일링 작업을 수행합니다.

요즘 핫한 Tailwind가
뭔지 궁금하신 분

Tailwind로 나만의
이력서 만들고싶은 분

프로젝트에 필요한
CSS 지식이 부족한 분

빠르게 웹사이트를
만들고싶은 분
👌 오직 HTML 문서만 보면 된다.
👌 클래스 이름 고민 no, 협업 문제 no!
👌 유지보수에 용이하다.
👌 쉽고 빠르게 웹사이트 구축 가능하다.
학습 대상은
누구일까요?
회사에서 Tailwind를 도입한 개발자
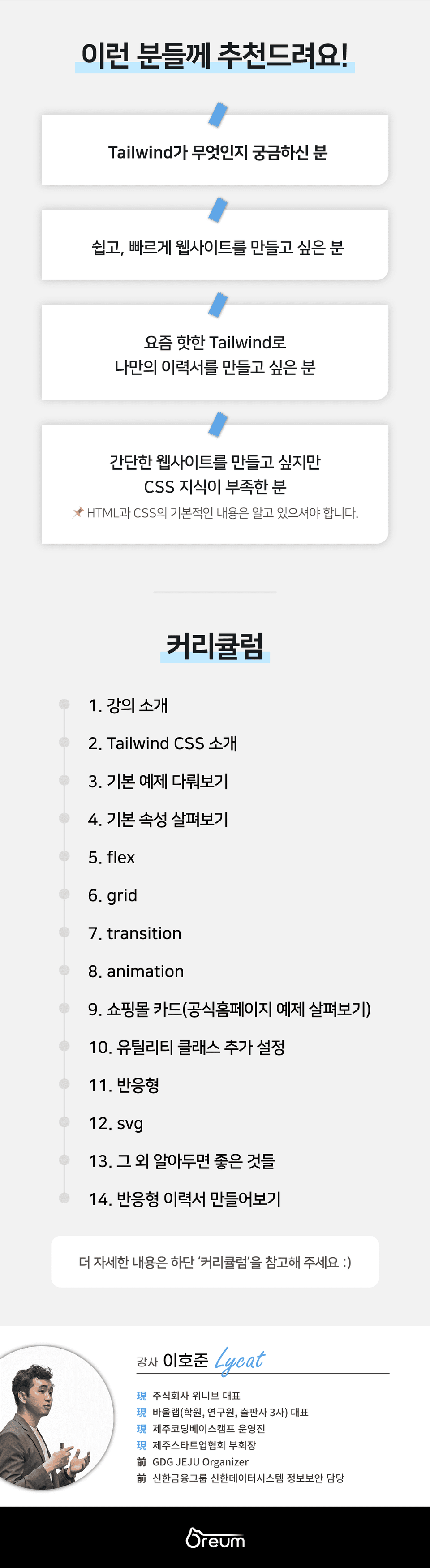
Tailwind가 무엇인지 궁금하신 분
요즘 핫한 Tailwind로 나만의 이력서를 만들고 싶은 분
간단한 웹사이트를 만들고 싶지만 CSS 지식이 부족한 분
쉽고, 빠르게 웹사이트를 만들고 싶은 분
선수 지식,
필요할까요?
HTML
CSS
10,808
명
수강생
400
개
수강평
3
개
답변
4.8
점
강의 평점
21
개
강의
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "

전체
25개 ∙ (2시간 0분)
해당 강의에서 제공:
7. Tailwind CSS 소개
03:47
8. 기본 예제 다뤄보기
09:14
9. 기본 속성 살펴보기
06:25
10. flex
17:44
11. grid
12:14
12. transition
02:45
13. animation
01:16
15. 유틸리티 클래스 추가 설정
04:34
17. 반응형
03:01
18. SVG
04:13
19. 그 외 알아두면 좋은 것들
02:38
20. 반응형 이력서 만들기
24:27
전체
34개
4.7
34개의 수강평
수강평 22
∙
평균 평점 4.9
4
이 강의의 장점은 짧은 시간에 군더더기 없이 빠른 흐름으로 내용을 전달합니다. 강의의 목적에 맞춰 불필요한 부분이 거의 없고 이 점에서 웹 퍼블리싱 경험이 없는 사람들에게는 도움이 되는 강의라고 생각합니다. 하지만 반대로 다른 CSS 프레임워크를 다루어본 적이 있는 사람에게는 너무 기초적인 내용만 전달한다는 생각이 들 겁니다. 더군다나 최근의 트렌드에 따라 tailwincss라는 새로운 툴을 배우려는 사람에게는 고유의 설정이나 기능은 많이 다루지 않기 때문에 이 부분에서 실망할 수 있습니다. 그런 점에서 향후 tailwindcss의 고급 기능을 다루는 별도의 강의가 추가되었으면 하는 바람이 듭니다.
수강평 4
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 66
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
₩22,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!