![[웹 개발 풀스택 코스] 순수 자바스크립트 기초에서 실무까지Course Thumbnail](https://cdn.inflearn.com/public/courses/330076/cover/e46f4bde-0146-42d6-a2fa-64d9bd510d27/vanila-javascript-1 (1).jpg?w=420)
[웹 개발 풀스택 코스] 순수 자바스크립트 기초에서 실무까지
개발자의 품격
본 강의는 풀스택 웹 개발자 양성을 위한 [웹 개발 풀스택 코스] 강의 시리즈 중 자바스크립트에 대한 강의입니다. 이 강의는 지식공유자의 저서 <바닐라 자바스크립트>의 내용을 바탕으로 만들어진 강의입니다.
Basic
JavaScript, vanilla-javascript
자바스크립트를 제대로 배우길 원하는 초급자를 위한 가장 탄탄한 기초 강의입니다. 여러분은 이 강의를 통해 자바스크립트라는 언어를 이해하는 시작점이 될 것이고, 프론트엔드(Vue, React, Angular) 개발자, 서버(Node.js) 개발자가 되기 위한 기초를 완벽하게 준비할 수 있습니다.

먼저 경험한 수강생들의 후기
5.0
harward Kim
책을 통해 학습하며 아쉬웠던 부분을 채워주신 훌륭한 강의였습니다. 이론적 내용 뿐만 아니라 오랜 실전 경험을 전달해 주신 강사님께 깊은 감사를 드립니다.
5.0
이정근
너무너무 쉽게 설명 해주시네요. 실무에 적용하는 사례를 들어 주시면서 쏙쏙 이해 됩니다. 감사합니다. ^_^
5.0
장성필
꼭 필요하고 유용한 문법들을 위주로 알려주셔서 좋았습니다!!!
자바스크립트 기본을 제대로 익힐 수 있어요
ES6 문법을 익힐 수 있어요
바닐라 JS
HTML을 컨트롤하는 측면에서의 자바스크립트 사용법을 익힐 수 있어요
자바스크립트, 기초부터 ES6까지!
제대로 배워 완벽하게 활용해보세요✨

객체 기반 스크립트 프로그래밍 언어, 자바스크립트로
다양한 분야의 프로그래밍을 할 수 있어요.
자바스크립트는 객체 기반의 스크립트 프로그래밍 언어예요. 모든 웹 브라우저에는 인터프리터가 내장되어 있어서 자바스크립트를 실행할 수 있어요. 즉 웹 브라우저가 탑재된 모든 기기에서 자바스크립트로 구현한 프로그램을 실행시킬 수 있게 되는 거예요.

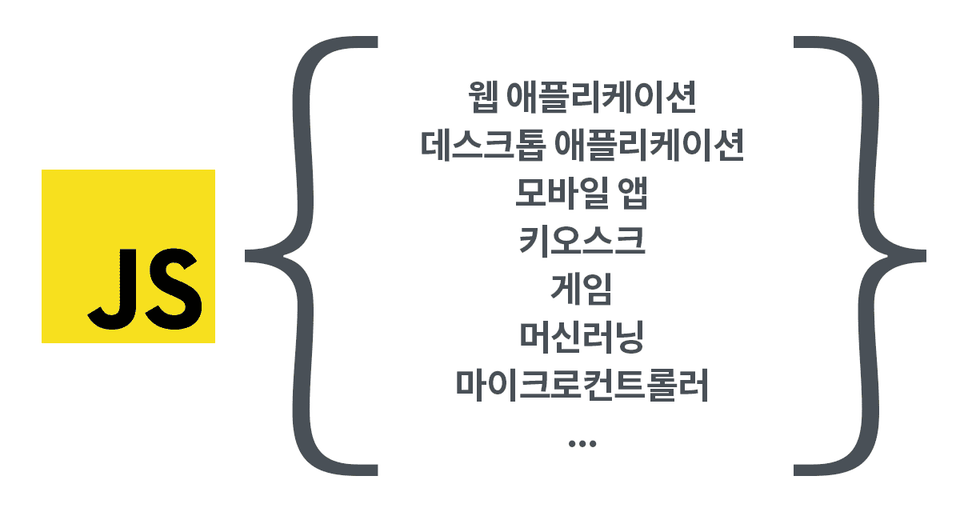
Node.js가 나오면서 자바스크립트는 더이상 웹 브라우저에 종속된 언어가 아닙니다. 웹 애플리케이션은 물론이고 데스크톱 애플리케이션, 모바일 앱, 키오스크, 게임, 아두이노 같은 마이크로 컨트롤러까지 자바스크립트를 사용할 수 있는 분야는 점점 다양해지고 있어요.

JavaScript is Everywhere.

자바스크립트 언어 하나를 잘 익히는 것만으로도 할 수 있는 게 점점 늘어나고 있어요. 그런데, 이 말은 자바스크립트를 예전에 웹 브라우저에서 HTML DOM을 핸들링하는 정도의 수준이 아닌 좀 더 고차원적인 코딩을 해야 한다는 뜻이기도 해요.

그래서, 자바스크립트를 제대로 배우고
제대로 사용할 수 있어야 해요.

이 강의는 자바스크립트 기초를 다룹니다. 그렇다면 기초라는 것은 무엇일까요?
흔히 프로그래밍 언어에서 기초는 기초 문법을 배우는 거라 착각을 하는 경우가 많아요.
한국에서는 아이가 태어나면 1살, 그리고 건물 첫 층을 1층이라고 하죠? 그런데 유럽의 경우는 다릅니다. 나이를 0살, 건물 층수는 0층부터 세죠. 그리고 여러분이 배우고 있는 모든 프로그래밍 언어에서도 마찬가지로 배열(Array)의 시작 인덱스(Index)가 0부터 시작해요. 한국에서 0은 없는 것으로 여기지만, 유럽에서 0은 모든 것의 시작점이자 기반(Base)입니다.
우리에게는 이 0이 절실히 필요해요. 여러분이 좋은 개발자가 되기를 바란다면 절대로 이 0을 간과해서는 안돼요. 여러분은 이 강의를 통해서 자바스크립트의 기초를 배우게 될 거예요.

기초는 0이고,
시작점이자 기반(Base)이에요.

여러분은 이 강의를 통해 자바스크립트라는 언어를 이해하는 시작점에 서게 됩니다. 여러분이 앞으로 자바스크립트로 구현하게 될 수많은 애플리케이션 앞에 당당히 마주할 수 있게 될 거예요.









소프트웨어 기술을 통해 세상에 선한 영향력을 주고 싶은 22년차 소프트웨어 개발자.
지식을 나누는 것을 좋아하고, 항상 새로운 기술을 익히는 것을 즐겨요.
국내외 60개가 넘는 글로벌 기업 ERP 시스템을 구축하는 컨설턴트 및 개발자로 활동하였고, 직접 개발한 소프트웨어를 국내는 물론 해외 유수의 기업에 판매를 한 경험 또한 가지고 있어요. IT 스타트업 대표이사이기도 해요.
개발자뿐만 아니라 UX 컨설턴트로, 때로는 비즈니스 컨설턴트로 일하면서 애플리케이션과 서비스 개발 시 기획에서 개발까지 전 과정에 대한 수많은 경험을 쌓았습니다. 이제는 20년이 넘는 실무 경험을 바탕으로 후배들에게 정말 필요한 기술, 정말 제대로 된 지식을 전달하는 사명감을 갖고 지식을 나누는 일을 하고 있어요.
저는 지금 제가 가장 사랑하는 프로그래밍 언어인 자바스크립트에 대한 강의를 할 수 있어서 가장 행복한 순간을 마주하고 있어요.
이 강의를 통해서 여러분도 자바스크립트라는 최고의 언어를 사랑하게 될 수 있기를 바랍니다. 💌
Vue.js 제대로 배워볼래?
기본기가 탄탄한 FE 프레임워크 학습
학습 대상은
누구일까요?
자바스크립트를 처음 시작하는 분
자바스크립트를 제대로 배우고 싶은 분
프론트엔드개발자(React, Angular, Vue)가 되고 싶은 분
서버(Node.js) 개발자가 되고 싶은 분
선수 지식,
필요할까요?
HTML
CSS
11,202
명
수강생
263
개
수강평
152
개
답변
4.9
점
강의 평점
8
개
강의
소프트웨어 기술을 통해 세상에 선한 영향력을 주고 싶은 24년차 소프트웨어 개발자.
지식을 나누는 것을 좋아하고 항상 새로운 기술을 익히는 것을 즐겨요.
국내외 60개가 넘는 글로벌 기업 ERP 시스템을 구축하는 컨설턴트 및 개발자로 활동하였고, 직접 개발한 소프트웨어를 국내는 물론 해외 유수의 기업에 판매를 한 경험 또한 가지고 있어요. IT스타트업 대표이사 이기도 해요.
개발자 뿐만 아니라, UX 컨설턴트로, 때로는 비즈니스 컨설턴트로 일하면서 애플리케이션과 서비스 개발 시 기획에서 개발까지 전과정에 대한 수많은 경험을 쌓았고, 이제는 20년이 넘는 실무 경험을 바탕으로 후배들에게 정말 필요한 기술, 정말 제대로 된 지식을 전달하는 사명감을 갖고 지식 나눔에 일을 하고 있어요.
이메일 - seungwon.go@gmail.com
전체
43개 ∙ (12시간 41분)
1. 강의소개
02:35
2. 개발환경 준비
10:40
13. String 내장 함수
42:40
14. Number 내장 함수
14:10
15. Boolean 내장 함수
06:15
16. Array 내장 함수
58:12
17. Date 내장 함수
33:57
18. Math 내장 함수
24:04
19. JSON 객체
09:56
20. Window 객체
21:22
21. 크롬 개발자도구
18:35
전체
75개
4.9
75개의 수강평
수강평 1
∙
평균 평점 5.0
5
책을 통해 학습하며 아쉬웠던 부분을 채워주신 훌륭한 강의였습니다. 이론적 내용 뿐만 아니라 오랜 실전 경험을 전달해 주신 강사님께 깊은 감사를 드립니다.
앞으로도 계속 좋은 강의로 보답하겠습니다. 감사합니다.
월 ₩15,400
5개월 할부 시
₩77,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!