
지금 바로 React 시작하기
The Oreum
🤔 React를 A-Z까지 공부하고 싶진 않고, 바로 적용할 수 있는 코드를 원하시나요!? 잘 오셨습니다! A-Z까지 강의해 주시는 것은 다른 좋은 강의 구매하시고, 여기서 실용적인 것만 얻어 가세요! 지금 바로! 이 강의로 React에 대한 기본 개념과 활용법을 익혀 쉽고 빠르게 나만의 프로젝트를 만들어보세요
Basic
React, Redux
코딩인터뷰를 앞두고 계신다구요? 제대로 찾아오셨습니다! 평소에 이해가 잘 가지 않거나, 들어도 들어도 헷갈리는 자바스크립트 개념들을 모아모아 함께 파고드는 시간을 마련했습니다 :) 면접관의 하트를 저격할 준비 되셨나요?

먼저 경험한 수강생들의 후기
5.0
옥경
도움이 되는 강의입니다.
5.0
데릭로
자바스크립트를 깊이있게 이해하는데 매우 큰 도움이 됩니다.
5.0
chicken
자세한 예시들과 함께 설명을 해주셔서 이해가 정말 잘 되는 강의입니다. 코어 js강의를 찾고 계시다면 추천하는 강의입니다.
JS 코어
JS DOM
JS 중급 개념





[검색 최적화를 위한 텍스트입니다.]
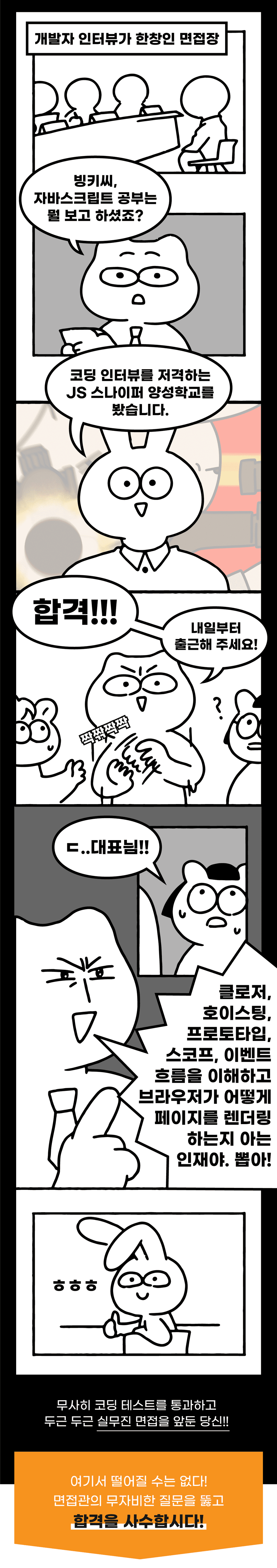
무사히 코딩 테스트를 통과하고,
두근두근 실무진 면접을 앞둔 당신!
여기서 떨어질 수는 없다!
면접관들의 무자비한 질문을 뚫고 합격을 사수합시다!
평소에 어렴픗이 알고는 있지만
막상 설명하려고 하면 입이 잘 안 떨어지는 경험,
누구나 해보셨을 겁니다!
프론트엔드 개발자 인터뷰를 앞둔 모든 분들에게
보약처럼 챙겨드리고 싶은 핵심 개념!
면접자의 마음으로 자바스크립트의 핵심 개념들을
쉽고 명쾌하게 설명할 수 있도록 노력했습니다.
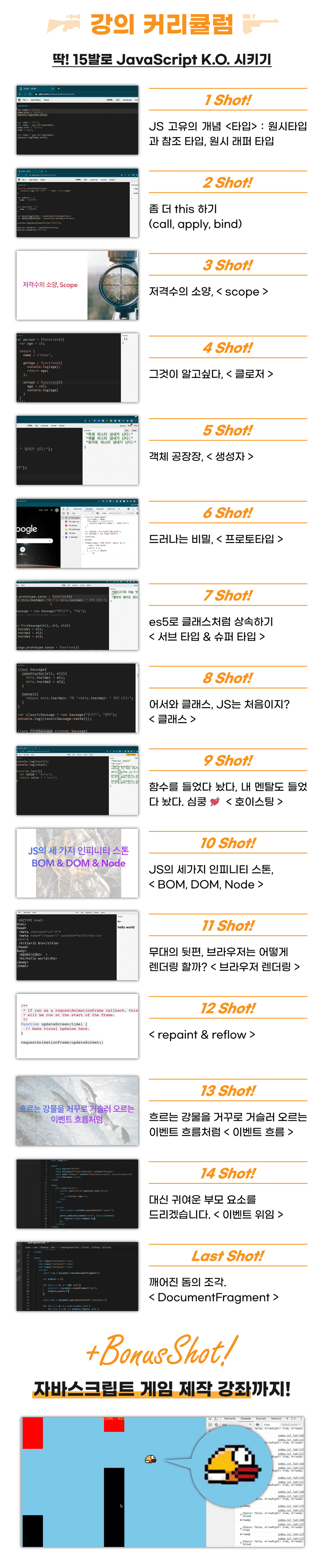
✅ 커리큘럼
강의 구성은 다음과 같습니다.
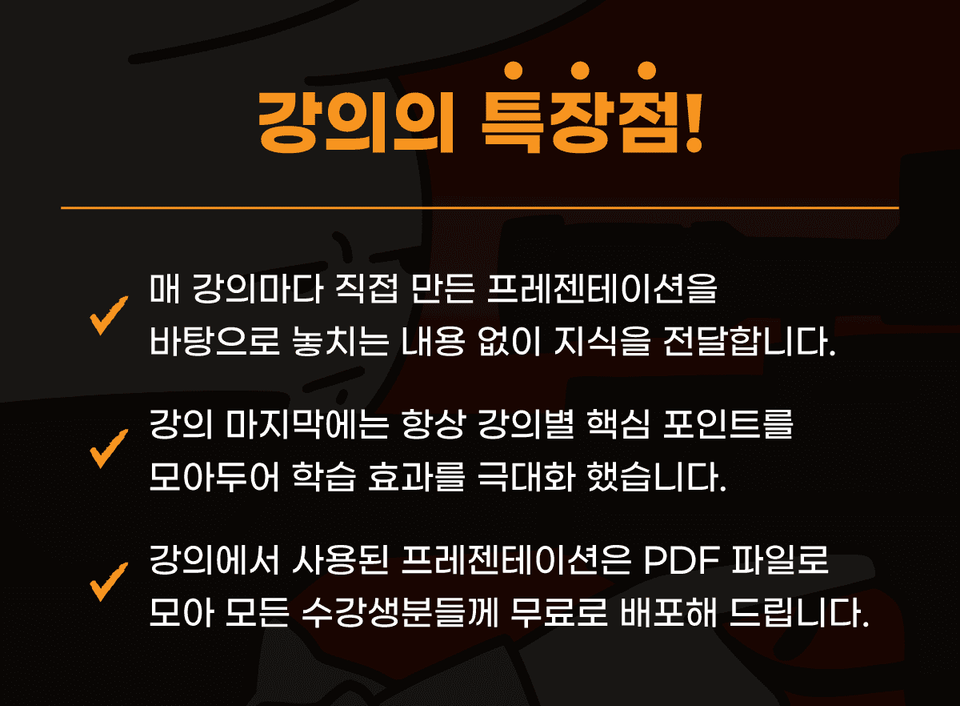
✅ 강의의 특장점
학습 대상은
누구일까요?
자바스크립트 코딩 인터뷰를 앞두고 계신 분
자바스크립트를 좀 더 deep하게 알고 싶은 분
이해는 하지만 막상 설명하기는 어려운 개념이 있으셨던 분
선수 지식,
필요할까요?
Javascript 기초
10,999
명
수강생
415
개
수강평
3
개
답변
4.8
점
강의 평점
21
개
강의
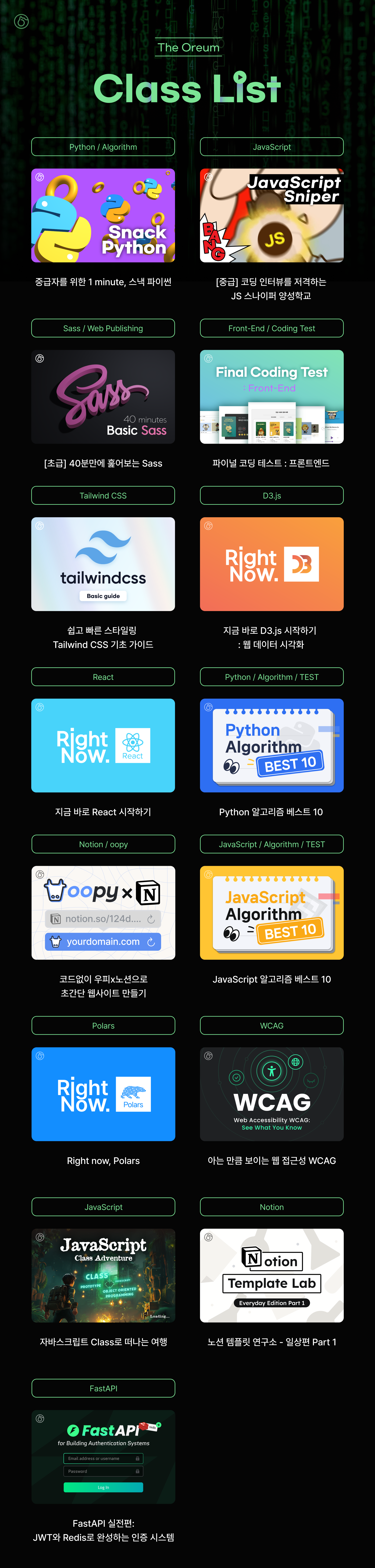
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "

전체
33개 ∙ (6시간 1분)
해당 강의에서 제공:
12. 객체 공장장, < 생성자 >
12:36
전체
28개
4.9
28개의 수강평
₩38,500