퍼블리셔 취업 진짜 실전 가이드(PDF)
코딩웍스(Coding Works)
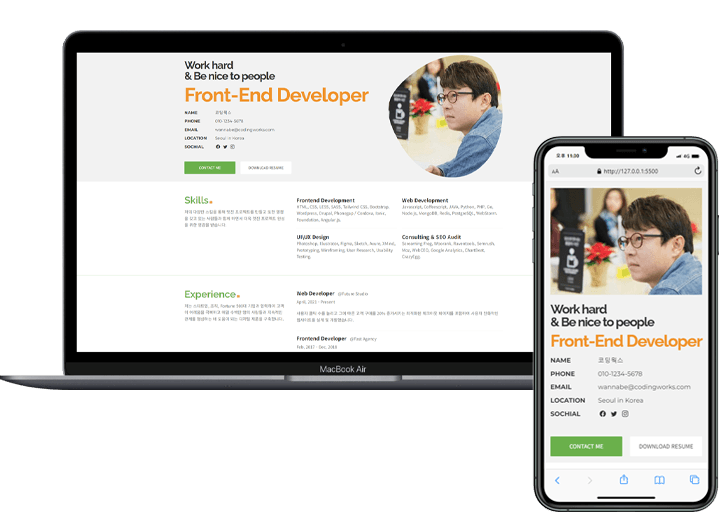
퍼블리셔 취업을 위한 진짜 가이드 전자책(PDF)으로 효율적인 퍼블리싱 학습방법, 좋은 퍼블리싱 강의 잘 가르치는 퍼블리싱 강사 고르는 안목, 신입이지만 경력자처럼 퍼블리싱하는 요령, 바람직한 코딩 습관과 원칙, 개인 포트폴리오 홈페이지 제작 방법, 디자이너 개발자와의 협업 요령, 퍼블리셔로 알아야 할 필수 사이트, 포토샵 UI 디자인 실력키우기 등 퍼블리셔 취업을 위해 반드시 알아야 하는 HTML+CSS+JQUERY 퍼블리싱 기본기를 상세하게 알려드립니다. 또한, 국비지원 퍼블리셔 과정에 대해 상세히 설명합니다.
입문
HTML/CSS






















































![[2026년 출제기준] 웹디자인개발기능사 실기시험 완벽 가이드강의 썸네일](https://cdn.inflearn.com/public/courses/324878/course_cover/12211037-e74b-46b3-8942-46d465b81bba/webdesign-cover-02.png?w=420)




![웹디자인개발기능사 [2025년] 실기전체 (카톡질문가능)강의 썸네일](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)