노션으로 구축하는 스타트업 업무 시스템
제주코딩베이스캠프
노션 하나로 효율적인 스타트업 업무 시스템을 구축하는 법🧑🏻💻 (실무진 작성한 업무 템플릿 제공)
초급
Notion, 경영노하우, 조직 관리
알아서! 잘! 딱! 깔끔하고! 센스있게! 정리하는 flex & grid 책의 무료 강의입니다. 오픈소스 링크, 해당 책과 Notion 링크도 무료로 이용하실 수 있습니다. 비영리 프로젝트로 교재 활용도 허락 없이 가능합니다.
수강생 1,539명
난이도 초급
수강기한 무제한

Flex
Grid
성배 레이아웃




지식공유자 | 장효순
한줄소개 | 문서화와 지식공유에 관심이 많은 프론트엔드 개발자입니다. 글로 말하는 것을 좋아하는 기록덕후로, 블로그를 운영중입니다.

지식공유자 | 허지현
한줄소개 | 코햄의 프론트앤드 유치원 원장 허지현입니다. 프론트앤드 개발자가 되고 싶은 모든 분들에게 도움이 되는 영상을 제작합니다.

지식공유자 | 임홍렬
한줄소개 | 빠르게 변화하는 세상에서 언제든 변화 할 준비가 된 주니어개발자입니다. 앞으로 많은 분들과 소통하며 긍정적인 영향력을 널리 퍼뜨리고 싶습니다.

지식공유자 | 여소희
한줄소개 | 메타인지를 통해 성장의 방향성에 대해 늘 고민하는 주니어 개발자입니다. 블로그를 통해 지식을 공유하고 소통하며 함께 성장하고 싶습니다.

지식공유자 | 임다현
한줄소개 | 모두에게 좀 더 편리한 세상을 만들고자 노력하는 주니어 개발자입니다. 함께 성장하는 즐거움을 널리 알리고 싶습니다.
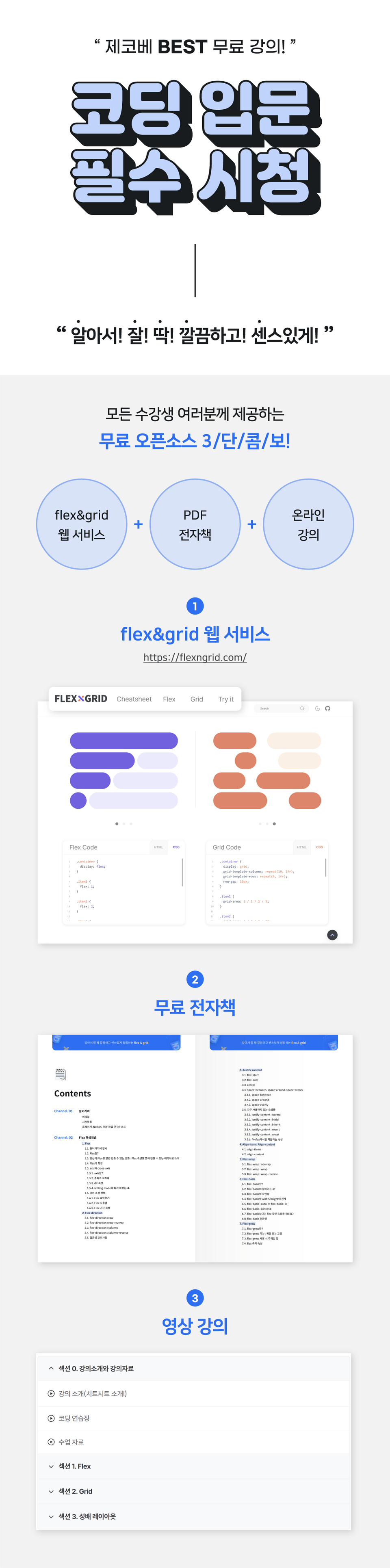
웹 서비스, 무료 전자책, 영상 강의 3단 콤보를 무료 오픈소스로 제공합니다.
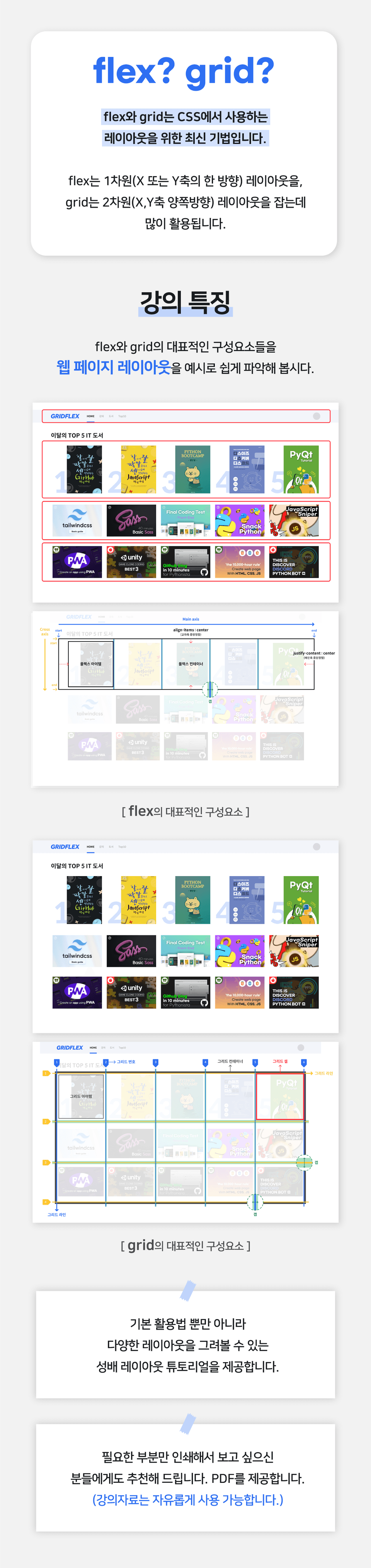
flex와 grid는 CSS에서 사용하는 레이아웃을 위한 최신 기법입니다.
flex는 1차원(X 또는 Y축의 한 방향) 레이아웃을, grid는 2차원(X, Y축 양쪽 방향) 레이아웃을 잡는 데 많이 활용합니다.
Q. 지식공유자가 여러 명인데, 수업마다 강사가 다른가요?
해당 영상은 오픈소스 프로젝트 "Flex & Grid" 기여자 분들께서 직접 찍어주신 강의입니다. 녹화 환경의 차이로 음량 및 음질의 차이가 있을 수 있으니 양해 부탁드립니다.
Q. Flex/Grid를 아예 모르는 초보자는 아닌데, 강의를 어떻게 활용하면 좋을까요?
원하는 부분만 보실 수 있습니다. Flex & Grid 웹 서비스에 접속하시면 CheetSheet를 제공해드립니다. 이것저것 클릭해보고 잘 모르겠다 하는 부분만 강의로 보시면 좋습니다. (수업 챕터마다 강사가 다르기 때문에 위에서부터 아래로 쭉 한 흐름에 시청하는 것을 권해드리지는 않습니다.)
학습 대상은
누구일까요?
Flex와 Grid를 처음 접하는 분
레이아웃 공부를 하고 있으신 분
선수 지식,
필요할까요?
HTML
CSS
104,959
명
수강생
2,722
개
수강평
163
개
답변
4.8
점
강의 평점
80
개
강의

제주에서 가장 핫한 개발자들이 모여 작당한 부트캠프! 열정있는 청년들에게 열정만큼 성장할 수 있는 기회를 제공합니다!
제주코딩베이스캠프는 제주에서 가장 큰 ICT 교육 행사로 카카오, 구름, 제주산학융합원 등 기업 지자체와 함께 진행하고 있습니다.
서비스 구축 성공 경험을 통해 이 취업난 시대에 자신감, 자존감, 성취감, 그리고 자립할 수 있는 능력을 배양해 보세요!
으라차차 청춘 화이팅입니다! 😀


전체
25개 ∙ (1시간 55분)
해당 강의에서 제공:
4. Flex란?
06:04
5. flex-direction
02:30
6. justify-content
05:15
8. Flex-wrap
04:54
9. Flex-basis
06:03
10. Flex-grow
02:48
11. Flex-shrink
04:07
12. align-self
05:52
13. order
03:55
14. z-index
00:56
15. Grid란?
06:48
17. repeat, fr
03:23
19. Gap
03:51
20. 각 셀의 영역 지정하기
09:50
전체
35개
4.9
35개의 수강평
수강평 6
∙
평균 평점 5.0
수강평 222
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
수강평 4
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
무료
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!