인프런 커뮤니티 질문&답변
카카오맵 이미지나 텍스트 크기가 infowindow를 벗어납니다.
해결된 질문
작성
·
800
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
어떻게 수정해야 할까요? 선생님처럼 정제되어서 보이지가 않습니다.
항상 답변 해주셔서 감사합니다. 😊
인포윈도우 설정
.infowindow {
width:25rem;
border: 1px solid black;
border-radius: 5px;
background-color: white;
}
.infowindow-img-container {
width: 100%;
overflow: hidden;
}
.infowindow-img {
width: 180px;
}
.infowindow-title{
font-size: 2rem;
}
.infowindow-address {
font-size: 1.3rem;
}
.infowindow.btn {
font-size: 20px;
}답변 2
0

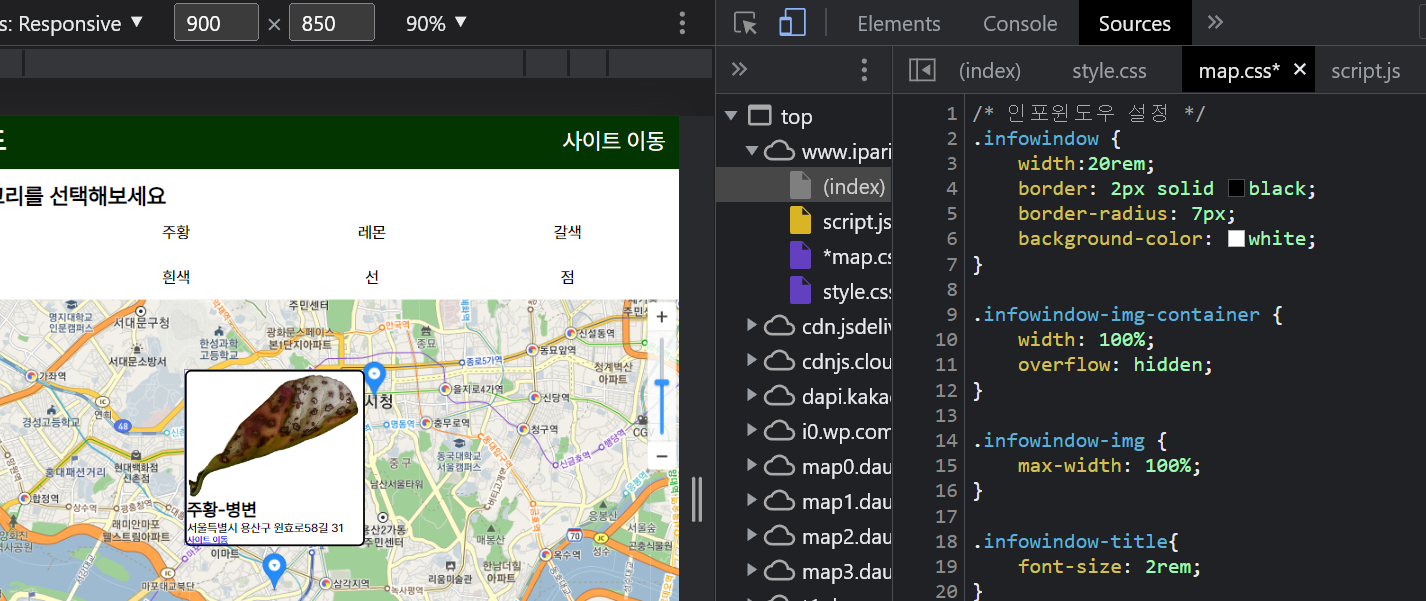
소스 확인해보니 '인포윈도우 설정'에 주석처리가 안되어 있네요.
따라서 infowindow 클래스가 적용되지 않아서 생기는 문제입니다.
.infowindow-img에 max-width:100%로 설정해주시면 됩니다.
또한 이미지 소스의 원본 크기가 들쭉날쭉이라 레이아웃이 조금 부자연스러워보이는 것은 사실이네요.
이럴때는 자르거나, 백그라운드 이미지로 처리하거나, 일부러 작게 표시해서 가운데로 놓는 방법 등.. 다양한 트릭이 있습니다.
https://multifidus.tistory.com/182
여기 참고해보시면 좋을 것 같네요.
감사합니다.
0
<div class="infowindow">
<div class="infowindow-img-container">
<img
src="https://img.youtube.com/vi/${finUrl}/mqdefault.jpg"
class="infowindow-img"
/>
</div>
<div class="infowindow-body">
<h5 class="infowindow-title">${data.title}</h5>
<p class="infowindow-address">${data.address}</p>
<a href="${data.videoUrl}" class="infowindow-btn" target="_blank">영상이동</a>
</div>
</div>
코드 구조를 보시면
.infowindow (25rem)
.infowindow-img-container (100%)
.infowindow-img (180px)
.infowindow-body
기본적으로 자식 태그의 너비는 부모 태그의 영향을 받습니다.
하지만, 자식 태그에 180px이라는 절대 크기를 선언하면 그것만의 유일한 너비를 설정해버리게 됩니다.
만약 부모 태그가 180px보다 작다면 자식으로 인해 전체 UI가 무너지게 됩니다.
따라서 .infowindow-img에 max-width: 100%; 또는 width: 100% 으로 해서
이미지가 부모 태그를 넘지 못하도록 설정해주시는 것이 좋을 것 같습니다.
감사합니다.
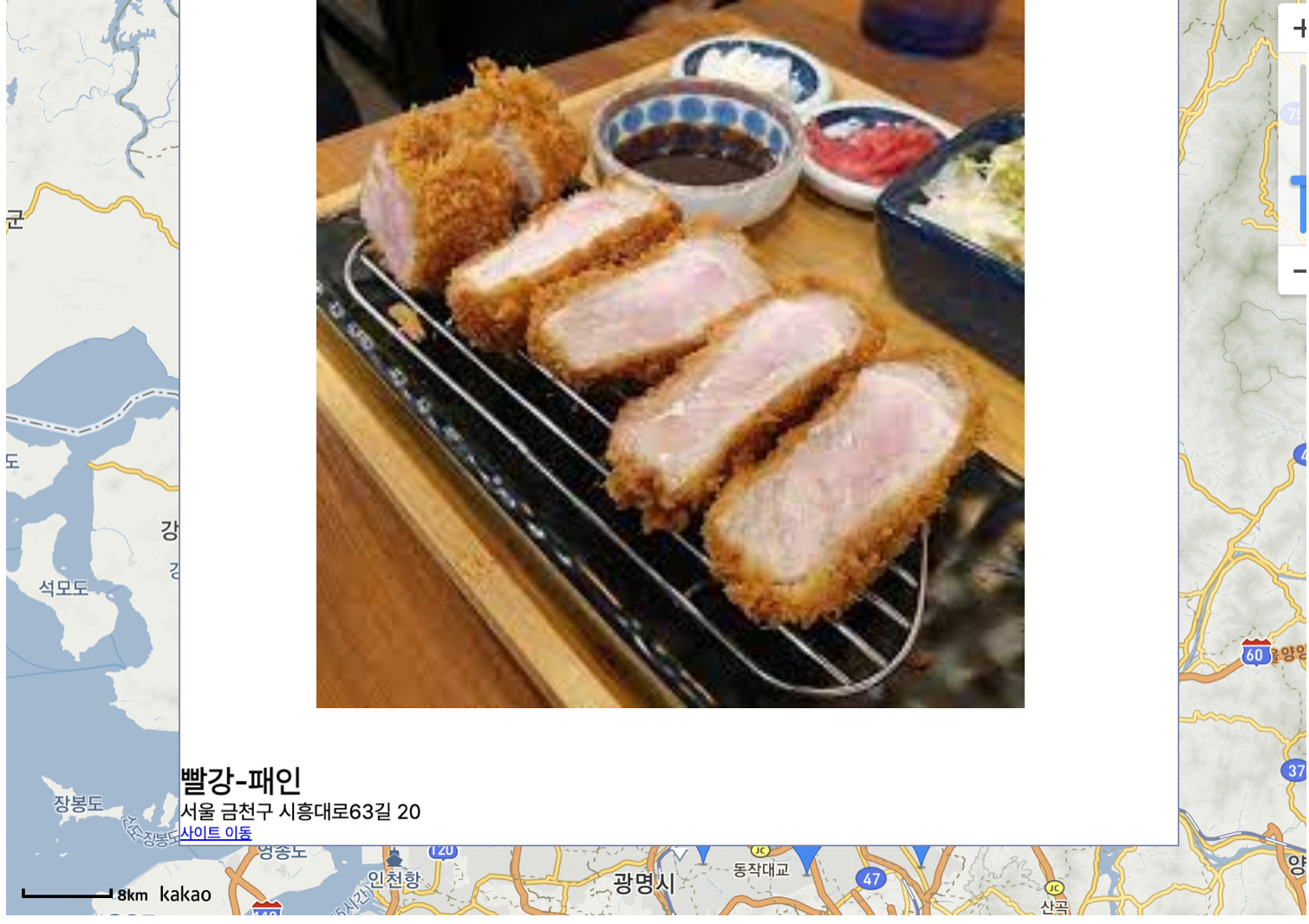
선생님 말씀대로 변경했는데도 이미지 크기가 창을 벗어나거나 너무 크게 나옵니다...
아마 저는 유튜브 주소를 이용하지 않고 이미지주소를 이용해 소스를 가져와서 그런가봅니다..
어떻게 조정해야 할까요?







답변 감사합니다... 😊