인프런 커뮤니티 질문&답변
axios-script를 작성하고부터 계속 에러가 납니다.
해결된 질문
작성
·
286
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
맥북에서 node.js 설치하는 명령어가 무엇인가요? vs code로요! (오류가 있어서 삭제했습니다 ㅜ)
 해당 부분
해당 부분
/*
1. 지도 생성 & 확대 축소 컨트롤러
https://apis.map.kakao.com/web/sample/addMapControl/
*/
var container = document.getElementById("map"); //지도를 담을 영역의 DOM 레퍼런스
var options = {
//지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(37.54, 126.96), //지도의 중심좌표. 서울 한가운데
level: 8, //지도의 레벨(확대, 축소 정도) 3에서 8레벨로 확대
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
// 지도 확대 축소를 제어할 수 있는 줌 컨트롤을 생성합니다
var zoomControl = new kakao.maps.ZoomControl();
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
/*
**********************************************************
2. 더미데이터 준비하기 (제목, 주소, url, 카테고리)
*/
async function getDataSet(category) {
let qs = category;
if (!qs) {
qs="";
}
const dataSet = await axios({
method: "get",
url: 'http://localhost:3000/mapInfo?category=${qs}',
headers: {}, //pocket header
data: {}, //pocket body
});
console.log(dataSet);
}
getDataSet();
/*답변 1
1
Jay
지식공유자
안녕하세요.
노드 공식 홈페이지에서 인스톨러를 통해 설치해주시면 간편합니다.
https://nodejs.org/ko/download/
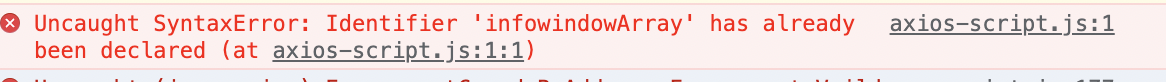
에러 메시지를 확인해보면, infoWindowArray가 이미 선언되어 있다는 것을 파악할 수 있습니다.
axios-script.js 파일에 들어가서 const로 이미 선언되어있는 것을 확인하시고, 다른 js파일에 동일한 이름의 변수가 있는지 확인해보시고 바꿔주시면 해결할 수 있습니다.
감사합니다.





