인프런 커뮤니티 질문&답변
404 error 발생 이유가 궁금합니다
작성
·
1.6K
0
ubuntu에서 서버를 열고, 포스트맨으로 데이터 가져오기를 확인하고 nginx default 파일 수정까지 한 다음 브라우저에서 실행했는데 404 에러가 발생합니다... (+secret.js 도 설정했습니다!)
에러 발생 이유와 해결 방법이 궁금합니다..!

제가 작성한 코드와 설정들 첨부합니다..!
https://github.com/OneMoreBottlee/matzip


답변 1
0
안녕하세요.
두가지 체크 해볼만한 사항이 생각나는데요.
nginx 재시작
아시는대로, nginx 설정 파일을 수정한 뒤엔 재시작하여 변경사항을 저장해야합니다.
express 동작여부
express 설정을 보니 정적파일 제공 미들웨어를 사용하고 있습니다.
app.use(express.static("/home/ubuntu/food-map/front"));
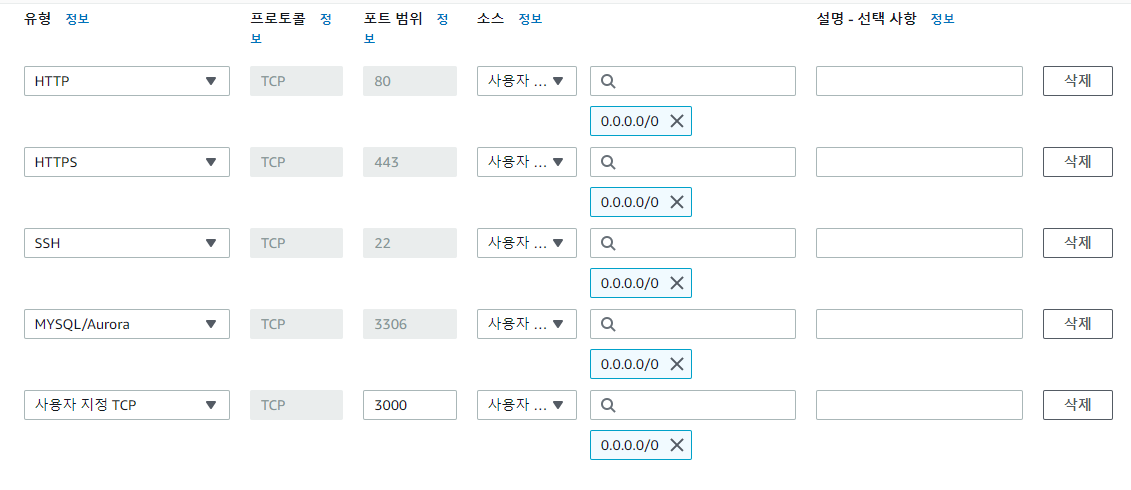
이러면 애초에 nginx 에 프록시를 걸어서 express가 돌아가고 있는 (3000) 포트에 넘겨주거나
미들웨어 부분을 주석처리해서 nginx가 직접 정적 파일을 제공하게 해보면 좋을 것 같습니다.
\+ 미들웨어 경로도 수강생분의 경로에 맞게 수정해주시면 좋을 것 같아요!
우선 두가지 조치를 해보신 다음 안된다면 다시 질문해주시면 감사하겠습니다!
감사합니다.
그럼 우선 pm2 kill로 모든 노드 프로세스를 종료하고
nginx 자체에서 정적파일을 제대로 제공하는지 확인해봐야할 것 같아요.
물론 api 기능은 막히겠지만 정적파일은 잘 가져와진다면
백엔드쪽 코드에 문제가 있는거라고 볼 수 있습니다.
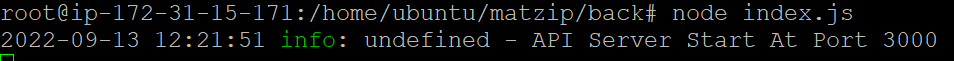
node index.js로 노드를 실행해서 에러메세지 뜨는 것은 없는지 확인해보면 좋을 것 같아요!
nginx 자체에서 정적파일을 제공하지 못하고 있는 것 같아요.
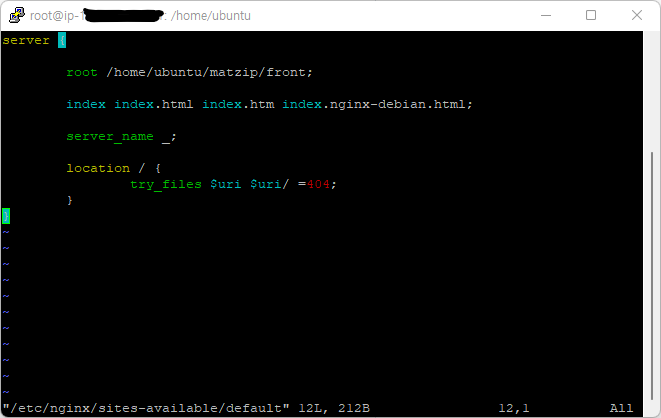
지금 nginx 설정파일에 있는 경로에 오탈자가 없는지 체크해보시고,
테스트용 html파일을 하나 만드신 뒤에
주소/테스트.html 이렇게 한번 요청해보시길 바랍니다.
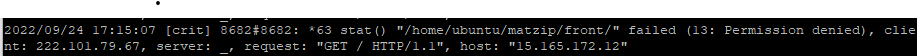
nginx 에러로그도 살펴봐야할 것 같아요!
vi /var/log/nginx/error.log
원인을 모르겠어서 강의를 보며 처음부터 다시 확인했습니다.
우분투 서버도 다시 만들고 작동 확인까지 다시 했는데 똑같이 404 오류가 발생합니다...ㅠ
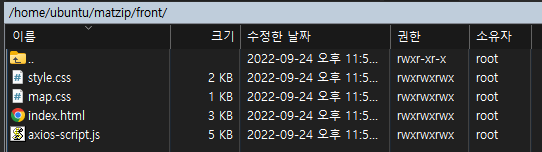
답변해주신 내용을 참고로 nginx 에러 로그에서 (13: Permission denied)이라는 오류를 확인했습니다. 관련 내용을 검색해보니 권한 오류로 권한을 부여하는 것까지는 확인하고 front 폴더 내 모든 파일에 모든 권한을 부여했는데 똑같은 상황입니다..
혹시 backend 폴더 내 파일에도 권한을 부여해야 할까요? 아니면 다른 부분이 잘못된 걸까요..?
어떻게 해야 할지 조언 부탁드립니다.. 너무나 해결하고 싶어요.,..


안녕하세요.
권한설정까지 완료하셨는데 안되는거면, 정확히 파악이 어렵네요 ㅜ
일단 이것때문에 진도가 안나가신다면 잠깐 보류하고 로컬에서만 해보시는 것을 추천드려요.
리눅스에서 에러가 발생했다고 해서 끝없이 파고들면 정말 끝이 없는 분야입니다 하하..
nginx 설정파일에서
root /var/www/html;으로 수정하고 재시작 한 뒤 nginx 기본 화면은 잘 뜨는지 확인해볼까요?
만약 잘 뜬다면 플젝을 /var/www/html으로 옮겨버리고 그거에 맞춰서 디렉토리 구조를 수정하는 방법도 있을 것 같습니다.
또한, 가끔 ec2 인스턴스 뽑기도 실패하는 경우도 있습니다.
결국 클라우드도 물리적인 컴퓨터고, 여러가지 요인이 얽혀있기 때문에 같은 명령어를 치더라도 에러가 나는 경우가 가끔 있습니다.
기존 인스턴스를 삭제하고 맘편히 새로운 인스턴스로 시작하시는 것도 괜찮은 방법일 것 같습니다!







1번은 영상 보면서 체크한 부분이라 문제가 아닌 것 같습니다.
2번에서 미들웨어 경로를 바꾸고 시도해보고, 주석처리도 해봤는데 똑같이 404 에러가 발생하네요..ㅠ
혹시 다른 부분에서 제가 놓쳤을만한 사항이 있을까요???