인프런 커뮤니티 질문&답변
Axios 맛집 목록 API 데이터 요청 에러
작성
·
482
답변 2
2
SeungJoo
질문자
const dataSet = await axios({
method: "get",
url: `aws IP/restaurants?category=${qs}`,
headers: {},
data: {},
});저기 url에 aws IP를 넣으면
Failed to load resource: the server responded with a status of 404 (Not Found)
경로 설정에 문제가 있는것처럼 나오는데 강의에서 나온것 처럼 restaurants?category는 무엇을 의미하나요??
Jay
지식공유자
Ip 잘 입력하셨다면 서버측에서 포트확인 해봐야할 것 같습니다.
뒤에 오는 인자들은 uri path로 서버에 작성하신 로직대로 api를 호출하게 되는 부분이랍니다. 추후 강의를 참고하시면 자세히 설명되어있답니다






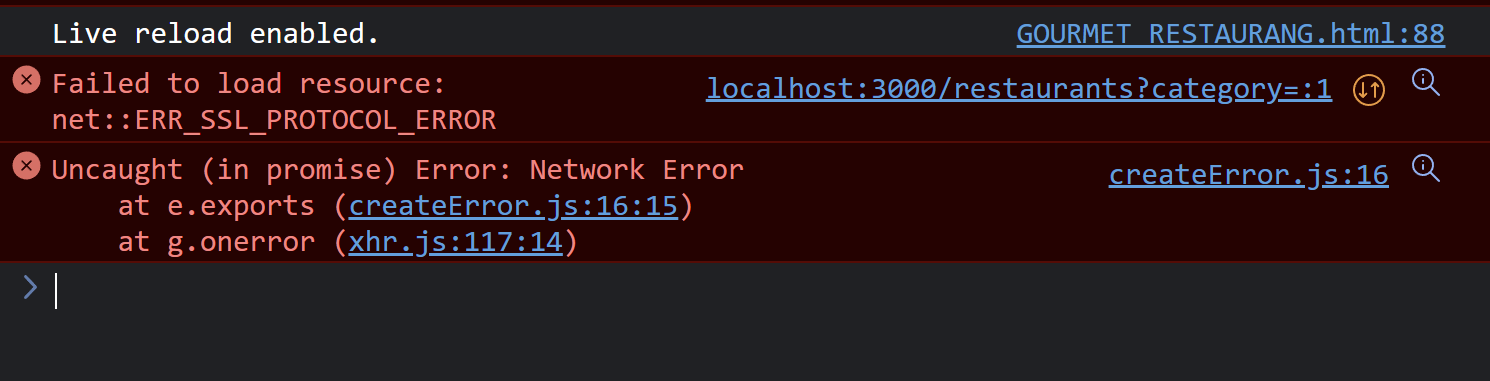
 이런게 뜨는데,,, 백 작업한쪽 nodemon 해서 서버 켰는데 왜 이런 에러가 뜰까요??? 이 전 까지는 문제 없었는데 이유를 알 수 있을까요?
이런게 뜨는데,,, 백 작업한쪽 nodemon 해서 서버 켰는데 왜 이런 에러가 뜰까요??? 이 전 까지는 문제 없었는데 이유를 알 수 있을까요?
혹시 axios script에서 url을 local host 주소가 아닌 aws ip 서버로 접근하는게 맞을까요??