인프런이 궁금하다 (1) 멘토링 서비스 개발기
들어가며 🚩

안녕하세요. 인프런의 jjoo 라고 합니다.
저는 인프랩에서 대표 역할을 맡고 있어요. 이번에 ‘미미르’라는 이름의 멘토링 프로젝트 리딩을 하게 돼서 이 경험을 공유해보면 좋겠다는 생각을 하게 됐어요.
저희 인프런의 서비스 개발이 어떻게 진행되는지 이야기해 보면, 앞으로 프로젝트를 직접 경험해보고 싶거나 경험하게 될 IT 분야 지망생분들의 궁금증과 호기심을 해소해 줄 수 있을 거라 생각합니다. 타 회사들과 프로젝트 과정이 어떻게 다른지도 비교해볼 수 있을 것 같아요.
프로젝트 동기 🛁
유저들의 니즈
인프런을 운영하면서 고맙고 잘 사용하고 있다는 반응도 많았지만, 더 생생한 질문과 소통을 지식공유자와 하고 싶다는 요청이 많았어요. 이건 사실 저희 인프런의 고민이기도 했습니다. 저희의 비전은 ‘지식 전파를 통한 모두의 성장’인데, 이 루트가 너무 단순하다고 느꼈거든요.
멘토링으로 에너지를 얻는 지식공유자
지식공유자 중에 오프라인 강의나 1:1 상담을 하시는 분들이 은근히 많다는 걸 알게 되었어요. 누군가에게 멘토링을 해주면서 에너지를 얻는다고 즐거워하던 분도 계시는 걸 보고, ‘음, 그럼 이걸 우리가 도와줘야겠다!’라는 생각을 하게 됐습니다.
개발기 👨💻
프로젝트 진행 여부 결정
사실 저희는 원래 그전에 ‘스핑크스’라는 프로젝트가 예정되어 있었어요. 그래서 사실 멘토링은 후순위로 밀려있던 기능이었습니다. 하지만 팀의 현재 상황이나 진행 난이도, 인프런 유저들에게 당장 미칠 영향 등을 고려해서 예정된 프로젝트를 뒤로 미루고 멘토링 기능을 지금 추가하기로 결정했어요.
아! 프로젝트 이름은 ‘미미르’로 했어요. (미미르는 북유럽 신화에서 나오는 가장 지혜로운 자입니다. ㅋㅋ)
프로젝트 범위 결정
팀이나 사람에 따라 다르겠지만, 새로운 기능을 개발할 때 어려운 것 중 하나가 개발 범위를 현명하게 정하는 일인 것 같아요. 새로운 기능을 제공하면서도 어렵지 않아야 하고, 투입될 에너지가 우리가 쓸 수 있는 것보다 적어야 프로젝트를 완성시킬 수 있을 테니까요. 그래서 처음엔 최대한 간단하게 작업을 하기로 했습니다.
![]()
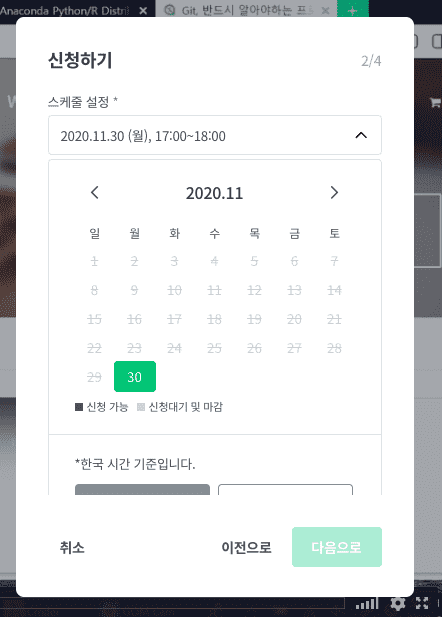
그럼, 이번엔 ‘약속’을 잡아주는 것까지!!
개발 프로젝트 진행
저희 인프랩 팀은 개발 프로세스에 대해 다양한 방법과 시행착오를 거쳐오고 있어요.
여전히 시행착오를 거치는 중이지만... 이번엔 다음 순서대로 프로젝트를 진행해보기로 했어요. ▼
프로젝트 진행 순서
- 필요성과 요구사항 등을 정의하고 문서화 → 사용자 스토리 작성
- 전 팀원(개발+UX/UI 디자이너)이 함께 문서를 보고 비즈니스, 서비스플로우, 개발 가능성 등을 점검
- 일정 산정, 역할 배분
- UX 화면 기획 및 설계(UX/UI 디자이너), 개발팀 개발 명세 작성 및 개발 시작
- 단위별 UX 기획을 토대로 팀원 리뷰 및 상세한 역할 분담
- 진짜 개발 시작
- 단위별 기능 개발이 완료될 때마다 전 팀원 리뷰 → 개선
- 전체 기능 프로세스 완성 및 전 팀원 리뷰, 오픈 준비
- 서비스 오픈
위 프로세스를 염두에 두고 진짜 프로젝트를 시작했습니다.
1. 사용자 스토리(요구사항) 작성
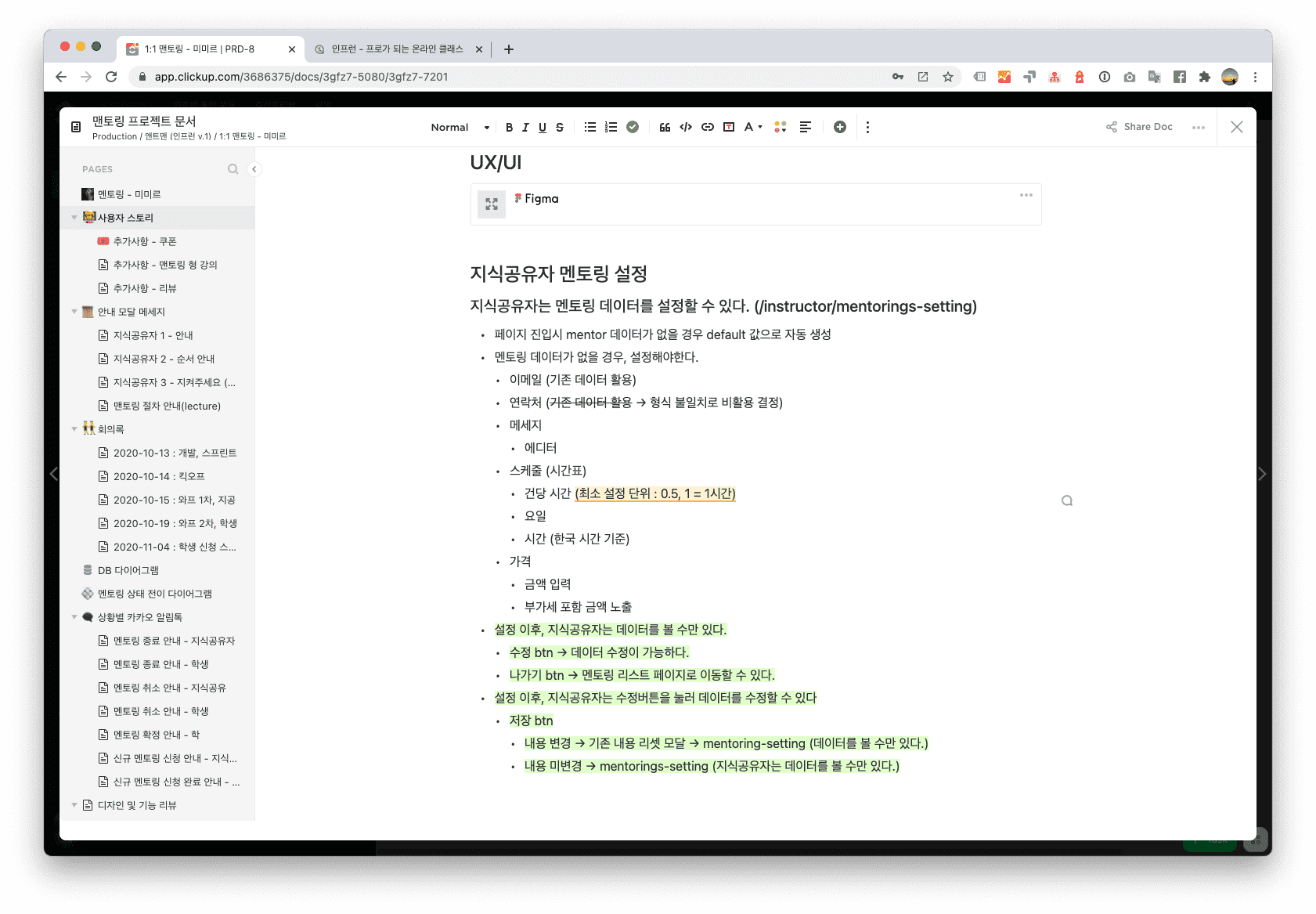
멘토링을 구현하기 위해 사용자 입장에서 어떤 상황들이 있을지 사용자 스토리를 작성합니다. 이렇게 글로 표현하다 보면 사용자별로 구획이 나뉘어지고, 기획의 구멍이 보이게 돼요. 그 구멍을 계속해서 메꿔가면서 글을 써 내려가는 작업을 계속합니다. 그럼 이런 문서가 만들어지게 되죠. ▼

사람마다 다르겠지만 저는 보통 서비스를 구상하다 보면 항상 ‘아 이거 예상보다 넘 규모가 큰데?? ㅠㅠ’ 하고 생각한답니다. 마치 습관처럼... 이번에도 마찬가지였어요.
처음 생각할 때는 세 명이서 한 달이면 하겠다 싶었는데, 사용자 스토리를 써 나가면서 구멍을 메꾸다 보니 이게 생각보다 범위가 크더군요. ㅠㅠ
2. 킥오프(Kick-Off) 회의

처음 ‘3명이서 해야지’ 싶었던 프로젝트가 생각보다 커 일단 모든 개발팀(당시 6명) + 디자이너 + PO(저)가 모여 시작했어요. 다같이 사용자 스토리를 보면서 기술적인 이야기 ― 필요한 것들, 가능한 것들, 대략적인 일정 ― 와 UX적으로 어떤 방식으로 풀어갔으면 좋겠다는 이야기가 오갔습니다.
서비스 요구사항을 준비하는 사람 입장에서 이날이 가장 돌직구를 많이 맞는 날이죠...ㅠㅠ 돌직구 맞을 때마다 문서에 살이 더 붙어갑니다...
3. 일정과 역할 분배
여러 차례 회의를 하면서 우리가 만들 기능들에 대한 흐름을 검증하고, 역할을 나눴어요. 그 결과 이렇게 일정과 역할을 나누게 됐습니다. ▼
- 일정: 6주 (이건 제 욕심이 많이 들어갔어요...ㅋㅋ)
- 역할:
UX 기획 및 UI 디자인 - @스댕(메인) @쭈(서포트)
FrontEnd 개발 - @준프(메인) @빠삐코(서포트)
BackEnd 개발 - @조슈아(멘토) @꾸기(멘티) @후리(결제) @비스타(어드민)
4. 개발 스타트!
UX 기획, 디자인 시작 + 기술 명세

저희는 UX/UI로 Figma + Zeplin 조합을 써요!!
먼저 디자이너 @스댕 이 UX/UI 결과물을 준비하는 동안 프론트엔드/백엔드 개발자들은 기능별로 사용될 API 명세에 대해 정하는 시간을 갖고 세부적인 역할과 할 일을 정의해요. 그리고 데이터를 어떤 방식으로 주고받을지 등등, 향후 각자 만든 기능들이 잘 조립되기 위한 논의도 하게 됩니다.
개발 스프린트 시작 + 반복
UX/UI 결과물이 하나둘씩 나오기 시작해요. 프론트엔드 개발자가 이 UX/UI 결과물을 만들고, 앞으로 생겨날 API를 붙이기 위한 이벤트 역시 준비해두죠. 저희는 웹 퍼블리셔가 따로 없기 때문에 프론트엔드 개발자가 프론트엔드 전반(마크업 + 이벤트 + API 사용)을 맡고 있어요.
그 사이 백엔드 개발자들은 프론트에서 가져다 쓸 요소들을 만듭니다. 전송할 데이터의 모양과 종류를 정돈하고, API를 만들고 백단에서 이루어지는 로직들 등등...
이런 작업이 몇 주가 이어졌어요.
그리고 작은 것 하나하나가 만들어질 때마다 작은 단위로 모여 리뷰를 진행하고, 개선사항을 업데이트 합니다.

이 부분 빡셀 거 같았는데 잘 만들어주셔서 감사합니다. ㅎㅎ
5. 1차 기능 완성, 전체 팀 리뷰 및 오픈 준비 TF, 지식공유자에게 서비스 오픈
드디어 큰 기능(멘토)이 만들어지고, 개발팀 이외의 운영팀에게도 리뷰를 진행하면서 개선사항, 운영상 발생할 수 있는 이슈 등에 대해서 이야기를 나눕니다.

개발팀, 디자인팀, 운영팀이 한 자리에 모였어요.
팀 리뷰를 토대로 개발팀은 개선사항을 계속해서 적용하는 한편, 운영팀은 멘토링 기능을 오픈하기 위한 준비에 들어갔어요. 유저들에 대한 안내, 마케팅, 소개, 멘토링 준비 권유 등 서비스를 잘 안착시키기 위한 준비를 진행해 나갔습니다.

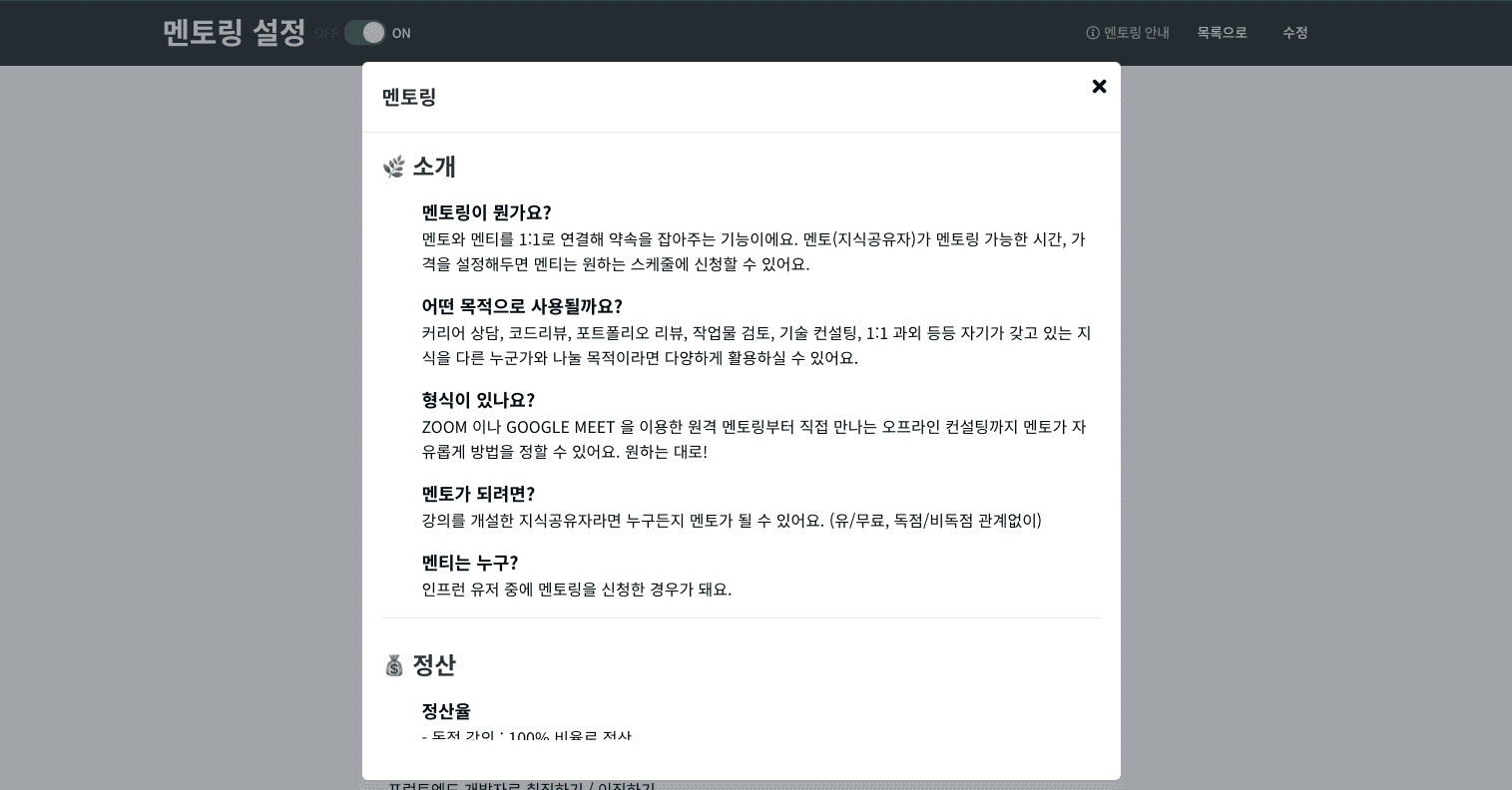
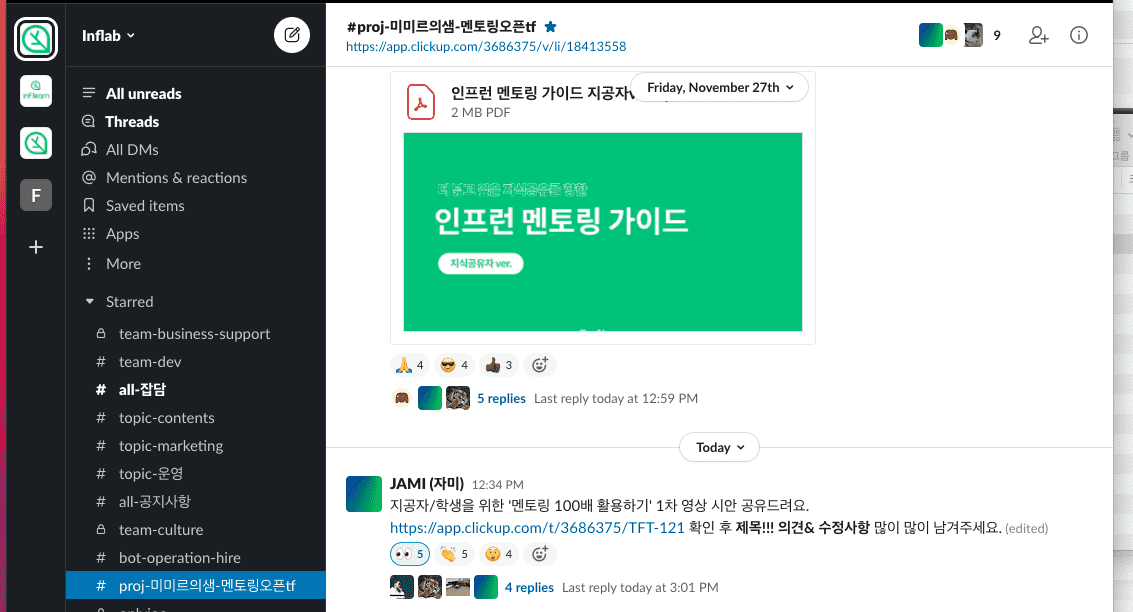
운영팀은 이런 안내 가이드를 만들어가면서 멘토링 참여를 유도할 수 있는 방법을 생각합니다.

멘토링 작성 가이드도 영상으로 만들어 보구요.
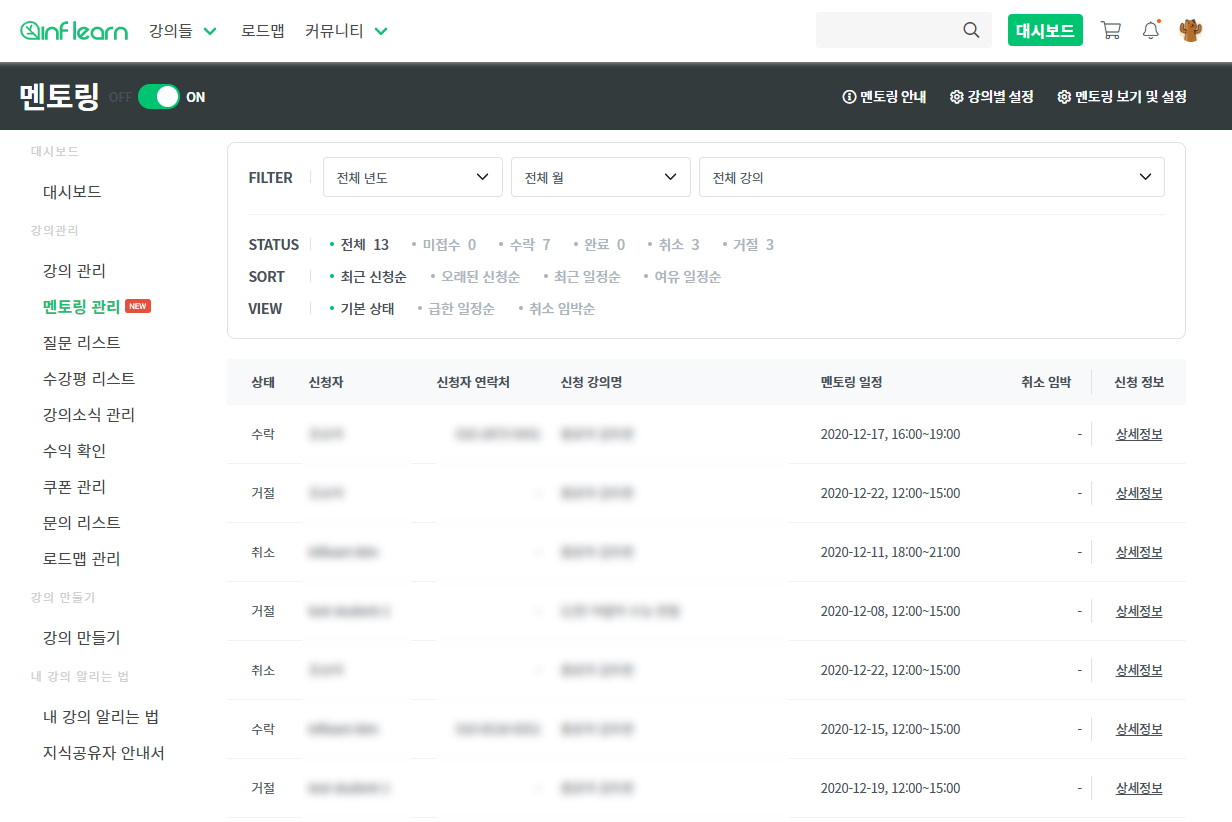
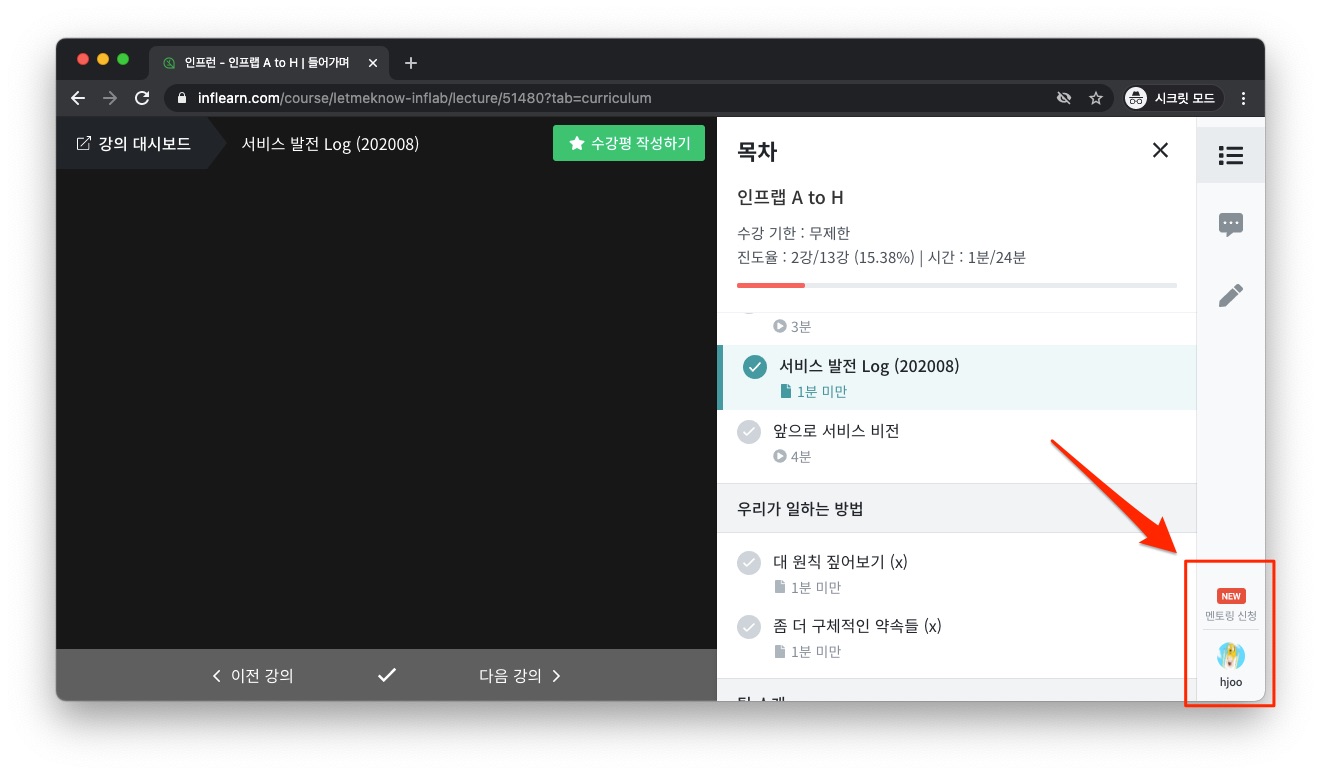
그리고 멘토 역할을 할 지식공유자에게는 기능을 바로 오픈했어요!
먼저 멘토링 설정 등을 준비할 수 있도록 하기 위해서죠.
코로나가 심해지면서 인프랩도 리모트 체제로 들어가고, 원격 회의를 많이 진행했어요. ㅠㅠ

인프런은 원격 회의에 디스코드(Discord)를 사용하고 있어요.
그리고 오픈 전날, 다시 한 번 점검!!!

끝날 때까지 끝난 게 아니에요.
6. 서비스 오픈!!

서비스 당일에 또 모여서 다시 한 번 리뷰하고, 오픈을 했어요!
신규 기능을 만들 때는 언제나 ‘이 기능이 잘 사용될까, 어떨까’ 하면서 설렘 반, 걱정 반으로 지켜보게 되는 것 같아요.
어쨌든 오픈을 했습니다.

멘토링은 지금 강의 내에서만 신청 가능한데, 서서히 밖으로 빠질 거예요!!ㅎㅎ
7. 남은 것들
발견된 버그 수정, 리팩토링 주간, 프로젝트 리뷰, 앞으로 개선사항 논의.. 등이 있겠죠?
궁금한 거 (댓글로 이야기 나눠봐요!) 🙋♀️
최적의 개발 프로세스에 대해서
위에서 언급했다시피 저희 인프랩은 여러 개발 방법을 시도하면서 좋은 방법을 찾아가고 있습니다. 최근 들어서는 UX를 완전히 디자이너에게 맡기고 PO는 사용자 스토리를 통해 요구사항만 전달하고 있는데, 디자이너의 역량이 성장함에 따라 효율적인 방법이 될 수 있겠다는 생각이 듭니다.
많은 방법론들이 있지만, 팀이 계속 경험을 쌓아가면서 인프랩에 맞는 방법론을 찾아가야겠죠!?
알맞은 프로젝트 문서의 범위
이건 프로젝트를 진행할 때마다 드는 의문이에요. ‘공유되는 기획 문서를 어떤 형식으로, 어느 수준까지 만들어야 할까?’하는 고민이 항상 듭니다. 완벽하게 짜인 문서든 유연하고 가벼운 문서든 이점은 각각 다른 거 같아요. 그래서 다른 팀이나 회사들은 어떻게 진행하는지도 너무 궁금해요.
자기 회사 혹은 팀은 어떻게 하는지 공유해주시면 넘 감사할 것 같아요. 🙋🏻♀️
성과는 아직 모른다
엊그제 서비스 오픈을 하다 보니 과연 사람들이 잘 쓰는지, 어떻게 활용되는지 저희도 잘 몰라요. 이건 앞으로 데이터를 보면서 보완하고 발전시켜야 할 방향을 생각해야 될 것 같아요!
감사합니다. 🌱
글 읽어 주셔서 감사합니다.
이 글이 아직 팀 프로젝트를 진행해본 경험이 없거나, IT 프로덕트에 관심이 있는 학생들에게 도움이 되었으면 좋겠어요. 개인적으로는 학생 때, 취직 전, 이직을 앞두고... 등등 앞으로 내가 맞닥뜨릴 상황이 너무 궁금했었어요. 그리고 그에 맞게 ‘내가 잘하고 있나?’ 싶어 무섭기도 했구요. 이 글이 간접 경험 중 하나가 될 수 있겠죠? ㅎㅎ
그리고 이 멘토링 기능으로 멘토와 멘티들이 쉽게 소통하고 학생들, 후배들에게 위에서 이야기한 막연함과 두려움을 해소할 수 있는 기회가 되면 좋겠습니다.
잘 사용해 주시길 부탁드릴게요. 그리고 모자란 점은 피드백해 주세요!! 피드백을 토대로 더욱 발전하는 인프런이 되도록 하겠습니다.








ㅎㅎ 잘 봐주셔서 감사합니다!!!
실력 잘 쌓아서 지원해 주세요!! ^^