
Python Basics for Beginners
uknow
Introduces the main concepts and basic grammar of the programming language Python. This is a comfortable and friendly lecture that even beginners with no related knowledge can understand.
입문
Python
Sass is an extension language of CSS. It complements the shortcomings of CSS and guarantees excellent productivity, and is powerful and concise. Learn the basic syntax and enjoy clone coding using what you have learned. It's more fun and less burdensome!

Sass
SCSS
CSS
CSS code I wrote with Sass
Take readability and productivity to the next level!
This course is a 23-part Sass introductory course for beginner CSS developers, covering everything from basic theory to practical exercises. Anyone with a basic understanding of HTML/CSS can easily follow this course.

HTML/CSS is
I learned it…
Anyone who wants to develop further as a web developer

Sass
Want to learn?
Those who know Sass but are hesitant to study it

Because of CSS
I'm stressed
Anyone who has ever stayed up all night struggling with CSS

Clone coding
They say it's popular...
Anyone interested in learning through clone coding
Sass (Syntatically Awesome StyleSheets) is a powerful and stable CSS extension language. As a CSS preprocessor, it offers a variety of features for stylesheets, significantly improving productivity and readability.

This course is for those of you who are interested in learning Sass but are hesitant because of the difficulty. We'll cover the essential fundamentals at the introductory level, then spend some time familiarizing yourself with Sass through cloning. Cloning is a learning method where you learn by building a real-world service. It's a fast and effective way to learn by building a real-world service yourself !


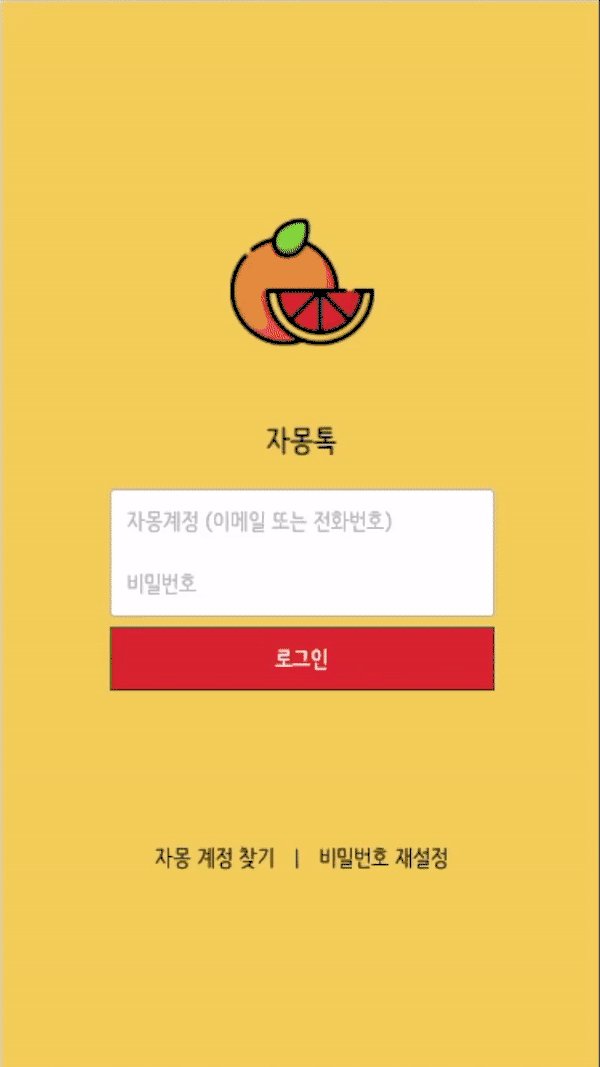
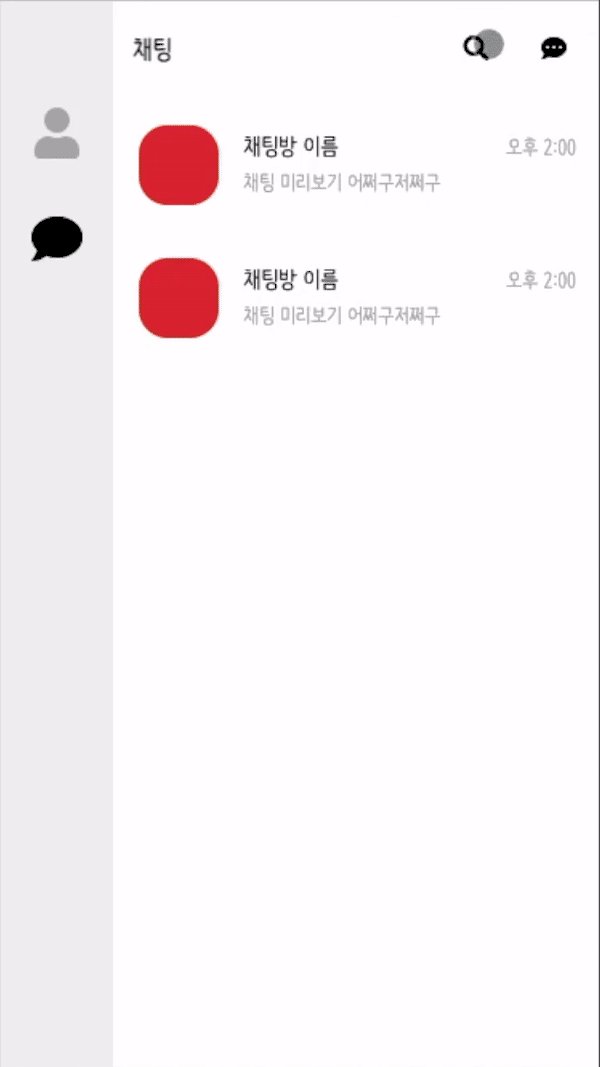
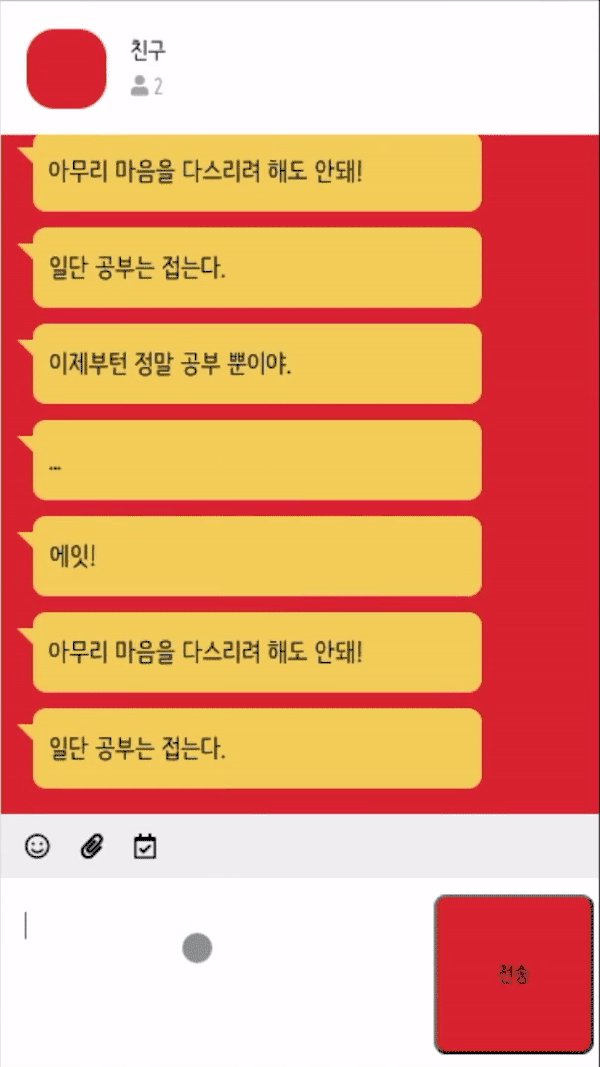
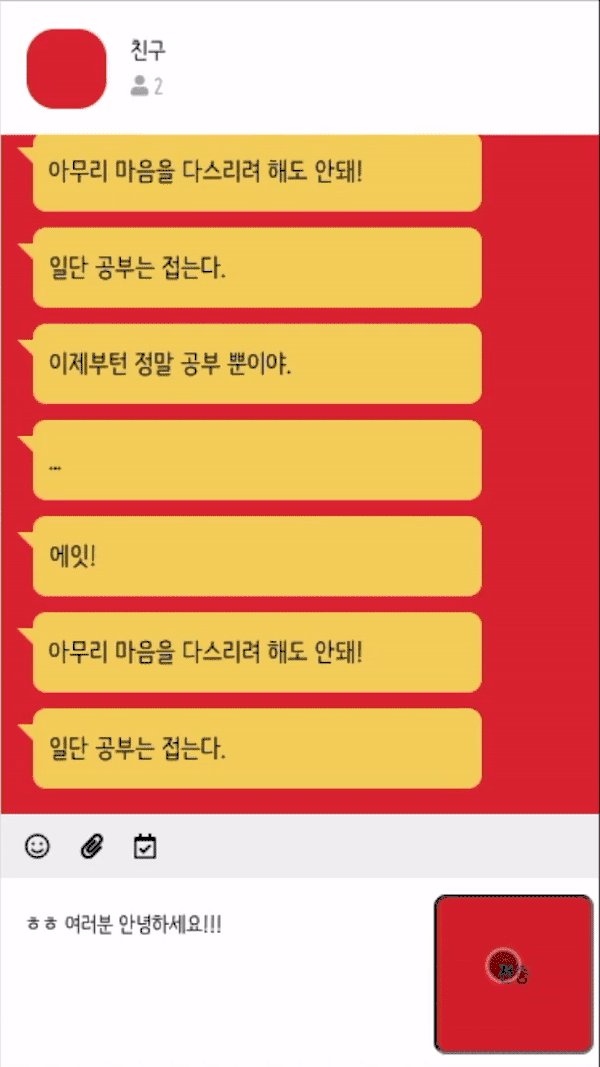
We'll be actively utilizing Sass to build a website. The website we'll be building is called JamongTalk, a website modeled after the messenger app KakaoTalk. Of course, JamongTalk isn't a live website. It's a website we created for you to practice with.

Some people may find the clone coding approach, which involves setting a completion goal and coding step-by-step to achieve it, daunting. For those who find this challenging, we've provided the completed code, so you can ease your fears and join us with a step-by-step approach.

💻 Computer
💻 Code editor (we use Visual Studio Code in class)
💻 Typing skills (slow speed is okay)
👉🏻 Most basic theory videos feature scenes where you write code. However, because they can easily become boring , they often speed up the video or skip the typing part. Therefore, when following along with the coding exercises, we recommend using the pause function appropriately while practicing! (Please be assured that cloning codes at a relatively slow pace. ^^)
Introduces the key concepts and basic grammar of HTML, the foundation of websites.
Introduces the key concepts and basic grammar of CSS needed to decorate a website.
Who is this course right for?
Anyone who is studying or has studied HTML/CSS
People who studied CSS but feel like something is lacking
People who want to experience clone coding
Need to know before starting?
HTML
CSS
18,207
Learners
949
Reviews
31
Answers
5.0
Rating
7
Courses
개발자 출신 십잡스 크리에이터.
프로그래밍 강사 겸 작가로 활동하고 있습니다.
유튜브 <유노코딩> 채널 운영 중입니다.
배움의 과정에서 겪는 불필요한 고통들이 사라지길 바라고, 또 그래야만 한다고 믿습니다.
경험자의 진정성과 경험을 나누면 고통은 줄어들 수 있습니다.
저의 모든 강의 콘텐츠에서 그런 마음을 느끼실 수 있도록 노력하겠습니다.
많은 분들이 코딩을 재미있게 느끼고, 단순하게 이해할 수 있도록 돕기 위해 항상 노력하고 있습니다.
감사합니다^^
All
27 lectures ∙ (4hr 7min)
Course Materials:
2. Introducing Sass
07:51
8. Variable
11:49
9. Mixin
14:05
10. @content
07:59
11. @import
11:04
12. @extend
11:14
14. Media query
11:54
19. Navigation bar
09:50
20. Header
10:24
21. Chat Preview
13:19
23. Chat
15:20
27. End of lecture
06:54
All
17 reviews
4.9
17 reviews
Reviews 3
∙
Average Rating 3.0
Reviews 7
∙
Average Rating 5.0
Reviews 18
∙
Average Rating 4.8
Reviews 5
∙
Average Rating 5.0
Reviews 1
∙
Average Rating 5.0
Limited time deal ends in 8 days
$11,550.00
30%
$13.20
Check out other courses by the instructor!
Explore other courses in the same field!