
Create a YouTube AI employee with ChatGPT and Python
SungYong Lee
Create a program using the GPT API and even generate images and videos!
초급
ChatGPT, gpt, Python
Learn Python web development A to Z while making it! Learn everything from web basics to blog development and deployment all at once.
518 learners
Level Basic
Course period Unlimited

You can learn Django, a Python web framework.
You can learn how to develop and structure a website.
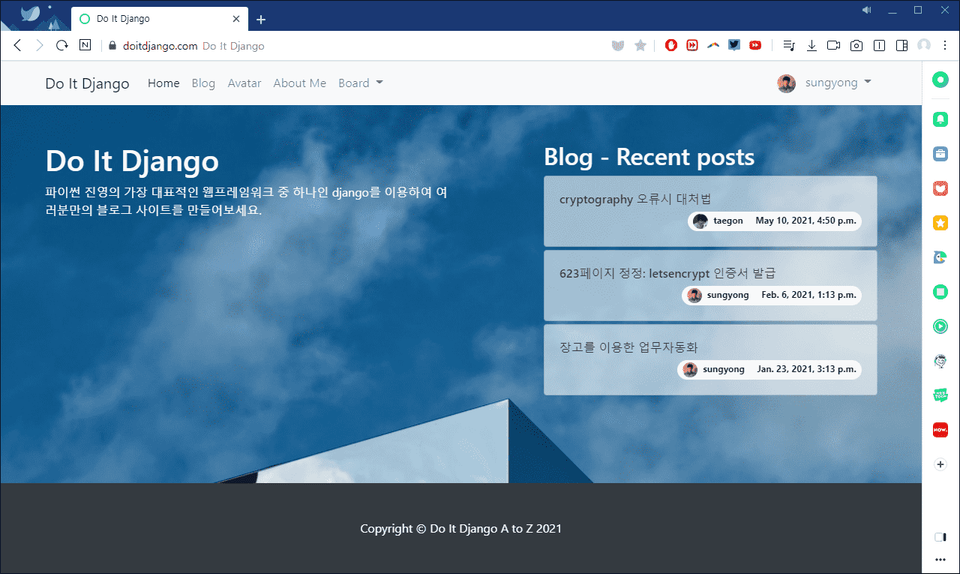
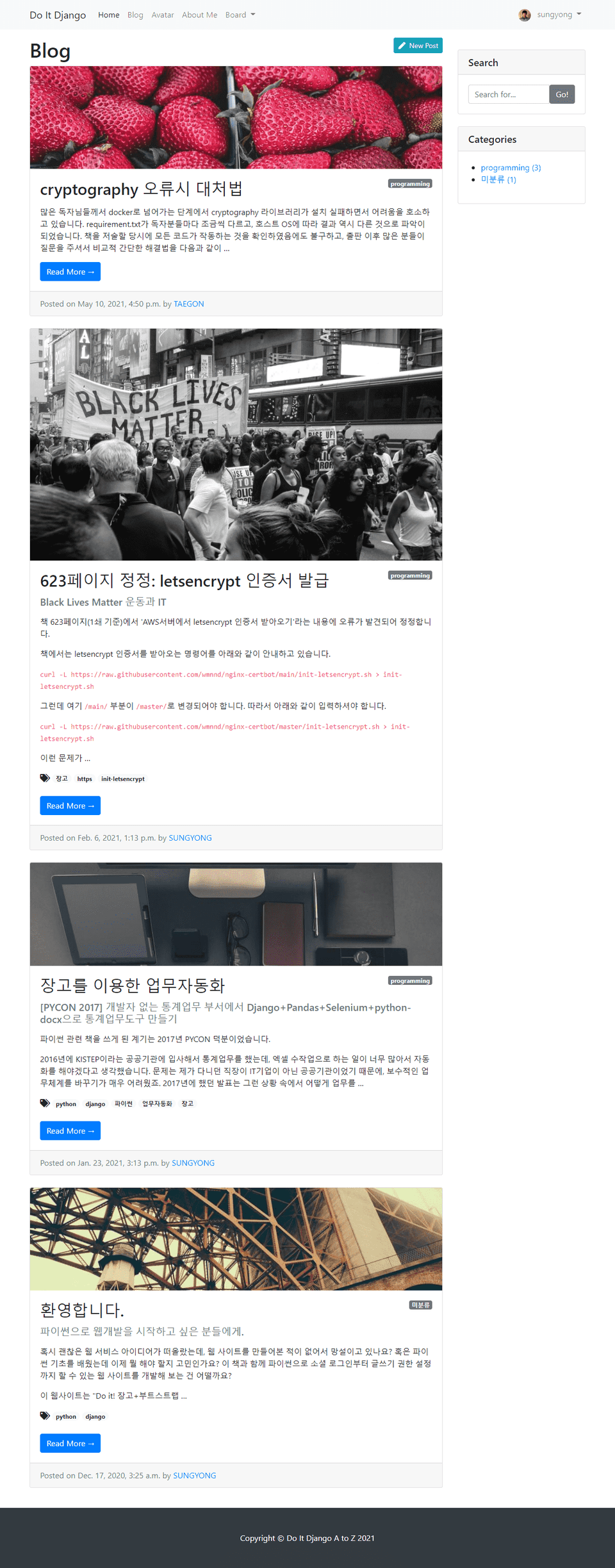
You can actually create a real blog website. (doitdjango.com)
You can learn how to use the CSS framework Bootstrap.
You can implement member registration (Google login, email registration), etc.
Learn how to purchase a domain and deploy it through AWS.
The 'standard' of Python web development!
Web Development A to Z: Learn while Building 💬
In this lecture?

From HTML, CSS, and JavaScript
Django, Docker, and even Amazon Web Services (AWS)!
A lecture covering the overall content of web development using Python 😆
This course is for Python users who want to do web development. You can create your own blog site using django, one of the most representative web frameworks in the Python camp. After following this course to the end, you will all be able to create your own blog site at doitdjango.com . You can have a website like this.
In this course, you can learn everything from HTML, CSS, JavaScript to Bootstrap, Python web framework Django, Docker, and Amazon Web Services (AWS). Implement the necessary functions one by one and solve the difficulties you encounter yourself, and build up your overall understanding of web development and problem-solving skills. Let's get started right now!

Please check before taking the class!
This course is for those who want to learn < Do it! Django + Bootstrap Python Web Development Essentials> published by Easy Publishing through video. As of 2021, it includes additional technologies that are commonly used recently, and reflects as much feedback as possible from students who took the course in 2019.
Let's start web development with me, shall we? 👉

"Python Basics
I learned,
What to do now
"I'm worried."

"What I've learned so far
Based on Python
Something to show
I want to make it."

"Good web service
An idea came to me,
Where to start
It's vague."
The lecture is structured so that even those who have only taken the basic Python course and have no knowledge of the web can easily follow it. From the stage of installing Python and setting up a development environment to developing a Google login function and using Docker to serve it on an Amazon web server, try it out.
This course aims to develop and deploy a blog that you can use and operate yourself. Therefore, it includes all the features required for actual web development, such as setting writing permissions, social login, and security. When you finish this course, you will have a fully functional website like doitdjango.com .



HTML/CSS/JS

Bootstrap

Django/Docker

AWS
Install the programs required for Python web development so that you can work in the same environment as your students.
Most of the websites we view on our computer or smartphone web browsers are composed of HTML, CSS, and JavaScript. By creating your own self-introduction page, you will understand the roles of HTML, CSS, and JavaScript and learn how to use them.
Bootstrap is a toolkit that pre-designs the components commonly needed for web development. Using Bootstrap, even developers with little experience in web design can create a decent page, and create a responsive web page that can respond to various screen sizes.
Now that you know how to create screens, it's time to learn the structure of a website. Learn the concepts of a typical website structure and how to implement it with Django, a Python web framework.
As you implement blog functionality, you will learn how to set up URLs for your website pages and develop them to provide the information you need.
You will learn how to use CSS and JavaScript files in a website built with Django, and also learn how to implement file upload functionality on your website.
Learn how to write conditional statements within HTML files.
When programming, there are often times when the program becomes too complicated and it is difficult to find the cause when a problem occurs. Sometimes, even if the cause is identified, the source code is so complicated that it is difficult to touch it.
However, with test-driven development, we can reduce this difficult situation. From Section 8 onwards, we will understand the concept of test-driven development and apply it to our project.
Elements that are used repeatedly should be modularized for easy management. Learn how to modularize and manage elements that should be maintained throughout the website, such as navigation bars and footers.
When developing a web, there are times when you need to connect different pieces of information. For example, blog post and author information correspond to a many-to-one relationship. One member can write multiple blog posts. While learning about many-to-one relationships, we will teach you how to implement the author function of a post and the category function of a blog post.
If the relationship between a post and its author is a many-to-one relationship, Instagram's hashtags are a many-to-many relationship. As you implement the tag function of your blog, you will naturally learn about many-to-many relationships.
Django provides a tool called 'form' to easily develop a function to create a new post. In this lecture, we will learn how Django's form works. In this process, we will implement the blog post creation and editing functions.
When developing a web using Python and Django, it is easy to use libraries developed by others for our project. We will use Django crispy form to make the form developed in Section 12 look pretty, add markdown functions using Django-markdownx, and develop Google login and email login functions using Django-allauth.
If it's a blog, it should have a comment function. While implementing the comment function, we will review the Django functions we learned earlier.
Through pagination, you will learn how to control the display of too many articles on one page. You will also practice JavaScript by implementing a search function and utilize Django's filter function.
We'll implement important but often overlooked pages so that your website can become your portfolio and face.
Now it's time to prepare to move the results we've developed so far to the Amazon Web Server. We'll use Docker to provide the same environment without major issues in other OS environments.
Along with using Docker, we will show you how to use a specialized DB (postgreSQL) program and a web server program (Nginx) so that it can become a web service for actual public release, not just a test web page.
In order for the website we created to be serviced 24 hours a day, we need to rent a server. Amazon Web Services provides a service called Lightsail that rents out inexpensive servers. We will learn how to upload and service the website we created on this server.
Now that you've purchased your domain, it's time to connect it to your website. This process includes getting HTTPS security certification.

PYCON Presentation : Django + Selenium
Creating a statistical work tool with Python

Seoul National University Regional Systems Engineering
(Agricultural Eng.) Doctor of Engineering
Q. How well do I need to know Python?
A. This course does not require a high level of Python proficiency. If you understand the concepts of variables, loops, functions, and classes, you will be able to follow along.
Q. I'm completely new to web development. Is this possible?
A. Yes, you can. Of course, it would be easier if you have background knowledge of HTML, CSS, and JS. However, I have structured it so that even those who are completely new to web development can follow along without difficulty, even if they don't know HTML, CSS, or JS.
Q. Are there any additional costs associated with using Amazon servers?
A. There are no costs up to Section 17. When you publish a completed website on the Internet, you will incur costs because you will be renting an Amazon server. Fortunately, AWS allows you to use it for free for the first month, and after that, you only have to pay $3.50 per month.
At the very end, there is a part about purchasing a domain, and at this time, the domain purchase cost is about 12,000 won. If this part is burdensome, you can learn Django without any problems by listening to only up to Chapter 17.
Q. Can I get the source code?
A. Yes. As you can see from the lecture video, I commit the content I write to github every time. You can refer to the committed files in the github link below. Please refer to the link below.
Introduction to programming and use of work automation for office workers
Basic programming concepts and grammar that anyone can easily learn!
Who is this course right for?
If you have studied the basics of Python and are looking for a new project
Those who want to experience full-stack development
If you want to create and distribute your own website
Need to know before starting?
Python Basic Grammar
All
102 lectures ∙ (26hr 45min)
Course Materials:
All
42 reviews
4.8
42 reviews
Reviews 3
∙
Average Rating 4.7
5
Wow, this is really great...... I gave up on listening to other lectures, but I enjoyed it. I will read it n times to become more perfect.
I'm glad you enjoyed it. If you ever make a website, please let me know. I'm curious about how you run it.
Reviews 1
∙
Average Rating 5.0
5
I started in January 2022, and after going through many twists and turns in the middle, I thought about giving up many times, but I finished on December 31st, the last day of 2022. I made things like GitHub and AWS instance names like Do_It_Django_2022, and I'm so happy that I finished in 2022. Through this lecture, I was able to learn that it is possible to implement a significant portion of the front-end and back-end using Python, and there were many unfamiliar elements such as docker, aws, letsencrypt, and https authentication, but it was a valuable experience to encounter these parts. After completing the lecture, if you look for and modify detailed parts such as how to modify the upload capacity of the head_image file, how to implement replies, and how to send a notification to the post author when a comment is posted on the post, and reflect them on the server, I think you will truly complete your own blog.
You have successfully completed your 2022 project. I will visit your website often. Happy New Year. Thank you.
Reviews 3
∙
Average Rating 5.0
Reviews 1
∙
Average Rating 5.0
5
I'm learning about computer languages for the first time in my life! I studied Python basics on YouTube for about a week and started Django. So it was really hard and difficult at first. As I listen to the class, I feel like I'm slowly but surely making progress!!! I think this class will give courage to those who don't know anything like me. The communication is good, and it's good that in the calm class, instead of showing you how to do it all at once, you can see errors and learn how to interpret them. I recommend it to those who are trying their first coding like me!!!!
I can't believe you've only been learning Python for a week, you're doing so well. If you make a website, show it to me!
Reviews 2
∙
Average Rating 5.0
5
(It says that the prerequisite knowledge is basic Python grammar) Before watching this lecture, please listen to it with at least basic Python knowledge. Then, the effect will be more significant. ㅎㅎ Before listening to the lecture, ask about the prerequisite knowledge or check it on the first screen and listen. I am leaving a review to let people who might be in the same situation know because I saw a ridiculous review rather than a class review. Ah, the lecture is the best even without saying anything. The voice is good, the emphasis is good, and it is friendly. It really feels like I am receiving private tutoring right next to me. Don't hesitate and start too. Starting is half the battle!
Hello. Thank you for your good review. I hope you are doing well and I will support you to finish it. Please let me know when you open the website. I am looking forward to it.
Limited time deal ends in 20:35:53
$92,400.00
30%
$102.30
Check out other courses by the instructor!
Explore other courses in the same field!