
모임/부트캠프
모집마감
165,000원
월 33,000원
5개월 할부 시- 신청 기간
-
2024.01.10 09:35 ~ 01.30 10:35 (한국 표준시)
- 기간
-
2024.02.03 11:00 ~ 18:00 (한국 표준시)
- 장소
-
서울 강남구 역삼로2길 16 2층
피그마를 처음 접하시는 분들을 위한 오프라인 원데이 클래스입니다
초급자를 위해 준비한
[그래픽 디자인, UX/UI] 강의입니다.
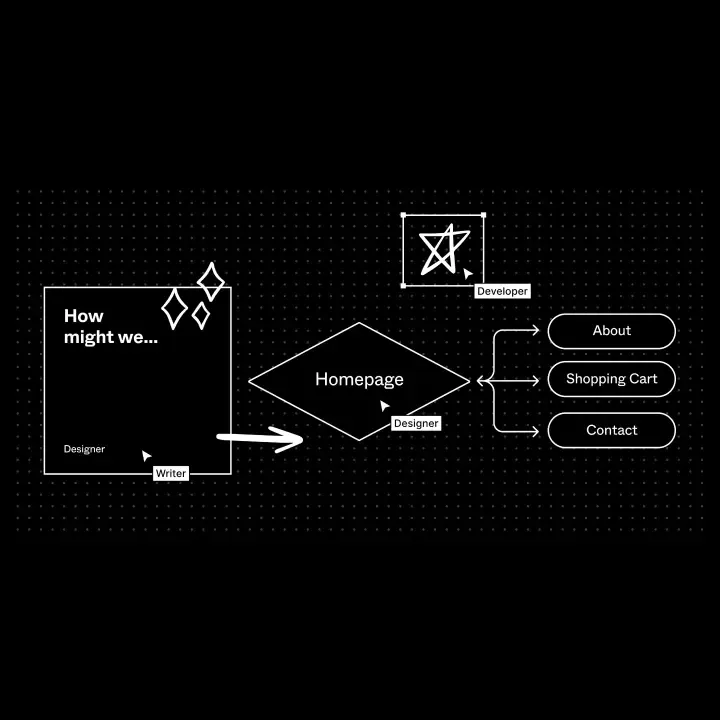
빠른 실험으로 성공적인 프로젝트를 달성하고 싶으신가요? 그렇다면 이제 MVP의 개념과 이 실험을 통해 빠른 성공을 위해 피그마를 활용한 프로토타이핑이 필요할 때 입니다.
✍️
이런 걸
배워요!
이런 걸
배워요!
MVP개념과 접근 방법
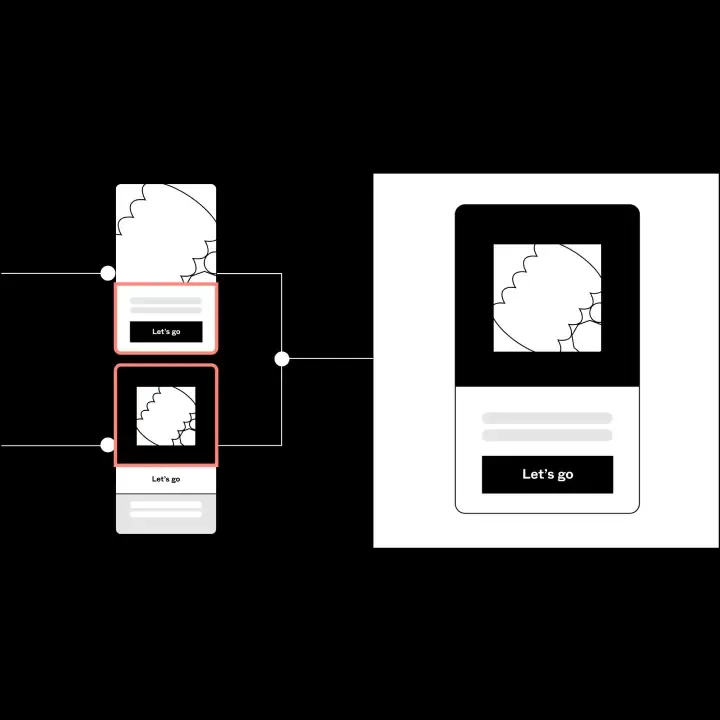
피그마 기초 부터 프로토타이핑 까지
장소
서울 강남구 역삼로2길 16 2층
안녕하세요
김수재 입니다.
김수재 입니다.

현직 스타트업 PO 13년차
현) 라이프스타일 플랫폼 PO
전) 헬스케어 플랫폼 Lead PO
전) 헬스케어 CRM 시스템 PO
전) 광고 플랫폼 PO
현) 리메인 디자인툴 테크닉 클래스 강사
현) 서울시 청년취업사관학교 서비스 기획 강사
전) 패스트캠퍼스 UI/UX디자인 스쿨 강사
전) LG전자 디자인팀 Sketch 디자인 강의
저서
프로덕트 개발의 모든 것
맛있는 스케치 디자인
피그마 가이드북
문의 이메일
japghost@gmail.com
프로그램
| 섹션 0. 기초부터 차근차근 | |
| 30분 | 강의 커리큘럼 소개, 피그마 디자인 환경 구성 |
| 섹션 1. 기초 사용 방법 이해 | |
| 1시간 | 피그마 인터페이스 이해 |
| 2시간 | 프레임 이해 및 기초 도형 이해 |
| 섹션 2. 컴포넌트 디자인 | |
| 2시간 |
컴포넌트 디자인을 위한 오토레이아웃 이해 및 컴포넌트 디자인 |
| 섹션 3. 컴포넌트 활용 및 프로토타이핑 | |
| 1시간 | 컴포넌트를 활용한 화면 구성 |
| 1시간 | 프로토타입 개발 |
| 30분 | 팀원, 개발자와의 협업 이해 |
취소 및 환불 규정
모임/부트캠프의 신청 취소/환불 기간은 지식공유자가 설정한 신청기간과 동일합니다.
모임/부트캠프의 신청 정보 수정 및 취소/환불은 ‘구매내역’에서 할 수 있습니다.
유료 모임/부트캠프의 경우, 24시간이내 설문 내용 미제출시 신청 및 결제내역이 자동취소됩니다.
※ 인프런은 통신판매 중개자이며, 해당 모임/부트캠프의 주최자가 아닙니다.
신청기간이종료됐어요