55,000원
중급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
다른 웹 어플리케이션을 내 손으로 구현하는 과정을 통해 Vuejs의 중급 기술 (Vuex, Vue-Router, Http)을 학습할 수 있습니다. 퍼블리싱 결과물, API 서버와 문서하는 등을 미리 구성했기에 협업하는 방법도 체험하실 수 있는 강의입니다.
✍️
이런 걸
배워요!
이런 걸
배워요!
Vuejs 기술에 대한 이해
Vuejs를 실제 개발 프로젝트에서 활용하는 방법
싱글페이지 어플리케이션 (SPA)의 핵심 기능인 라우팅에 대한 이해
Vue-Router로 구현
Vuex의 활용법
실무에서 퍼블리셔, 백엔드 엔지니어와 협업하는 방법
기본적인 Vuejs 사용법을 넘어서,
프론트엔드 실전 중급 기술까지!

Vuejs
웹 어플리케이션의 사용자 인터페이스를 만들기 위해
사용하는 오픈 소스 (자바스크립트 프레임워크)
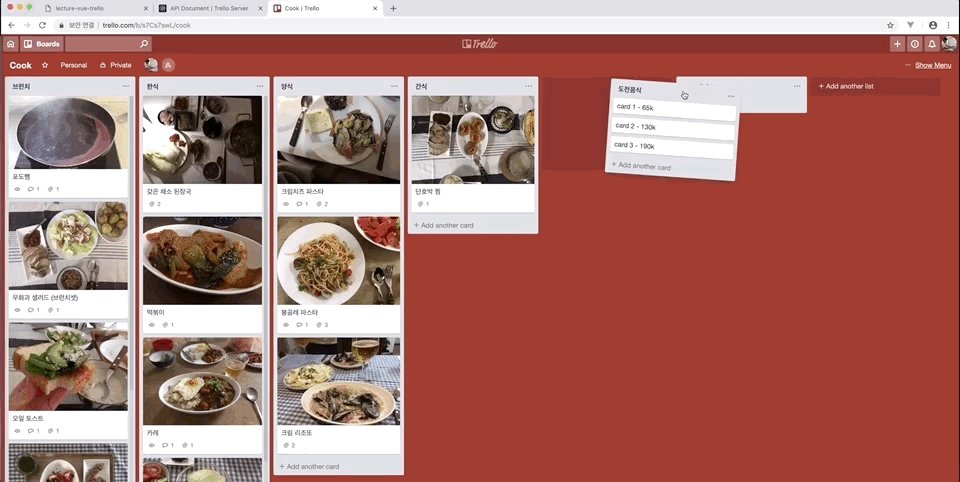
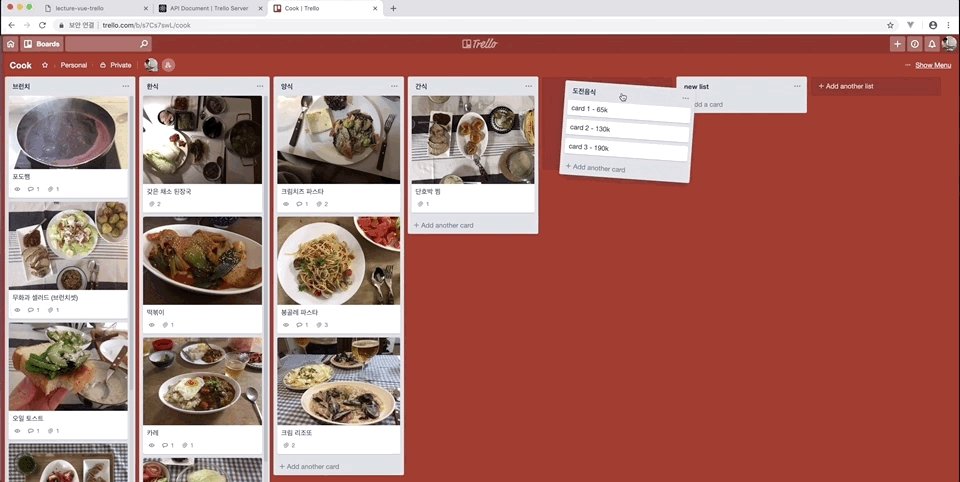
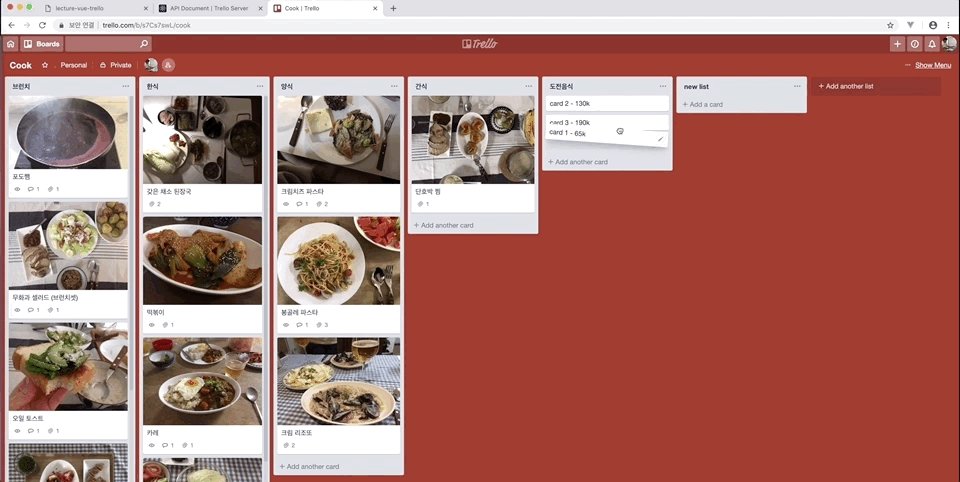
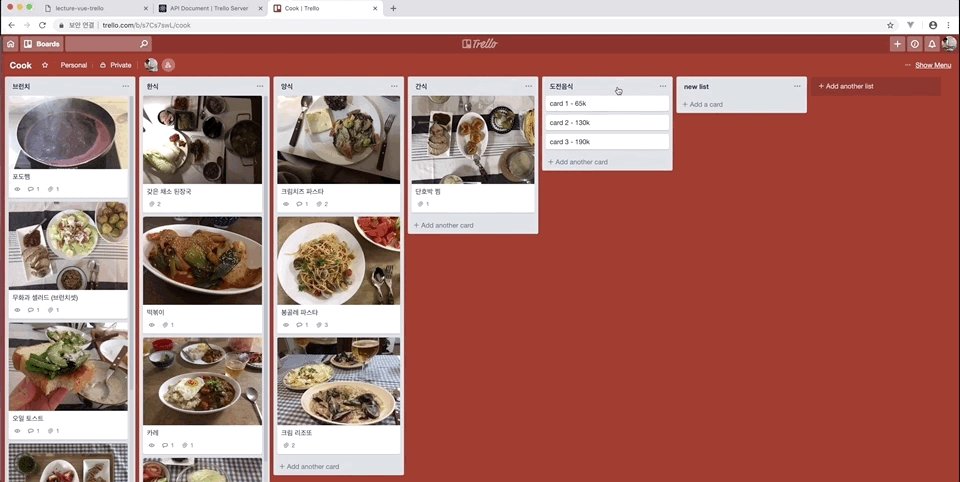
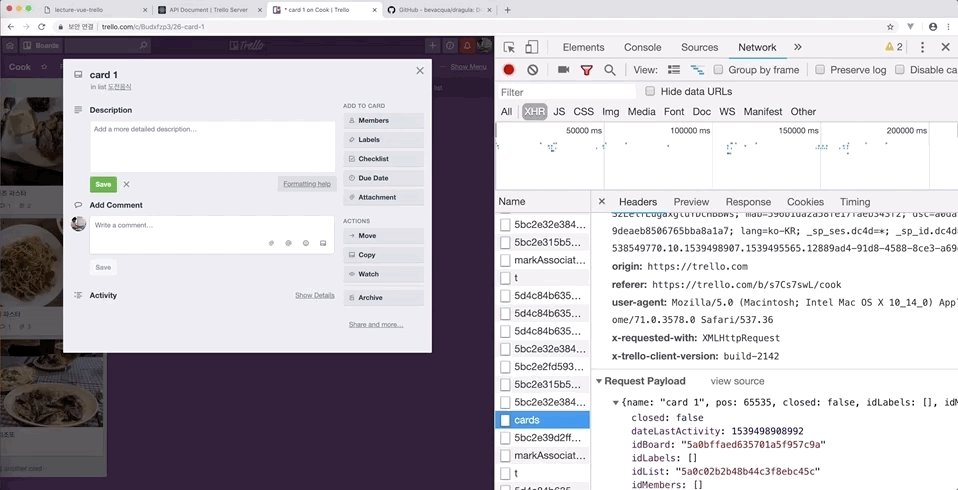
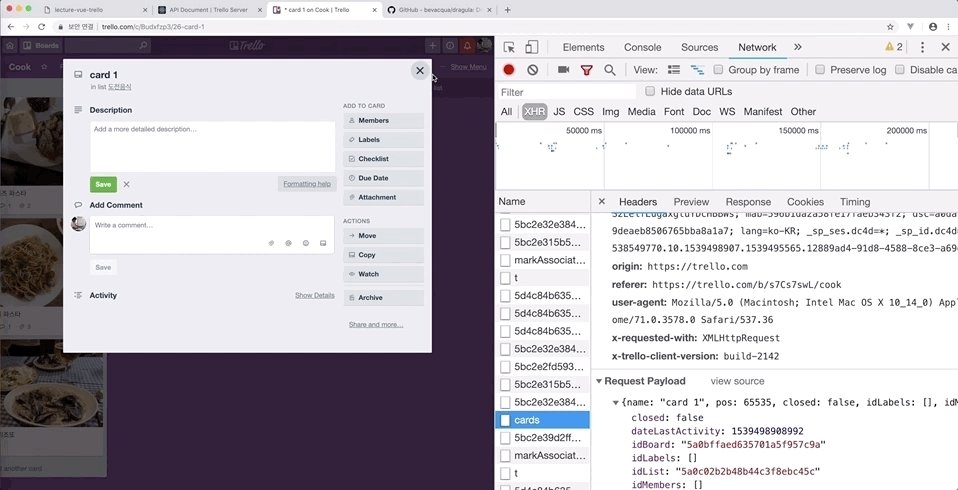
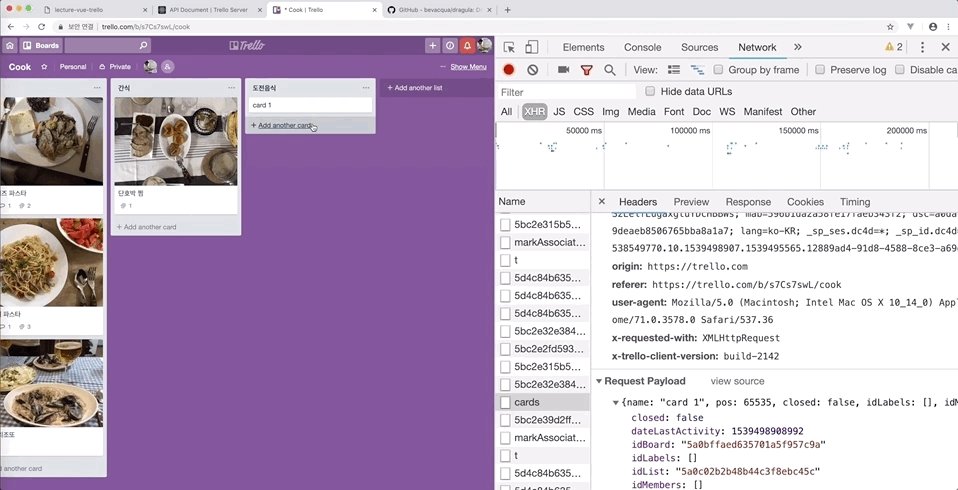
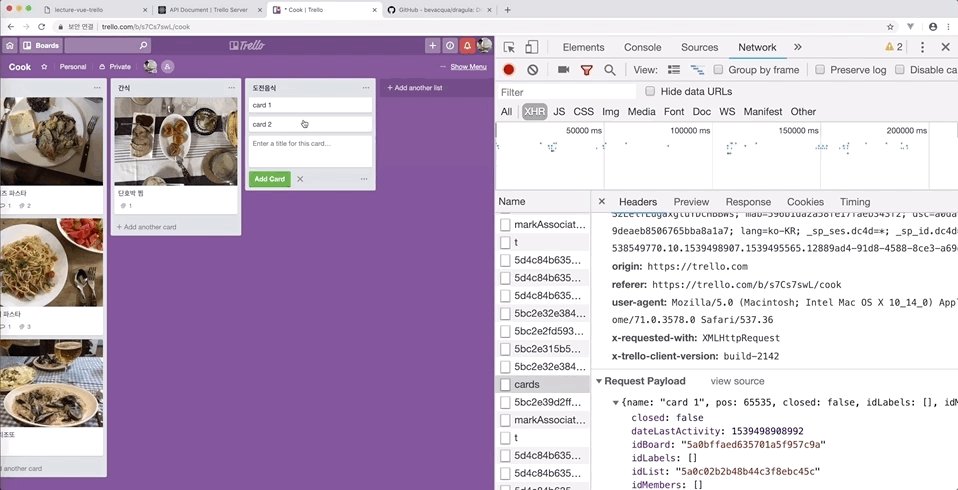
트렐로 개발을 통한
Vuejs, Vuex, Vue-Router 실전 기술
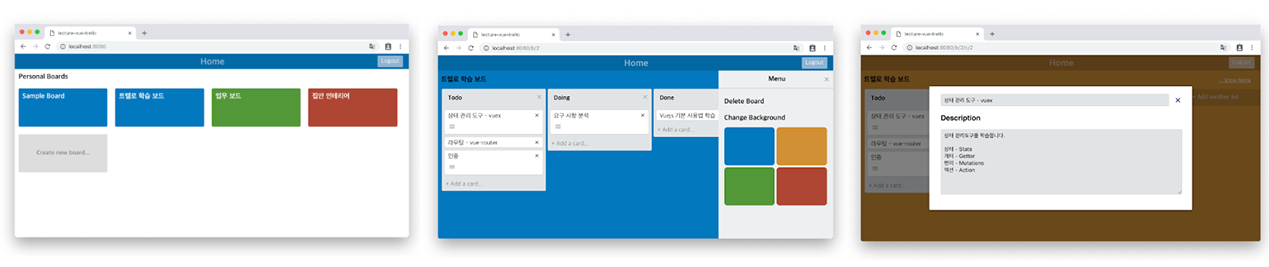
이 강의에 오신 분들이라면 이미 Vuejs의 기본 사용법을 익히셨을겁니다. 이 강의에서는 단순 UI 변경을 넘어, 온전한 웹 어플리케이션을 구현하기 위한 지식을 배울 수 있습니다. Trello의 핵심 기능을 따라 만들면서 심도있는 기술을 학습하는 강의입니다.
이와 같이 다른 웹 어플리케이션을 직접 구현하는 과정을 통해 Vuejs의 중급 기술을 학습할 수 있습니다. 특히, 퍼블리싱 결과물, API 서버와 문서를 미리 구성해놓았기 때문에 학습은 혼자하더라도 기획자, 퍼블리셔, 백엔드 개발자 등과 미리 협업하는 방법을 체험해볼 수 있습니다.
만들 수 있는 결과물
무엇을 배우게 되나요?


- Vuejs를 이해하고 기술을 실제 개발 프로젝트에서 활용하는 법을 배웁니다.
- 싱글페이지 어플리케이션 (SPA)의 핵심 기능인 라우팅을 배우고 Vue-Router로 구현합니다.
- 전역 상태 관리가 필요한 이유를 알고 Vuex를 활용할 수 있습니다.
- 실무에서 퍼블리셔, 백엔드 엔지니어와 협업하는 법을 배웁니다.
- Vuejs, Vue-Router, Vuex, Axios, Dragula 등을 다룹니다.
참고사항 🎈
- 반드시 Vuejs 라이브러리 기본 사용법을 알고 있어야 합니다.
- 기초적인 Git 명령어에 익숙하면 훨씬 수월하게 실습에 참여가 가능합니다.
- ES6, HTML, CSS 등에 대한 기초 지식을 갖고있으면 이해가 쉽습니다.
- 1분 강좌소개 영상
- Email ej88ej@gmail.com / Facebook jeonghwan0424
이메일 혹은 SNS로 궁금하신 내용 문의주시면 24시간 안에 답변드립니다.
다른 강좌 보기
견고한 JS 소프트웨어 만들기
테스트 주도 개발, 자바스크립트 디자인 패턴 배우기
테스트 주도 개발, 자바스크립트 디자인 패턴 배우기
실습 UI 개발로 배워보는 순수 javascript와 VueJS 개발
Vue.JS 기초, MVC/MVVM 아키텍처, 컴포넌트 개발
Vue.JS 기초, MVC/MVVM 아키텍처, 컴포넌트 개발
테스트주도개발(TDD)로 만드는 NodeJS API 서버
NodeJS 기초, ExpressJS 기초, Rest API 서버 개발
NodeJS 기초, ExpressJS 기초, Rest API 서버 개발
AngularJS 기본 개념과 To-Do 앱 만들기 실습 - 앵귤러 강좌
AngularJS 의 기본 문법, 개발 환경 구성 등...
AngularJS 의 기본 문법, 개발 환경 구성 등...
이런 분들께 추천드려요!
🎓
학습 대상은
누구일까요?
학습 대상은
누구일까요?
Vuejs를 활용하고 싶으신 분
Vue-Router로 구현까지 이루고 싶으신 분
Vuejs의 중급기술인 Vuex, Vue-Router, http 등을 학습하고 싶으신 분
📚
선수 지식,
필요할까요?
선수 지식,
필요할까요?
Vuejs 라이브러리 기본 사용법
기초적인 Git 명령어
ES6, HTML, CSS 기본 지식
안녕하세요
김정환 입니다.
김정환 입니다.
👋🏼 안녕하세요 인프런에서 강의하는 김정환입니다.
수업 중 궁금한 사항은 질문 사항에 올려주세요.
매일 한 번씩 확인하고 답변 드리겠습니다.
커리큘럼
총 55 개
˙ 7시간 29분의 수업
이 강의는 영상, 수업 노트가 제공됩니다. 미리보기를 통해 콘텐츠를 확인해보세요.
섹션 0. 1. 시작하기
4 강
∙ 17분
섹션 1. 2. 라우팅
9 강
∙ 1시간
라우터의 필요성
미리보기
04:00
라우터 직접 만들기
07:00
Vue-router
09:00
라우터 인스턴스
03:00
라우터 뷰
06:00
라우터 링크
06:00
동적 라우트 매칭
07:00
중첩 라우트
08:00
데이터 불러오기
10:00
섹션 2. 3. API 통신
5 강
∙ 32분
백엔드 API 살펴보기
미리보기
04:00
Ajax - HttpXMLRequst 객체
07:00
Axios
07:00
보드 조회 API 연동
06:00
Axios 실전에서 사용하기
08:00
섹션 3. 4. 인증
4 강
∙ 31분
인증 API
04:00
네비게이션 가드
06:00
로그인
15:00
로그아웃
06:00
섹션 4. 5. 홈 화면
2 강
∙ 25분
보드 목록 조회 화면
07:00
보드 추가하기
18:00
섹션 5. 6. 상태 관리
8 강
∙ 1시간 5분
Vuex
미리보기
09:00
상태 (State)
09:00
변이 (Mutation)
08:00
액션 (Action)
09:00
Vuex 적용 - 보드 목록 조회
09:00
Vuex 적용 - 인증 1
09:00
Vuex 적용 - 인증 2
06:00
스토어 개선
06:00
섹션 6. 7. 기본 플로우 구현
14 강
∙ 2시간 23분
보드 조회 화면 개발 1
미리보기
14:00
보드 조회 화면 개발 2
09:00
카드 생성 1 - 마크업
14:00
카드 생성 2 - API 연동
10:00
카드 상세 조회 1 - 라우팅
05:00
카드 상세 조회 2 - API 연동
08:00
카드 수정 - API 연동
13:00
카드 이동 1 - 로직분석
07:00
카드 이동 2 - 구현
20:00
카드 이동 3 - 리팩토링
12:00
카드 삭제
05:00
색상 입히기
12:00
보드 세팅
08:00
보드 삭제
06:00
섹션 7. 8. 추가 요구사항 구현
9 강
∙ 1시간 16분
나머지 요구사항 정리
미리보기
03:00
보드수정 - 색상 변경
13:00
보드수정 - 타이틀 변경
10:00
리스트 생성
17:00
리스트 수정 - 타이틀 변경
10:00
리스트 이동
12:00
리스트 삭제
04:00
정리
미리보기
07:00
학습완료
강의 게시일 : 2018년 10월 16일
(마지막 업데이트일 : 2018년 12월 05일)
수강평
총 83개
수강생분들이 직접 작성하신 수강평입니다.
4.8
83개의 수강평
5점
4점
3점
2점
1점
VIEW
추천 순
최신 순
높은 평점 순
낮은 평점 순
평점 순
높은 평점 순
낮은 평점 순
뷰에 대한 이해도를 높일 수 있는 좋은 강의 였습니다.
다만 아예 초심자라면 듣기 힘들 거구요.
js와 뷰에 대해서 어느 정도 알고 들어야 더 도움이 될거라고 생각합니다.
2020-04-05
인증 강의부터는 갑자기 git에서 cherry-pick으로 코드를 건너뛰고 강의를 하시는데, 동영상보고 처음부터 작성한 사람은 혼란스럽습니다. git하고 동영상 강의하신 코드하고 약간 상이한 부분이 있습니다. 처음부터 가이드 주시면 더 좋았을 것 같습니다.
2022-10-14
굉장히 실무적인 내용이 많이 들어가서 좋은 강의인것 같습니다! 중간에 코드 오타가 있어서 찾아내는게 힘들긴 했지만 코드정리와 리뷰, git, vuex, api, 노드 라이브러리 활용까지 아주 심도깊은 강의였습니다! 여러번 들으면 아주 큰 도움이 될 강의입니다 감사합니다!
2022-09-08
연관 로드맵
이 강의가 포함된 잘 짜여진 로드맵을 따라 학습해 보세요!