
웹 개발의 핵심, HTTP 완벽 마스터하기!
김정환
HTTP 기본부터 데이터 요청, 실시간 통신, 보안, 그리고 성능 최적화까지, 웹 개발자가 반드시 알아야 할 네트워크 지식을 배워보세요.
초급
Ajax, https, cors
다른 웹 어플리케이션을 내 손으로 구현하는 과정을 통해 Vuejs의 중급 기술 (Vuex, Vue-Router, Http)을 학습할 수 있습니다. 퍼블리싱 결과물, API 서버와 문서하는 등을 미리 구성했기에 협업하는 방법도 체험하실 수 있는 강의입니다.

먼저 경험한 수강생들의 후기
5.0
nogomin
업무분석 후 시작, 브랜치 제공, 코드 리팩토링, 편집없는 버그수정, 등등 모든 것이 만족스러운 강의였습니다. 2번 3번 듣고 내것으로 만들면 vue를 다루는데 큰 어려움이 없을 것 같습니다. 추천합니다~
5.0
kuo
뷰에 대한 이해도를 높일 수 있는 좋은 강의 였습니다. 다만 아예 초심자라면 듣기 힘들 거구요. js와 뷰에 대해서 어느 정도 알고 들어야 더 도움이 될거라고 생각합니다.
5.0
trustyoume
몇 번 더 공부해야 제 것이 될 것 같네요 Vuex 실무 활용을 할 수 있을 것 같습니다.
Vuejs 기술에 대한 이해
Vuejs를 실제 개발 프로젝트에서 활용하는 방법
싱글페이지 어플리케이션 (SPA)의 핵심 기능인 라우팅에 대한 이해
Vue-Router로 구현
Vuex의 활용법
실무에서 퍼블리셔, 백엔드 엔지니어와 협업하는 방법
기본적인 Vuejs 사용법을 넘어서,
프론트엔드 실전 중급 기술까지!

Vuejs
웹 어플리케이션의 사용자 인터페이스를 만들기 위해
사용하는 오픈 소스 (자바스크립트 프레임워크)
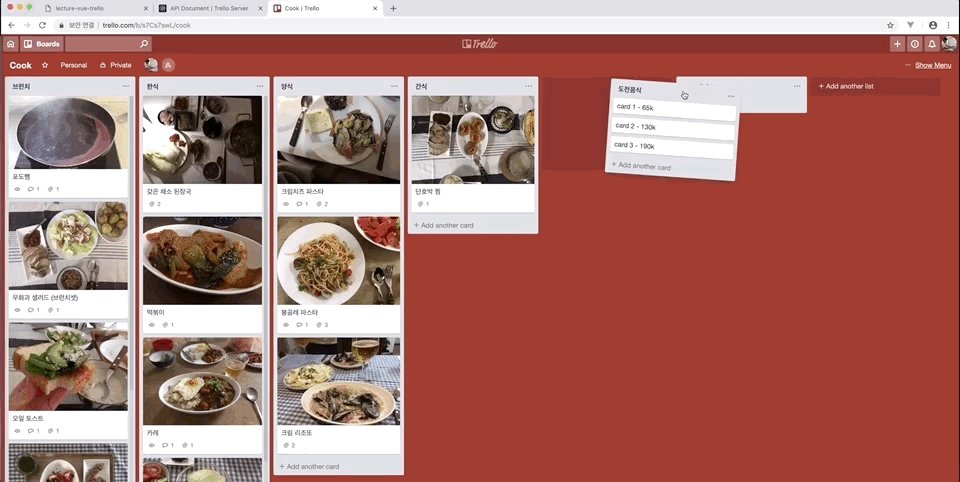
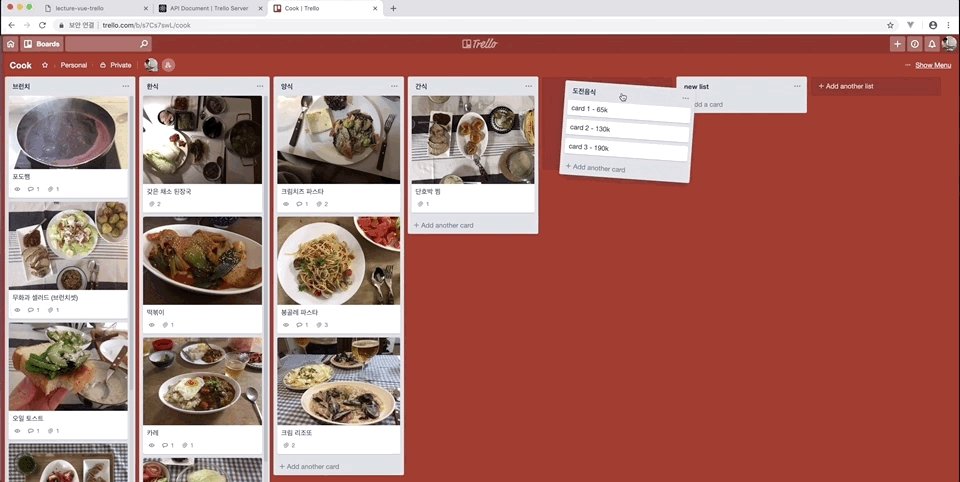
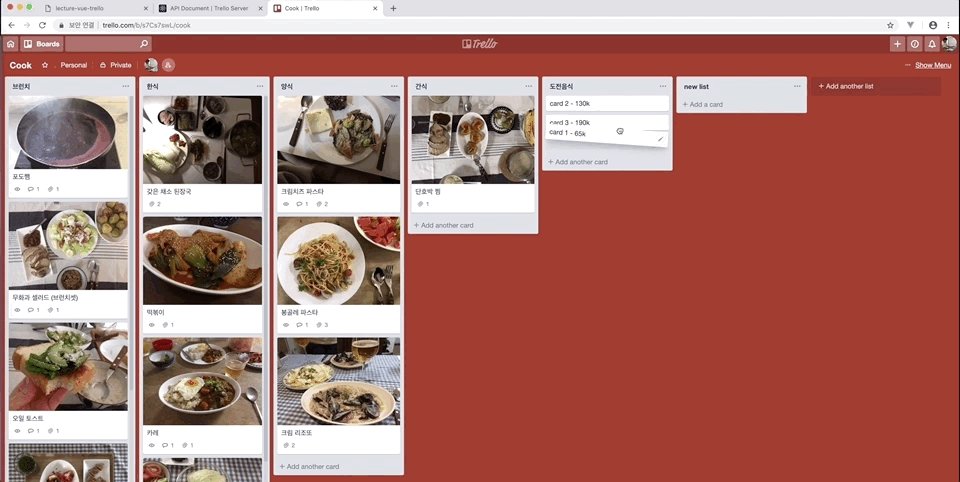
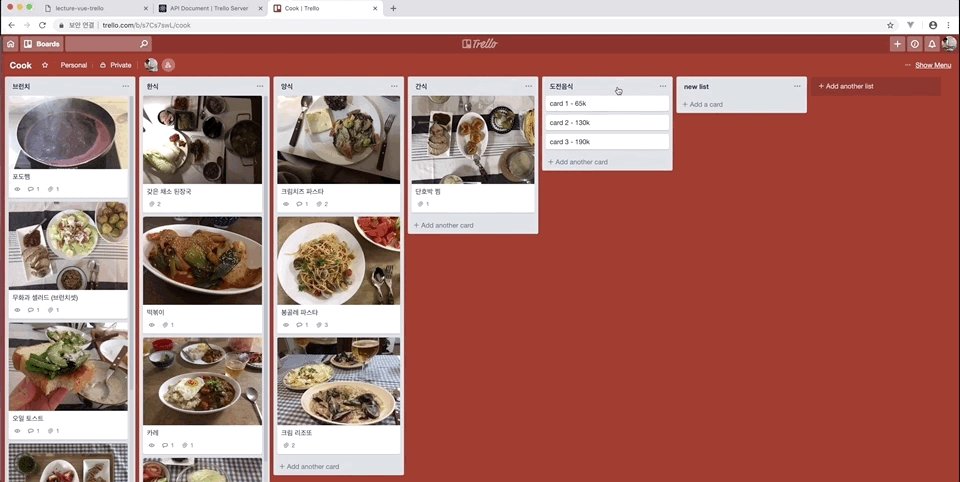
이 강의에 오신 분들이라면 이미 Vuejs의 기본 사용법을 익히셨을겁니다. 이 강의에서는 단순 UI 변경을 넘어, 온전한 웹 어플리케이션을 구현하기 위한 지식을 배울 수 있습니다. Trello의 핵심 기능을 따라 만들면서 심도있는 기술을 학습하는 강의입니다.
이와 같이 다른 웹 어플리케이션을 직접 구현하는 과정을 통해 Vuejs의 중급 기술을 학습할 수 있습니다. 특히, 퍼블리싱 결과물, API 서버와 문서를 미리 구성해놓았기 때문에 학습은 혼자하더라도 기획자, 퍼블리셔, 백엔드 개발자 등과 미리 협업하는 방법을 체험해볼 수 있습니다.



학습 대상은
누구일까요?
Vuejs를 활용하고 싶으신 분
Vue-Router로 구현까지 이루고 싶으신 분
Vuejs의 중급기술인 Vuex, Vue-Router, http 등을 학습하고 싶으신 분
선수 지식,
필요할까요?
Vuejs 라이브러리 기본 사용법
기초적인 Git 명령어
ES6, HTML, CSS 기본 지식
전체
55개 ∙ (7시간 29분)
1. 강의 소개
03:00
2. 요구사항 분석 01
05:00
3. 요구사항 분석 02
06:00
4. 코드 스캐폴딩
03:00
5. 라우터의 필요성
04:00
6. 라우터 직접 만들기
07:00
7. Vue-router
09:00
8. 라우터 인스턴스
03:00
9. 라우터 뷰
06:00
10. 라우터 링크
06:00
11. 동적 라우트 매칭
07:00
12. 중첩 라우트
08:00
13. 데이터 불러오기
10:00
14. 백엔드 API 살펴보기
04:00
16. Axios
07:00
17. 보드 조회 API 연동
06:00
18. Axios 실전에서 사용하기
08:00
전체
85개
월 ₩230,347
5개월 할부 시
₩55,000