
Rust 빌드업: 튼튼한 초석 만들기
김영보
프로그램 개발에 필요한 본질적인 기본은 무엇인가? Rust 언어로 해답을 찾아갑니다. 프로그램 언어마다 문화가 있으며, 문법과 개념 이해만으로 충분하지 않습니다. 특징과 문화를 이해해야 언어의 본질을 이해할 수 있습니다.
초급
Rust
4개 강좌로 구성된 자바스크립트 바이블 강좌의 1번째 강좌입니다. 기본에 충실하였습니다. 자바스크립트의 근본을 이해하는데 중점을 두었습니다. 자바스크립트 스펙의 95% 이상을 다룹니다.

자바스크립트로 코딩하는 방법을 배울 수 있습니다.
자바스크립트 기본(ES5 기준) 지식을 습득할 수 있습니다.
자바스크립트 개발 경험자는 전반적으로 정리할 수 있습니다.
자바스크립트 강의의 완결판!
전체를 빠짐없이 배우고 정리할 수 있습니다.

4개 강좌로 구성된 자바스크립트 바이블 강좌의 1번째 강좌입니다.
기본에 충실했습니다. 자바스크립트의 근본을 이해하는데 중점을 두었습니다.
자바스크립트 스펙의 95% 이상을 다룹니다.
넓고, 깊으며, 디테일합니다.
비기너는 빠짐없이 배울 수 있으며, 경험자는 전체를 정리할 수 있습니다.
바이블 강좌를 통해 자바스크립트의 마침표를 찍을 수 있습니다.
바이블 강좌 전체가 하나의 시나리오입니다.
즉, 배워야 할 것과 배우는 순서를 갖고 있습니다. 강좌를 따라오시면 됩니다.
내용이 중복되지 않습니다. 중복에 따른 시간과 비용을 허비하지 않습니다. 바이블 강좌 하나로 끝낼 수 있습니다.



학습 대상은
누구일까요?
자바스크립트를 처음 접하는 사람
자바스크립트 기본을 정립하려는 개발자
JavaScript 경험자는 정리 차원에서 들으셔도 됩니다.
선수 지식,
필요할까요?
프로그래밍 기본 개념 이해
9,705
명
수강생
403
개
수강평
337
개
답변
4.8
점
강의 평점
13
개
강의
소프트웨어 개발을 좋아하는 개발자입니다.
동영상: 11개
Rust 빌드업: 완전한 기본 만들기
클린업 자바스크립트: 점프업
클린업 자바스크립트: 베이스 빌드업
자바스크립트 비기너
자바스크립트 중고급
모던 자바스크립트(ES6+) 기본
모던 자바스크립트(ES6+) 심화
DOM 기본
DOM 인터랙션
React 비기너, React 완전 끝내기
요구분석 구현 방법
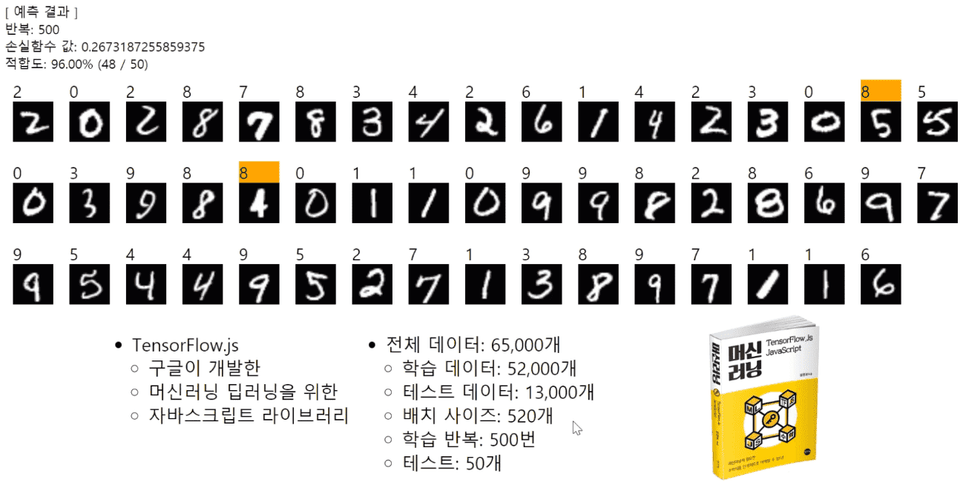
자바스크립트 머신러닝 TensorFlow.js
저서: 9권
몰입! 자바스크립트
ECMAScript 6
HTML5
DOM 스크립팅
자바스크립트 정규표현식
요구분석을 위한 Event Process 모델링
머신러닝 TensorFlow.js,
Ajax 활용, prototype.js 완전분석
9권 중에서 8권은 국내 최초 저자입니다.
특히, "머신러닝 TensorFlow.js"는 출판 시점에 amazon.com에 관련된 책이 없었습니다.
전체
112개 ∙ (10시간 38분)
해당 강의에서 제공:
4. 4. 자바스크립트 키워드
03:50
5. 5. 강좌범위
07:35
7. 2. 문장
02:43
8. 3. 변수
06:54
9. 4. 주석
03:30
10. 5. console.log()
04:18
11. 6. 정수, 실수, 숫자 처리
04:49
12. 7. 상수, 진수
06:27
17. 1. 연산자, 표현식
02:41
19. 3. 산술 연산자(+ 연산자)
03:04
20. 4. 숫자로 변환
02:34
22. 6. 단항 연산자
02:38
24. 8. 유니코드, UTF
03:05
25. 9. 관계 연산자
05:02
전체
150개
4.7
150개의 수강평
수강평 8
∙
평균 평점 5.0
5
현재 프론트엔드 개발자로 일하고 있는 주니어 개발자입니다. 나름 잘 안다고 생각하였으나, 이 강의를 보고 띄엄띄엄 알고 있었다는 제 자신을 발견하게 되었습니다 이제 저의 수강 후기를 작성 드리겠습니다. 저는 자바스크립트 비기너 강의부터 es6심화 강의까지 4가지의 강의를 다 듣고 적는 후기입니다. 확실히 애매하게 알고있어서 못써왔던것들을 쓸수있게되는게 정말 최고의 수강후기가 아닐까 싶습니다. 예를들어 map, forEach, filter 함수를 뒤에 매개변수값을 추가로 this로 받을 인자값을 앎으로써 굳이 2중으로 반복문을 돌려 시간복잡도를 (n2)로 했던걸 (n)으로 끝낼 수 있었던점, 그리고 call,apply, bind개념이 명확해지면서, this를 매번 헷갈렸는데 헷갈릴때 해당 함수 호출시에 직접적으로 this 바인딩 시켜서 처리할 수 있는점 그리고 스코프에 대한 개념에 대해서는 심화과정을 들으면서 단계적으로 찾아나가고 가장 상위에 있는 것에서 찾고 없으면 __proto__그리고 또 없다면 하위에 __proto__를 찾는다는점 등등 저는 진짜 이번에 영보쌤거 강의들으면서 정말 이런말 표현이 맞을지 모르겠으나 정말 은혜받았습니다... 그리고 어제 밤에 csr을 직접 바닐라로 구현해보면서 class 이벤트에 built-in 오브젝트를 상속해서 처리하는것에 대해서 프론트엔드 프레임워크에서 props개념도 이와 비슷하게 동작하겠구나 하는 것에 대해서도 정말 쌤이 없었다면 원리조차 모를뻔한 것들에 대해서 알아가는 재미를 느꼈습니다 확실히 팀내에서도 저한테 요즘 갑자기 코드가 신기하게 깔끔해졌다고 이야기들 해주더라구요 수강을 고민하시는 분들 정말 돈이 아깝지 않은 강의입니다. 특히 확실하게 알고 사용하고 싶으신 분들, 매일 쓰던것만 쓰던 함수를 쓰던 자신에서, 더 편리하고, 더 좋은 그리고 더 효율적인 내장함수들이 많다는것들을 느끼실겁니다. 고민하지말고, 영보쌤 강의 시리즈 모두 구입하셔서 다들어보시길 권장드립니다. 코드의 질이 달라지며, 생각하는 사고가 달라지는것을 느낄것입니다. 제가 자부 하겠습니다
감사합니다. 그렇게 생각하면서 기본을 다져나가면 나도 모르는 사이에 발전된 것을 느낄 수 있습니다. 응원합니다.
수강평 16
∙
평균 평점 4.9
5
ES6 책 보고 너무 술술 읽히고 다른데서 10번 넘게 찾아봐도 이해가지않던 부분을 이해가게 해주셔서 정말 팬이되었고, 자바스크립트로 작업을 하고있는 초보 일꾼으로서 영보님 책을 만나게 되어 이렇게 검색해서 강의까지 듣게되었습니다! 자바스크립트를 더 친숙하게 느껴지게 해주셔서 너무 너무 감사합니다. 활용하는 것은 제 몫이겠지만 단순 코드 읽기가 아닌 의미를 가진 코드 읽기가 되는것 같아 한 단계 성장한 기분입니다.
감사합니다. 느끼면서, 생각하면서, 계속 가시면 멋있는 개발자가 되십니다. 기대됩니다.^^
수강평 2
∙
평균 평점 5.0
5
디자이너 베이스로 단순히 제 웹사이트를 직접 코딩하고 싶다는 생각에 자바스크립트 코딩에 입문하게 된 쌩 초보자입니다. HTML/CSS만 선수지식만 가지고 자바스크립트는 코드카데미에서 간단히 공부하다 도저히 잘 기억에 남지 않아서 (개념을 잘 확실히 이해를 하지 못 한 것 같아서) 일단 한번 기초 강의를 들어보자는 생각에 강의를 구매하게 되었고, 강의 자체를 보면 강의당 시간이 굉장히 짧다고 생각하실지도 모르겠으나 그 짧은 시간 내에 질문이 필요하지 않을 정도로 중요한 개념을 질문이 필요 없을 정도로 너무나도 명확하게 잘 설명해주십니다. 정말로 질문이 필요하지 않을 정도로 깔끔하게 잘 설명해 주십니다. 저는 개인적으로 자바스크립트에 대해서도 하나도 모르시는 초보자 분들도 시작하시면 굉장히 큰 도움을 받을 수 있으리라 생각합니다. (전자책 등으로 자바스크립트 초보를 위한 책들을 보았을때 이해가 전혀 되지 않았던 내용들이 짧은 강의로 머릿 속에 정말 탄탄하게 개념이 잡힌 느낌이 들었거든요. 또한 코딩 이후 복습 시 O'Relly 자바스크립트 코뿔소책을 또 보았는데 선생님께서 설명해 주신 부분과 키노트를 비교해가며 읽으면 개념이 확실히 잡히는 느낌이라 너무나도 도움이 많이 되었습니다.) 저의 경우에는 혼자 복습할 때 선생님께서 말씀하신것처럼 포스트잇 등을 이용해서 코딩되어 있는 것을 가리고 스스로 코딩해보고, 그와 함께 코드카데미에서 자바스크립트를 따로 연습하고 혼자서 계속 코딩을 진행해나가고 있는데 기초를 너무너무 잘 잡아주셔서 그런지 이해가 안 되어서 중간에 멈추게 되는 부분은 없었습니다. (어렵죠? 라고 하시는데 너무 이해가 잘 가게 설명해 주셔서 이게 왜 어렵지? 라는 생각을 몇번이나 한 것 같아요 ㅎㅎ) 그리고 중간중간에 라면 등등 개그 포인트에 뒤집어지기도 하고요. (저만 취향일수도 있지만 처음에 지루하지 않을까 생각하기도 했는데 왠걸... 중간중간 던지시는 말들에 빵 터진 부분이 너무 많습니다.) 정말 신기한 게 김영보 선생님께서 어떠한 개념에 대해서 설명하시면 제 스스로가 이건 어느 상황에서 어느 코드와 함께 쓸수 있는지 생각하게 되고, 이런걸 구현할 때 이 코드를 쓸 수 있지 않을까? 하고 고민하게 되고, 다른 사람이 만든 코드를 보면서 이 상황에서 이걸 쓰는구나 하는 식의 코드 자체를 이해하는 능력이 생긴 것 같아서 (단순한 반복학습이 아니라 생각을 하면서 코드를 구현하게 된달까요) 굉장히 만족합니다. 선생님께서 실무적인 부분에서 깨달으신 많은 귀중한 경험들과 사소한 디테일들까지도 함께 공유해주셔서 저는 개인적으로 너무나도 만족하였습니다. 다만 이 강의를 제대로 활용하려면, 첫 강의에 선생님께서 말씀해주시는 것처럼, 혼자서의 개인적인 코딩 경험을 쌓는 연습, 복습 등이 제대로 반복이 되어야지만 제 머릿 속에 남는 지식으로 활용이 될 수 있다는 점을 강조드리고 싶습니다. (i.e. 강의 듣기 - 키노트에 있는 코딩 부분을 종이로 가리고 스스로 진행- 틀렸을 경우 답을 보기보다 무엇이 잘못되었는지 생각하기 - 개념이 이해가 되지 않는 부분의 경우 강의를 다시 듣기 (혹은 다른 자바스크립트 책과 비교해가며 개념 다시 반복 정리하기) - 코딩 반복... 단순히 강의를 보는 것으로는 아무리 좋은 강의를 본다고 해서 머릿 속에 남지 않기 때문입니다.) 이렇게 질이 좋은 강의가 5년동안 소장 가능하며 3만원대라는 것이 믿기지가 않습니다. 선생님의 귀중한 지식을 공유해 주셔서 너무나도 감사합니다.
감사합니다. 꾸벅^^ 제 생각을, 제 마음을 모두 읽으신 것 같아 소름이... 계속 이렇게 하시면 머지 않아 목표했던 것을 달성할 수 있을 것입니다. 긴 글인데 짧게 쓰는 것이 왠지 미안하다는 생각이 듭니다만, 더 이상 첨언할 말이 없습니다.
인프런 10주년! 사랑주간 전체 할인 중 (2일 남음)
₩30,800
30%
₩44,000