![[VOD] 6주 완성! 개발 실무를 위한 고농축 바이브코딩 (Cursor AI, Figma)Course Thumbnail](https://cdn.inflearn.com/public/files/courses/338156/cover/01k4c77bftwd8ec4k0yakavbrc?w=420)
[VOD] 6주 완성! 개발 실무를 위한 고농축 바이브코딩 (Cursor AI, Figma)
코드캠프
10분만에 바이브코딩으로 만들 수 있는 단순한 서비스는 이제 버리세요! '진짜' 실무적용 바이브코딩을 배울 수 있습니다. 기획과 디자인대로 실서비스 수준의 고도화된 서비스를 커서AI NCOP로 만들어보시죠. No Code, Only Prompt
Intermediate
React, Next.js, cursor
1년간 300여명의 개발자를 배출한 ‘진짜’ 부트캠프의 고농축 커리큘럼 입니다. 이 강의 하나로 여러분은 현업 주니어 개발자 수준까지 성장 가능하며, 프론트엔드 기술스택의 활용 능력과 지식을 얻게 될거에요. 누구나 사회적, 경제적, 교육적 배경에 상관없이 커리어를 쌓을 수 있도록, [인프런X코드캠프]가 준비했습니다 :)
수강생 1,892명
난이도 입문
수강기한 무제한

먼저 경험한 수강생들의 후기
5.0
수달
안녕하세요. 1년차 주니어 백엔드 개발자입니다. 회사의 필요와 개인적인 욕심으로 프론트 분야도 학습을 하는 중이었는데 마침 이 강의를 만나게 되어 바로 구매 후 수강중입니다. 확실히 백엔드 분야와는 다른 흐름이 눈에 띄어서 처음에는 낯설게 느껴졌지만, 자바스크립트라고 하는 언어의 원리와 사용법까지도 함께 알려주시니 점점 재미와 속도가 붙네요. 원리만 학습하는 것이 아니라 함께 만들어 가면서 공부하는 방식인 덕분에 이해가 잘 되지 않을 때에도 이것저것 혼자서 만져보며 학습할 수 있어서 더 좋은 것 같습니다. 좋은 커리큘럼 덕분에 이 강의를 모두 듣고나면, 최소한 프론트엔드의 로직을 이해할 수 있는 백엔드 개발자라는 포지션. 그 이상을 가져갈 수 있을 것이라 기대가 되네요. 좋은 강의 감사합니다.
5.0
감자도리
원두 멘토님..... 인프런에 강림해주시다니요. 믿고듣는 원두 멘토님 강의 ㅠㅠㅠ 엉엉 잘 지내시죠? 너무 보고싶어요. 멘토님 덕분에 프론트엔드 개발자로 취업하고 1년째 회사 잘 다니고 있어요ㅠㅠ! 인프런 구경하다가 강의 갑자기 올라와서 호다닥 강의 결제했어요! 프론트엔드는 소장하구 백엔드는 공부해보려구요❤️ 첫 부분 조금 다시 들었는데 멘토님 목소리와 얼굴 너무 향수병 유발하는 것... 이렇게라도 뵐 수 있어 너무 좋습니다!!! 멘토님 따라서 다시 한 번 열공해서 풀스택으로 점프업해볼게요!!!!! 조만간 인사드리러 가겠습니다! 존경합니다 멘토님!😍
5.0
움냐
오프라인으로 코드캠프 풀스택 과정 수료한 수료생입니다! 문자로 원두 멘토님의 강의가 인프런에 올라온다는 썰을 듣고 달려왔습니다. 개발자가 된 이후 개발자의 시선으로 이 커리큘럼을 말씀 드리자면 프로젝트의 성능을 고려하는 주니어가 되고싶다면 완벽한 커리큘럼인 것 같습니다! 주니어도 흔히 접할 수 있는 react에서 사용하는 memoization뿐만 아니라, 브라우저 렌더링 원리를 기반으로 한 repaint, reflow도 배우다 보니 확실히 리팩토링 할 때 고려할 수 있는 폭이 넓어졌습니다! 그리고 유지보수에 조금 더 유리한 방면으로 코드를 짤 수 있는 패턴들을 알려주시고, 팁들을 주셔서 개인적으로 잘 활용해보고 있습니다! 이 강의를 다시 보게되다니ㅠ 원두멘토님 절 기억하실지 모르겠지만, 보고싶습니다ㅜㅜㅜ 노원두! 노게인! 포에버!
실무 포트폴리오 2개
최신 기술 스택을 활용한 8개의 프로젝트 구현
전체적인 개발 사이클 완벽 이해
실무 커뮤니케이션 역량 증진
+α 백엔드의 기본 CRUD까지 습득
노베이스 비전공자도
프론트엔드 개발자로 커리어점프! ⭐

2025년을 위한 새로운 프론트엔드 부트캠프 강의가 더 강력하고, 더 꼼꼼한 내용으로 새롭게 오픈했어요!
무려 4개의 파트로 구성된 '완벽한 프론트엔드 코스'로 빠르고 실질적인 학습 내용으로 성장해보세요.
[시작은 프리캠프], [CSS&Javascript Master]. [Web Front-end Bootcamp], [Hybrid App Bootcamp]
완전 쌩기초부터 하이브리드앱 과정까지 150시간이 넘는 고농축 프론트 강의를 계속 이어가고 있습니다:)
2025년 더 높은 커리어점프를 해보세요🚀
코드캠프는 여러분의 성장을 응원합니다.

💥 Attention!
이 강의는 코딩 부트캠프에서 실제 사용하는 강의로 노베이스부터 비전공자 그리고 주니어 개발자까지 모두 수강 가능한 커리큘럼으로 구성되어 있습니다.
✅ 공부도 실무처럼! 실무에 적용하는 법을 알려주는 실무 중심 강의
✅ 비전공자부터 전공자까지 모두가 이해할 수 있는 계단식 커리큘럼
✅ [React, Next.js, Graphql] 최신 기술의 언어 학습과 프로젝트 구현
✅ 취업률 92%의 인증된 '진짜' 부트캠프의 커리큘럼으로 진행
✅ 노베이스도 가능한 완전 기초부터 개발자 취업 수준까지 성장

A to Z,
전문적인 강의를 원해요.

개발..? 아무것도 모르지만
취업 수준까지 성장하고 싶어요.

실무에서 사용하는 기술과
진짜 노하우를 배우고 싶어요.

Next.js는 React 라이브러리의 프레임워크예요. React와 달리 기본적으로 Next.js는 Server-Side Rendering (SSR)을 하기 때문에 검색엔진 최적화(SEO, Search Optimiziation)에 좋아요. 또한 pre-rendering을 통해 미리 데이터가 렌더링 된 페이지를 가져올 수 있게 해주므로 사용자 경험 면에서도 유리하죠.
이 외에도 페이지 기반 라우팅, 이미지 최적화, built-in-css등을 제공해서 프로젝트 성능을 향상해 주고 개발자들이 개발하기 편한 환경을 제공하니, 효율성 있고 성능 높은 개발을 할 수 있답니다 :)
"코딩의 '코'자도 모르는 나.. 개발자로 취업할 수 있을까?" 그런 걱정은 당장 넣어두세요. 이 강의에서는 쌩초보도 현업 개발자 수준으로 성장할 수 있도록 탄탄한 기초 강의부터 시작하니까요!

🧩 기초뿌시기 step01.
코딩이 뭐야? 프로그램 설치부터 기초쌓기
웹·앱 개발의 기초 중에 기초, HTML · CSS · Javascript의 기본적인 문법과 활용 방법을 배우고, 배운 내용을 토대로 회원가입과 미니홈피를 구현할거예요.

🧩 기초뿌시기 step02.
60개 이상의 최신 프로퍼티를 통한 CSS!
오늘 배운 내용은 오늘 복습하자! 강의 수강 후 충분한 연습을 통해 완전히 내 것으로 흡수할 수 있게 도와줄 거예요.

🧩 기초뿌시기 step03.
Javascript로 웹페이지의 기능을 더 풍요롭게.
함께 사용하는 도구들과 Javascript가 동작하는 원리, 코드를 작성하는 법을 위주로 학습하며 d-day counter와 to-do list를 구현하며 배운 내용을 완전한 내 것으로 만드는 시간이예요.

#01. React 기초
React의 기초부터 시작해볼까요? 우선, 각종 패키지를 설치해요. 그리고 Javascript 런타임 환경인 Node.js를 이해하며 React로 프로젝트를 생성합니다.

#02. 데이터 통신
Rest-API와 GraphQL의 차이에 대해 이해하고, Apollo Client를 통해 백엔드와의 통신 방법을 습득해요.

#03. 라우팅 및 리렌더링
페이지 이동 방식인 Router와 Dynamic Routing의 차이를 이해하고 활용할 수 있어요.

#04. 폴더 구조·props·컴포넌트 재사용성
Container/Presenter 패턴에 대해 이해하고, 컴포넌트를 재사용하는 법을 통해 효율을 높여줍니다.

#05. 타입스크립트
타입스크립트의 여러 가지 타입에 대해 이해하고 내 포트폴리오에 적용해봅니다.

#06. 프레임워크 / 라이브러리와 레이아웃
구조
웹페이지를 꾸며주는 다양한 라이브러리. 그것들의 활용법을 배우고, 사용성을 위한 페이지네이션과 무한스크롤을 구현해요.

#07. 컴포넌트와 생명주기
클래스 컴포넌트의 생명주기와 함수형 컴포넌트의 생명주기 차이를 이해해보고, 이를 바탕으로 활용하는 법을 학습합니다.

#08. 백엔드 구조 및 파이어베이스
API를 직접 만들어 보고, 백엔드의 기초를 이해할 수 있어요. 또한 BAAS 서비스인 파이어베이스를 활용해볼 거예요. 백엔드를 이해하는 프론트엔드 개발자라니! 너무 매력적이지 않나요?

#09. 이미지 업로드
'홈페이지에 예쁜 이미지를 올리고 싶어요!' 이미지 업로드에 대한 프로세스를 이해하고 검증을 통해 직접 업로드 할 수 있어요.

#10. 검색
웹페이지에 검색기능은 빠질 수 없죠. 검색 프로세스를 이해하고 디바운싱을 적용해 내 웹페이지를 한껏 고도화합니다.

#11. 로그인과 권한 분기
JWT 토큰 방식의 로그인 프로세스를 이해해요. 또한 로그인 유무로 권한 분기를 설정하고 Recoil을 활용해 Globalstate를 관리할 수 있어요.

#12. 폼 라이브러리
React-Hook-Form과 yup을 활용해서 기존 코드들을 리팩터링해서 더 효율적으로 서비스를 개선할 수 있어요.

#13. custom hooks
구조 분해 할당과 타입스크립트의 제네릭 타입을 활용해서 커스텀 훅을 만들 수 있어요.

#14. 카카오 지도 및 웹에디터
SSR과 CSR을 아시나요? 이 차이에 대해 이해해 보고, 카카오 지도와 웹 에디터를 사용하는 법을 배워요.

#15. 결제 및 이벤트 루프
E-commerce platform의 핵심! 결제 프로세스를 이해하고 구현해봐요. 또한 자바스크립트의 구동 원리에 대해 더 정확하게 알아갈 거예요.

#16. refresh Token
refresh Token을 사용해서 실무에서도 사용할 수 있는 로그인 프로세스를 학습해요.

#17. 성능 최적화
useMemo와 useCallback, 이미지 임시 URL을 활용해서 기존의 코드들을 마치 실무에서처럼 리팩토링할 수 있어요.
* 별도의 수업용 API를 제공합니다.

#18. 테스트 코드 및 배포
jest와 cypress를 활용해서 테스트 코드를 만들어 볼 거예요. 이를 통해 단위 테스트와 통합 테스트를 진행해서 내 코드를 테스트하는 시간이에요.
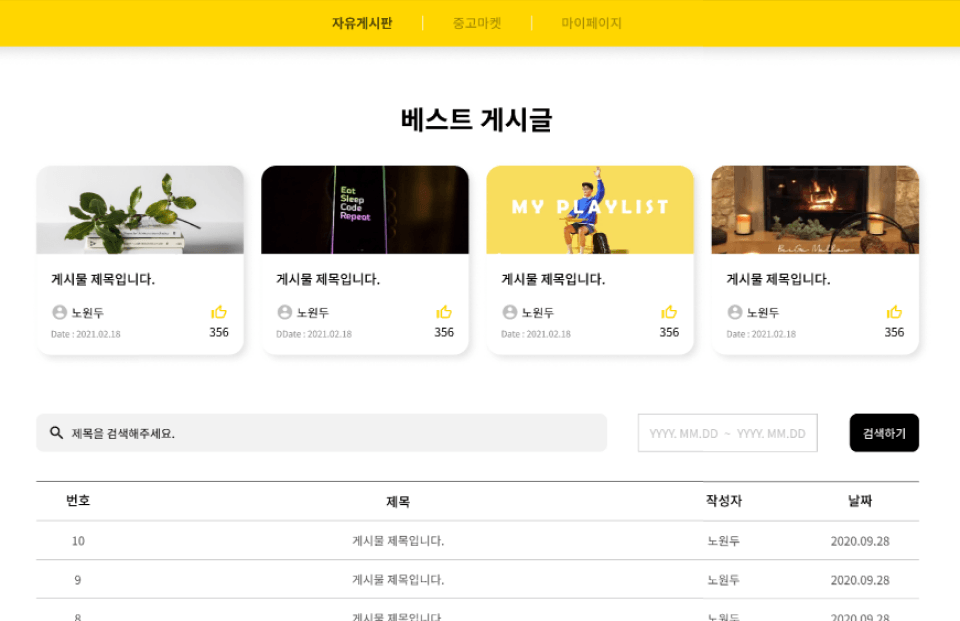
☝🏻 올어바웃 자유게시판
블로그, 커뮤니티 등 웹의 어디에서나 빠지지 않는 게시판을 직접 구현할 수 있어요. 코딩을 이론만 알고 한다는 것은 불가능해요! 프로젝트 실습을 통해 페이지네이션, 무한 스크롤 등 여러 기능으로 나만의 코드를 채워나가요. 게다가 내 개성에 맞는 UI로 꾸밀 수 있으니 흥미뿐만 아니라 실력도 올라가겠죠?
✌🏻 게시판으로 만드는 이커머스 플랫폼
"혹시.. 당근이세요?🥕" 쿠팡, 당근마켓과 같은 E-commerce Platform이 어떻게 만들어지는지 아시나요? 회원가입, 로그인, 결제, 커뮤니티 등 많은 기능을 담고 있는 E-commerce 웹사이트를 내 손으로 구현할 수 있어요. 아직은 막막하겠지만 이 강의를 수강하고 나면 멋진 포트폴리오가 만들어져 있을 거예요.
🎯 이 강의로 얻는 포트폴리오 입니다.
· 01. 자유게시판 - UI·리스트업·페이지 네이션·글 수정 및 삭제 등 웹의 가장 핵심이 되는 기능들을 구현하고 이를 바탕으로 하나의 포트폴리오를 완성합니다.
· 02. 중고마켓 - 첫번째 포트폴리오로 제작한 게시판을 중고마켓으로 고도화 하는 포트폴리오 입니다. 로그인·권한분기·결제·이미지 처리 등의 기능을 구현합니다.
여러 언어를 한 번에 이해하는 것은 어려운 일이죠. 이 강의에서는 프로젝트를 통해 Javascript, Typescript, React, Next.js, Graphql 등 다양한 스택을 직접 활용하며 나만의 웹페이지를 완성해요. 하나의 기능을 구현하기 위해 유기적으로 연결된 언어들의 사용 방법을 습득하며, 자연스럽게 이해하게 될 거예요.
진짜 실무에서는 다양한 언어를 적절히 사용하며 최고의 효율을 낼 수 있어야 하니까요!

* version : 수강 시 사용하는 버전입니다. (필요시 참고해주세요!)
- next 12.1.0 - react": 17.0.2 - react-dom": 17.0.2 - typescript": ^4.8.4 - @types/node": 17.0.2 - @types/react": 17.0.2 - @apollo/client": ^3.6.9 - @emotion/styled": ^11.10.0 - @material-ui/core": 4.12.4 - antd": ^4.22.8 - eslint": ^8.0.1 - prettier": 2.7.1
'Version'과 해당 기술 스택에 대한 이해가 없어도 괜찮아요. 강의에서 꼼꼼하고 친절하게 설명해 드릴게요:)

📑 섹션별 학습자료
강의를 수강하면서 내용의 이해를 도와주는 자료에요. 실제 부트캠프 수강생도 사용하는 자료인 만큼 잘 활용한다면, 놓친 부분이 있더라도 큰 도움이 될 거예요.

📑 섹션별 과제자료
오늘 배운 내용은 오늘 복습하자! 강의 수강 후 충분한 연습을 통해 완전히 내 것으로 흡수할 수 있게 도와줄 거예요.

📑 섹션별 포트폴리오
각 섹션에서 배운 기능을 활용해 포트폴리오를 만들 때 참고할 수 있는 자료에요. 이 강의로 내 포트폴리오에 두 개의 프로젝트를 추가해보세요!
🎨 Artipul
미대생의 작품을 쉽게 구매할 수 있는 서비스에요. 메인페이지뿐만 아니라 결제 오픈 API로 포인트 충전, 결제를 가능하게 하고, Socket.io를 사용해 실시간 입찰 기능까지 구현했어요.
📙 Flog
여행 일정 · 가계부 · 여행 로그로 구성된 여행 가이드북 서비스에요. drag&drop 기능으로 여행 일정을 짜면 실시간으로 DB에 저장되어 사용성을 높였어요. 게다가 다른 유저와 일정을 공유할 수 있도록 구현했어요!
🙆🏻♀️ 실무에 바로 활용할 수 있는 포트폴리오 2개
👨🏻🎓 스스로 성장할 수 있는 튼튼한 개발 지식 구축
💁🏻♀️ 실무에서 부드러운 커뮤니케이션을 하는 주니어 개발자
👨🏻💻 타 부서와 협업 능력이 뛰어난 프런트엔드 개발자
🙋🏻♀️ 혼자서도 할 수 있는 E-commerce Platform 개발
💡 컴퓨터 사양을 확인해주세요.
· Mac OS는 사양 무관합니다.
· Window OS를 사용할 경우, git-bash 설치가 필요합니다.
- 수업자료 > 환경 세팅을 참고해주세요.
- Intel Core i5 9세대 이상 / AMD RYZEN 5 2세대 이상
- RAM 16GB 이상 추천
💡 일과표를 만들어 규칙적으로 꾸준히 학습하시길 권장해요.
💡 학습 자료를 받기 위해 협업툴 ‘노션’ 계정을 만들어주세요.
💡 수강에 필요한 학습자료는 노션(링크)으로 제공됩니다.
※ 학습 자료의 저작권은 코드캠프에게 있습니다. 무단 도용 · 배포 · 복제를 금지합니다.
Q. 아무런 지식 없이 수강해도 될까요?
네. 코딩의 '코'자도 몰라도 괜찮아요. 더 깊고 넓게 이해할 수 있도록 HTML·CSS·Javascript의 쌩기초 과정이 포함되어 있어요.
Q. 별도의 교재가 있나요?
노션으로 제공해드리는 [강의 자료]를 활용해주세요! 본 자료는 실제 부트캠프에서 사용하는 그대로의 자료에요. 무단 도용·배포·복제를 금지합니다.
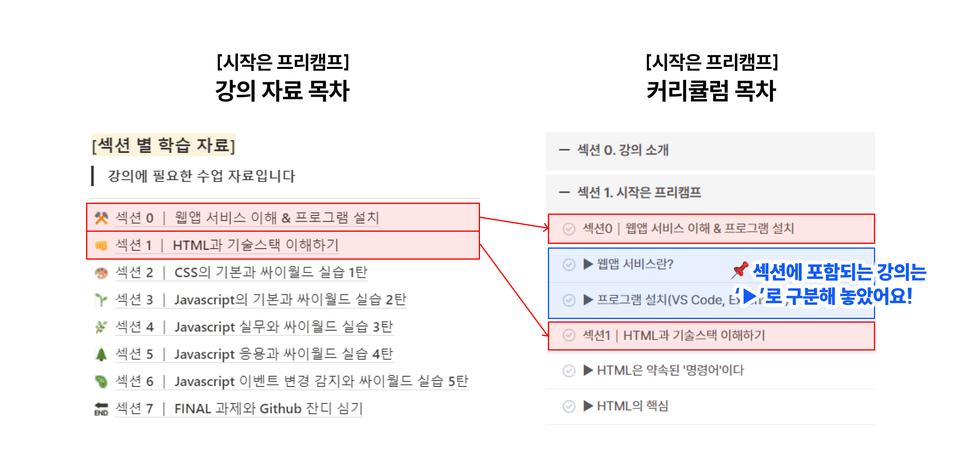
Q. 기초강의 (시작은 프리캠프, CSS, Javascript)의 수업자료 리스트가 헷갈려요.
Q. 수강 중 궁금한 점이 생겼어요.
커뮤니티에 질문을 남겨주세요. 코드캠프 팀이 빠른 시일 내에 속 시원한 답변을 달아드릴게요 :)


학습 대상은
누구일까요?
전문 커리큘럼으로 제대로 성장하고 싶은 누구나
국비 또는 다른 강의에 부족함을 느끼신 분
최신 기술 스택으로 개발 사이클을 완성하고 싶은 주니어 개발자
트렌드에 맞는 포트폴리오로 취업하고 싶은 취준생
체계적으로 코딩 공부를 하고 싶은 대학생
선수 지식,
필요할까요?
코딩에 대한 열정과 의지💪🏻
15,670
명
수강생
469
개
수강평
230
개
답변
4.8
점
강의 평점
15
개
강의
"Try anything, Try everything!"
코드캠프는 유능한 개발자를 양성하며 개발의 미래를 바꾸고자 하는 목표를 가지고 있습니다. 사회적, 경제적, 교육적 배경에 상관없이 누구에게나 커리어 전환의 기회를 제공하기 위해 인프런에 나타났답니다. 코캠과 함께 커리어 점프에 도전하세요!
전체
341개 ∙ (128시간 6분)
5. ▶ 웹·앱 서비스란?
03:22
9. ▶ HTML의 핵심
42:26
10. ▶ 기술스택 이해하기
06:15
12. ▶ CSS 배우기
25:29
13. ▶ CSS 정렬
20:44
14. ▶ 싸이월드 만들기 1탄
43:25
17. ▶ 변수와 상수
17:08
18. ▶ 배열
24:31
19. ▶ 객체
20:41
20. ▶ 싸이월드 만들기 2탄
39:43
22. ▶ 데이터 타입과 연산자
17:30
23. ▶ 조건문
19:54
24. ▶ 반복문
22:19
25. ▶ 수학 객체
06:44
26. ▶ DOM
10:42
27. ▶ 싸이월드 만들기 3탄
27:31
29. ▶ 함수
09:14
30. ▶ 함수 작성 방법
14:21
31. ▶ 내장함수
24:09
32. ▶ 싸이월드 만들기 4탄
23:31
34. ▶ 내장함수 리뷰
11:00
35. ▶ 이벤트 변경 감지
16:05
36. ▶ 싸이월드 만들기 5탄
43:25
38. ▶ final 과제
07:56
39. ▶ Git/Github
22:02
41. ▶ CSS란?
03:38
42. ▶ CSS 기본 용법
02:12
43. ▶ CSS 적용 방식
03:36
44. ▶ 선택자1
05:18
45. ▶ 폰트 기본 스타일
16:42
46. ▶ 박스 모델
24:12
48. ▶ 실습1
48:17
50. ▶ 레이아웃이란?
02:02
51. ▶ 선택자2
07:22
52. ▶ css 레이아웃의 흐름
05:02
53. ▶ float 레이아웃
52:47
54. ▶ flex 레이아웃
23:20
55. ▶ 실습2
17:14
57. ▶ 선택자3
33:22
58. ▶ flex 레이아웃2
11:19
59. ▶ 실습3
08:35
61. ▶ css 상속
11:23
62. ▶ 웹폰트
15:29
63. ▶ 폰트
26:31
64. ▶ 단위
06:59
66. ▶ 캐스케이딩
16:33
67. ▶ 배경
17:39
68. ▶ 색상
04:28
69. ▶ 단위2
03:00
71. ▶ 단위 심화
31:15
72. ▶ position
24:45
73. ▶ transition
10:35
75. ▶ transform
17:57
79. ▶ animation의 원리
05:16
80. ▶ keyframes
02:34
81. ▶ animation
09:29
82. ▶ animation 실습
42:20
84. ▶ grid 레이아웃
05:24
85. ▶ grid 속성
18:39
86. ▶ grid 레이아웃 실습
08:04
89. ▶ 반응형 웹이란?
08:42
90. ▶ 미디어 쿼리
13:10
91. ▶ breakPoint
12:06
92. ▶ 반응형 실습
01:00:30
전체
82개
4.5
82개의 수강평
수강평 1
∙
평균 평점 5.0
5
안녕하세요. 1년차 주니어 백엔드 개발자입니다. 회사의 필요와 개인적인 욕심으로 프론트 분야도 학습을 하는 중이었는데 마침 이 강의를 만나게 되어 바로 구매 후 수강중입니다. 확실히 백엔드 분야와는 다른 흐름이 눈에 띄어서 처음에는 낯설게 느껴졌지만, 자바스크립트라고 하는 언어의 원리와 사용법까지도 함께 알려주시니 점점 재미와 속도가 붙네요. 원리만 학습하는 것이 아니라 함께 만들어 가면서 공부하는 방식인 덕분에 이해가 잘 되지 않을 때에도 이것저것 혼자서 만져보며 학습할 수 있어서 더 좋은 것 같습니다. 좋은 커리큘럼 덕분에 이 강의를 모두 듣고나면, 최소한 프론트엔드의 로직을 이해할 수 있는 백엔드 개발자라는 포지션. 그 이상을 가져갈 수 있을 것이라 기대가 되네요. 좋은 강의 감사합니다.
수강평 5
∙
평균 평점 5.0
5
원두 멘토님..... 인프런에 강림해주시다니요. 믿고듣는 원두 멘토님 강의 ㅠㅠㅠ 엉엉 잘 지내시죠? 너무 보고싶어요. 멘토님 덕분에 프론트엔드 개발자로 취업하고 1년째 회사 잘 다니고 있어요ㅠㅠ! 인프런 구경하다가 강의 갑자기 올라와서 호다닥 강의 결제했어요! 프론트엔드는 소장하구 백엔드는 공부해보려구요❤️ 첫 부분 조금 다시 들었는데 멘토님 목소리와 얼굴 너무 향수병 유발하는 것... 이렇게라도 뵐 수 있어 너무 좋습니다!!! 멘토님 따라서 다시 한 번 열공해서 풀스택으로 점프업해볼게요!!!!! 조만간 인사드리러 가겠습니다! 존경합니다 멘토님!😍
수강평 2
∙
평균 평점 5.0
5
오프라인으로 코드캠프 풀스택 과정 수료한 수료생입니다! 문자로 원두 멘토님의 강의가 인프런에 올라온다는 썰을 듣고 달려왔습니다. 개발자가 된 이후 개발자의 시선으로 이 커리큘럼을 말씀 드리자면 프로젝트의 성능을 고려하는 주니어가 되고싶다면 완벽한 커리큘럼인 것 같습니다! 주니어도 흔히 접할 수 있는 react에서 사용하는 memoization뿐만 아니라, 브라우저 렌더링 원리를 기반으로 한 repaint, reflow도 배우다 보니 확실히 리팩토링 할 때 고려할 수 있는 폭이 넓어졌습니다! 그리고 유지보수에 조금 더 유리한 방면으로 코드를 짤 수 있는 패턴들을 알려주시고, 팁들을 주셔서 개인적으로 잘 활용해보고 있습니다! 이 강의를 다시 보게되다니ㅠ 원두멘토님 절 기억하실지 모르겠지만, 보고싶습니다ㅜㅜㅜ 노원두! 노게인! 포에버!
수강평 5
∙
평균 평점 5.0
5
웹 프론트엔드 개발자가 되기 위해 준비중인 학생입니다. 인프런 코드캠프 HTML, CSS, 자바스크립트까지 다 듣고 프론트엔드 코스까지 있어 같이 구매했습니다!!!!! 앞부분 리액트 강의 듣고 있는데, 너무 재미있어요~~~!!!!!!! 아직까지 어려운 부분은 없는데, 뒤로 갈수록 점점 어려워질까봐 조금 걱정이 되지만! 열심히 들어볼 에정입니다! 일단 노션 자료가 너무 좋아요ㅠㅠㅠㅠㅠ 제 마음에 쏙 들어요ㅠㅠㅠㅠㅠ 이해안되는 부분들은 무한 반복으로 돌려보면 되겠죠..?????ㅎㅎㅎ 감사합니다!!!!!! 화이팅 꼭 수강 완료해서 포트폴리오 완성시켜 보겠습니다 화이팅
수강평 3
∙
평균 평점 5.0
5
노원두 멘토님께 오프라인 강의를 들어 본 학생입니다! 혼자 듣기 아까운 퀄리티의 강의여서 주변 친구들에게도 이미 추천을 많이 했었는데, 이렇게 인프런에서 뵙게 되다니 너무 반가워요ㅠㅠ 보고 싶었어요 ㅠㅠ 이전에 다른 강사님의 수업도 들어봤지만, 실습 없이 이론 위주의 수업이 대부분이어서 막상 직접 코딩을 하려고 하면 막막하기만 했습니다.. 반면 노원두 멘토님은 실무에서 사용되는 기술 위주로 이해하기 쉽게 알려주시고, 원리를 파악한 후 스스로 직접 구현까지 해보도록 수업이 진행되어 실무에서도 바로 적용할 수 있을 정도의 수준을 만들어 주셨습니다. 수업에서 다루지 않은 기술을 마주하게 되어도 배운 원리들을 적용해서 파악할 수 있게 되었습니다. 또한 수업 중간중간에 해주시는 조언들을 통해 개발자로서 가져야 하는 마인드도 배울 수 있었습니다. 멘토님께서 개발을 진심으로 즐기고 사랑하시는 마음이 느껴져서 저도 덩달아서 개발 공부가 즐거워진 부분도 있습니다. ㅎㅎ 노원두 멘토님은 정말 저의 은사님이십니다,,💕 하루가 다르게 변하는 프론트 업계답게🥲 제가 아직 배우지 않은 새로운 기술과 내용이 많아 보여서 수강하려 합니다! 다른 수업도 열리면 바로 또 들으러 올게여ㅎㅎㅎ
월 ₩79,200
5개월 할부 시
₩396,000