
코어 자바스크립트
정재남
ES6 이전까지의 자바스크립트 전체를 관통하는 핵심 개념들에 대하여, 전반적인 흐름을 살펴보는 강의입니다.
초급
JavaScript

리액트 공식문서를 처음부터 끝까지 함께 읽어요
종종 리액트 외적인 자바스크립트 지식들도 다뤄요
혼자가 외롭다면 시간차 스터디는 어때요?
함께하는 리액트 공식문서 스터디
📢 알려드립니다
혹시 내 얘기라면 주목하세요!
“실무에서 React를 쓰고는 있지만 정확한 사용법을 이해하고 있진 않아요.”
“React 공식문서를 읽어보려 해도, 영어와 분량의 압박 때문에 선뜻 도전하지 못하고 있어요.”
이 강의는 함께 《React 공식문서》를 읽고 예제 코드를 실행하는 방식으로 진행된 React 공식문서 스터디의 진행 과정을 담고 있습니다. 함께 React를 공부해 보아요!

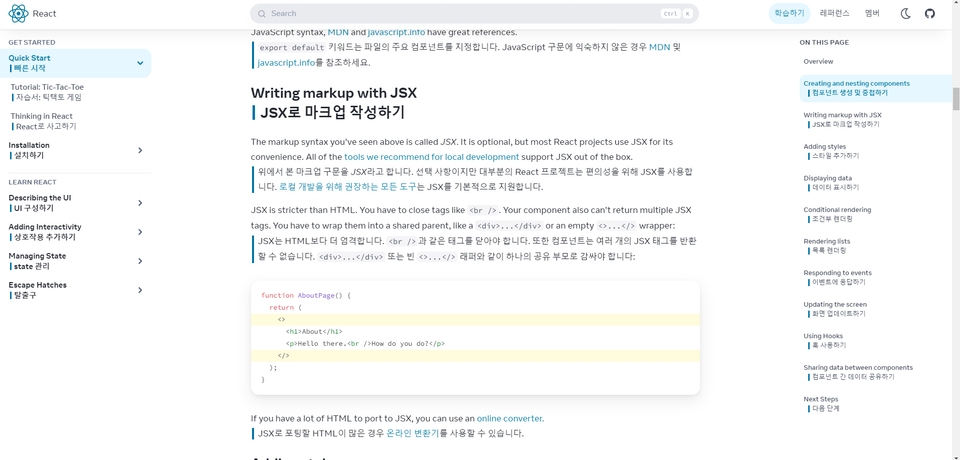
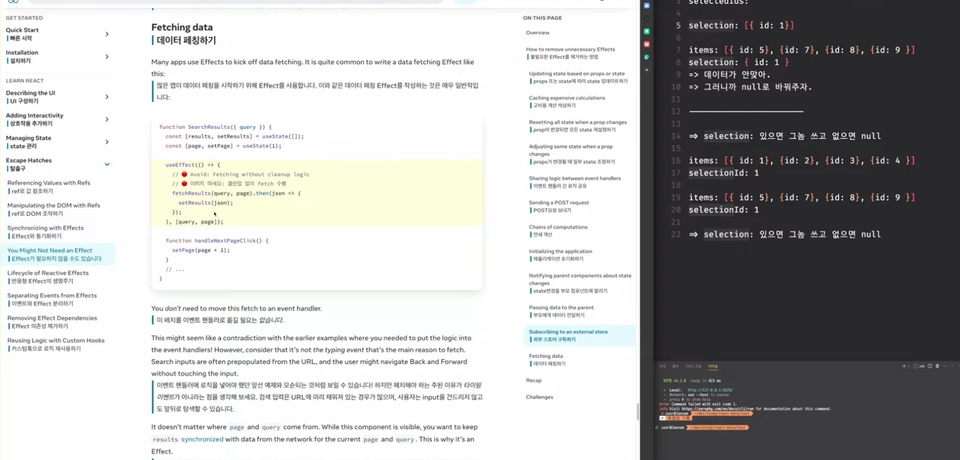
영어 문장 바로 아래에 한글 번역이 있어요. 원문만 있을 때나 번역글만 있을 때보다 훨씬 이해하기 좋습니다.

React 외적인 내용도 많이 다루어서, JavaScript 생태계의 전반적인 지식을 두루 섭렵할 수 있어요.
💡 학습 전 참고해주세요
학습 대상은
누구일까요?
공식문서를 읽어본 적 없는 현직 개발자
공식문서로 공부하는 데에 어려움을 느끼는 취준생 등
선수 지식,
필요할까요?
자바스크립트
32,892
명
수강생
689
개
수강평
395
개
답변
4.8
점
강의 평점
11
개
강의
안녕하세요, 시니어 프론트엔드 개발자 정재남 입니다.
서로 돕고 함께 발전하는 건전한 공유문화를 지향하여 다양한 활동을 하고 있습니다.
저서: 코어 자바스크립트
유튜브 채널: FE재남
아티클 및 인터뷰 영상:
원티드) 신입 개발자, 뭘 공부해야 하죠? https://www.wanted.co.kr/events/22_02_s01_b01
인프런) To. 주니어 개발자 https://www.inflearn.com/pages/for-junior-developers-20211207
벤처이몽) 벤처/스타트업 시니어 개발자와 주니어 개발자의 솔직담백 토크쇼 https://youtu.be/6D7I4NNFHsU?si=nD6-F7EU_ZtYqDLI
바닐라코딩) 프론트엔드 개발자 취업 마인드셋 https://youtu.be/zX68pyoLctI
전체
71개 ∙ (31시간 54분)
1. Installation
35:36
2. Quick Start
54:27
6. React로 사고하기
42:47
7. 첫번째 컴포넌트
25:18
9. JSX로 마크업 작성하기
12:38
11. 컴포넌트에 props 전달하기
49:49
12. 조건부 렌더링
19:20
13. 목록 렌더링
29:19
14. 컴포넌트 순수성 유지
32:19
15. 이벤트에 응답하기
35:27
16. state: 컴포넌트의 메모리
34:46
17. 렌더링하고 커밋하기
10:28
18. 스냅샷으로서의 state
23:35
20. 객체 state 업데이트
52:38
21. 배열 state 업데이트
29:31
전체
15개
5.0
15개의 수강평
수강평 5
∙
평균 평점 5.0
수강평 2
∙
평균 평점 4.5
수강평 20
∙
평균 평점 5.0
수정됨
수강평 1
∙
평균 평점 5.0
수정됨
수강평 1
∙
평균 평점 5.0
무료
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!