
리액트 공식문서 함께 공부하기
정재남
2023년 리뉴얼된 React 공식 문서를 함께 학습해요.
입문
React, JavaScript, react.js
ES6+ 제대로 알아보기 강좌는 Javascript의 ES6 및 이후의 표준 ECMAScript 명세에 대하여 이론을 바탕으로 ES5와 달라진 점 및 개념과 동작 원리를 깊이 있게 살펴봅니다.

먼저 경험한 수강생들의 후기
5.0
Kim June Jae
좋은 강의 감사합니다. N사 가서 재남님 뵙는게 목표입니다
5.0
rhkdtjd_12
포기하지않고, 끝까지 완강 했네요. 강사님 목소리도 좋으시고 개념들을 디테일하게 이해하기 쉽게 설명 해주셔서 참 좋은 강의입니다. 아무래도 async await를 찍먹 인거 보니까 2016? 2017 이쯤인지 강의가 한번만 최신화로 업데이트 된다면 너무 너무 좋을것 같습니다! 좋은 강의 만들어 주셔서 감사합니다
5.0
김효민
비교적 짧은 시간안에 JS에 대해 자세하게 알 수 있었다!
Javascript ES6+ Class
Javascript ES6+ Iterator
Javascript ES6+ Generator
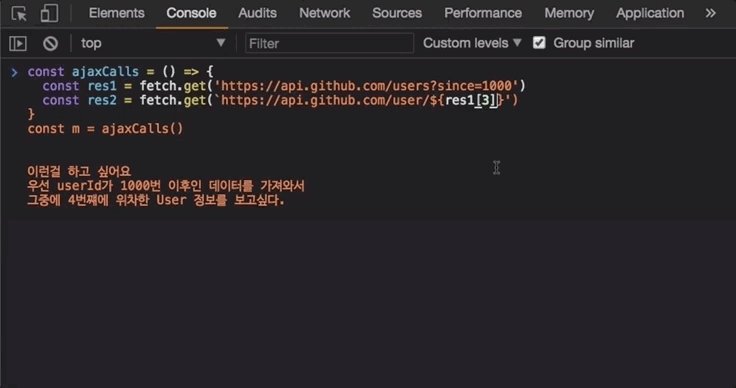
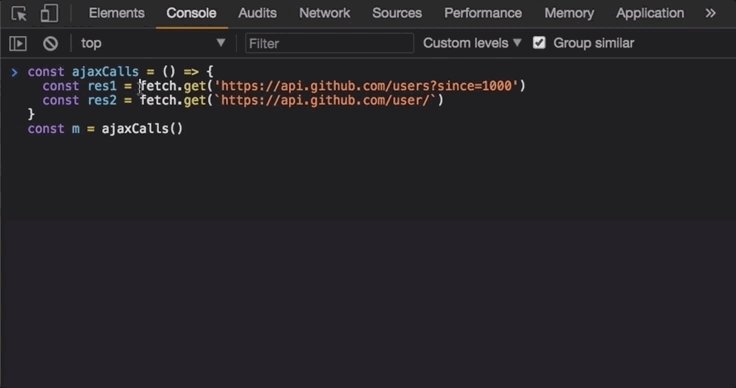
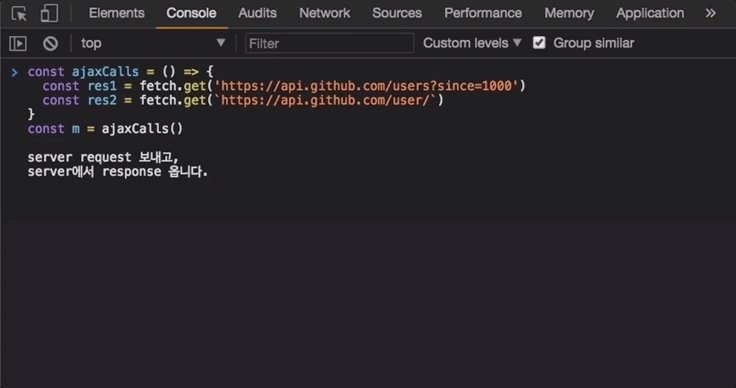
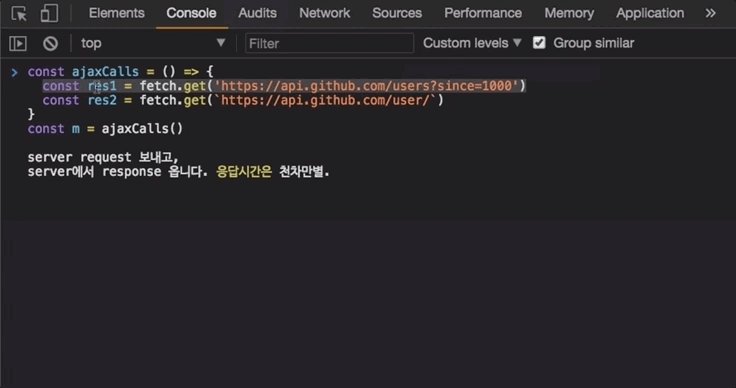
Javascript ES6+ Promise
Javascript ES6+는 뭐가 다를까?
네이버 개발자에게 배우는 ES6+의 정석

《ES6+ 제대로 알아보기》에서는 Javascript의 ES6 및 이후의 표준 ECMAScript 명세에 대하여 이론을 바탕으로 ES5와 달라진 점 및 개념과 동작 원리를 깊이 있게 살펴봅니다.
모던 브라우저에서의 동작 과정을 직접 눈으로 확인하며, 실무에 적합한 다양한 예제들을 통해 좋은 코딩을 하기 위한 팁과 학습요령을 알려드립니다. (단, 이 강의는 자바스크립트 입문 강의는 아닙니다.)
이 강의에는
이런 특징이 있습니다
 원리를 바탕으로 다양한 예제를 통해 ES6를 학습해보세요:)
원리를 바탕으로 다양한 예제를 통해 ES6를 학습해보세요:)

초급편을 수강하셨거나, 해당 내용을 모두 이해하고 계신 분

자바스크립트
(프론트엔드)
개발자

ES6+ 환경에서 ReactJS, VueJS, Typescript 같은 프레임워크/라이브러리로 개발하고 있는 분

원리를 이해하지 못한 채로 활용하기에 급급하여 자신감이 없거나 기본기에 대한 갈증을 느끼시는 분
참고 사항
학습 대상은
누구일까요?
ES6+ 제대로 알아보기 초급 과정을 수강하셨거나, 해당 내용을 모두 이해하고 계신 분
자바스크립트 (프론트엔드) 개발자
ES6+ 환경에서 ReactJS, VueJS, Typescript 같은 프레임워크/라이브러리로 개발하고 있는 분
원리를 이해하지 못한 채로 활용하기에 급급하여 자신감이 없거나 기본기에 대한 갈증을 느끼시는 분
선수 지식,
필요할까요?
자바스크립트
33,020
명
수강생
691
개
수강평
395
개
답변
4.8
점
강의 평점
11
개
강의
안녕하세요, 시니어 프론트엔드 개발자 정재남 입니다.
서로 돕고 함께 발전하는 건전한 공유문화를 지향하여 다양한 활동을 하고 있습니다.
저서: 코어 자바스크립트
유튜브 채널: FE재남
아티클 및 인터뷰 영상:
원티드) 신입 개발자, 뭘 공부해야 하죠? https://www.wanted.co.kr/events/22_02_s01_b01
인프런) To. 주니어 개발자 https://www.inflearn.com/pages/for-junior-developers-20211207
벤처이몽) 벤처/스타트업 시니어 개발자와 주니어 개발자의 솔직담백 토크쇼 https://youtu.be/6D7I4NNFHsU?si=nD6-F7EU_ZtYqDLI
바닐라코딩) 프론트엔드 개발자 취업 마인드셋 https://youtu.be/zX68pyoLctI
전체
24개 ∙ (3시간 51분)
해당 강의에서 제공:
3. 소개 및 상세
11:25
5. Symbol.for
04:58
6. 표준 심볼들
05:56
7. Set
09:59
8. WeakSet
07:28
9. Map
11:38
10. WeakMap
07:32
전체
47개
4.8
47개의 수강평
수강평 7
∙
평균 평점 5.0
수강평 13
∙
평균 평점 5.0
수강평 6
∙
평균 평점 4.8
수강평 64
∙
평균 평점 4.8
수강평 7
∙
평균 평점 4.9
₩49,500
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!