
따라하며 배우는 리액트 네이티브 기초
John Ahn
이 강의를 통해서 리액트 네이티브를 이용해서 애플리케이션 개발을 할 수 있습니다.
Basic
React Native, React, expo
먼저 경험한 수강생들의 후기
5.0
헬프미
와 정말 감사합니다. udemy에서 20만원쓰고도 서버제작 엄두도 못내고 있었는데 이 수업듣고 기본 로드맵 바로 딱 잡히네요. 취미로 코딩공부하면서 투두리스트 만들고 있었는데, 회사에서 들켜서 직무 바꿔버리고 서버 만들라해서 막막해 하고 있었습니다. 이 수업은 복잡한 서버활용한 홈페이지만들기는 아니지만, 이 수업을 통해 어떻게 서비스를 구현할 지 로드맵을 그릴 수 있는 그런 수업이였어요. 확실히 node.js랑 react를 사용하다보니 프로그래밍을 잘 모르는 분에게는 어려울 수 있겠습니다. 만약 정말 100퍼센트를 다 뽑아보고 싶으시다면 에치티엠엘, 씨에스에스 한 두시간씩만 공부해보시고, 자바스크립트 무료로 나온것들 수업 주말 이틀잡고 공부해보시고 들으시면 정말 큰 도움이 될거에요. 이런 양질의 수업 무료로 베풀어주셔서 감사합니다. 어느쪽에 계신가요? 계신방향으로 큰절 올리겠습니다
5.0
mo0562
강사님 말씀하셨듯이 기본강의이지만 기본강의 아닌듯 기본같은 실무에 충실하고 재미있는 강의였습니다. 실무에서 필수적인 부분을 꼭 찍어서 강의해 주셔서 감사합니다.
5.0
소라연
끝까지 완강했습니다. 최고!! 큰 도움이 되었습니다!!
리액트
노드
리덕스
Express JS
몽고 DB
안녕하세요 ^ ^
이 강의에서는 리액트와 노드로 실질적인 어플리케이션을 만들기 위해
필요한 기본 개념들을 다루고 있습니다.
강의를 만들면서 수강생분들이 어떠한 것들을 궁금해할지를 스스로 질문하면서
조금이라도 의문이 생기는 것이 있으면 계획에 없었던 강의 내용들도 추가해 가며 만들었습니다.
기본 개념이긴 하지만, 실질적으로 실무에서 쓸 수 있는 중요한 개념들을 주로 다루었습니다.
Visual Studio Code를 사용하지만 자신이 원하는 Editor를 사용해도 됩니다.
MAC을 사용하지만 윈도우에서도 가능합니다.

Q. 비전공자도 들을 수 있나요?
A. 넵! 전공자, 비전공자 상관없이 들을 수 있는 강의입니다.
Q. 왜 노드, 리액트 등을 배워야 하나요?



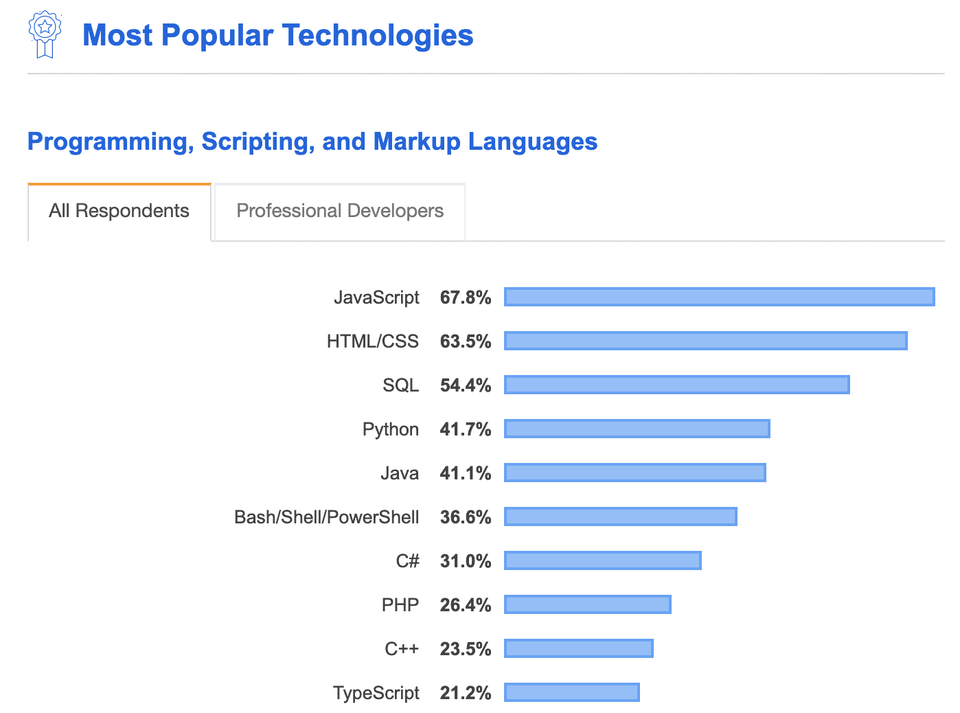
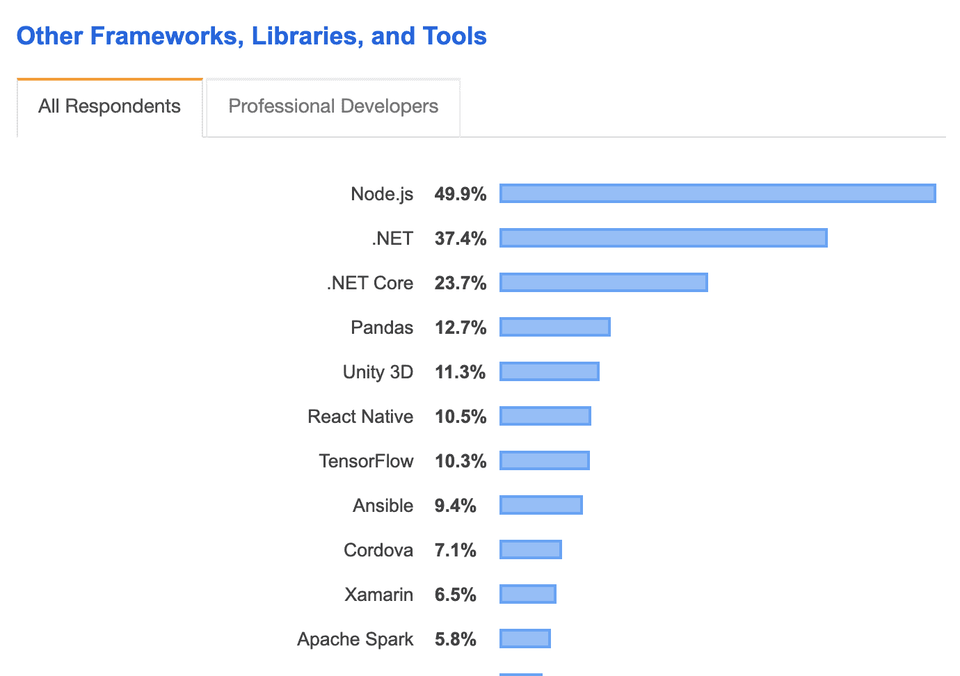
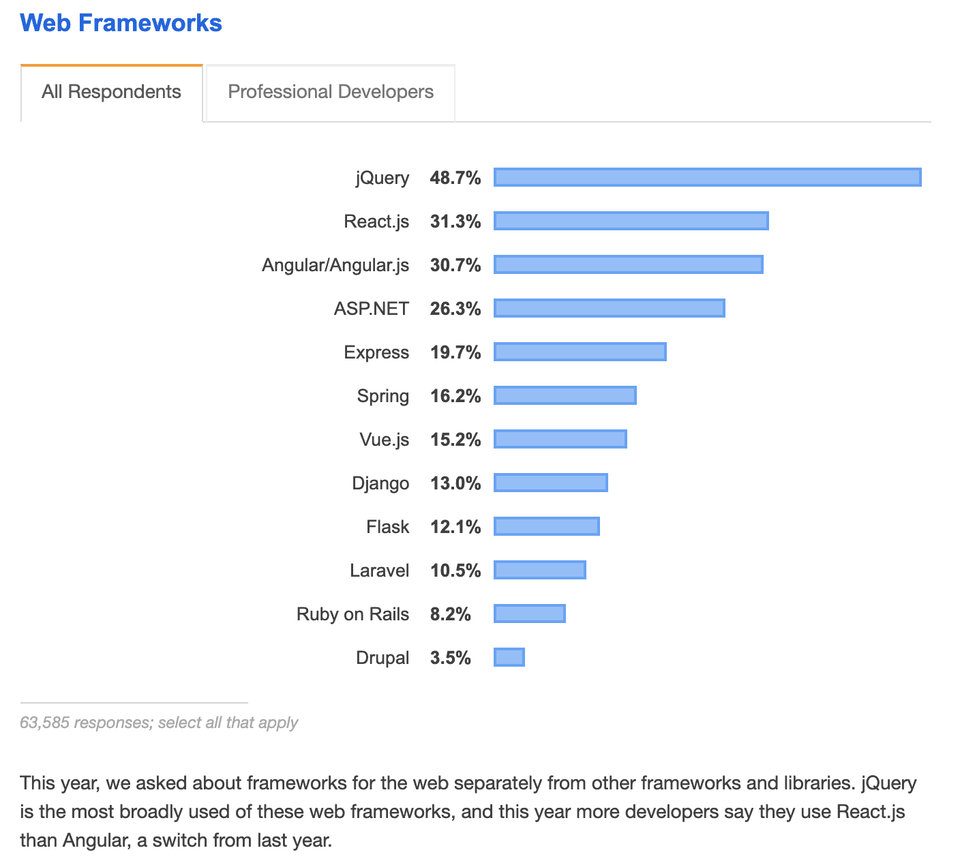
2019년 Stackoverflow survey 결과를 가져와 봤습니다.
보시다시피 리액트와 노드의 인기는 해가 지나갈수록 점점 높아지고 있기 때문에
배워 두신다면 자신의 커리어 향상에 많은 도움을 줄 수 있습니다.
Q. 노드, 리액트를 배우면 어떤 일을 할 수 있나요?
웹 개발자, 서버 개발자, 프론트엔드 개발자로서 일을 할 수 있습니다.
학습 대상은
누구일까요?
자바 스크립트를 즐겁게 사용하고 싶으신 분
실무에서 사용하는 개념을 배우고 싶으신 분
선수 지식,
필요할까요?
자바스크립트
85,183
명
수강생
2,770
개
수강평
2,430
개
답변
4.8
점
강의 평점
20
개
강의
안녕하세요.
즐겁게 개발하고 있는 개발자입니다.
앞으로 많은 도움을 드릴 수 있었으면 좋겠습니다.
- 따라하며 배우는 도커와 CI환경 저자
- 카카오 기업 신입 공채 FE 교수자
- 패스트캠퍼스, 구름 강사
- 현대자동차 개발 기업 교육
- 신한은행 메타버스, 코빗 타운 풀스택 개발
- 여러 공공기관 SNS 풀스택 개발
전체
36개 ∙ (4시간 53분)
해당 강의에서 제공:
전체
905개
4.8
905개의 수강평
수강평 1
∙
평균 평점 5.0
5
와 정말 감사합니다. udemy에서 20만원쓰고도 서버제작 엄두도 못내고 있었는데 이 수업듣고 기본 로드맵 바로 딱 잡히네요. 취미로 코딩공부하면서 투두리스트 만들고 있었는데, 회사에서 들켜서 직무 바꿔버리고 서버 만들라해서 막막해 하고 있었습니다. 이 수업은 복잡한 서버활용한 홈페이지만들기는 아니지만, 이 수업을 통해 어떻게 서비스를 구현할 지 로드맵을 그릴 수 있는 그런 수업이였어요. 확실히 node.js랑 react를 사용하다보니 프로그래밍을 잘 모르는 분에게는 어려울 수 있겠습니다. 만약 정말 100퍼센트를 다 뽑아보고 싶으시다면 에치티엠엘, 씨에스에스 한 두시간씩만 공부해보시고, 자바스크립트 무료로 나온것들 수업 주말 이틀잡고 공부해보시고 들으시면 정말 큰 도움이 될거에요. 이런 양질의 수업 무료로 베풀어주셔서 감사합니다. 어느쪽에 계신가요? 계신방향으로 큰절 올리겠습니다
수강평 1
∙
평균 평점 5.0
무료
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!