
따라하며 배우는 자바스크립트 A-Z
John Ahn
웹 개발의 기초가 되는 자바스크립트의 기초부터 중급까지 배울 수 있습니다.
Beginner
JavaScript

먼저 경험한 수강생들의 후기
5.0
좋은강의파인더
신입으로 입사해서 RN을 급하게 공부해야해서 인프런 접속했는데 존님 신규강의 오픈 알림이 있어서 부랴부랴 구매했습니다, 이전에도 존님 리액트 보고 공부하고 취업했었는데 이번에도 존님 도움을 받게되네요, 여러분 인프런이나 다른 사이트에서 최신 리액트네이티브 강의가 별로 없습니다 그리고 이렇게 세세하게 알려주질 않습니다 저와 비슷한 상황이시라면 이 강의 꼭 추천드립니다 결코 3만원 값이 아닙니다 ㅠㅠ요새 전부 작성한 스니펫 붙혀넣기 식인데 존님은 처음부터 끝까지 작성해주십니다. 그리고 리덕스를 모르면 몰랐지 따로 강의를 만들어주는 사람은 없습니다 하 역시나 최고입니다. 강의 흐름이 너무 좋아서 아침에 구매하고 지금까지 연속으로 들었습니다 ㅎㄷㄷ 역시 믿고 사는 존님 강의 최고입니다
5.0
Henry
아쉬웠던 점 1. 에러를 나중에 수정하는 부분이 많습니다 -> 자주 저장 누르며 화면을 확인하는 사람이라면 중간중간 ’왜 안되지?’ 하며 오류해결에 시간을 많이 쓸수 있는데, 나중에 수정하는 부분이 영상에 나오므로 유의하고 수강해야합니다. 좋았던 점 1. 매 영상 시작하기 전 ‘이렇게 구현할 것이다’ 를 확실히 알려주고 시작해서 코드를 따라 치면서도 디자인, 기능이 머리속에 그려질 정도로 이해가 잘 됩니다. 2. 여러 오류에 대한 대비책을 미리 준비해두고, 쉬운 코드도 복붙하지 않으시고 하나하나 같이 칠 정도로 꼼꼼하고 친절하십니다. 3. 강의 가격을 생각해 보면 최고의 강의 구성입니다. 후기 Java 배우며 코딩 기초 있고, React는 모르는 상태로 노마드코더 ReactNative 왕초보 강의 듣고 이 강의를 들었는데 굳이 비교하자면 강의 구성이 정말 좋았습니다 어느 정도 구현할때 필요한건 다 배운 느낌? 저는 React 도 처음이라 끝까지 듣는데 시간이 걸렸지만 React, CSS 기초가 있다면 인스타그램 앱 만들기 부분만 들어도 빠르게 이해할수 있었을것 같네요. 좋은 강의 감사합니다.
5.0
김채은
ㅊㅊ
리액트
리액트 네이티브
리액트 네이티브로 앱 만들기,
이제 여러분도 할 수 있어요! 👏

이 강의를 통해서 리액트 네이티브를 이용한 애플리케이션 기술을 익히실 수 있습니다.
리액트 네이티브를 처음 접하는 사람들도 이 강의 하나로 리액트 네이티브를 이용해서 앱 개발을 문제없이 할 수가 있게 됩니다.
하나의 강의로 개념도 익히고 실습도 하며, 리액트 네이티브의 기본을 위해 필요한 대부분의 지식을 한 번에 습득할 수 있도록 만들었습니다. 점점 많은 회사에서 사용하고 있는 리액트 네이티브를 배워서 취업에 많은 도움이 되었으면 좋겠습니다.

프로젝트와 함께
리액트 네이티브의
기초를 탄탄히!

시각적인 도표로
기초 개념에 대한
이해 Up!

따라 하면서
이해력도 높이고
복습도 편하게!

모바일 앱 개발을
배워보고 싶은 분

자바스크립트를 이용해
앱을 개발하고 싶은 분

리액트 네이티브로
프로젝트를 만들고 싶은 분
섹션 1) 리액트 네이티브란 ?

섹션 2-4) Todo 앱을 만들면서 React Native 익히기 (Expo 개발환경)

섹션 5) React Native CLI를 이용한 개발환경 만들기


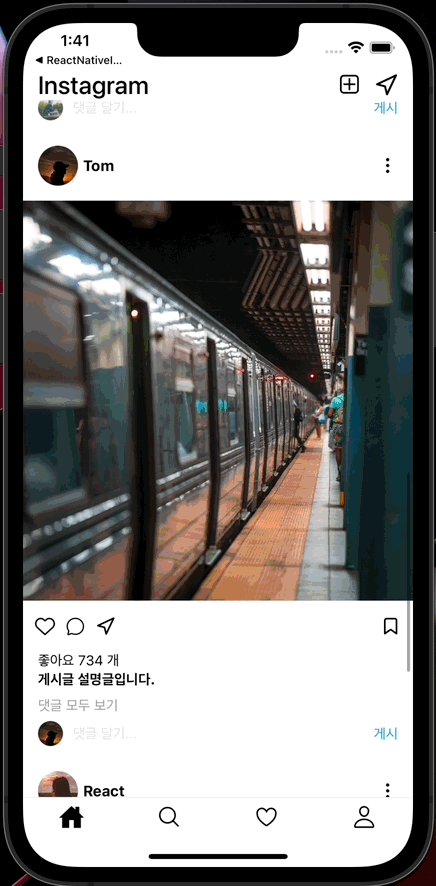
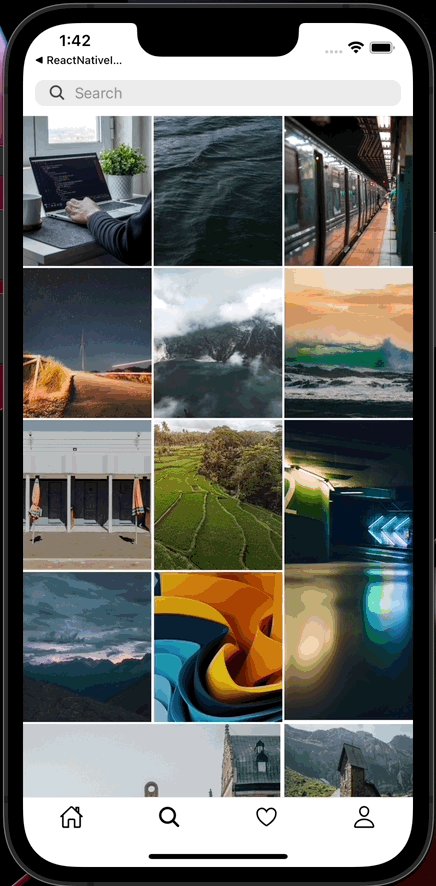
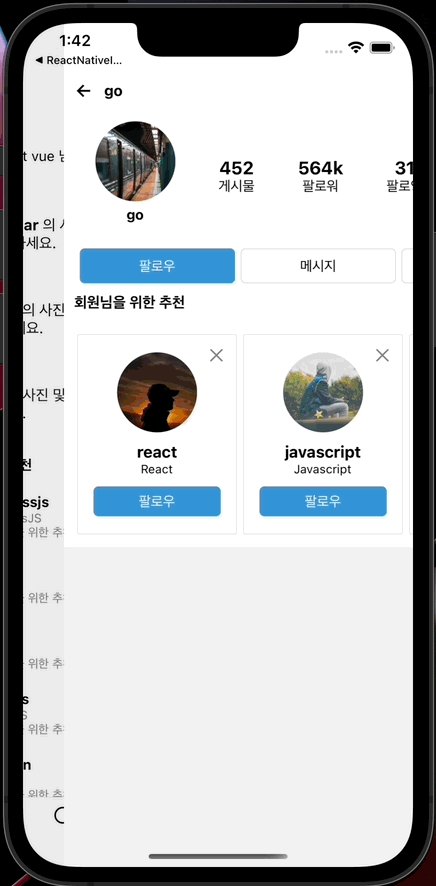
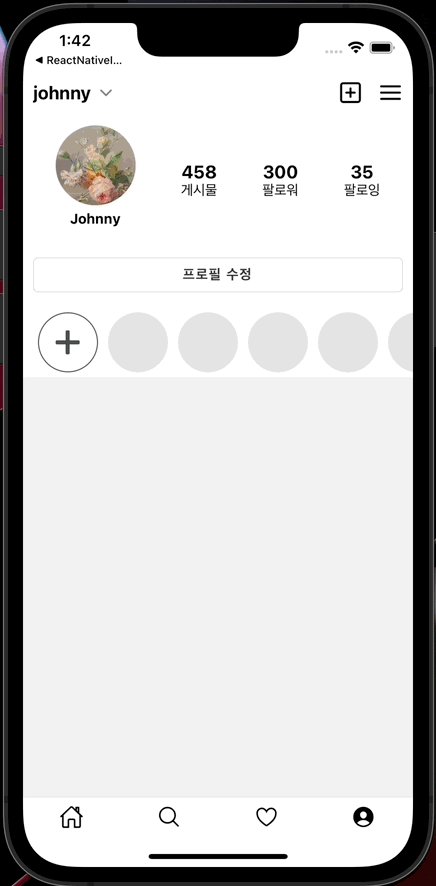
섹션 6-7) React Native CLI 환경에서 인스타그램 만들기

Q. 비전공자도 들을 수 있는 강의인가요?
기초부터 자세하게 강의하기 때문에 비전공자도 들을 수 있습니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
자바스크립트와 리액트에 대해서 알고 있으면 강의를 듣기 더 쉽습니다.
Q. 리액트 네이티브를 왜 배워야 하나요?
이걸 배우면 웹 개발자가 자바스크립트를 이용해서 앱 개발도 할 수 있게 되며, 리액트 네이티브를 이용해 더 많은 취직 혹은 이직 기회를 가질 수 있습니다.
누적 수강생 55,000+명, 따라하며 배우는 웹 개발 시리즈 📖
학습 대상은
누구일까요?
리액트 네이티브로 앱 개발을 하고 싶은 분
앱 개발을 재밌게 하고 싶으신 분
선수 지식,
필요할까요?
리액트
85,184
명
수강생
2,770
개
수강평
2,430
개
답변
4.8
점
강의 평점
20
개
강의
안녕하세요.
즐겁게 개발하고 있는 개발자입니다.
앞으로 많은 도움을 드릴 수 있었으면 좋겠습니다.
- 따라하며 배우는 도커와 CI환경 저자
- 카카오 기업 신입 공채 FE 교수자
- 패스트캠퍼스, 구름 강사
- 현대자동차 개발 기업 교육
- 신한은행 메타버스, 코빗 타운 풀스택 개발
- 여러 공공기관 SNS 풀스택 개발
전체
76개 ∙ (12시간 11분)
해당 강의에서 제공:
3. React Native 란?
04:37
6. 리액트 네이티브 Expo
03:26
8. 개발환경 세팅하기(Expo)
04:11
전체
24개
4.8
24개의 수강평
수강평 2
∙
평균 평점 5.0
5
신입으로 입사해서 RN을 급하게 공부해야해서 인프런 접속했는데 존님 신규강의 오픈 알림이 있어서 부랴부랴 구매했습니다, 이전에도 존님 리액트 보고 공부하고 취업했었는데 이번에도 존님 도움을 받게되네요, 여러분 인프런이나 다른 사이트에서 최신 리액트네이티브 강의가 별로 없습니다 그리고 이렇게 세세하게 알려주질 않습니다 저와 비슷한 상황이시라면 이 강의 꼭 추천드립니다 결코 3만원 값이 아닙니다 ㅠㅠ요새 전부 작성한 스니펫 붙혀넣기 식인데 존님은 처음부터 끝까지 작성해주십니다. 그리고 리덕스를 모르면 몰랐지 따로 강의를 만들어주는 사람은 없습니다 하 역시나 최고입니다. 강의 흐름이 너무 좋아서 아침에 구매하고 지금까지 연속으로 들었습니다 ㅎㄷㄷ 역시 믿고 사는 존님 강의 최고입니다
수강평 3
∙
평균 평점 4.3
5
아쉬웠던 점 1. 에러를 나중에 수정하는 부분이 많습니다 -> 자주 저장 누르며 화면을 확인하는 사람이라면 중간중간 ’왜 안되지?’ 하며 오류해결에 시간을 많이 쓸수 있는데, 나중에 수정하는 부분이 영상에 나오므로 유의하고 수강해야합니다. 좋았던 점 1. 매 영상 시작하기 전 ‘이렇게 구현할 것이다’ 를 확실히 알려주고 시작해서 코드를 따라 치면서도 디자인, 기능이 머리속에 그려질 정도로 이해가 잘 됩니다. 2. 여러 오류에 대한 대비책을 미리 준비해두고, 쉬운 코드도 복붙하지 않으시고 하나하나 같이 칠 정도로 꼼꼼하고 친절하십니다. 3. 강의 가격을 생각해 보면 최고의 강의 구성입니다. 후기 Java 배우며 코딩 기초 있고, React는 모르는 상태로 노마드코더 ReactNative 왕초보 강의 듣고 이 강의를 들었는데 굳이 비교하자면 강의 구성이 정말 좋았습니다 어느 정도 구현할때 필요한건 다 배운 느낌? 저는 React 도 처음이라 끝까지 듣는데 시간이 걸렸지만 React, CSS 기초가 있다면 인스타그램 앱 만들기 부분만 들어도 빠르게 이해할수 있었을것 같네요. 좋은 강의 감사합니다.
수강평 1
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
수강평 3
∙
평균 평점 3.7
₩30,800
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!