인프런 커뮤니티 질문&답변
React Natvie메인화면 구현시 Axios Error
작성
·
962
0
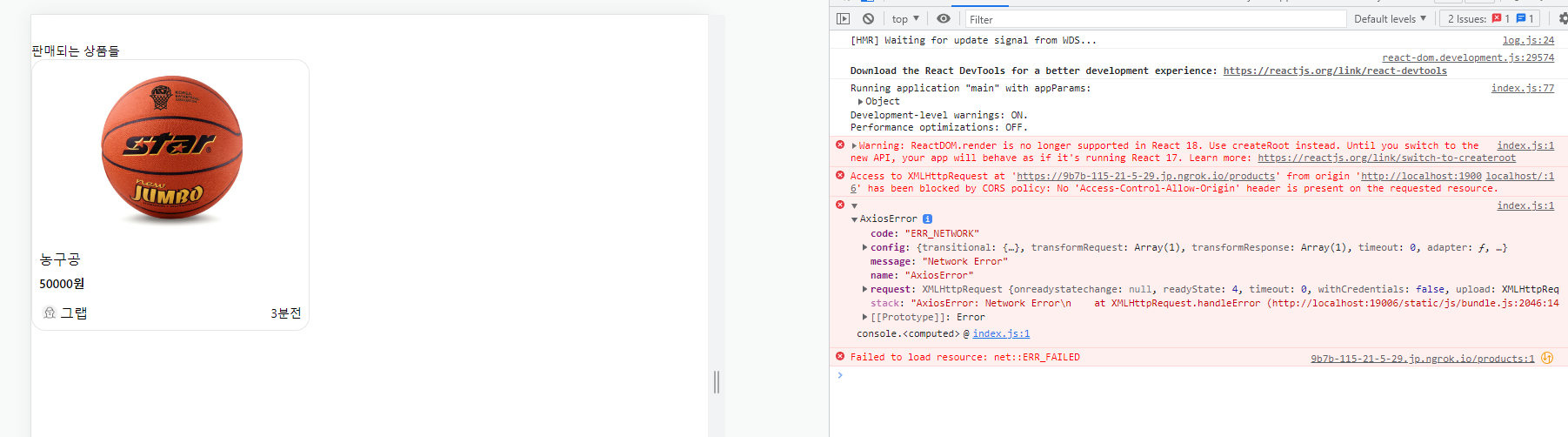
 위와 같이 오류가 납니다.
위와 같이 오류가 납니다.
페이지 연결은 되었고, 해당 URL을 Click하면 위와 같이 오류메시지가 나타납니다. axios는 새로 깔았는데도 안되네요.
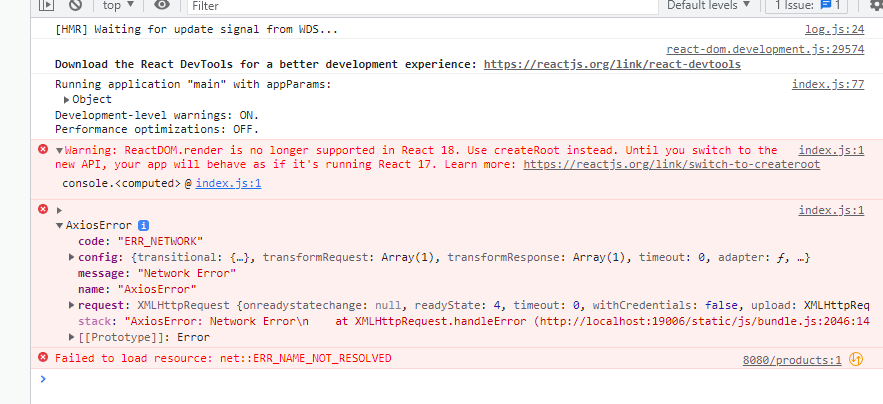
혹시나해서 서버주소를 원래의 localhost:8080으로 수정해보았으나 여전히 데이터를 받아오지 못하고 있습니다.
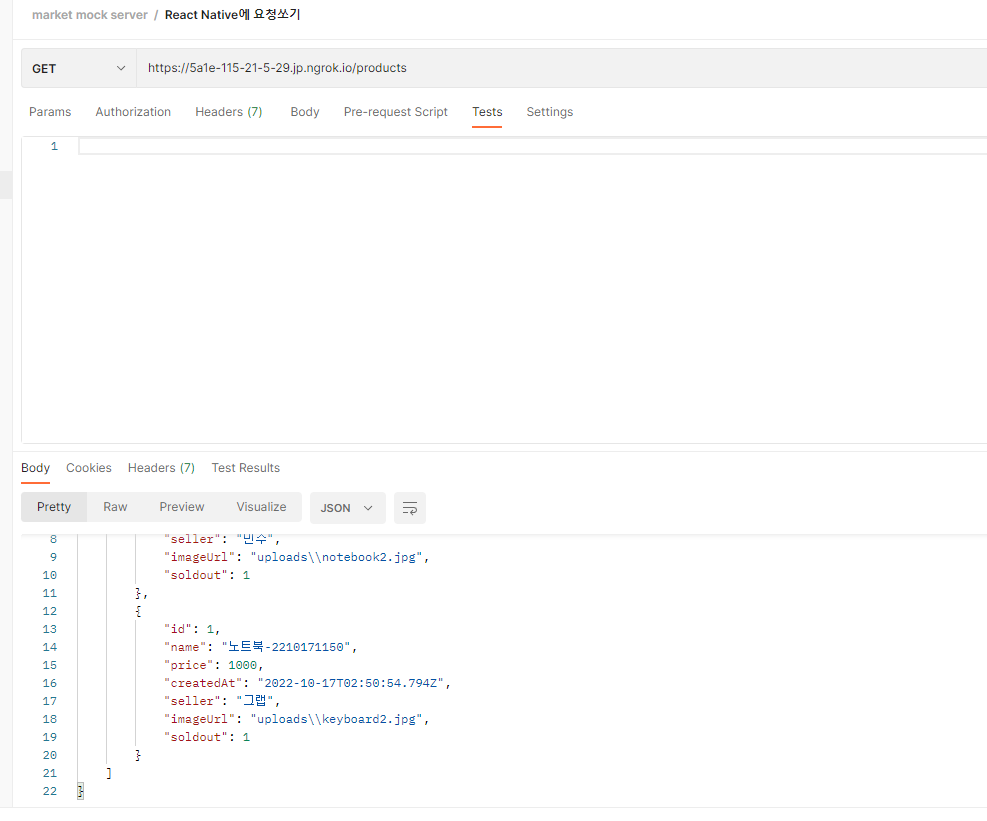
 ngrok에서 나타나는 URL로 포스트맨에서 Get요청을 보내니 잘 받아집니다.
ngrok에서 나타나는 URL로 포스트맨에서 Get요청을 보내니 잘 받아집니다.

답변 1
0
그랩
지식공유자
로컬 앱에서 네트워크 관련 설정이 바뀌었는지 궁금하네요.
먼저 react native device에서 다른 외부 URL (e.g., https://jsonplaceholder.typicode.com/todos/1) 로 네트워크 통신이 잘되는지 확인해보시곘어요>
그랩
지식공유자
보여주신 화면은 웹 브라우저이고, 애뮬레이터를 통해 실행된 React Native 앱 코드에서 해당 URL로 네트워크 통신이 제대로 되는지 확인해보면 좋겠다는 이야기였습니다!
ngrok으로 url을 열어주면 public이라서 네트워크 연결이 되어있다면 보통 되어 있어야 정상이거든요!






React Native Device라고 하시면 웹뷰나 안드로이드 에뮬레이터를 말씀하시는 걸까요?
웹뷰 화면에서 해당 URL을 붙여넣었더니 아래와 같이 나타납니다.