인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
server.js와 postman post사용 시 에러
작성
·
240
1
안녕하세요. 강의 보면서 천천히 따라하고 있습니다. 근데 데이터베이스를 들어가면서 오류가 발생해서 어디가 잘못되었는지 모르겠습니다.
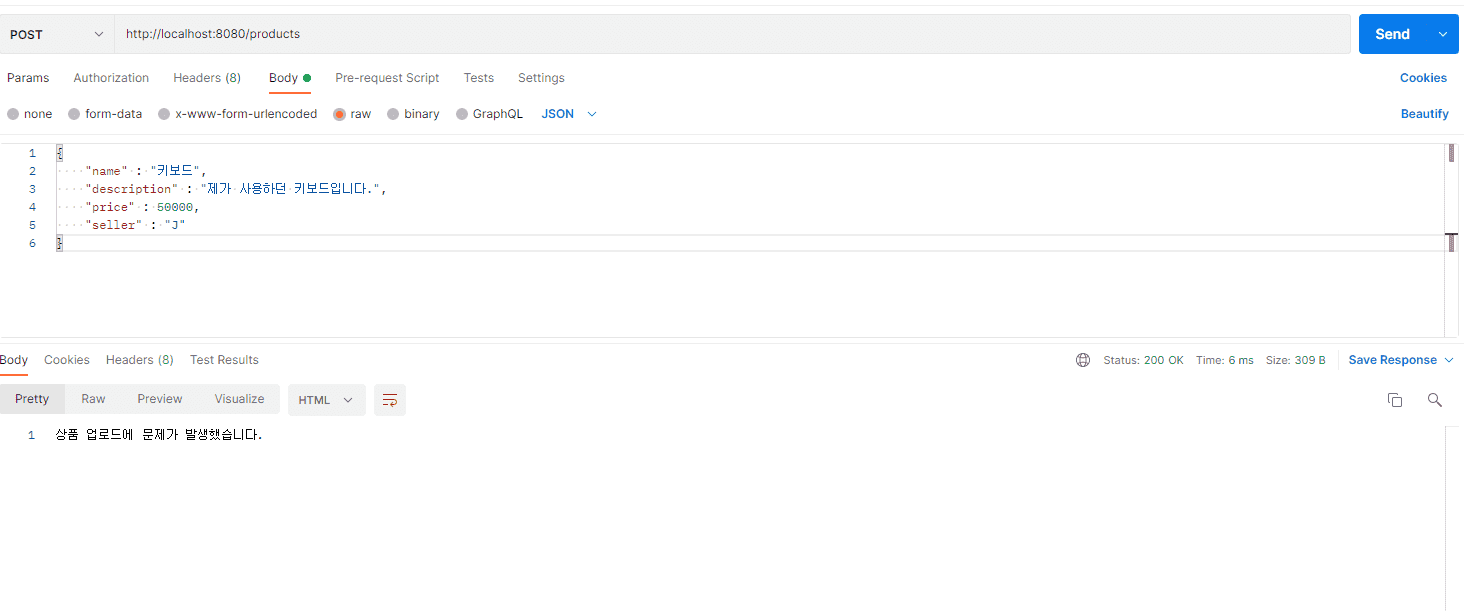
코드를 다음과 같이 작성해서 post를 보내면 에러화면이 뜹니다.....
server.js 코드
const express = require('express')
const cors = require('cors')
const app = express()
const port = 8080;
const models = require('./models');
app.use(express.json())
app.use(cors())
app.get("/products", (req, res) => {
const query = req.query;
console.log('query : ', query)
res.send({
"products": [
{
"id": 1,
"name": "농구공",
"price": 100000,
"seller": "조던",
"imageUrl": "images/products/basketball1.jpeg"
},
{
"id": 2,
"name": "축구공",
"price": 50000,
"seller": "메시",
"imageUrl": "images/products/soccerball1.jpg"
},
{
"id": 3,
"name": "키보드",
"price": 30000,
"seller": "Grab",
"imageUrl": "images/products/keyboard1.jpg"
}
]
})
})
app.post("/products", (req, res) => {
const body = req.body;
const {name, price, seller, description,} = body;
models.Product.create({
name,
description,
price,
seller,
}).then((result)=>{
console.log("상품 생성 결과: ", result);
res.send({
result,
});
}).catch((error)=>{
console.error(error)
res.send('상품 업로드에 문제가 발생했습니다.')
})
});
app.get("/products/:id", (req, res) => {
const params = req.params;
const {id} = params;
res.send(`id는 ${params.id}입니다.`)
})
app.listen(port, () => {
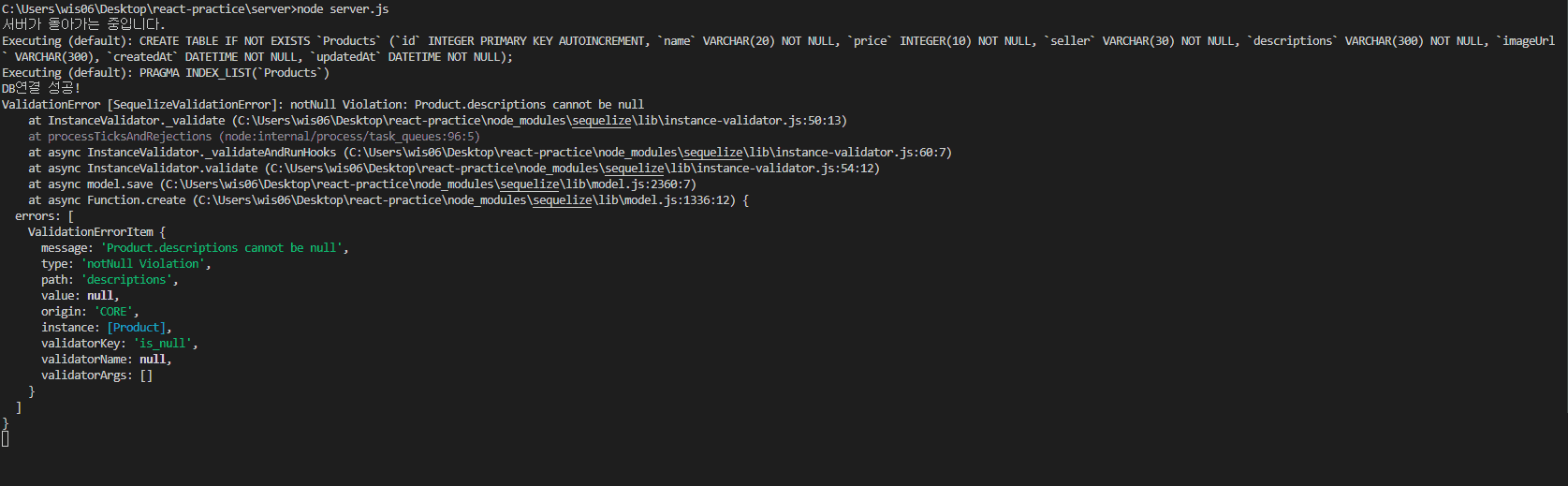
console.log('서버가 돌아가는 중입니다.')
models.sequelize.sync().then(()=>{
console.log('DB연결 성공!')
}).catch((err)=>{
console.error(err);
console.log('DB연결 에러...')
process.exit();
})
})


답변 1
0
그랩
지식공유자
현재 Product Model을 생성하는 코드를 보시면 description이 아닌 descriptions 라고 작성한 것 같아요
그래서 현재 데이터베이스의 Products 테이블에는 descriptions를 필드로 가지고 있는 것 같고, 실제 요청을 할 때는 description으로 넣어서 아래 에러 Product.descriptions cannot be null이 나오는 것 같아요!

아, product model을 수정해서 server.js를 실행해도 sqlite3파일은 업데이트 되지 않아서 계속 descriptions로 필드를 가지고 있었네요ㅠㅠㅠ 감사합니다!!!!