인프런 커뮤니티 질문&답변
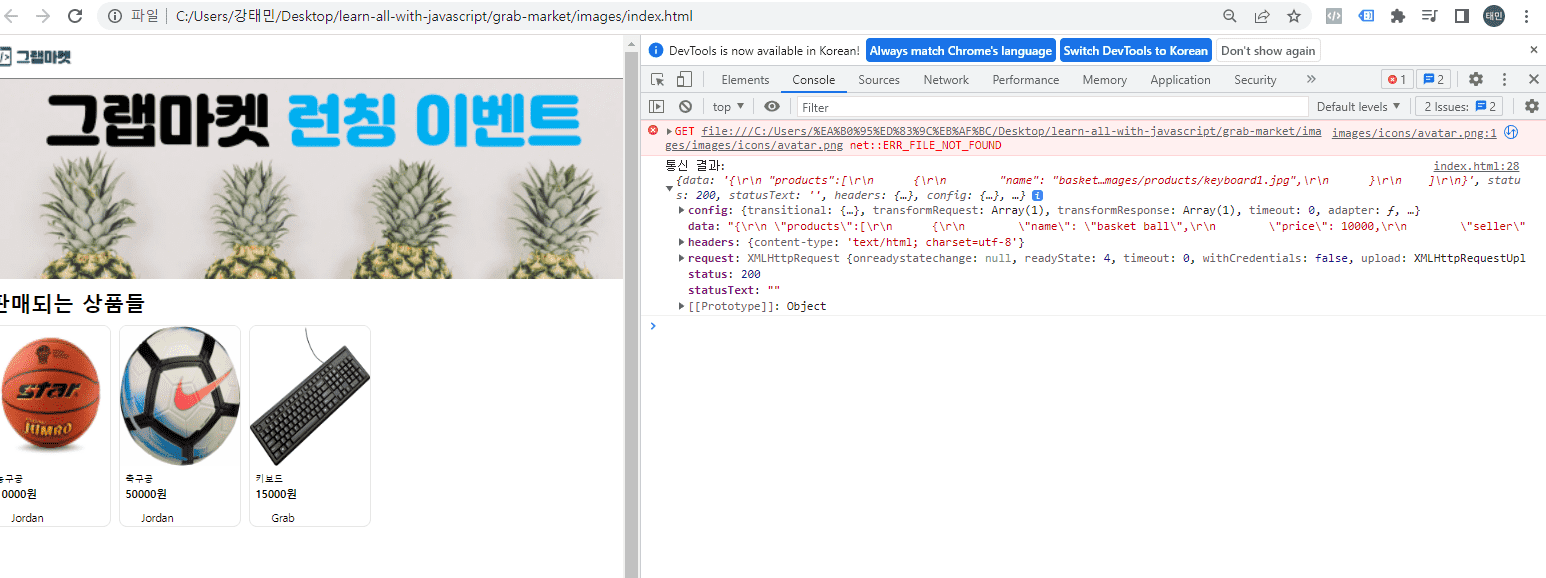
프로덕트 배열이 안나옵니다 ㅠ
작성
·
209
0
<html>
<head>
<title>그랩마켓</title>
<link href="index.css" type="text/css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="header">
<div id="header-area">
<img src="icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="banners/banner1.png" />
</div>
<h1>판매되는 상품들</h1>
<div id="product-list"></div>
</div>
<div id="footer"></div>
</body>
<script>
axios
.get(
"https://ef2ace18-3391-4ea6-8ab2-e832bfae3c8c.mock.pstmn.io/products"
)
.then(function (result) {
console.log("통신 결과:", result);
})
.catch(function (error) {
console.error("error 발생:", error);
});
var products = [
{
name: "농구공",
price: 10000,
seller: "Jordan",
imageUrl: "products/basketball1.jpeg",
},
{
name: "축구공",
price: 50000,
seller: "Jordan",
imageUrl: "products/soccerball1.jpg",
},
{
name: "키보드",
price: 15000,
seller: "Grab",
imageUrl: "products/keyboard1.jpg",
},
];
let productsHtml = "";
for (var i = 0; i < products.length; i++) {
let product = products[i];
productsHtml =
productsHtml +
'<div class="product-card">' +
"<div>" +
'<img class="product-img" src="' +
product.imageUrl +
'" />' +
"</div>" +
'<div class="product-contents">' +
'<span class="product-name">' +
product.name +
"</span>" +
'<span class="product-price">' +
product.price +
"원" +
"</span>" +
'<div class="product-seller">' +
'<img class="product-avatar" src="images/icons/avatar.png" />' +
"<span>" +
product.seller +
"</span>" +
"</div>" +
"</div>" +
"</div>";
}
document.querySelector("#product-list").innerHTML = productsHtml;
</script>
</html>

답변 1
1
그랩
지식공유자
현재 postman의 설정을 보면, response body쪽 입력이 잘못된 것 같습니다.
json문법에 맞게 잘 작성되었는지 확인해주세요!
아래 사이트에서 입력한 json을 넣고 검증해볼 수도 있습니다.
https://jsonlint.com/

좋은 질문을 해주신 수강생님 덕분에 저도 해결을 했네요 감사합니다!