인프런 커뮤니티 질문&답변
서버사이드 렌더링이 안 되는 문제는 어떻게 체크할 수 있을까요?
작성
·
597
0
https://www.inflearn.com/questions/22971
다른 분의 질문을 가져오면 안 되면 말씀해주세요 ㅠㅠ 저도 이 문제와 같은 상황을 겪고있는데 케이스 1,2가 모두 같습니다.
postman으로 확인했을때 서버사이드렌더링이 안 되고 있는 것 같은데, 혹시 이 부분에 대해 참고할만한게 있을까요?
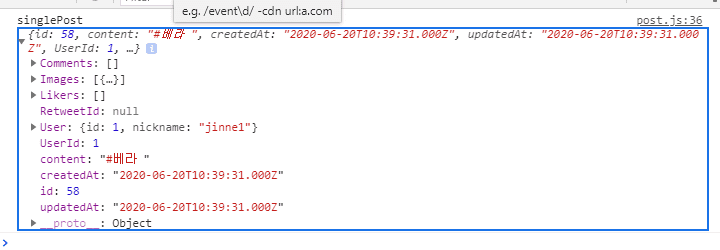
메인 페이지에서 singlePost가 null로 들어가고
이 사진처럼 singlePost안에 정보는 들어가는데 화면은 불러와지지 않습니다.
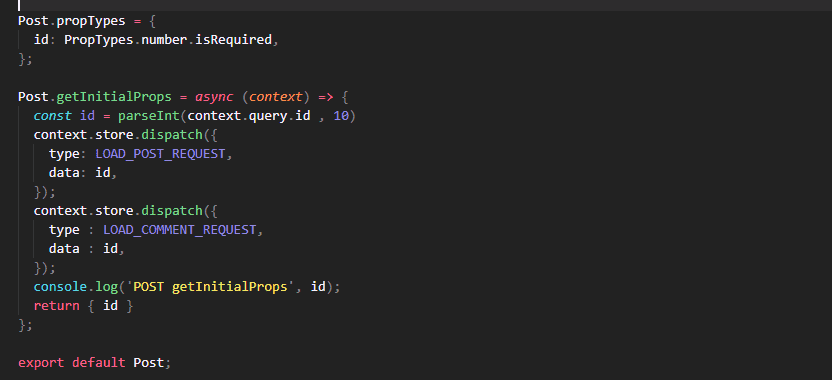
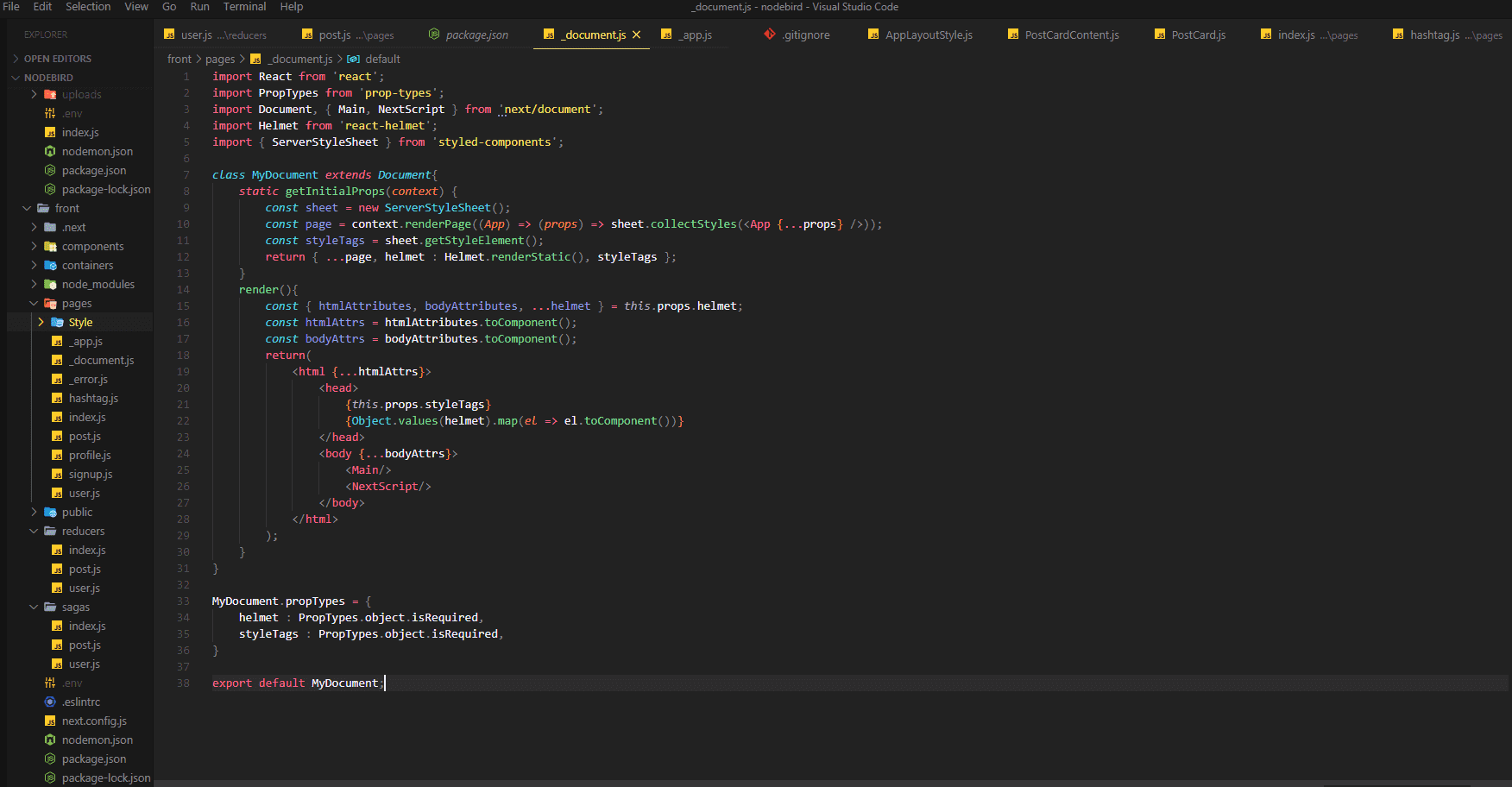
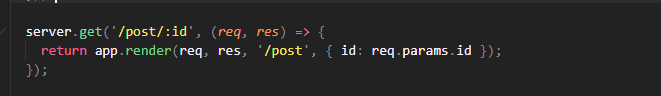
해당 부분과 관련한 코드입니다. 강의를 들을 때 meta 태그를 넣으면 ssr이 되는걸로 봤는데, 진행했는데 따로 렌더링이 되지 않는걸 보면 아마 저 질문자분이랑 같은 문제인 것 같습니다 ㅠㅠ
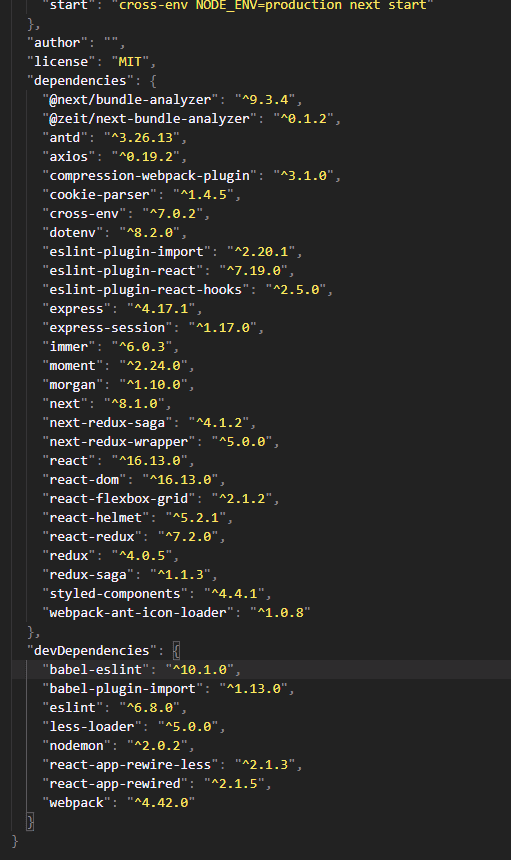
<post.js>
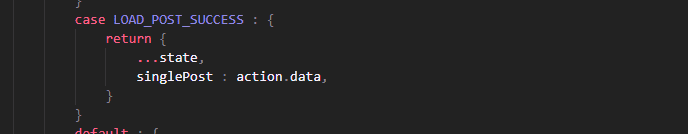
<reducer>
<saga>
어떤 부분을 체크해보면 좋을지 답변 부탁드립니다 항상 감사합니다!!!
답변 10
0
0
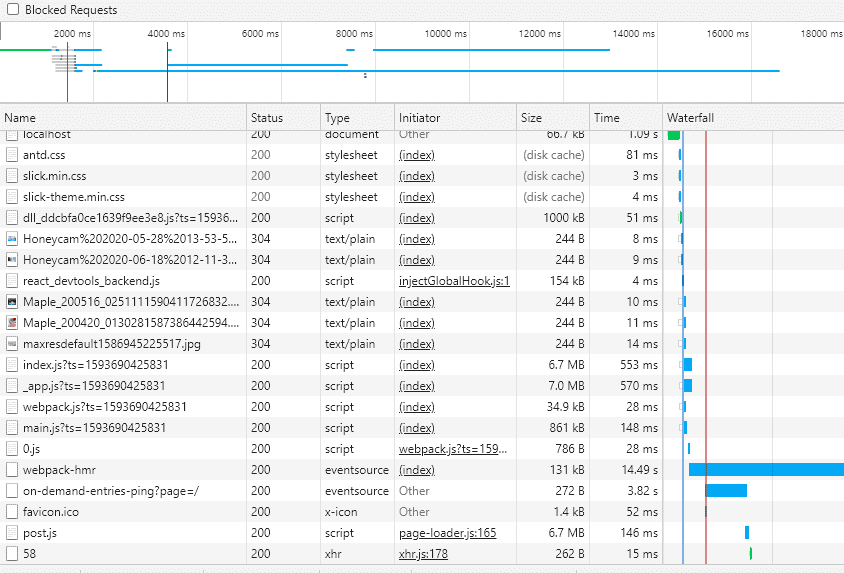
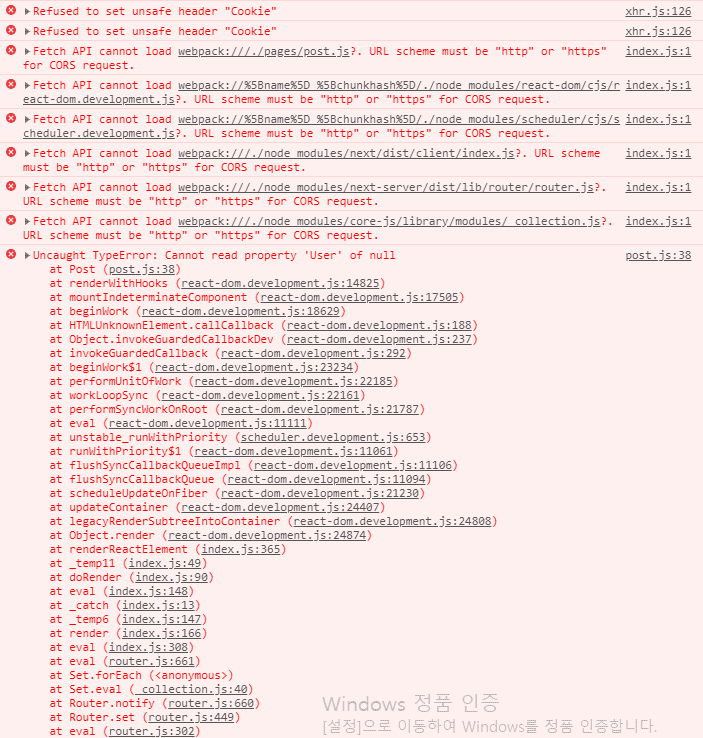
network tab 부분에서 캡쳐해보니까 이런식으로 로딩에서 오류가 걸리는 것 같습니다 post.js부분의 helmet 부분도 주석처리 해봤는데 영향은 없었어요 ㅠㅠ!
0
0
깃헙 코드를 복사해서 붙여넣어도 같은 오류가 납니다 ㅠㅠ 코드 오타는 아닐 것 같아요
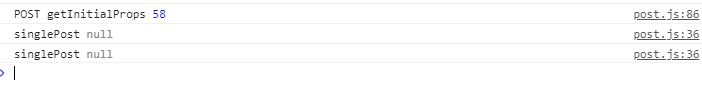
POST getInitialProps 58
singlePost null
singlePost null
ID값은 잘 받아오는데, 계속 NULL로 받아와집니다 ㅠㅠ
0
0
localhost:3060/post/58 주소를 딱 클릭하면 이렇게 console.log가 찍히고
해당 페이지에서 새로고침 눌러 페이지가 로딩 되면 singlePost conosle.log가 이렇게 찍힙니다
그리고 github 부분은 이렇게 작성되어 있어요 ㅠㅠ!
0
https://github.com/ZeroCho/react-nodebird/blob/master/ch7/front/pages/_document.js
혹시 이 부분 작성하셨나요? 저는 ch7 코드로 실행하니(import { Helmet }만 바꿔서) 에러가 발생하지않았습니다.
0
cannot read propperty User of null인 것을보니 singlePost가 null이네요. 프론트서버에서 POST getIntialProps, id 이렇게 console.log찍었던것과 Post안에서 singlePost 로그찍었던 것은 어떻게 뜨나요?
0
0