인프런 커뮤니티 질문&답변
postman에서 결과가 제대로 나오지 않습니다.
작성
·
724
2
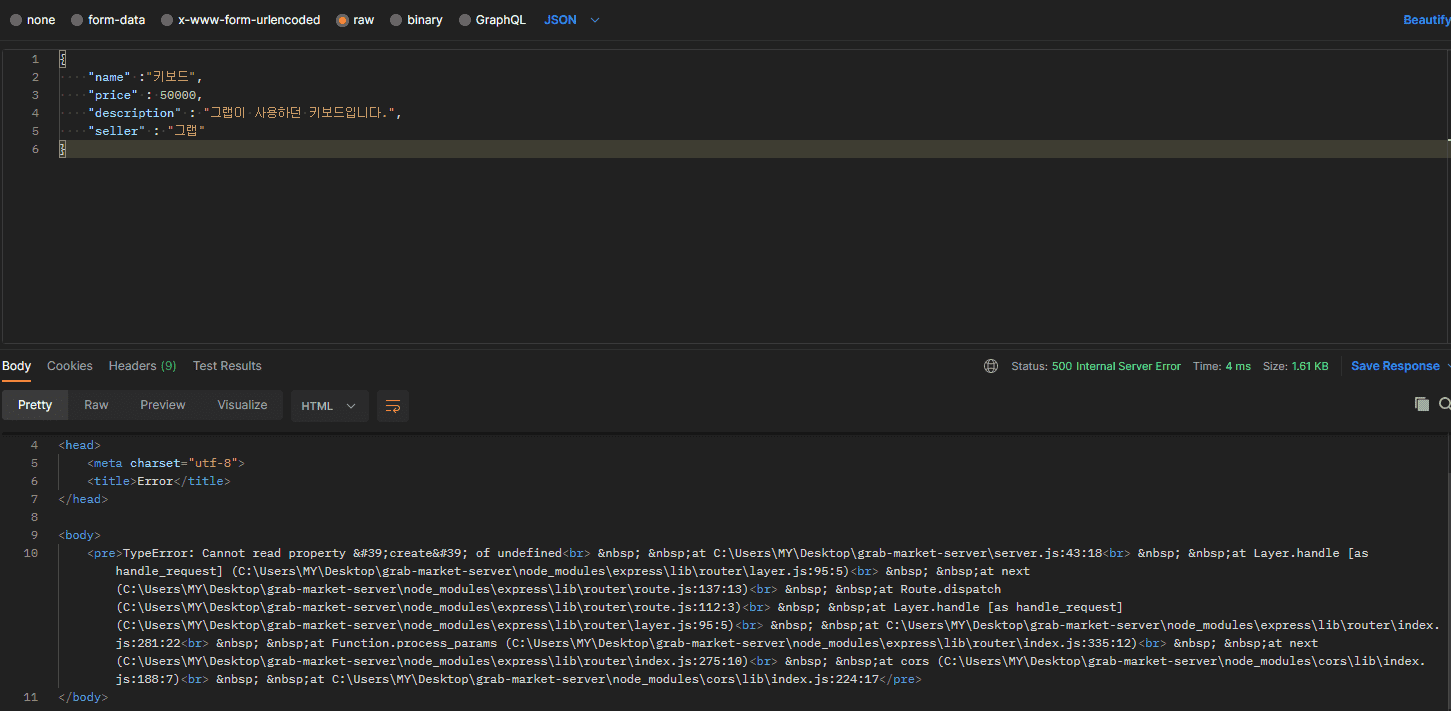
send누르면 아래 사진 처럼 error가 발생합니다..
server.js 코드 작성한건데 어떤게 잘못 된건지 확인좀 해주세요ㅜㅡㅜ 올려주신 소스코드보고 확인해봤는데도 못찾겠어요..ㅜ
답변 3
1
또 질문 있습니다.!
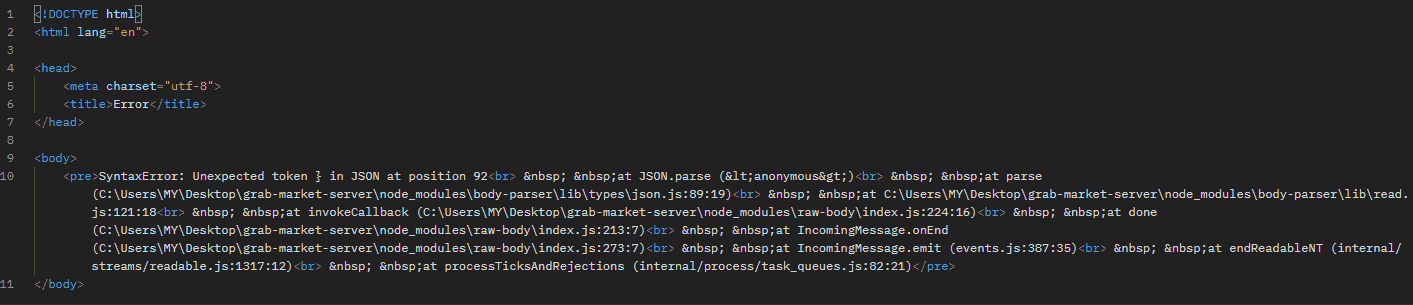
상품정보를 덜 입력했을 때 '모든 필드를 입력해주세요.' 라는 문구가 떠야하는데 아래 사진처럼 코드로 뜹니다.
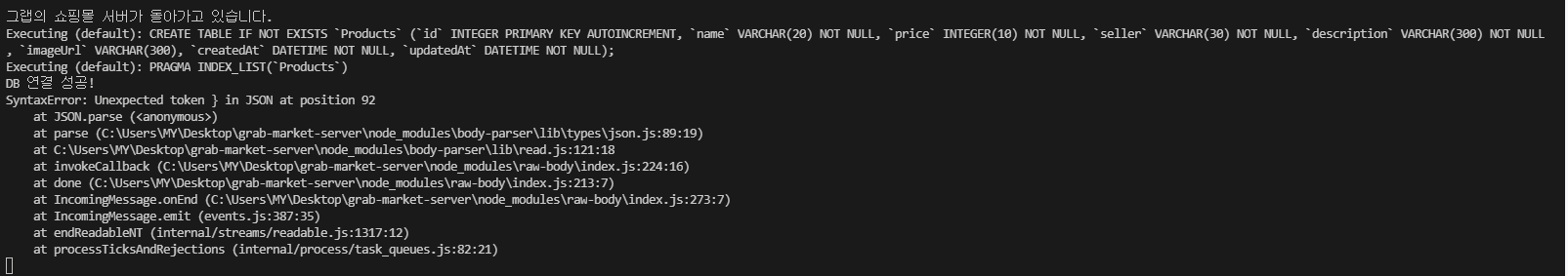
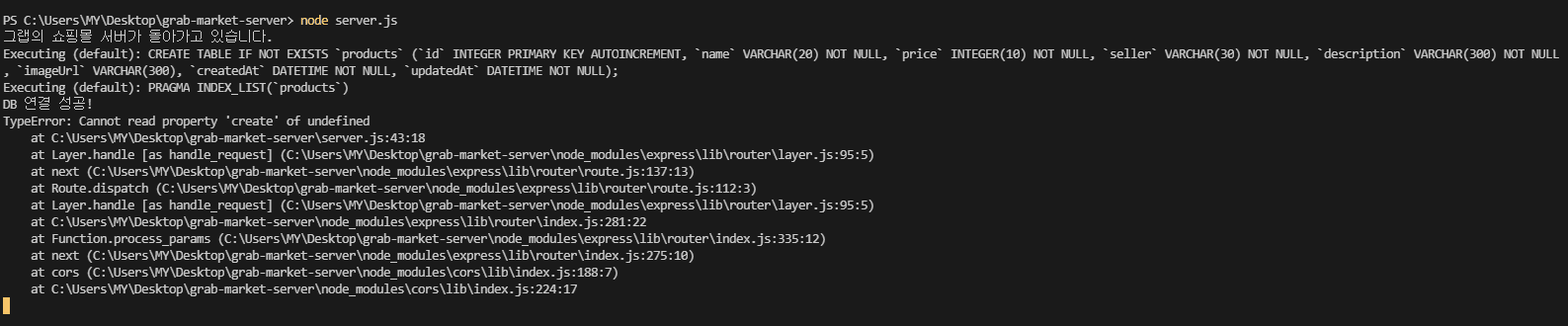
서버실행 했을 때 코드는 이렇게 뜨는데... 어느부분이 잘못된 걸 까요..ㅜㅜ
0
models/product.js 파일을 확인해보시곘어요? 2번째 라인에 "Product"로 잘 적혀져있을까요?
const product = sequelize.define("Product", {
cannot read property 'create' of undefined 에러는 create 메소드 혹은 자원에 접근할 때 undefined라는 자료형에서 접근하게 될 때 에러가납니다. 아래줄에 해당 에러가 나는 라인을 보면 server.js:43:18이 나옵니다.
즉 models.Product.create에 에러가 나는 것을 확인할 수 있고, Product가 undefined이기에 에러가 난다는 걸 확인할 수 있습니다. Product가 undefined인 것은 sequelize 모델을 설정할 때 생기는 에러라고 판단해서 의심을 해본 거구요 ㅎㅎ
0
현재 models.Product.create 이 부분을 호출할 때 Product, 즉 상품쪽 모델이 제대로 생성되지 않은 것 같습니다!
서버에서 처음 프로그램을 실행할 때 로그는 어떻게 찍히나요?





해당 에러는 json 문법 오류와 관련이 있는 것 같아요! 생성쪽 api쪽 코드에 json 문법을 확인해보세요~!!