인프런 커뮤니티 질문&답변
안녕하세요 스프링 시큐리티 로그인 개발 질문 드려용 ^^
해결된 질문
작성
·
237
·
수정됨
1
안녕하세요.
강의 내용중에 궁금한게 있어서 질문 드립니다.
로그인 폼을 거치지 않고 POST body를 전달해서 바로 로그인 해보면 어떨까 해서 시도 했는데 잘 되지 않네요 ...
fun filterChain(httpSecurity: HttpSecurity): SecurityFilterChain {
return httpSecurity
.authorizeHttpRequests { authorizeHttpRequests ->
authorizeHttpRequests
.requestMatchers(AntPathRequestMatcher("/admin/**")).authenticated()
.anyRequest().permitAll()
}.csrf {csrf ->
csrf.disable()
}.headers { headers ->
headers.addHeaderWriter(XFrameOptionsHeaderWriter(XFrameOptionsHeaderWriter.XFrameOptionsMode.SAMEORIGIN))
}.formLogin { formLogin ->
formLogin.defaultSuccessUrl("/h2-console")
// 추가 //////////////////////////////////////////
formLogin.loginProcessingUrl("/login")
formLogin.usernameParameter("email")
formLogin.passwordParameter("password")
}.logout { logout->
logout.logoutRequestMatcher(AntPathRequestMatcher("/admin/logout"))
.logoutSuccessUrl("/")
}.build()
}강의 내용중에 제가 주석으로 추가 내용 달았어요...
그리고 Entity는 아래처럼 구성했습니다.
class Account(email: String, pw: String): BaseEntity(), UserDetails {
........
@field:NotNull @Column(unique = true) var email: String = email @Column(name = "password") var pw: String = pw
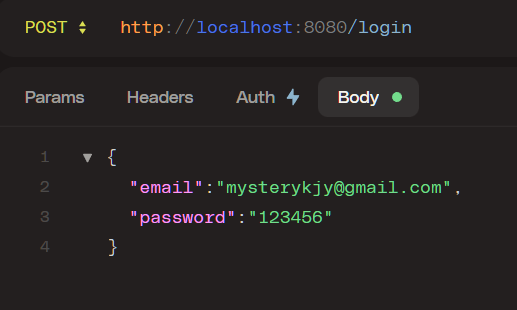
그래서

위에처럼 전달했습니다.
그리고 run accountRepository에 디버깅 브레이크를 걸고 Post 메세지를 쐈습니다.
그런데 디버깅 걸린건 "" 공백이네요.
프론트 엔드에서 시큐리티 로그인페이지를 만들고 아디이 패스워드를 전달해서 제어하려고 시도 했는데 뭔가 문제가 있나봐요...
답변 해주지면 감사하겠습니다.
@Service
class AdminSecurityService(
private val accoutRepository: AccountRepository
) : UserDetailsService {
override fun loadUserByUsername(email: String): UserDetails {
return accoutRepository.findByEmail(email)
.orElseThrow{RuntimeException("사용자 정보를 찾을 수없습니다.") }
}
}=========
추가 질문 드려요
지금 시큐리티 로그인은 Spring boot 초기화 스타트 한후 유저의 접근을 막는 방화벽 같은 용도로 사용하는건가요??
아니면 웹 "react" http://localhost:3000/에서 로그인 폼 게발한후에 로그인 정보(이메일, 패스워드 아이디)를
에 POST / GET 방식으로 전달하고 시큐리티에 접근해서 로그인 하는 사용자 로그인 목적으로 사용하는건지 ...
이게 intellij IDEA에 웹페이지랑 스프링 부트를 개발해서 강의내용은 이해하는데
프론트 엔드와 백엔드와의 통신으로 본다면 좀 헛깔려요
로그인 페이지는 프론트 엔드에서 만드는게 아니라 백엔드에서 만들어야하나... 그럼 프론트엔드에서 백엔드에 접근해 시큐리티 로그인을 한후 로그인 성공 했다는 메세지를 어떻게 프론트 엔드에 전달해야되는지...
그냥 관리자 페이지(사용자 목록 리스트나 사용자 로그인 접근 정보를 보는 용도)를 사용할때 시큐리티 로그인을 사용하고
user로그인(작성한 글, 좋아요 같은 카운트, 로그인한 전화번호, 사진 정보)은 따로 user 로그인하는 Api Controller에 접근해서 로그인 하는건지 좀 헛깔려요.
현재 구글에서 찾아보면 관리페이지는 시큐리티로 접근 사용자, 게스트튼 로그인 API로 접근해서 관리하는거 같은데 정보 찾는게 어렵네요...
답변 2
0
안녕하세요 정보근입니다:)
질문 내용을 보면 리퀘스트 바디가 공백으로 전달된다는 말 같은데 맞을까요?
AdminSecurityService.loadUserByUsername(email)에서는 이메일 로깅이 잘 될까요?
저도 직접 테스트를 해보기 전에는 알 수 없지만
아마 Content-Type: x-www-form-urlencoded 방식으로 데이터 전달을 햐셔야 할 것 같아요.
포스트맨에서 헤더에 Content-Type: x-www-form-urlencoded로 설정하시고,
바디 내용을 email=이메일&password=패스워드 형식으로 바꿔보시면 어떨까 싶네요.
파싱이 잘 안 되는 것 같습니다.
그리고 추가 질문하신 프론트엔드-백엔드에서의 로그인은
세션 아이디나 토큰을 전달하는 방식으로 인증을 합니다.
로그인 성공시 유효한 세션 아이디 또는 토큰을 전달하고
브라우저에서는 이걸 저장하고 있다가 서버로 요청을 보낼 때마다 같이 보내는 방식입니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
just kim님, 스프링 부트와 스프링 시큐리티를 이용한 로그인 구현에 대해서 질문해주셔서 감사합니다. 문제 해결을 위해 몇 가지 사항을 살펴봐야겠습니다.
스프링 시큐리티에서 formLogin().loginProcessingUrl(“/login”) 을 설정하셨다면, 이 경로로 POST 요청을 보낼 때 form 데이터 형식으로 전송해야 합니다. JSON 형태로 데이터를 보내시는 경우, 스프링 시큐리티 기본 설정으로는 처리되지 않습니다. JSON 데이터 처리를 위해서는 추가적인 구성이 필요합니다 대표적으로,
UsernamePasswordAuthenticationFilter를 상속받아서 JSON 요청을 처리할 수 있는 필터를 만들고 이를 스프링 시큐리티 필터 체인에 등록해야 합니다.스프링 시큐리티의 주된 목적은 애플리케이션 보안을 위한 것입니다. 이는 어플리케이션을 시작할 때 초기화되어, 접근 제어, 인증 및 권한 부여와 같은 보안 기능을 제공합니다. 따라서, Spring Boot 애플리케이션 내의 모든 요청에 대해 접근을 제한하는 방화벽 역할을 하게 됩니다.
질문처럼, 웹 애플리케이션에서 일반적으로 프론트엔드는 사용자 인터페이스를 제공하고, 백엔드에서는 데이터 처리 및 보안 관련 처리를 합니다. 로그인 페이지 역시 프론트엔드에서 구현할 수 있고, 사용자의 로그인 정보(이메일, 패스워드)를 백엔드의
/login경로로 전달하여 인증을 시도할 수 있습니다. 백엔드는 이를 받아 인증 과정을 수행하고, 결과를 다시 프론트엔드로 반환합니다. 로그인 성공 여부와 관련 정보를 프론트엔드에 전달하기 위해서는 REST API를 사용해 JSON 형태 등으로 응답을 보내주는 방식이 일반적입니다.관리자 페이지와 일반 사용자 로그인을 분리하여 관리하는 경우, 시큐리티 설정에서 각각 다른 권한 또는 인증 방식을 지정해 줄 수 있습니다. 예를 들어, 관리자 페이지 접근은 매우 엄격한 접근 제어가 필요할 수 있고, 일반 사용자 기능에 대해서는 다른 인증 절차를 적용할 수 있습니다.
사용자 인증 방식에 따라 API 로그인 또는 전통적인 폼 로그인과 같은 다양한 방법을 적용할 수 있으며, 이는 애플리케이션의 요구사항과 보안 요구사항에 따라 결정됩니다.
프론트엔드와 백엔드 간의 인증 관련 통신 구성에 혼란을 느끼는 것은 매우 자연스러운 것입니다. 현재의 구현 상황에서 JSON 형태로 로그인을 시도하고 계시다면, 스프링 시큐리티 설정 내에서 JSON을 처리할 수 있는 방법을 고려해보시기 바랍니다. 필요한 경우에는 스프링 시큐리티의 커스텀 필터를 작성하여 JSON 요청을 처리하도록 구현하시면 됩니다.
시큐리티 설정과 관련하여 더 궁금한 사항이 있으시다면 추가 질문 주세요. 도움을 드릴 수 있어서 기쁩니다!





