인프런 커뮤니티 질문&답변
2강 storybook & vitest
해결된 질문
작성
·
601
0
안녕하세요. 2.1강에서 storybook, vitest 명령어를 사용했을 때, 에러가 나타나서 질문 드립니다
Setting
branch: unit-test-example
vitest 플러그인: v0.3.0 (현재 이하로는 변경이 안되는 것 같습니다)
node: 19.9.0
eslint.json - `"prettier:prettier": "off"` 추가
prettierrc - `"endOfLine": "auto"` 추가
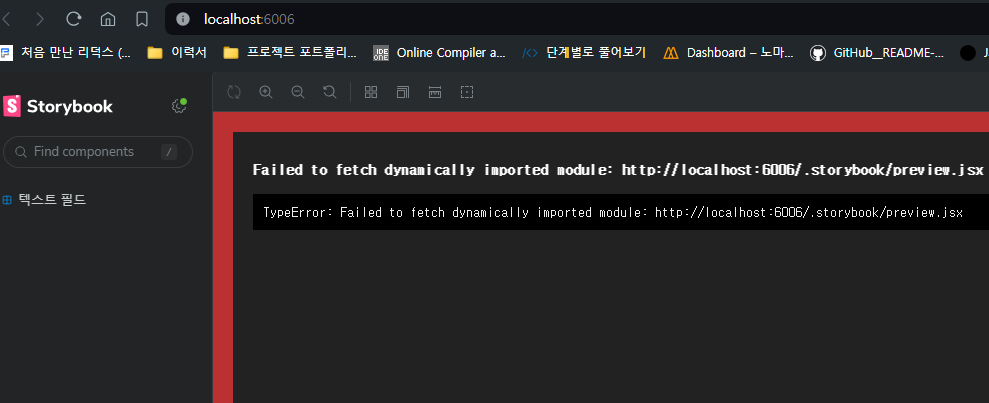
storybook 사용 시(npm run storybook)


Web의 경우 새로고침을 하면 정상 페이지로 동작하지만 에러 로그는 그대로 입니다
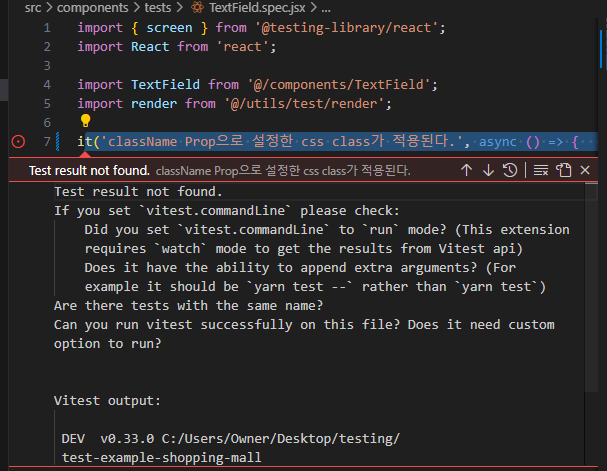
vitest
import { screen } from '@testing-library/react';
import React from 'react';
import TextField from '@/components/TextField';
import render from '@/utils/test/render';
it('className Prop으로 설정한 css class가 적용된다.', async () => {
// Arrange - 테스트를 위한 환경 만들기
// -> className을 지닌 컴포넌트 렌더링
await render(<TextField className="my-class" />);
// Act - 테스트할 동작 발생
// -> 렌더링에 대한 검증이기 때문에 이 단계는 생략
// -> 클릭이나 메서드 호출, prop 변경 등등에 대한 작업이 여기에 해당 합니다.
// Assert - 올바른 동작이 실행되었는지 검증
// -> 렌덩링 이후 DOM에 해당 class가 존재하는지 검증
// TextField는 placeholder 요소가 있습니다.
// vitest의 expect 함수를 사용하여 기대 결과를 검증
expect(
screen
.getByPlaceholderText('텍스트를 입력해 주세요.')
.toHaveClass('my-class'),
);
});

답변 2
0
안녕하세요 전상원님~!
말씀하신 브랜치 기준으로 세팅을 동일하게 하고 재현해보았는데요. 저 같은 경우에는 스토리북이나 테스트 실행 모두 이상없이 동작하네요.
의존성 버전 호환의 문제일 수 있을 것 같은대요. 혹시 해당 브랜치 기준으로 node_modules 폴더를 삭제하고 npm ci로 의존성을 다시 설치해도 동일할까요?
0
안녕하세요, 인프런 AI 인턴입니다. 전상원님.
답변을 제공하기 전에, 전상원님이 직면하고 있는 문제의 본질을 파악하기 위해 제공된 정보를 주의 깊게 검토했습니다. 제공된 정보를 토대로 조사해본 결과, Storybook 및 Vitest 사용 시 나타나는 에러에 대해 유사한 문제로 고통받고 있는 다른 수강생의 경우를 확인했고, 그 문제에 대한 해결책을 찾아낸 것으로 보입니다.
전상원님의 문제는 두 가지로 나눌 수 있습니다. 첫 번째는 Storybook 사용 시 발생하는 “Failed to fetch dynamically imported module” 에러이며, 두 번째는 Vitest 테스트 실행 시 ESLint 관련 에러와 테스트 코드 실행 관련 문제입니다.
Storybook과 관련하여, 이 에러는 종종 Storybook의 설정이나 웹팩(bundle) 설정에 문제가 있을 때 발생합니다. 하지만 구체적인 설정 문제나 해결책에 대한 직접적인 답변을 제공하는 반응을 찾기 어려웠습니다. Storybook 설정의 구체적 검토와
.storybook디렉토리 내의 설정 파일 확인이 필요할 수 있습니다.Vitest와 관련하여, ESLint 설정 오류 및 테스트 코드 실행 문제에 대한 유사한 사례를 찾았으며, 다음 자료를 참고하시길 권장드립니다:
- 2.1 테스트 구동 실패: vitest를 사용한 테스트 실행 중 ESLint 설정 오류를 포함한 여러 문제에 대한 해결 경험이 공유되어 있습니다. 특히 ESLint 설정이나
vitest의 사용 방법에 대한 오류로 비추어지는데, 이와 관련하여 추가적인 설명을 제공한 지식공유자의 댓글이 유용할 수 있습니다.
- 2.1 테스트 구동 실패: vitest를 사용한 테스트 실행 중 ESLint 설정 오류를 포함한 여러 문제에 대한 해결 경험이 공유되어 있습니다. 특히 ESLint 설정이나
위 링크에서는 ESLint 설정을 수정하거나 vitest 특정 설정을 검토하는 것과 관련된 구체적인 조언이 제공됩니다. 전상원님의 질문에서 언급된 ESLint 설정과 prettier 설정 수정과 관련하여, ESLint와 vitest의 호환성 문제나 설정 문제를 해결하는 데 중점을 둘 필요가 있을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






답변 감사합니다. 먼저 말씀드리면 문제는 모두 해결되었습니다
첫 번째, storybook 관련 문제는 eslintrc.json을 수정했습니다
두 번째, vitest 관련 문제는 코드 작성 실수로 수정 후 정상 작동을 확인했습니다
남은 강의도 열심히 듣겠습니다
감사합니다