
실무에 바로 적용하는 프런트엔드 테스트 - 2부. 테스트 심화: 시각적 회귀・E2E 테스트
코드 조커, 오프
이 강의를 통해 전반적인 프런트엔드 테스트 종류를 파악하고, 상황에 맞는 적절한 테스트 선택을 통해 신뢰감 있는 테스트를 작성하는 방법을 배웁니다.
Basic
소프트웨어 테스트, JavaScript, e2e
이 강의를 통해 전반적인 프런트엔드 테스트 종류를 파악하고, 상황에 맞는 적절한 테스트 선택을 통해 신뢰감 있는 테스트를 작성하는 방법을 배웁니다.

먼저 경험한 수강생들의 후기
5.0
배려깊은 침팬지
테스트코드 짜야지 짜야지... 생각만 하다가 정말 제대로 해보고 싶어서 강의를 듣게 되었습니다. 강의 내용도 너무 좋았고, 코드들도 제공해주셔서 테스트 코드에만 집중할 수 있어서 좋았습니다. 실무에 적용해봐도 되겠다는 용기가 생겼습니다! 감사합니다 :)
5.0
Dongja
테스트가 무엇인지, 무엇을 테스트할지, 어떻게 테스트 할지에 대해서 많은 분들이 고민을 하고 계실거라고 생각합니다. 이 강의를 들으면 테스트를 처음 접하시는 분들도 쉽게 따라하실 수 있을 것 같습니다. 테스트와 별개로 예제 프로젝트 세팅들을 보면서도 얻어가는 부분들이 있어서 좋았습니다 :) 좋은 강의 만들어주셔서 감사합니다! 2부도 열심히 들을게요~
5.0
임수현
실무에 바로 적용할 수 있을만큼 좋은 퀄리티의 예시코드를 통해 배울 수 있어서 너무 좋았습니다!
테스트 작성에 필요한 중요 개념
내가 작성한 코드의 신뢰를 올릴 수 있는 프런트엔드 테스트 작성법
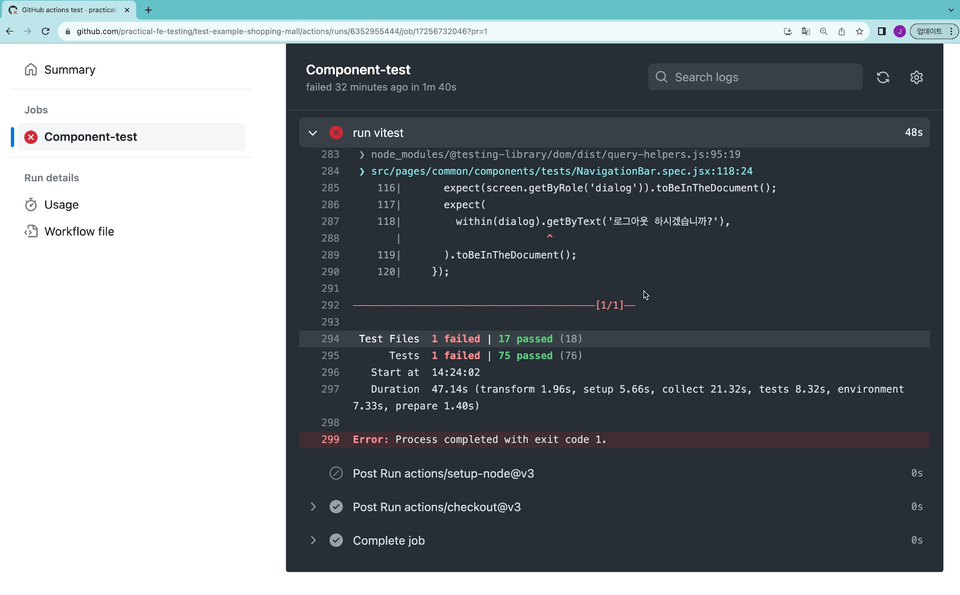
vitest를 활용한 단위·통합 테스트 작성법
Testing Library, MSW 등 테스트 도구 사용법
📌 링크 (77,000 -> 53,600원)
1. 쿠폰 사용은 어떻게 하나요?[수강바구니 → 쿠폰선택 →
사용가능쿠폰]에서 원하는 쿠폰을 클릭하여 사용할 수 있습니다.
2. 쿠폰 등록은 어떻게 하나요?[수강바구니 → 쿠폰선택], [대시보드 → 쿠폰함]에서 보유한 쿠폰코드를 입력하면 쿠폰이 발급됩니다.
1부 강의를 모두 수강하신 분들에게 2부 강의를 50% 할인된 가격으로 더 저렴하게 구매할 수 있는 쿠폰을 공유하고 있습니다. 아래 글에 접속해서 구매 전 쿠폰을 사용하세요!
📌 글 링크: 링크
⚠️ 이 글은 1부 구매자에게만 보입니다.
수입이 없는 학생분들이나 취준생분들이 덜 부담스러우시도록 폼을 입력해 제출해 주시면 50% 할인 쿠폰을 드립니다. 신청 링크가 열려있다면 신청 가능합니다. 여러분의 학습을 응원합니다. 화이팅하세요! 🔥
📌 신청 링크: https://forms.gle/ohs7KywvSGXoJXGM7
⚠️ FE 공부를 이제 시작하시는 분들에게는 조금 어려운 주제일 수 있습니다. 선수 지식을 꼭 확인하고 수강하세요!

프런트엔드 테스트는
무엇을 검증하는지
궁금해요

손으로 기기에서
직접 하는 테스트는
너무 반복적이고 힘들어요

실무에서 작성하는
진짜 프런트엔드 테스트가
궁금해요
프런트엔드 테스트의 다양한 타입을 학습하고 실제 사례와 가까운 예제를 사용해 테스트를 작성합니다!
이러한 고민을 가지고 계신다면, 잘 찾아 오셨습니다!
"실무에 바로 적용하는 프런트엔드 테스트"를 여러분께 추천합니다.
“테스트 코드의 필요성부터, 다양한 종류의 테스팅 개념과 활용 방법을 모두 배울 수 있는 강의입니다. 아직 테스트가 익숙지 않으신 분은 강의를 통해 테스팅의 개념을 탄탄히 익힐 수 있으며, 기존에 테스트 코드를 작성하셨던 분은 강의의 예제와 실습으로 더 효과적이고 의미 있는 테스트 코드를 익혀 실무에 적용해 볼 수 있습니다.”
- 컬리 프런트엔드 개발자 유경상
“테스트 코드를 작성할 때면 스스로 납득이 필요한 순간이 있습니다. ‘테스트로 인해 개발 일정이 밀리진 않을까?’ ‘이것을 테스트하는 게 맞을까?’ ‘추후 변경될 내용을 테스트해야 할까?’
이 강의는 단순한 쇼핑몰 사이트를 얼마나 전략적으로 테스트할 수 있는지 다양한 기법을 들어 보여주고 있습니다. 영상을 다 보고 나면 스스로 납득 가능한 테스트 코드를 자신감 있게 작성할 수 있을 것으로 생각합니다. 많은 분이 이 영상을 보시고 테스트에 자신감을 얻으셨으면 합니다.”
- 라인플러스 프런트엔드 개발자 이상철
“왜 테스트 코드를 작성해야 하는지부터 어떻게 작성해야 하는지까지 실무에서 사용할 법한 예제를 바탕으로 핵심을 눌러 담은 강의입니다. 테스트 코드는 신뢰감 있는 애플리케이션을 위해서 꼭 필요한 부분이지만 무엇을 어떻게 테스트할지 항상 고민이 많았던 것 같은데요. 그 기준과 방법을 깔끔하게 정리하고 설명해 주어 도움이 많이 됐습니다.”
- 라인플러스 프런트엔드 개발자 김은빈
이 강의를 통해 다양한 프런트엔드 테스트의 목적을 이해하고 완성도 있는 탄탄한 앱을 제작해보세요. 😍
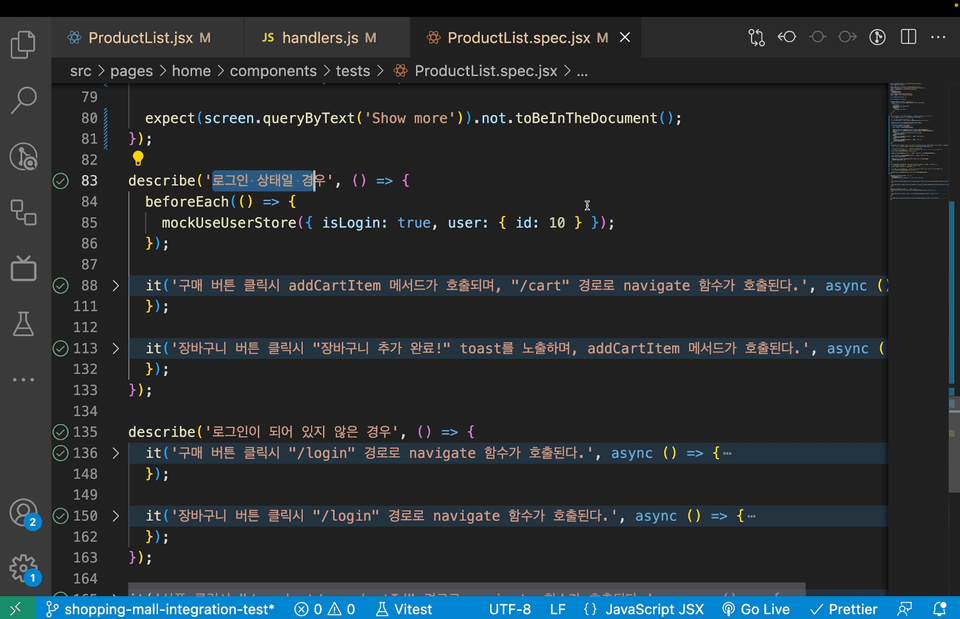
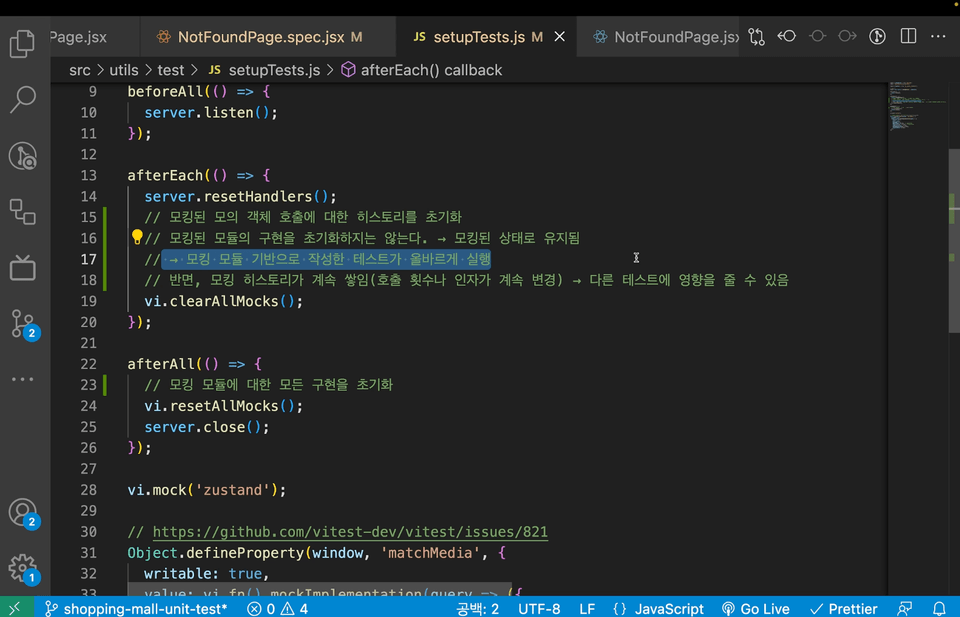
이 강의에서는 1부/2부에 걸쳐 단위, 통합, 스냅샷, 시각적 회귀, E2E 테스트를 실무와 유사한 프로젝트를 사용해 쉽고 빠르게 익혀봅니다. 각 테스트의 장점과 한계를 이해하고 테스트의 목적을 명확하게 이해해 나만의 워크플로우를 구축할 수 있는 역량을 만듭니다.
강의 핵심 Point!

중요한 개념부터 차근차근
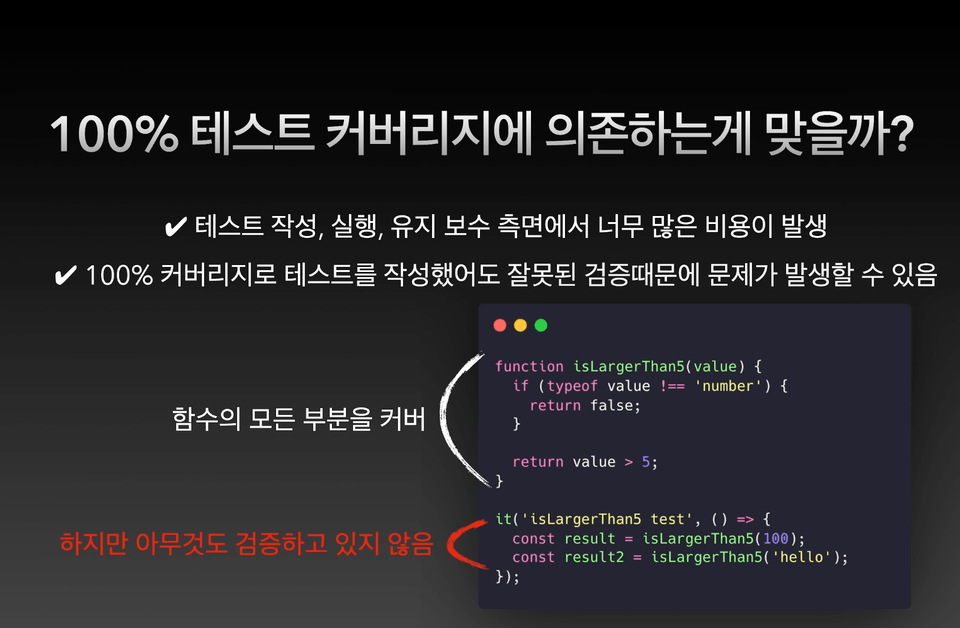
테스트의 필요성과 공통적으로 알아야 하는 테스트 작성 규칙과 개념에 대해 설명합니다.

처음 접하는 개념이 있더라도
각 도구와 API를 왜 사용하는지 목적을 명확하게 전달하며 각 테스트 타입의 정의와 대상을 선정하는 방법을 꼼꼼히 살펴봅니다.

스스로 학습해 나갈 수 있도록
배운 내용을 기반으로 테스트를 직접 작성할 수 있는 예제와 정답을 함께 제공해 효과적인 테스트 학습을 돕습니다.

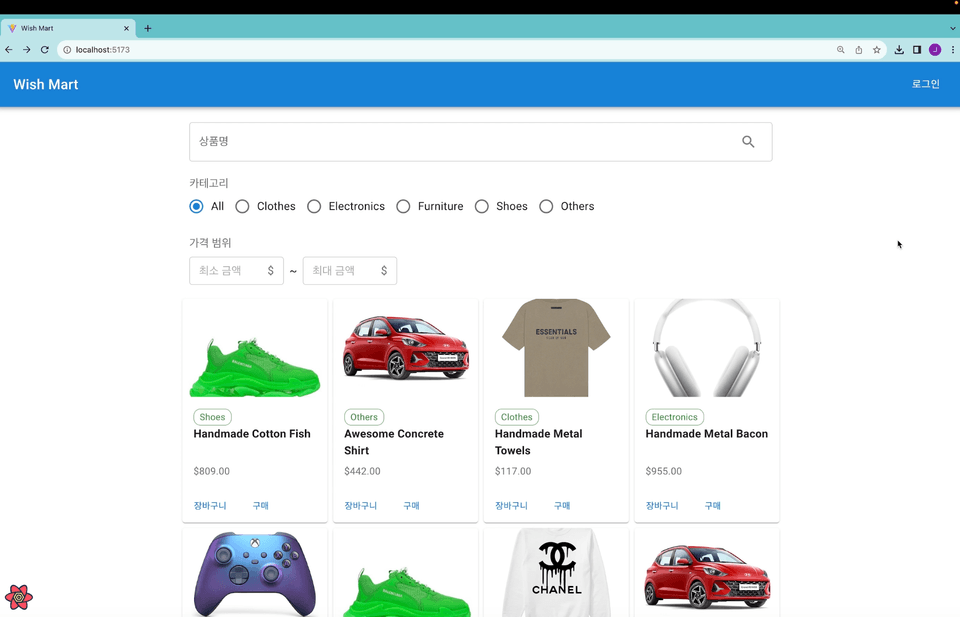
실무와 유사하게
실제 서버 환경과 통신하는 쇼핑몰 예제를 기반으로 테스트를 작성해 문법과 도구를 학습해 실무에서도 쉽게 적용할 수 있도록 예제 프로젝트를 제공합니다.




2부: 테스트 심화 - 시각적 회귀 · E2E 테스트
링크: https://inf.run/DRRLB
Q. Windows / macOS 상관없이 수강할 수 있나요?
네, 가능합니다. 수업은 macOS에서 진행되며 VSCode와 브라우저(Google Chrome) 환경에서 진행됩니다.
Q. 학습 자료는 어디서 받을 수 있을까요?
강의 자료는 강의에 포함되어 있으며, 예제 코드는 깃헙을 참고해주세요.
Q. 강의를 듣기 전 알아야 하는 지식이 있을까요?
자바스크립트(ES6)와 리액트에 대한 기초 지식이 필요합니다. 이 강의는 테스트에 대해 이야기하기 때문에 프로젝트를 해나가는 기술들에 대한 소개는 간단하게는 하지만, 구체적인 사용법은 직접 학습하셔야 합니다. 어렵지 않은 수준으로 사용하고 있으니 사용 기술을 학습하면서 천천히 따라오셔도 충분히 해내실 수 있습니다.
Q. 순서 상관 없이 원하는 섹션을 먼저 수강해도 될까요?
이 강의는 순차적으로 테스트의 개념과 각 테스트 작성법, 한계를 설명드리고 한계를 극복하는 새로운 테스트 방법을 소개하고 있습니다. 그러므로, 앞 섹션부터 순차적으로 학습하시는 것을 추천드립니다.
Q. 1부와 2부는 이어지는 강의일까요?
네. 강의는 같은 예제 프로젝트로 진행되며, 1부에서 소개한 내용은 2부에서 다시 소개하지 않습니다. 가능하시다면 1부, 2부 같이 학습하시는 것을 추천드립니다.
학습 대상은
누구일까요?
테스트를 통해 자신이 작성한 코드에 자신감을 갖고 싶은 분
테스트를 통해 손으로 직접하는 반복적인 검증을 자동화 시키고 싶은 분
평소 프런트엔드 테스트가 무엇을 검증하는 것인지 궁금했던 분
여러 프런트엔드 테스트 타입을 한 번에 학습하고 적절하게 녹아든 워크플로우를 구축하고 싶은 분
선수 지식,
필요할까요?
JavaScript
CSS·HTML
React
1,707
명
수강생
110
개
수강평
70
개
답변
4.9
점
강의 평점
2
개
강의
코드 조커
◦ 기초부터 완성까지, 프런트엔드(개발부터 테스트까지, 이론과 예제로 배우는 프런트엔드) 저자
◦ 12년차 프런트엔드 개발자
◦ (현) 글로벌 컨텐츠 회사 FE 개발 부문 팀장
◦ (전) NHN TOAST Cloud FE 개발 팀장
◦ (전) 삼성 SDS FE 개발자
오프
◦ 기초부터 완성까지, 프런트엔드(개발부터 테스트까지, 이론과 예제로 배우는 프런트엔드) 저자
◦ 8년차 프런트엔드 개발자
◦ (현) 글로벌 메신저 회사 FE 개발자
◦ (전) NHN TOAST UI 오픈소스 개발자
전체
25개 ∙ (4시간 42분)
해당 강의에서 제공:
전체
87개
4.9
87개의 수강평
수강평 2
∙
평균 평점 5.0
5
테스트가 무엇인지, 무엇을 테스트할지, 어떻게 테스트 할지에 대해서 많은 분들이 고민을 하고 계실거라고 생각합니다. 이 강의를 들으면 테스트를 처음 접하시는 분들도 쉽게 따라하실 수 있을 것 같습니다. 테스트와 별개로 예제 프로젝트 세팅들을 보면서도 얻어가는 부분들이 있어서 좋았습니다 :) 좋은 강의 만들어주셔서 감사합니다! 2부도 열심히 들을게요~
강의를 잘 활용해주시는 것 같아 좋네요! 나머지 테스트 코드들도 꼭 함께 살펴보시면서 공부해보시면 더 큰 도움이 될 겁니다. 2부까지 꼭 완강하시고 실무에 적용하신 내용 공유해주신 내용도 들려주시면 좋겠네요! 새해 복 많이 받으세요~
수강평 7
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
월 ₩15,400
5개월 할부 시
₩77,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!