![[Tailwind CSS] CLI설치 VS Code에서 npm 에러 환경 변수 설정](https://cdn.inflearn.com/public/files/blogs/2490a017-3005-4a5d-be8d-63cf2d5511d2/aaaaabbb.png)
[Tailwind CSS] CLI설치 VS Code에서 npm 에러 환경 변수 설정
2024.03.16
[Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링] 강의 중 [섹션 3. Tailwind CSS CLI 환경 구축]에서 [Tailwind CSS에서 CLI 환경 구축(ft. Node.js)] 영상 참고자료입니다.
비주얼스튜디오코드 커멘트 창에서 npm init을 실행하면 'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 라는 오류 메세지가 나올 수 있습니다. 이건 비주얼스튜디오코드에서 발생하는 오류인데 npm의 환경 변수를 설정해주면 해결되니 오류가 나면 아래처럼 해주시면 됩니다.
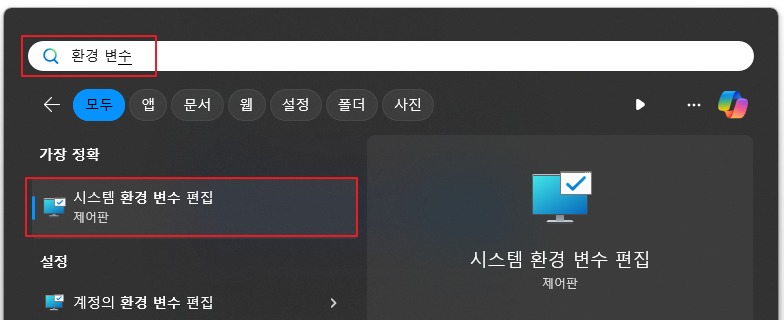
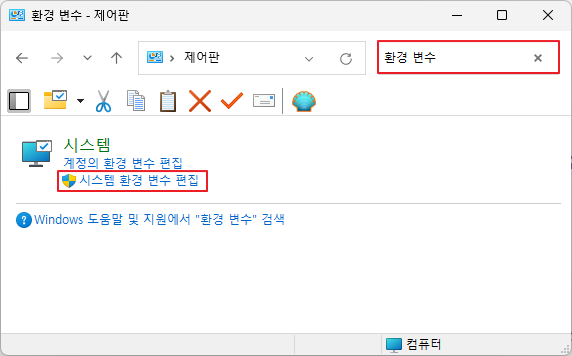
1) 윈도우 검색창 또는 제어판에서 환경 변수를 검색하고 시스템 환경 변수 편집 클릭
※ [환경변수]라고 붙여서 검색하지 마시고 [환경 변수]라고 띄어쓰기로 검색해야 제대로 나옵니다.


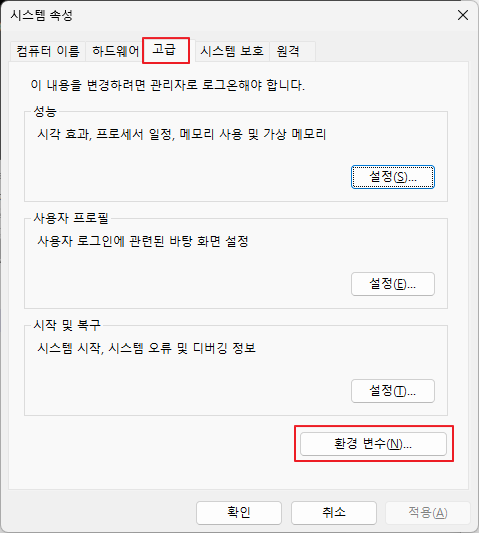
2) 시스템 속성 → 고급 → [환경 변수] 클릭

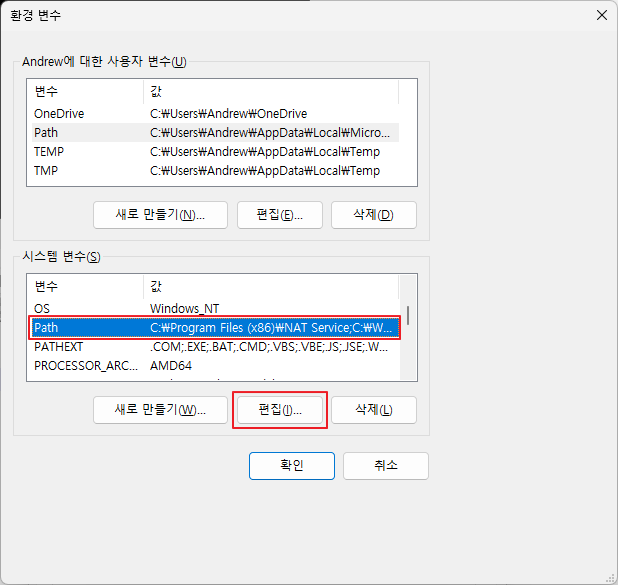
3) 시스템 변수 항목에서 Path를 찾아 클릭 후 편집 클릭

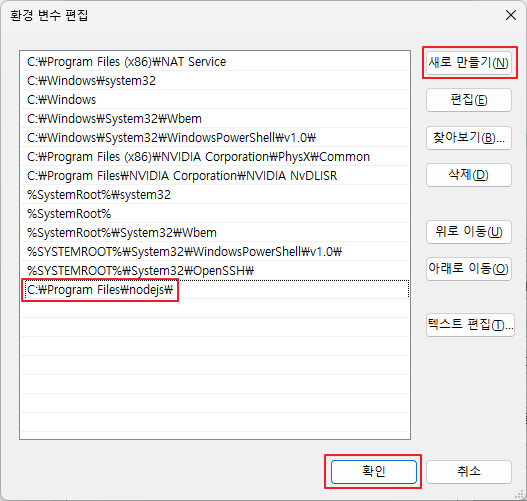
4) 새로 만들기 → C:\Program Files\nodejs\ 입력 → 확인 클릭

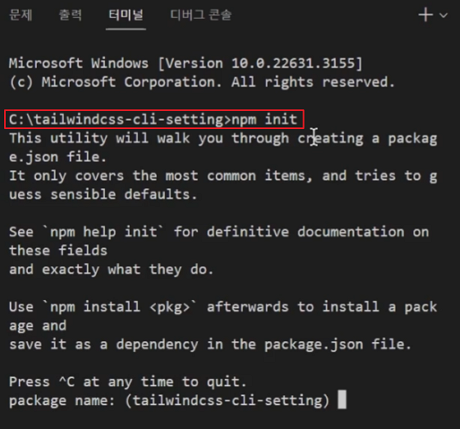
5) VS Code 재실행 후 커멘트 창에서 npm init 다시 실행
아래 화면처럼 node.js가 정상적으로 설치되기 시작하며 오케이!!

[Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링]
✅ 강의소개 및 무료강의 보러가기 : https://inf.run/pjqKk
댓글을 작성해보세요.
