인프런 커뮤니티 질문&답변
AddBoard가 닫히는 시점의 API 호출
작성
·
259
2
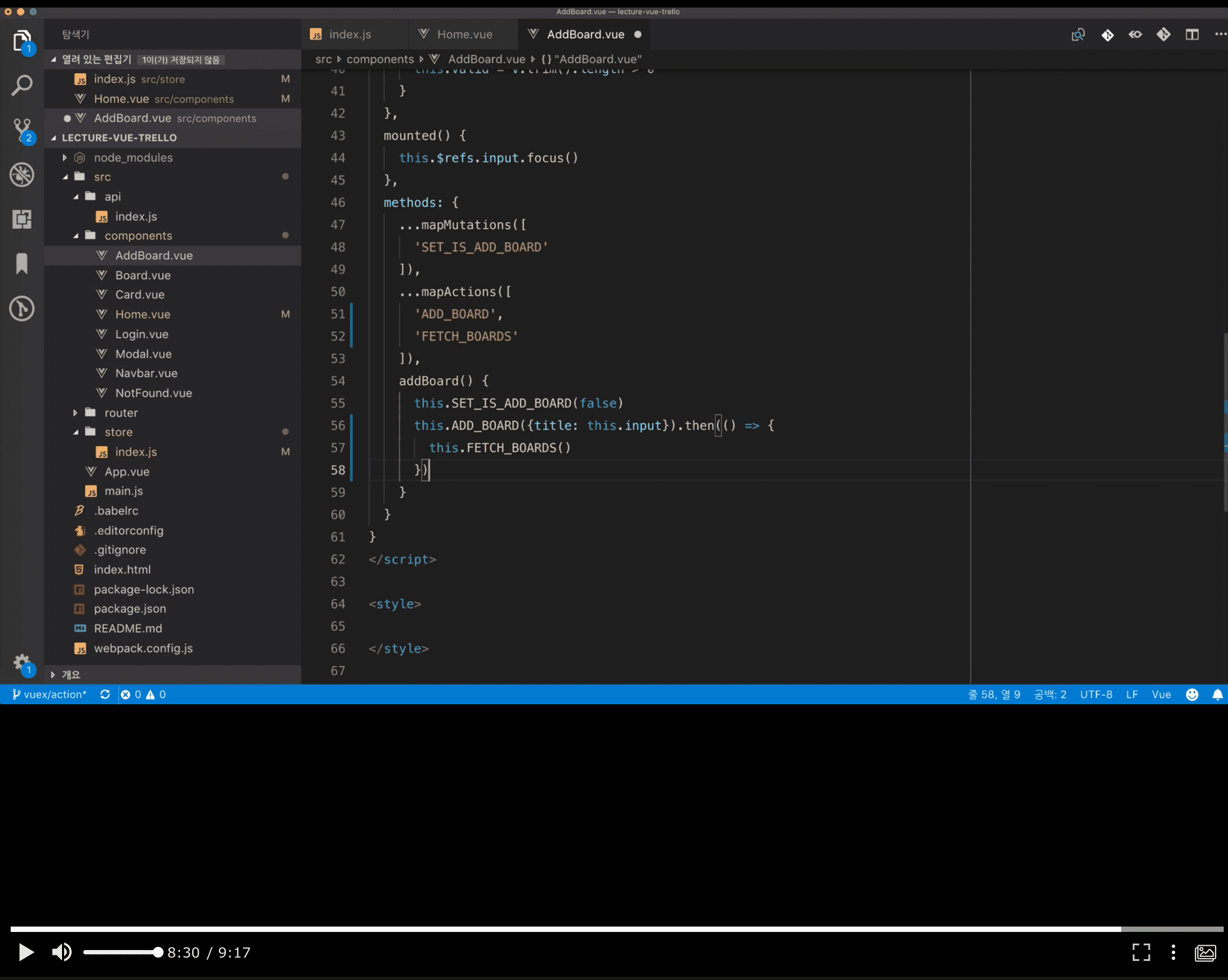
강의에서 사용하신 코드에서 보드를 추가하는 API의 응답을 확인하지 않고 팝업을 닫은 후에 보드를 조회하는 API를 호출하고 있어서
보드를 추가하는 API의 응답보다 보드를 조회하는 API의 응답이 더 빠르게 온다면 추가한 보드가 화면상에 나타나지 않을것 같은데요.
그래서 코드를 수정을 한다면 이렇게 하는 편이 좋을것 같은데
addBoard() {
this.ADD_BOARD({title: this.input})
.then(() => {
this.SET_IS_ADD_BOARD(false);
this.$emit('submit');
});
}혹시 제가 잘못 이해하고 있는지 부분이 있는지 궁금합니다.
이전 기초 Vue 강의에 이어 이번 강의도 잘 수강하고 있습니다.
좋은 강의 만들어주셔서 감사해요.