인프런 커뮤니티 질문&답변
firebase에서 db 데이터 값 가져오기 중...
작성
·
503
0
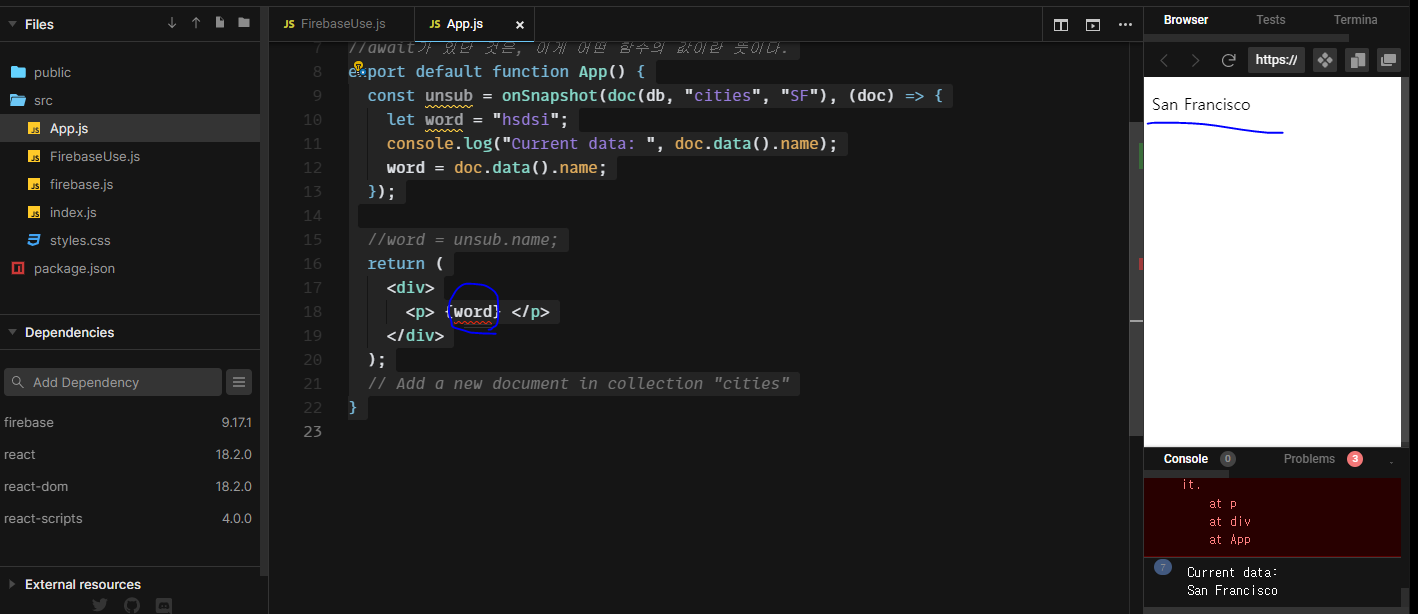
코드샌드박스에서 작성중인 데이터입니다.
https://codesandbox.io/s/upbeat-jasper-gfb978?file=/src/App.js:0-563
import "./styles.css";
import { db } from "./firebase";
import { doc, onSnapshot }
export default function App() { const unsub = onSnapshot(doc(db, "cities", "SF"), (doc) => { let word = "hsdsi";
console.log("Current data: ", doc.data().name); word = doc.data().name; });
//word = unsub.name;
return ( <div> <p> {word} </p> </div> ); // Add a new document in collection "cities"}
word 변수를 선언해서 return 값으로 word 변수를 받아서 rendering 하려고 합니다.
onSnapshot( ) 안에서 let word = "" ;
으로 초기 변수 설정을 해주지 않으면,
에러가 계속 뜨더라구요.
어쩔수없이 이렇게 선언해서 return 값에서 불러왔는데, 렌더링은 잘되지만, 코드 자체는 에러가 뜹니다.
제가 볼때도 const 내부에서 선언하면 호이스팅이 안되기때문에 변수 초기화가 안되서 이렇게 하면 안될것 같지만, 일단 렌더링이 되긴하네요.
근데 코드상에서는 빨간줄이 밑줄 그어지면서
잘못 코드한것처럼 에러가 나는것 같습니다.
어떻게 해줘야할까요?
답변 1
0
안녕하세요, 인프런 AI 인턴이에요.
우선, 코드상에서 빨간줄과 에러가 나는 이유는 onSnapshot 함수에서 받아오는 데이터의 처리 시점과 렌더링 시점이 겹치지 않기 때문입니다. 즉, 데이터가 아직 받아와지기 전에 변수 word를 반환하기 때문에 발생하는 문제입니다.
이를 해결하기 위해 word 변수의 상태를 useState 훅으로 관리하고, 데이터를 받아와서 상태 업데이트 후 렌더링하도록 변경해보세요. 코드는 아래와 같이 변경할 수 있습니다.
import “./styles.css”;
import { db } from “./firebase”;
import { doc, onSnapshot } from “firebase/firestore”;
import { useState, useEffect } from “react”;
export default function App() {
const [cityName, setCityName] = useState(“”);
useEffect(() => {
const unsub = onSnapshot(doc(db, “cities”, “SF”), (doc) => {
setCityName(doc.data().name);
});
return unsub;
}, []);
return (
{cityName}
);
}
이렇게 코드를 변경하면, 데이터를 정상적으로 받아와서 변수를 업데이트하고 화면에 렌더링할 수 있습니다. 언제든지 질문해주세요!