인프런 커뮤니티 질문&답변
CSS selector 사용해서 크롤링하기2/ 실전 크롤링해보기: 네이버 주식 사이트 크롤링하기
작성
·
658
·
수정됨
답변 1
0
잔재미코딩 DaveLee
지식공유자
안녕하세요. 답변 도우미입니다.
우선 첫 문의는 주소가 다음인데요. 다른 주소를 쓰신 것 같아요.
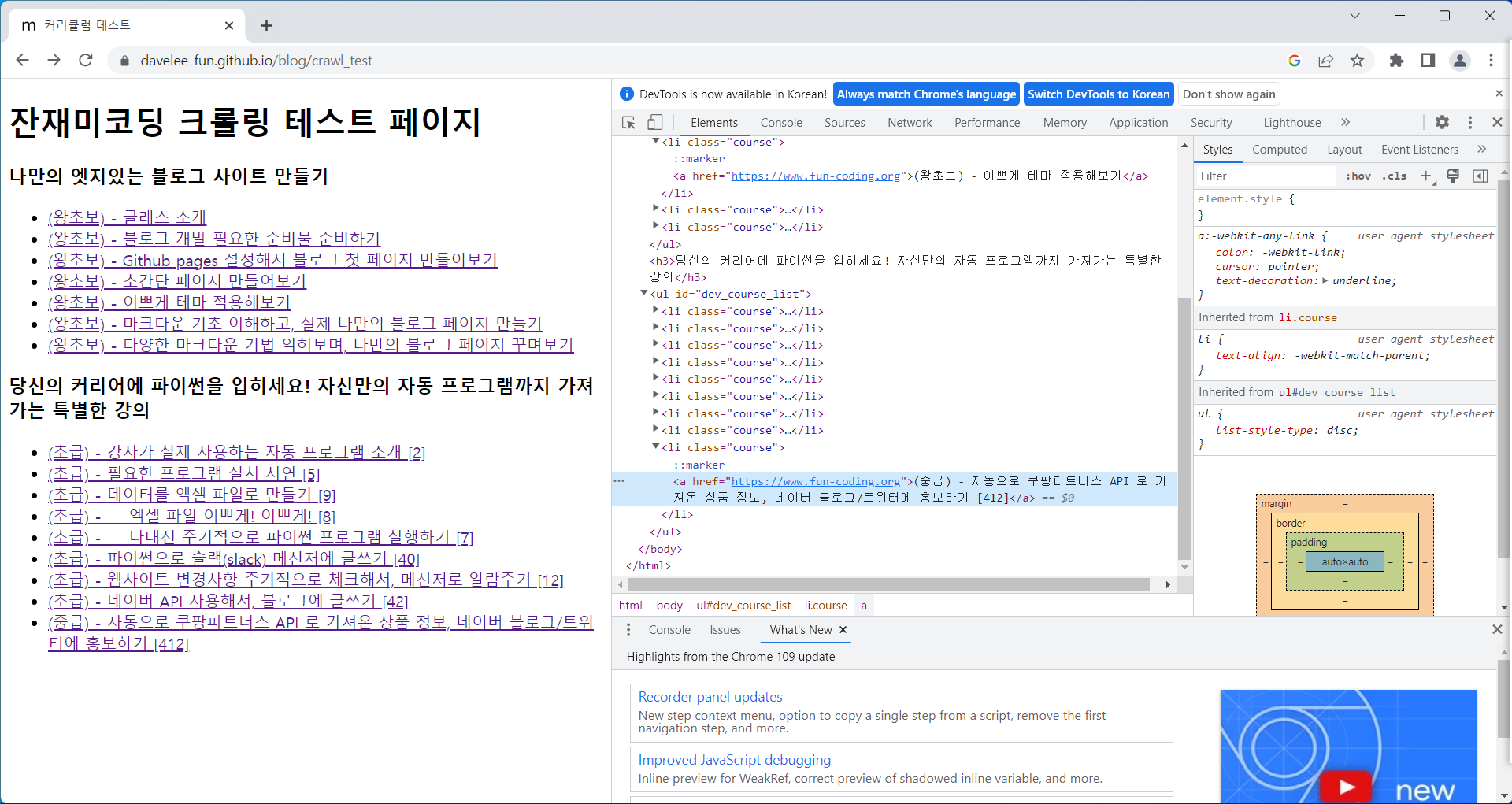
https://davelee-fun.github.io/blog/crawl_html_css.html
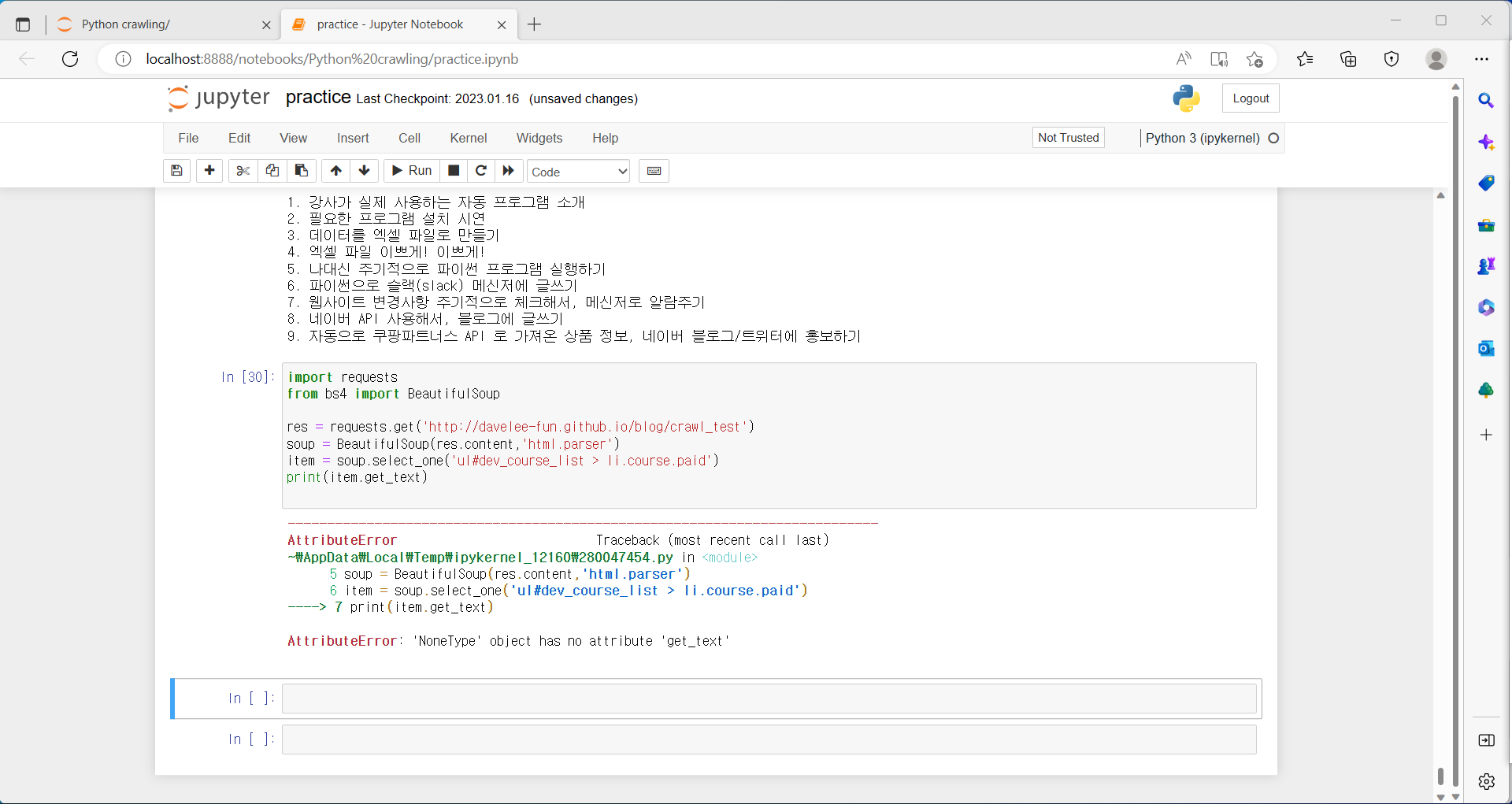
다음으로 get_text 도 get_text() 로 괄호를 안치셔서, 에러가 날 것 같습니다.
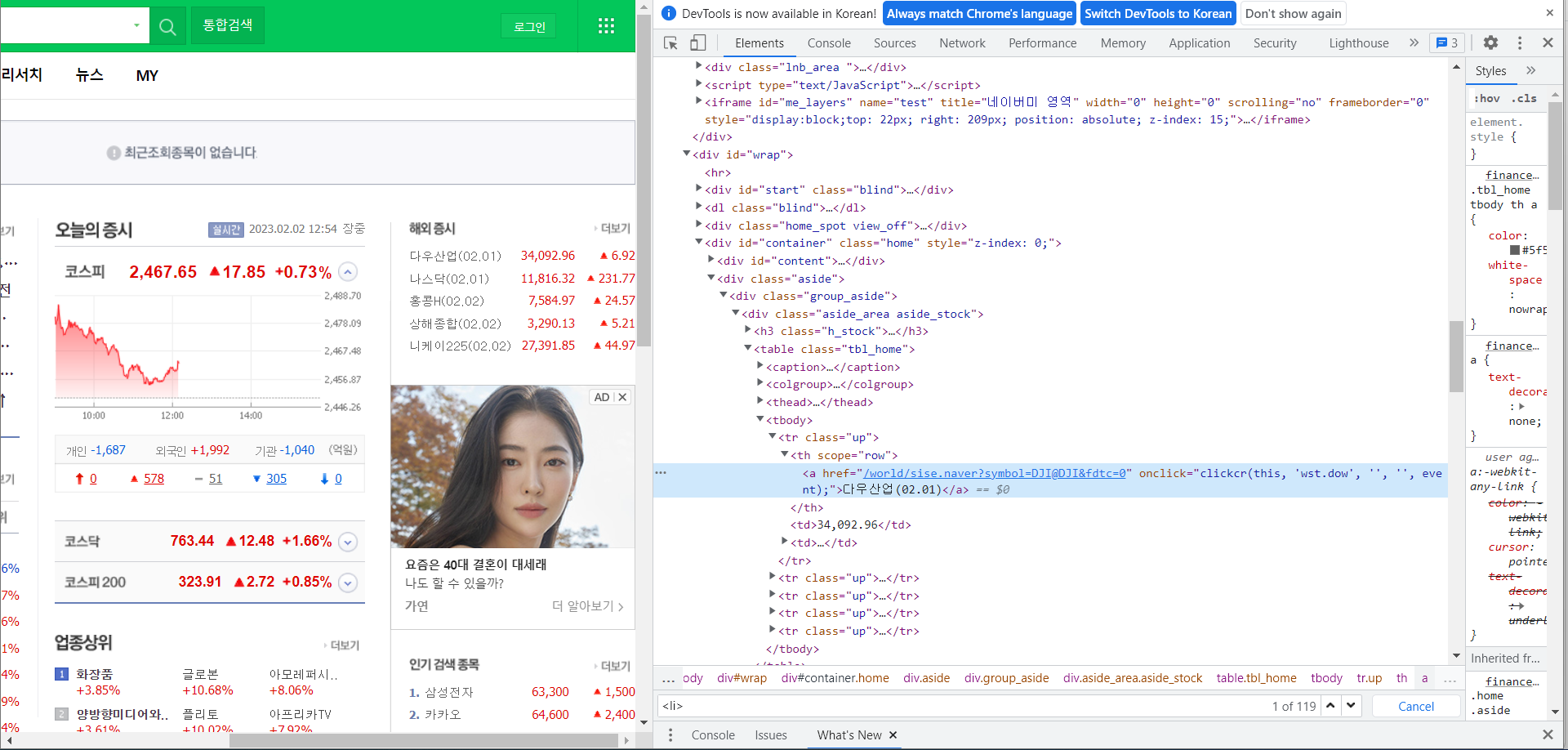
두번째문의는 사이트 소스를 보면, 다음과 같이 li 태그가 있거든요. lst_major 등으로 전체 소스 보기 메뉴에서 찾아보시는 건 어떠실까요?
<ul class="lst_major"> <li><a href="/world/sise.naver?symbol=DJI@DJI&fdtc=0" onclick="clickcr(this,'wst.dow','','',event)">다우산업</a><span class="up">34,092.96</span><em class='bu_p bu_pup'><span class='blind'>상승</span></em></li>
아마도 꼼꼼하게 스펠링 하나까지 확인하시는 연습을 꾸준히 하시면 이런 이슈는 많이 나아지실꺼예요.
감사합니다.







 1. CSS selector 사용해서 크롤링하기2를 따라하는데 item = soup.select_one('ul#dev_course_list > li.course.paid')치면 두 번째 사진처럼 오류가 발생합니다. li.course.paid를 못 찾겠는데 어디서 찾을 수 있나요?
1. CSS selector 사용해서 크롤링하기2를 따라하는데 item = soup.select_one('ul#dev_course_list > li.course.paid')치면 두 번째 사진처럼 오류가 발생합니다. li.course.paid를 못 찾겠는데 어디서 찾을 수 있나요? 2. 강의 4:33에서 <li>를 copy element해서정보를 다 가져온다고 하셨는데 저는<li>가 보이지 않는데 어떤 부분을 copy element해야하나요?
2. 강의 4:33에서 <li>를 copy element해서정보를 다 가져온다고 하셨는데 저는<li>가 보이지 않는데 어떤 부분을 copy element해야하나요?
감사합니다! 알려주신대로 따라해보겠습니다!!