인프런 커뮤니티 질문&답변
"export 'default' (imported as 'Vue') was not found in 'vue'
작성
·
5.3K
1
안녕하세요
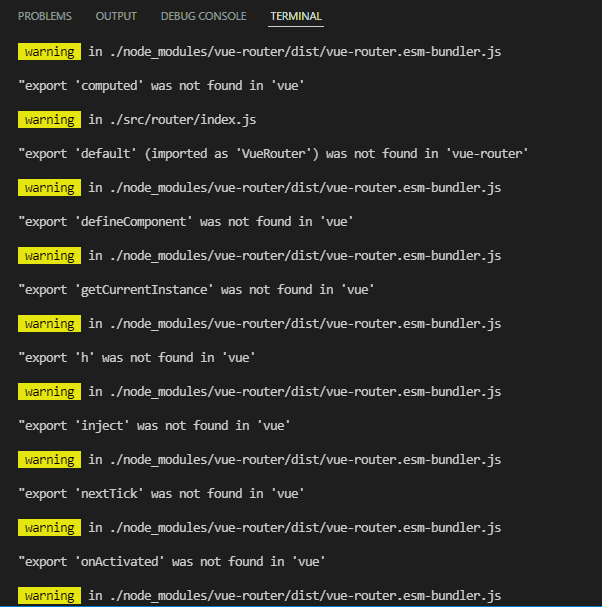
터미널에서 npm run serve 실행 시, 다음과 같은 에러가 발생해서 질문드립니다.
터미널에서 npm run serve 실행 시, 다음과 같은 에러가 발생해서 질문드립니다.

찾아보니 뷰 버전이 안맞는다고 하네요 ㅠㅠ 어떻게해야할까요?
몇가지 자료 추가 첨부해서 글씁니다 ㅠㅠ 답변부탁드리겠습니다 ㅠㅠ
몇가지 자료 추가 첨부해서 글씁니다 ㅠㅠ 답변부탁드리겠습니다 ㅠㅠ
https://stackoverflow.com/questions/63768491/export-default-imported-as-vue-was-not-found-in-vue
2. vue 버전

3. package.json
{
"name": "vue-news",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-router": "^4.0.12"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.15",
"@vue/cli-plugin-eslint": "~4.5.15",
"@vue/cli-service": "~4.5.15",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
답변 2
3
1
장기효(캡틴판교)
지식공유자
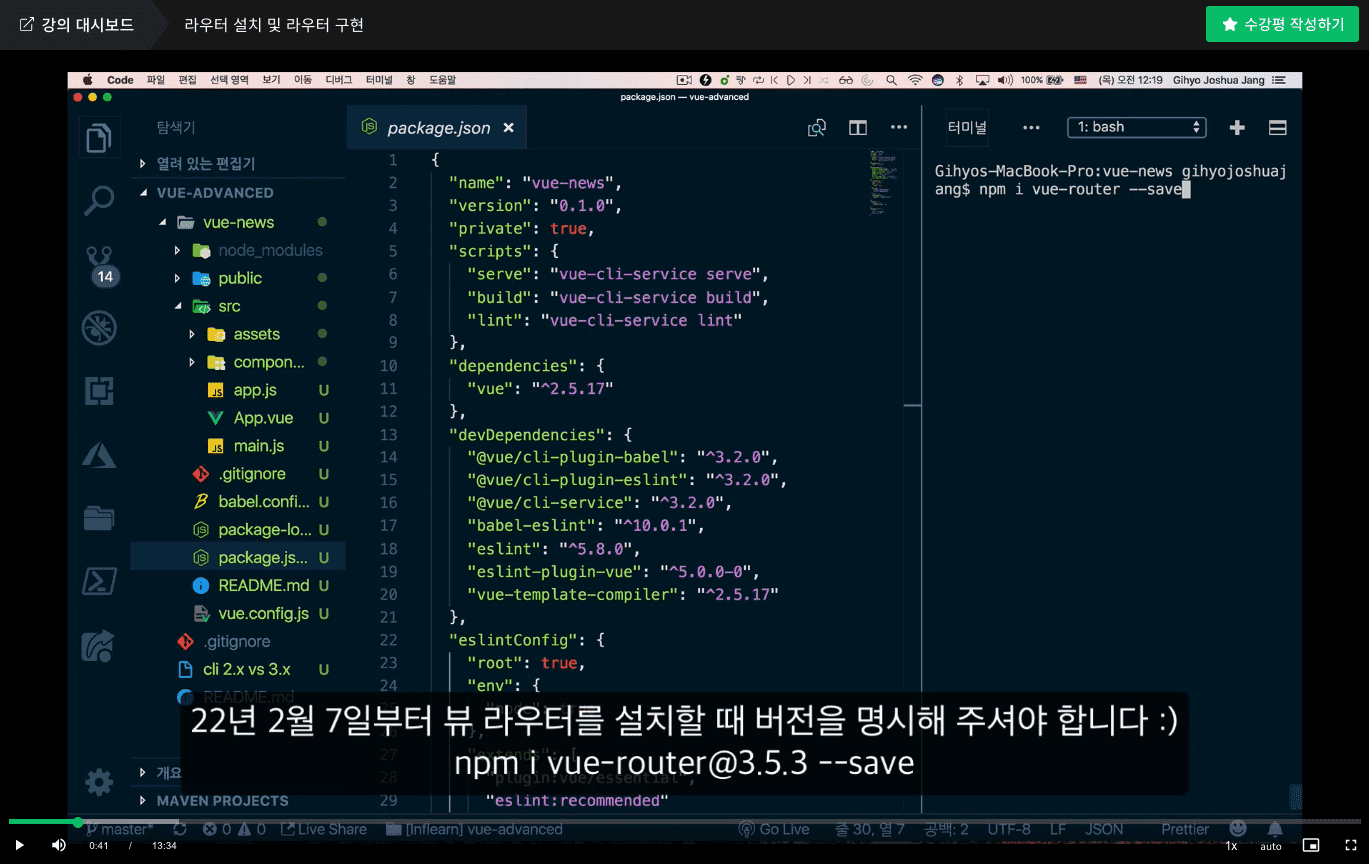
안녕하세요 뷰 라우터를 제거하시고 아래와 같이 다시 설치해 보시겠어요? :)
npm i vue-router@3.5.3
버전 지정 설치 관련해서 궁금한 부분은 아래 글 참고해 주세요 :)
https://joshua1988.github.io/web-development/vuejs/vue3-as-default/







말씀해주신대로 했더니 잘 해결 되었습니다! 감사합니다!