인프런 커뮤니티 질문&답변
babel.js 적용 후 개발자 도구에서 main.js 보이지 않는 현상
작성
·
534
1
안녕하세요.
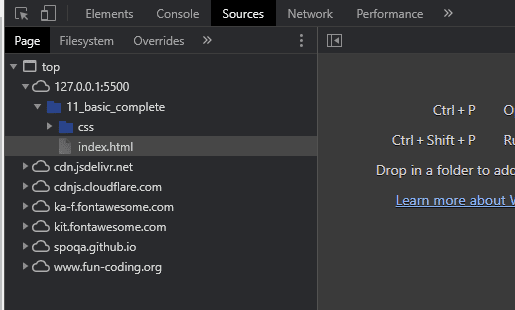
index.html에 아래와 같이 바벨을 사용하도록 수정한 이후부터 크롬 개발자 도구에서 js/main.js가 보이지가 않습니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.24.0/babel.js"></script>
<script type="text/babel" src="js/main.js"></script>아래는 강의 자료 파일을 그대로 GoLive로 띄웠을 때 화면입니다.

혹시 다른 설정을 확인해 봐야 할까요.
답변 1
0
잔재미코딩 DaveLee
지식공유자
안녕하세요.
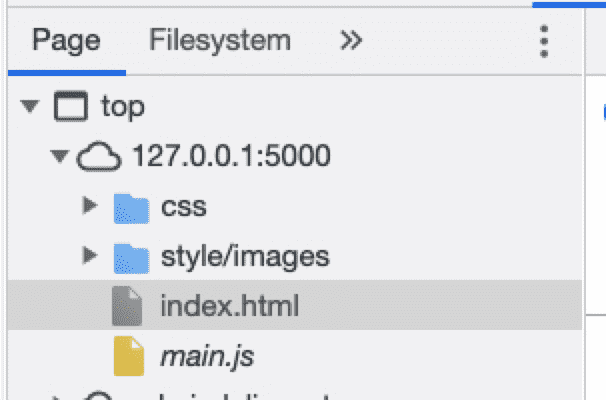
말씀하신 부분을 저도 처음 들어봐서, 테스트삼아서, 확인해봤는데요. 저도 역시 babel 적용을 했는데, 다음과 같이 main.js 가 보이던데요. 뭔가를 더 체크해봐야 할지도 잘 모르겠긴 한데... 혹시 main.js 가 경로가 잘못되었다든지 해서, 아예 로딩이 안된 것이 아닌가도 한번 확인해보시면 어떨까요? (경로를 달리해서 테스트해보시면 어떨까요? 아니면 babel만 딱 빼보고 다시 테스트해보셔도 좋을 것 같습니다.)
잔재미코딩 by Dave Lee 드림







친절한 답변 감사합니다.
원인은 모르겠지만 아무래도 환경 문제인듯 하네요. 동일한 파일을 다른 PC에서 실행하니 위에서 캡쳐해 주신 것과 동일하게 뜹니다.😢
babel만 빼고 테스트 하면 아래와 같이 나옵니다. (다른 예제들과 동일)
babel을 사용할 경우에는 js/main.js 폴더 구조 대신 index.html이 위치한 곳에 (호환성 보완된)main.js를 뿌려주는 것 같네요.
혹시나 해서 Edge 개발자 도구에서 실행하니 잘 나오네요 :-)
뭔가 VS Code(Go Live) 과 크롬 개발자 모드 사이에 궁합이 안 맞았나 봅니다.