인프런 커뮤니티 질문&답변
App.vue 파일 내용 변경 에러
해결된 질문
작성
·
410
1

강의를 따라서 helloworld.vue 도 지우고,
App.vue 내용도 지우고 진행했습니다.
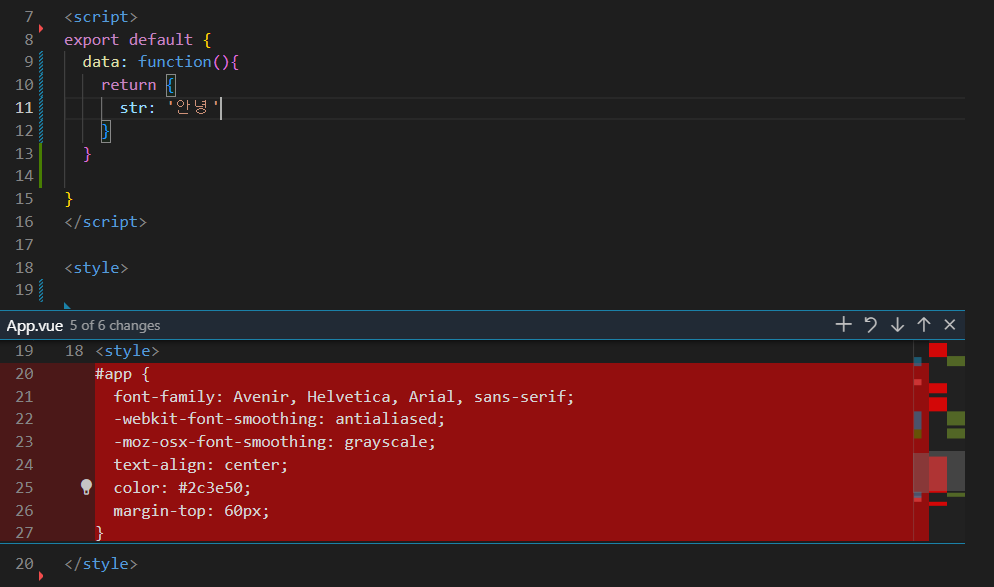
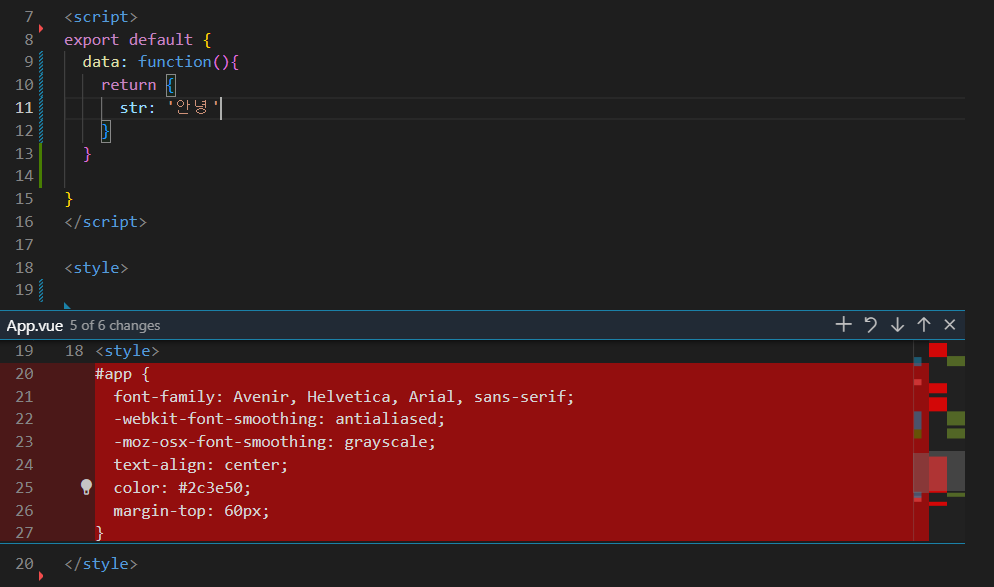
그런데, 계속 오류가 뜨길래 확인해보니 변경사항 경고창이었습니다.
VsCode를 껐다가 다시 켜봐도 여전히 저 알림들이 뜹니다.
<template>, <script>, <style> 모두요.
뭐 때문인지 알수있을까요?
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
RooRoo님, 문제를 겪고 계신 부분에 대해 안내드리겠습니다.
이미지에서 언급하신 내용에 따르면, App.vue 파일의 내용을 변경하신 후 Visual Studio Code(VSCode)에서 변경사항에 대한 경고창이 뜬다고 말씀하셨습니다.

VSCode는 파일의 변경 사항을 감지하고 이를 사용자에게 알리는 기능을 가지고 있습니다. 만약 변경된 내용이 저장되지 않았거나, Git과 같은 버전 관리 시스템에 커밋되지 않은 상태라면 경고 창 또는 알림이 표시될 수 있습니다.
해당 문제를 해결하기 위해서는 다음 단계들을 시도해 보시기 바랍니다:
- VSCode에서 파일을 열고 모든 변경 사항이 올바르게 입력되었는지 확인합니다.
- 모든 변경사항을 저장하십시오. (
Ctrl + S또는Cmd + S)
- 변경사항이 표시되는 버전 관리 창(오른쪽 사이드바)에서 변경 사항을 커밋하십시오.
- 여전히 오류 메시지가 표시된다면 Git 또는 다른 버전 관리 시스템의 커밋 로그를 확인하여 최근 변경 사항을 검토하십시오.
만약 잘못된 코드로 인한 컴파일 오류가 아니라면, 위의 방법으로 해결이 가능할 것입니다.
이 외에도 IDE의 설정 문제나 플러그인 간의 충돌이 문제를 일으킬 수 있으니, 이런 측면에서도 검토해 보시는 것이 좋습니다.
그래도 해결이 되지 않을 경우, Vue.js 관련 확장 프로그램에 문제가 있을 수 있으니, 확장 프로그램을 재설치하거나 관련 설정을 확인하시기 바랍니다.
이러한 절차들을 따라 해보시고 그래도 문제가 해결되지 않으면 Vue.js 관련 포럼이나 커뮤니티에 도움을 요청하시는 것도 좋은 방법입니다.





