
AI Web Programming (Streamlit)
bestdjango
Make AI data analysis and modeling results into a Web Program.
입문
streamlit, Machine Learning(ML), Django
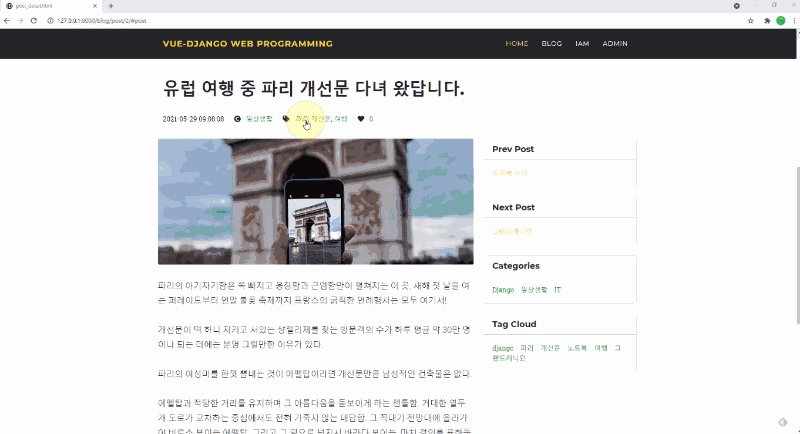
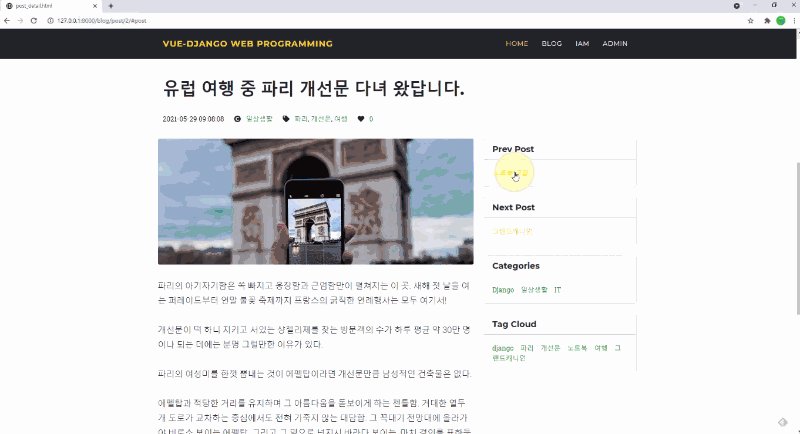
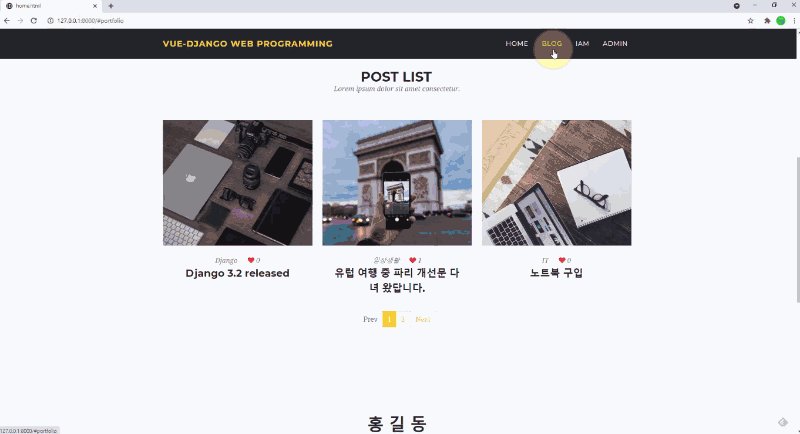
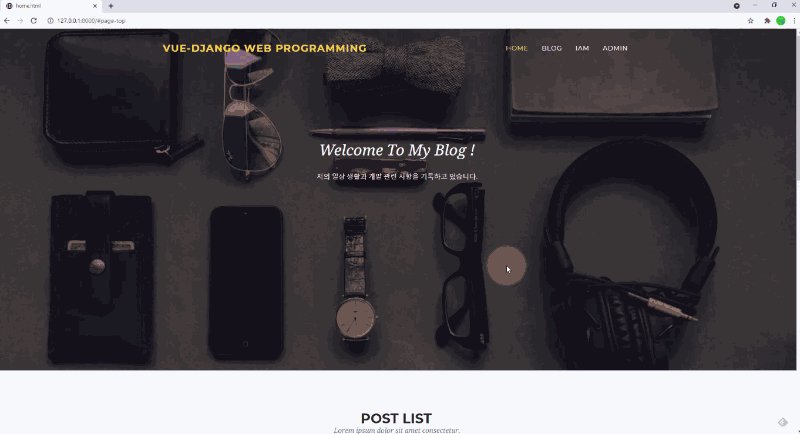
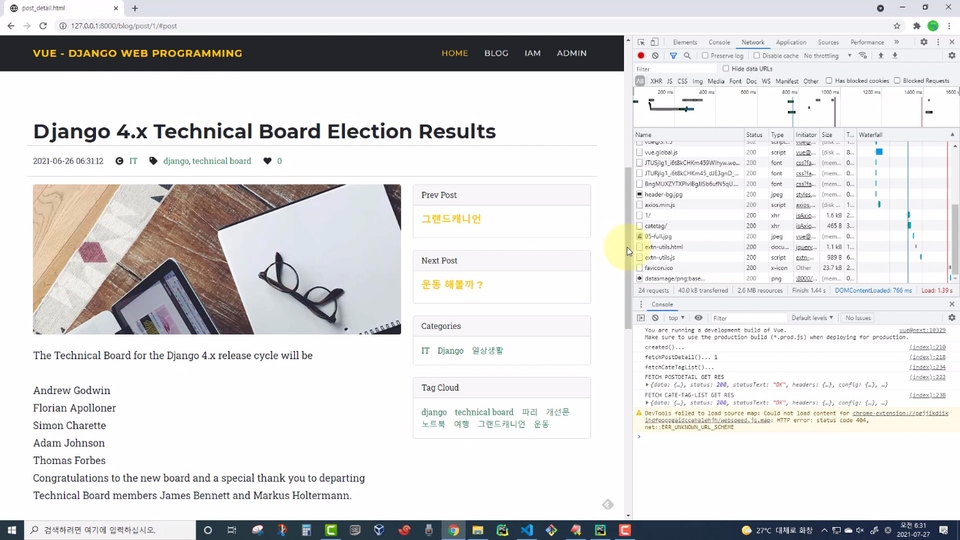
You can create a simple yet beautiful blog using the popular trio (Vue + Django + Bootstrap). It is responsive and can be viewed on smartphones as well.

Python Web Programming with Django
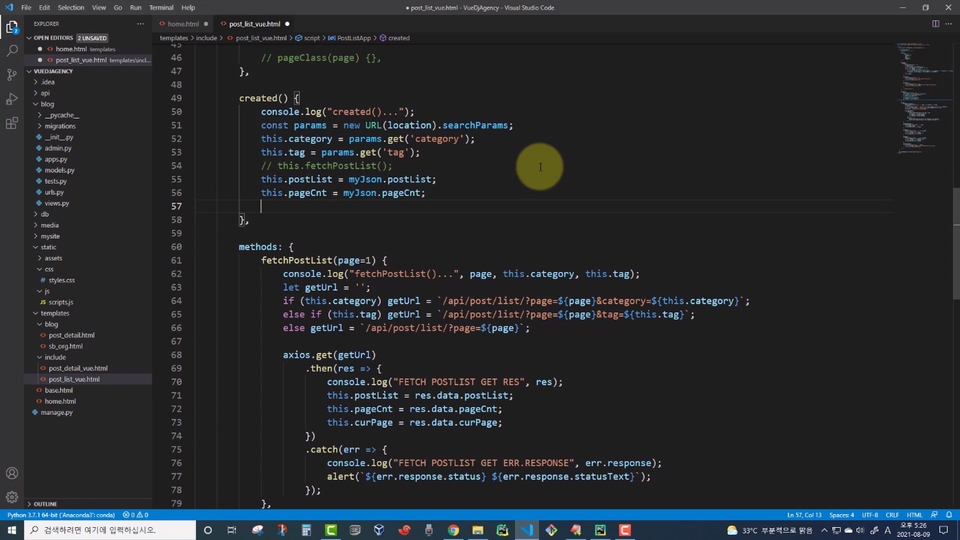
Using Vue.js instead of jQuery
Using Bootstrap Free Themes/Templates
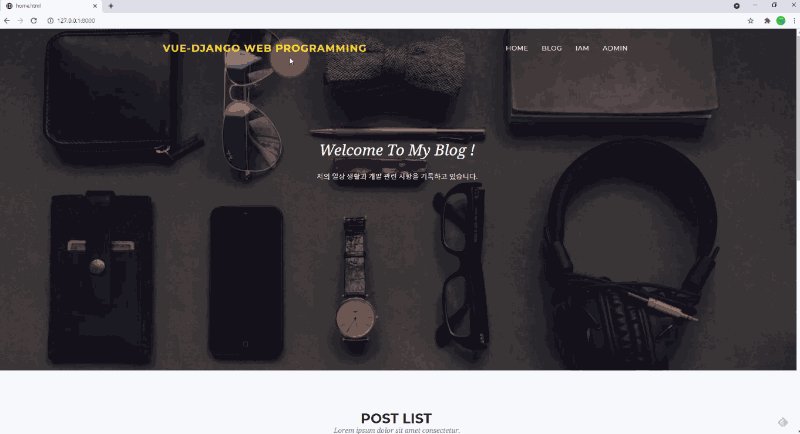
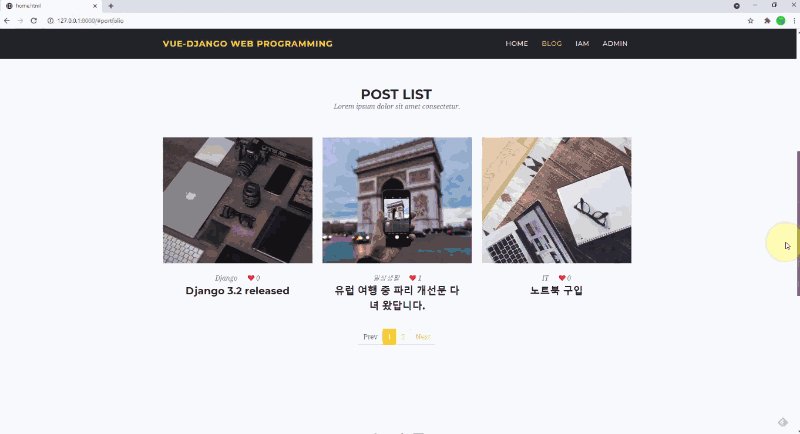
My own blog, made in a jiffy with my own hands 🏠
Vue + Django + Bootstrap Web Development!

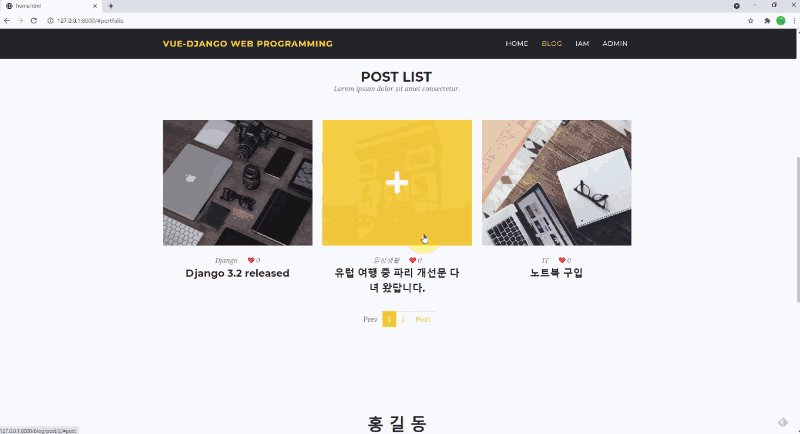
 Move categories, leave comments, and implement pagination yourself.
Move categories, leave comments, and implement pagination yourself.
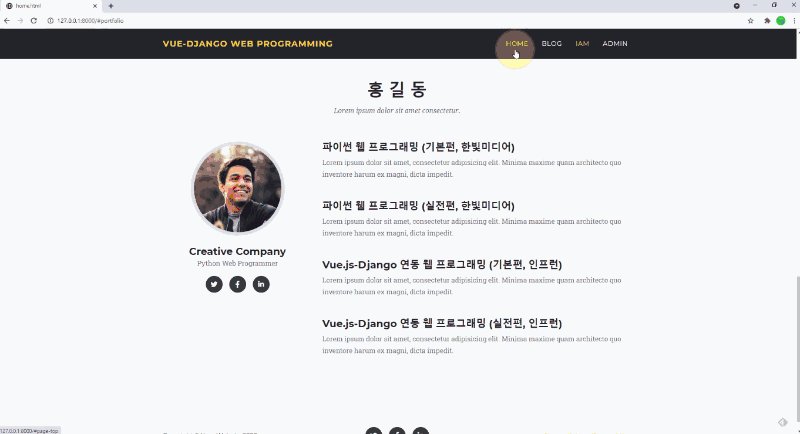
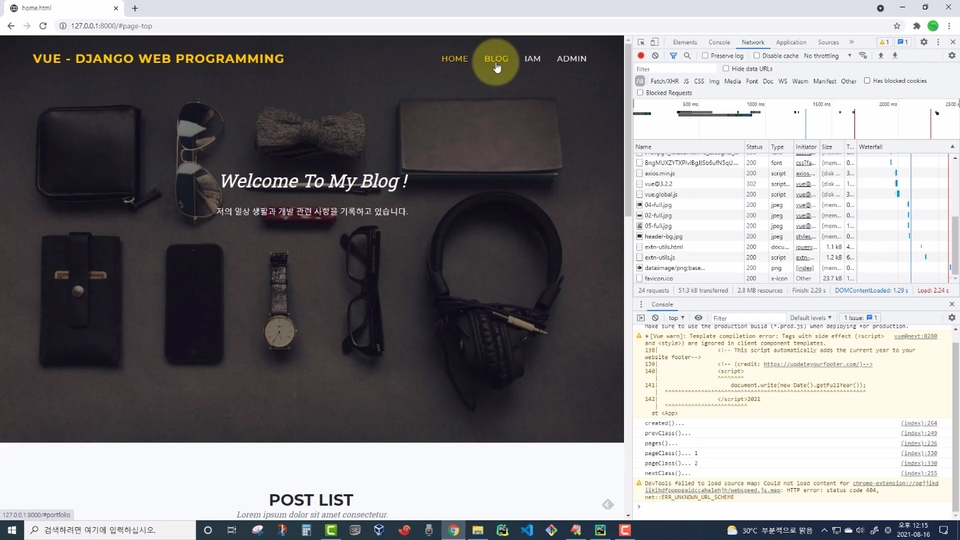
 You can also implement a scrollspy UI where the menu changes depending on the scroll.
You can also implement a scrollspy UI where the menu changes depending on the scroll.
In web programming, UIs are becoming more and more fancy.
That's why any beginner would wonder, 'Can't I make a cool website too?'
Let me tell you my answer to this question.
This is possible with Vue.js + Django + Bootstrap .

All three of these are popular frameworks that many people use and say are easy to use.
In this lecture, we will learn the principles and core technologies of web development that link the front-end and back-end while creating a wonderful blog web page. Let's take a look together.
Please check your player knowledge!

Easy and fast
Great web programming
Anyone who wants to do it

Already made
Using the theme
Anyone who wants to create a great UI

Technology trend
Frontend/Backend
Anyone who wants to connect

I can make a tutorial, but
There are times when you get stuck when you do it yourself.

I can do simple web programming, but
I don't like the UI .

I know how to use Django, but I don't know how to use the front-end.
I want to use Vue.js, a cutting-edge technology.

I know how to use Vue.js, but I don't know how to use it as a server technology.
I want to use Django .

Beyond simply saying 'web programs run' and 'you can code', I tried to convey the operating principles or background knowledge of Django. That way, even if you learn one thing, you can apply and expand it to ten things.
Also, although the main content is geared towards beginner-level functions, the course is structured to include intermediate functions such as ▲Pagination ▲Data transfer with JS ▲prefetch-related, etc. so that you can advance a little further.
Finally, I tried to help you understand by writing important content in PPT and explaining it in a video. I provide the source code and materials used in the lecture.

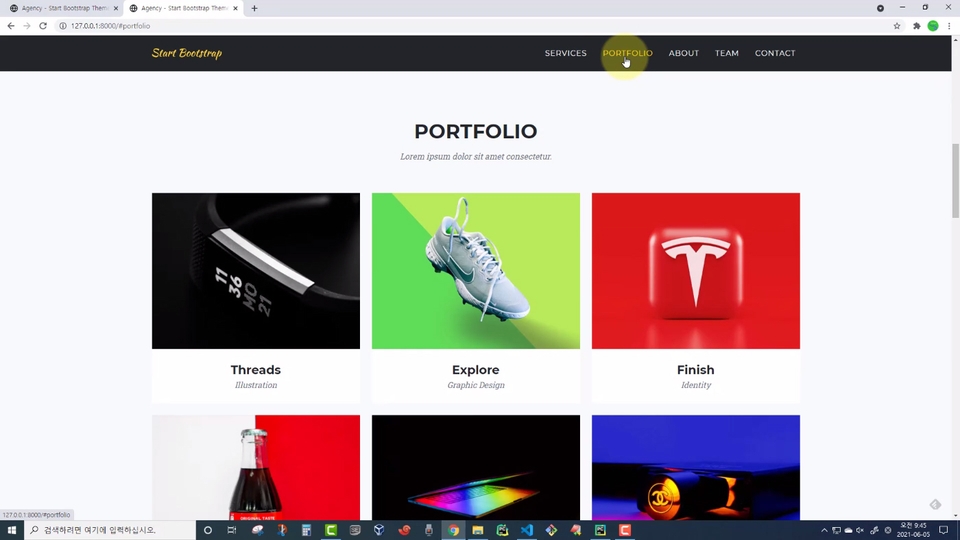
Learn how to download and use Bootstrap's themes and templates, and modify themes in Django.

Learn how to create the basic structure of a blog app with Django.

Learn the benefits of integrating Vue.js with Django and design an API.

Learn about various extensions such as pagination, data passing with JS, CSRF token function, etc.

Improve queries to improve database performance.

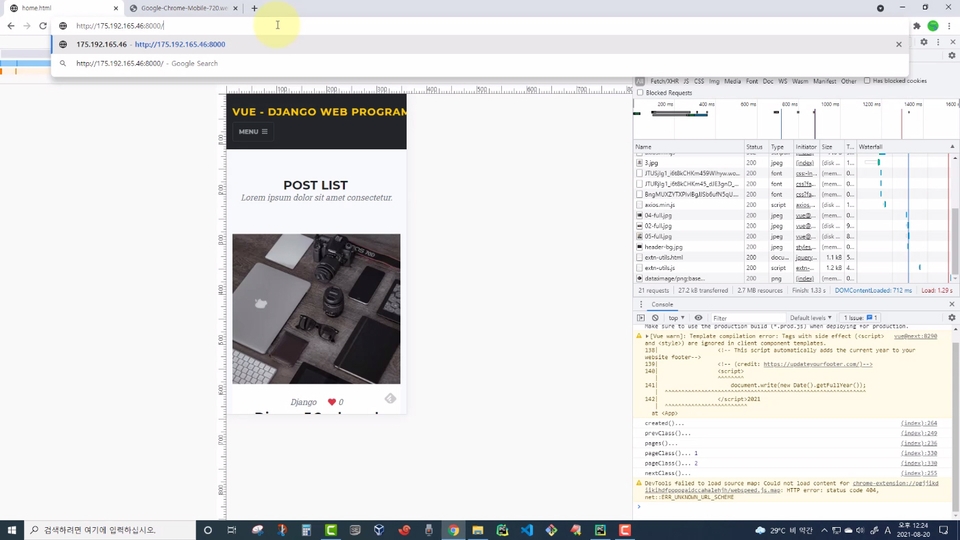
Learn responsive web technologies so that your screen can be viewed appropriately on mobile devices such as smartphones and tablets as well as desktops.
Q. I am new to Python-Django. Will I be able to follow the lecture?
You will need to have experience with web programming using Django. After that, you will add Vue and create a program using the upgraded Vue-Django integration method, similar to this lecture.
Q. Do I have to use Views? Can't I do web programming with just Django?
Of course, it is possible with just Django. However, if you use views, the UI will be upgraded. It is much more efficient to handle UI on the client side than on the server side. In this lecture, we are using it at the level of jQuery, and if you study more after finishing the lecture, you will be able to implement advanced UI features such as animation.
Q. Can I use React instead of Vue?
It is possible. The integration and Django side codes are the same. You just need to change the view code to React.
Both Vue and React are good frameworks, so you can choose the one that best suits your situation. However, if you are using an existing HTML file like in this lecture, keep in mind that Vue is much more advantageous than React.
Q. They say it's easy, but what makes it easy?
When integrating View-Django, in many cases, Vue Router, Vuex, DRF, etc. are used. You don't have to use these three. That means less learning.
Additionally, it utilizes Bootstrap themes available on the Internet, so you can create a UI quickly, easily, and beautifully.
Q. How is it different from the knowledge sharer’s other lectures?
The difficulty level is somewhere between the basic and practical parts of my Inflearn lecture (Vue-Django integration).
Compared to the actual version, the blog app is the same, but the asynchronous like function and comment form processing have been added, and the pagination function is coded directly.
The biggest difference is that we use Bootstrap instead of Vuetify, and you get to use a variety of themes yourself, especially by learning how to use the pre-made Start Bootstrap template.
Vue.js - Django Integration
Web Programming
Coding the To Do App
Vue.js - Django Integration
Web Programming (Practical)
Up to using Beauty Pie
Who is this course right for?
If you want to do easy, fast, and cool web programming
If you want to create a great UI using a theme that has already been created
If you want to know how to connect Front/Backend, a technology trend
Need to know before starting?
Django tutorial and class-based views require coding experience.
You should know the basic directives of Vue.js (v-for, v-if, etc.).
2,099
Learners
153
Reviews
224
Answers
4.6
Rating
5
Courses
프로그램 개발은 C 언어로 시작했으며, 자바를 거쳐 최근에는 주로 파이썬을 사용하고 있다.
KT ucloud 서비스의 백엔드 서버 개발 프로젝트에 참여하여, 자바로 고객의 폴더/파일에 대한 메타 정보 처리 엔진을, 파이썬으로 클라이언트 푸시 서비스를 개발하였다.
또한 KT인터넷 회선의 속도 측정 프로그램, 네트워크 장비에 대한 운용관리 프로그램, 방대한 양의 트래픽 데이터 분석 프로그램을 개발한 바 있다. 개인적으로는 파이썬의 매력에 푹 빠져 되도록이면 파이썬으로 코딩하기를 즐겨하고 있다.
그 일환으로 요즘은 Django를 활용한 웹 프로그래밍, Django Rest Framework를 활용한 JSON 연동, Pandas를 활용한 데이터 분석, Scikit-learn/Tensorflow/ChatGPT 를 활용한 AI 솔루션 개발 등의 프로젝트를 개발하면서 파이썬의 활용도를 넓혀가고 있다.
< 저서 >
1. Django 로 배우는 파이썬 웹 프로그래밍 (초판, 한빛미디어, 2015.4월)
2. Django 를 활용한 파이썬 웹 프로그래밍 - 실전편 (초판, 한빛미디어, 2016. 7월)
3. Django 로 배우는 파이썬 웹 프로그래밍 (개정판, 한빛미디어, 2018. 8월)
4. Django 를 활용한 파이썬 웹 프로그래밍 - 실전편 (개정판, 한빛미디어, 2019. 11월)
5. Django 로 배우는 파이썬 웹 프로그래밍 (3판, 한빛미디어, 2022. 11월)
< 동영상 강의 >
1. Vue.js - Django 연동 웹 프로그래밍 (인프런 동영상, 2019.4월)
2. Vue.js - Django 연동 웹 프로그래밍 - 실전편 (인프런 동영상, 2020.9월)
3. Vue - Django - Bootstrap 뚝딱 블로그 (인프런 동영상, 2021. 9월)
4. Django REST framework 핵심사항 (인프런 동영상, 2022.2월)
5. AI Web Programming (인프런 동영상, 2024.2월)
All
50 lectures ∙ (5hr 44min)
Course Materials:
9. Making a Blog App
11:29
All
12 reviews
4.8
12 reviews
Reviews 30
∙
Average Rating 5.0
Reviews 25
∙
Average Rating 5.0
Reviews 14
∙
Average Rating 5.0
Reviews 1
∙
Average Rating 5.0
Reviews 1
∙
Average Rating 5.0
$26.40
Check out other courses by the instructor!
Explore other courses in the same field!