
인터넷 기본 도메인 , 호스트, 포워딩 알아보기
Egoing Lee
생활코딩에서 알려주는 인터넷 기본 지식들 강좌 입니다.
입문
도메인

리액트와 불변(immutable)의 관계
리액트의 컴포넌트를 만드는 법
https://egoing.github.io/react-tutorial-example/
https://egoing.github.io/react-tutorial-example/

개발환경
수업의 방향성과 개발환경을 마련하는 방법을 소개합니다.
컴포넌트 제작
React의 핵심 기능인 컴포넌트를 제작하는 방법을 소개합니다.
State
React는 컴포넌트를 외부에서 조작할 때는 props를, 내부적으로 상태를 관리할 때는 state를 사용합니다. 여기서는 state에 대해서 소개하고, state를 다루는 방법을 소개합니다.
이벤트
사용자와 상호작용하는 애플리케이션의 핵심인 이벤트를 리액트에서 구현하는 방법을 소개합니다.
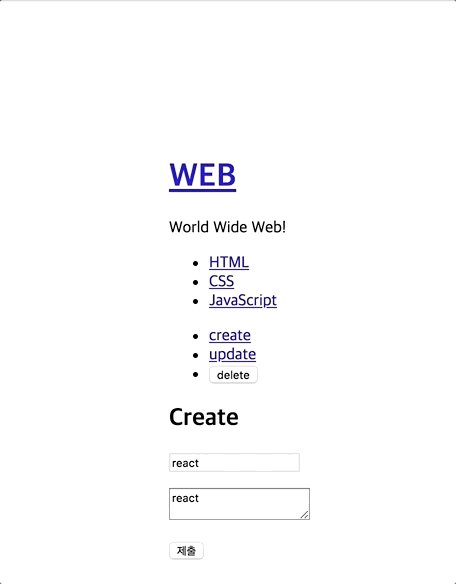
Create 기능 구현
react로 create 기능을 구현해봅니다.
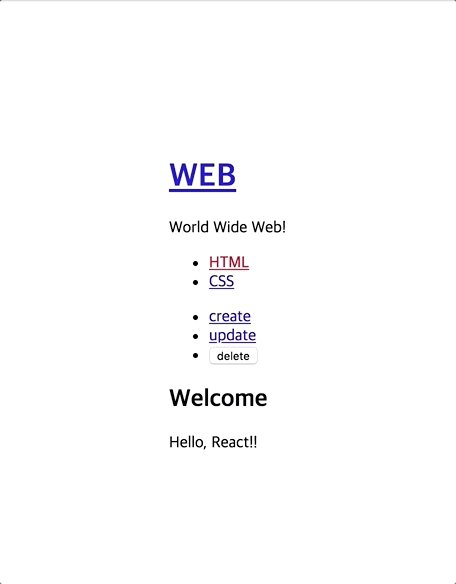
Update & Delete 기능 구현
웹앱의 수정 기능을 React로 구현해봅니다.

학습 대상은
누구일까요?
single page application을 구현하고 싶은 분
리액트를 통해서 재사용 가능한 사용자 정의 태그(컴포넌트)를 만들고 싶은 분
선수 지식,
필요할까요?
JavaScript
html
전체
40개 ∙ (4시간 36분)
1. 수업 소개
09:43
2. 공부 전략
01:57
3. 개발환경의 종류
04:38
6. 샘플 웹앱 실행
02:57
7. JS 코딩하는 법
06:56
8. CSS 코딩하는 법
02:57
9. 배포하는 법
06:16
10. 리액트가 없다면
05:42
11. 컴포넌트 만들기 1
07:06
12. 컴포넌트 만들기 2
04:23
13. props
08:17
전체
545개
4.9
545개의 수강평
수강평 2
∙
평균 평점 4.5
수정됨
수강평 19
∙
평균 평점 4.6
수강평 11
∙
평균 평점 5.0
수강평 9
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
무료