
멀티패러다임 프로그래밍 1편: 반복자 패턴 & LISP (with TypeScript, Clojure, Kotlin)
MDU 유인동
중고급 개발자로 성장하기 위한 고급 프로그래밍 언어 활용 능력과, 함수형, 객체 지향, LISP 패러다임이 결합된 소프트웨어 설계 및 구현 능력을 기릅니다.
중급이상
멀티 패러다임 프로그래밍, TypeScript, 함수형 프로그래밍
ES6+와 함수형 프로그래밍을 배울 수 있는 강의입니다. 이 강좌에서는 ES6+의 이터러블/이터레이터/제너레이터 프로토콜을 상세히 다루고 응용합니다. 이터러블을 기반으로한 함수형 프로그래밍, map/filter/reduce, 파이프라인, 제너레이터를 통한 지연 평가, Promise 합성, 동시성/병렬성, async/await와 비동기 에러 핸들링 등을 배울 수 있습니다. 이 강좌를 습득하고 연습하여 중급 자바스크립트 개발자로 성장하세요!

먼저 경험한 수강생들의 후기
5.0
Haegul PYUN
만약 노아가 살아있었다면 이 강의를 방주에 실었을 것이다.
5.0
만금
마른 오징어같은 강의.. 씹고 넘기려는데 조금 더 씹어보니 엑기스가 계속 나옴.. JS 기초를 다시 보고 이빨 보강한 뒤에 더 씹으러 와야겠다 엑기스를 더 뽑기엔 내 이빨이 부실함
5.0
sugbong2
제 코드는 구대기였다는 것을 깨달았습니다.
함수형 프로그래밍 방법론
최신 Javascript 프로토콜들의 의미와 사용법
동시성, 지연성, 함수 합성.. 등 고급 프로그래밍 기법들
비동기, 에러 핸들링 방법론
함수형 프로그래밍을 익히기 위한 최고의 강의!
중급 자바스크립트 개발자로 성장하세요!

ES6+와 함수형 프로그래밍을 배울 수 있는 강의입니다.
이 강의에서는 ES6+의 이터러블/이터레이터/제너레이터 프로토콜을 상세히 다루고 응용합니다.
이터러블을 기반으로한 함수형 프로그래밍, map/filter/reduce, 파이프라인, 제너레이터를 통한 지연 평가, Promise 합성, 동시성/병렬성, async/await와 비동기 에러 핸들링 등을 배울 수 있습니다.
이 강의를 통해 습득하고 연습하여 중급 자바스크립트 개발자로 성장하세요!

함수형 프로그래밍을
배우고 싶은 분

ES6+의 기술들을
깊게 다뤄보고 싶은 분

간결하고 우아한 코드를 작성하고 싶은 분

비동기 프로그래밍을
능숙하게 하고 싶은 분

지연성/동시성/병렬성
자세히 알고 싶은 분

에러 핸들링을 하는 게
어려웠던 분

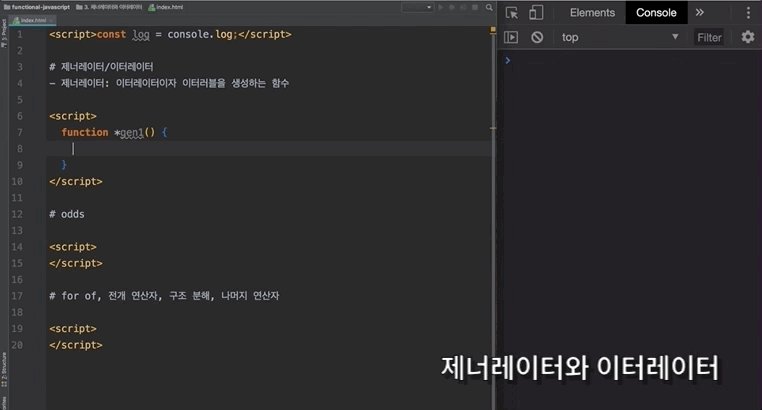
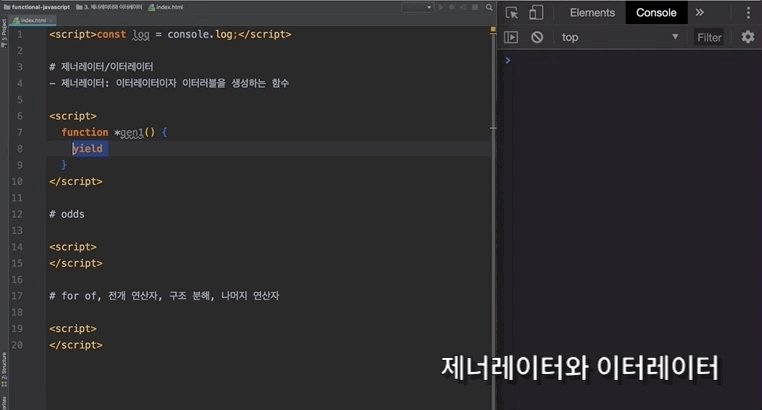
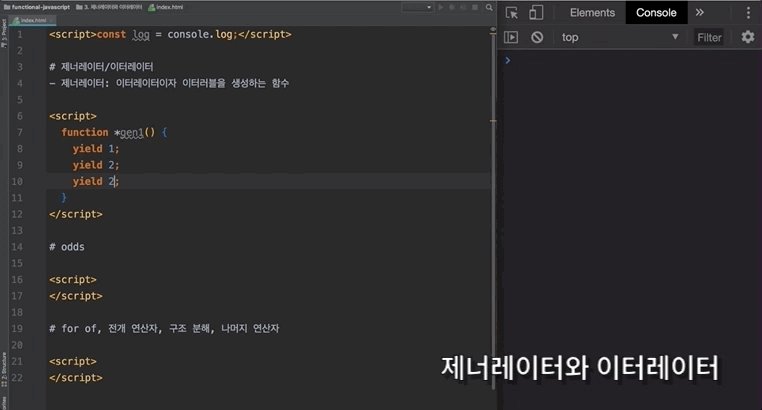
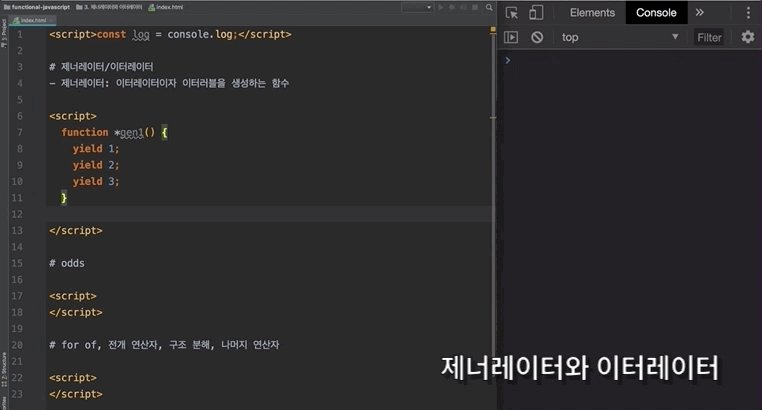
이터러블/이터레이터/제너레이터가 어려웠던 분

중급 JS개발자로
성장하고 싶은 분

SICP(컴퓨터 프로그램의 구조와 해석)나, 프로그램 디자인 어떻게 할 것인가 같은 책들은 리스프의 매력과 함수형 프로그래밍의 이점을 한 껏 전달주며, 클로저 프로그래밍의 즐거움은 클로저와 함수형 프로그래밍이 즐겁다 말합니다.
저는 ES6+도 못지 않게 매력적인 언어라고 생각합니다. ES6+에서의 함수형 프로그래밍이 가진 매력과 이점을 전달하고 싶어 이 강의를 제작하게 되었습니다. 자바스크립트가 ES6+가 되면서 개발자들이 언어를 가지고 놀 수 있는 재밌는 규약들이 많이 만들어졌습니다. 또한 ES6+는 높은 수준의 함수형 프로그래밍을 할 수 있는 많은 기반을 갖추고 있습니다.
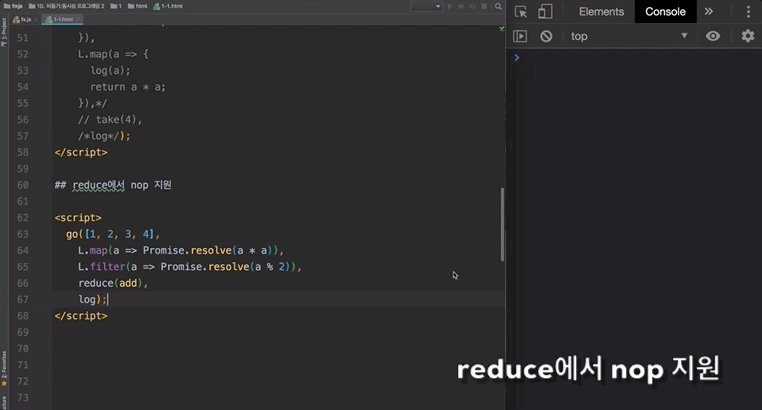
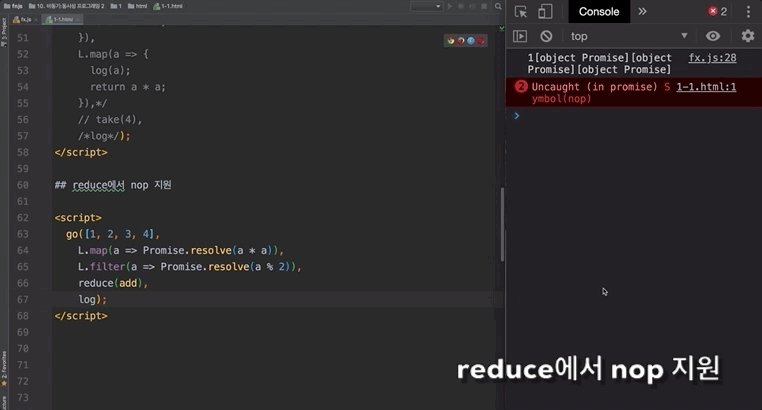
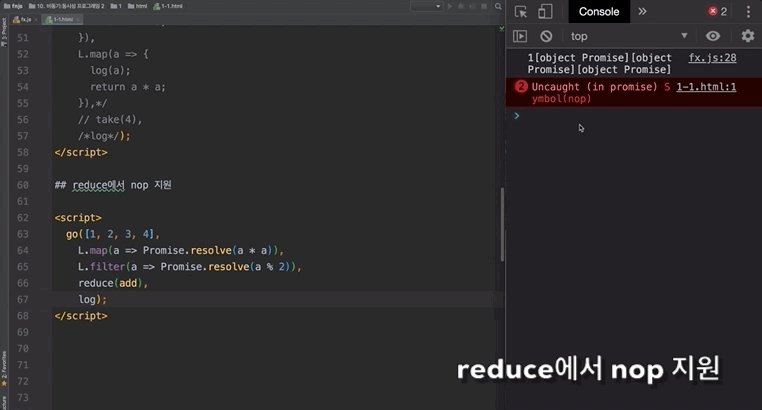
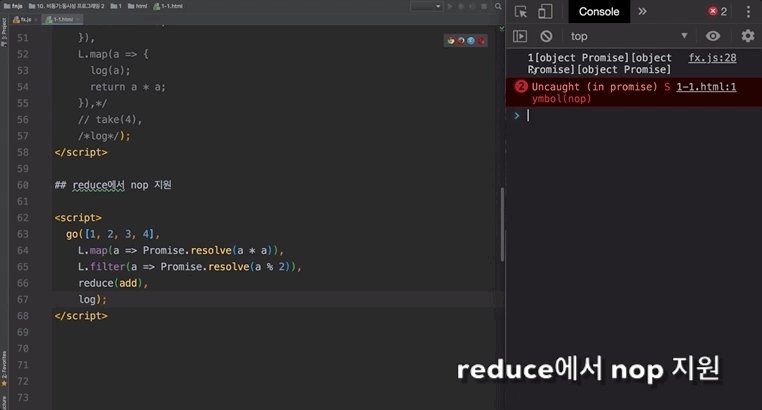
함수형 프로그래밍은 복잡한 문제를 간결한 코드로 해결하는 동시에 함수/비동기/지연성/동시성 등을 값으로 다뤄 적절한 시점에 평가하는식으로 높은 효율성을 얻는 특별한 아이디어들을 가지고 있습니다. 그리고 이것들은 너무나 재밌습니다. 이 강의에도 재밌는 코드들을 많이 담았습니다. 그 중 제너레이터를 통해 만든 지연된 이터레이터와 Promise를 합성한 코드가 특히 그렇다고 생각합니다. 이를 기반으로 Clojure의 코어 라이브러리인 reducers 같은 함수 세트도 ES6+로 구성해봅니다.


이 자바스크립트 코드들은 아주 짧고 간결하며 잘 동작합니다! 좋은 표현력으로 무장한 ES6+와 간결하고 유연한 코드를 제공하는 함수형 프로그래밍을 즐겨보세요. :)
Q. 기존에 올라온 무료 강의와 무엇이 다른가요?
약 8시간 7분의 내용 중 기존 강의와 중복되는 내용은 총 62분 정도이며, 나머지 7시간의 내용은 모두 새로운 내용입니다. 집필한 책에도 없는 내용이며, 모두 완전히 새로운 코드들 입니다. 그렇다고 기존 강의를 들으실 필요는 없습니다. 기존 강의 내용에서 군더더기를 덜어내고 62분으로 압축했습니다. 62분의 내용에서도 코드는 완전히 새로운 코드입니다. 커리큘럼을 통해 확인해보시면 됩니다! :)
학습 대상은
누구일까요?
함수형 프로그래밍을 배우고 싶은 분
ES6+의 기술들을 깊게 다뤄보고 싶은 분
이터러블/이터레이터/제너레이터가 어려웠던 분
비동기 프로그래밍을 능숙하게 하고 싶은 분
지연성/동시성/병렬성에 대해 상세히 알고 싶은 분
에러 핸들링을 어떻게 해야 하는지 어려웠던 분
선수 지식,
필요할까요?
JS 에 대한 기본 지식이 있는 분
고급 프로그래머로 성장하고 싶은 분
비동기, 에러 처리에 어려움을 느끼는 개발자
22,749
명
수강생
798
개
수강평
457
개
답변
4.9
점
강의 평점
5
개
강의
전체
71개 ∙ (8시간 7분)
2. 평가와 일급
02:37
3. 일급 함수
02:16
4. 고차 함수
05:46
전체
321개
₩55,000