
뉴욕 프로덕트 디자이너가 알려주는, 입문자를 위한 UX디자인 개론
에릭
디자인을 공부해본 적이 없는 비전공자 분들, 이제 막 UX디자인을 공부하기 시작한 학생들, UX 및 UI 디자인 취준생 분들을 위한 UX 디자인 개론 수업입니다. 빠른 시간 안에 기본기가 충실한 UX, UI디자이너가 되기 위한 방법들을 실무자의 관점에서 "대방출"하겠습니다.
입문
웹 디자인, 모바일 디자인
디자인을 공부해본 적이 없는 비전공자 분들, 이제 막 UX디자인을 공부하기 시작한 학생들, UX 및 UI 디자인 취준생 분들을 위해 준비한 "피그마로 UI디자인하기 A to Z" 수업입니다. 포토샵 등 다른 툴을 전혀 모르는 분도 피그마만 활용해 UI디자인 전문가가 될 수 있도록 기초부터 고급 기능까지 알려드립니다.

UI디자인 이론 및 실전 능력을 기를 수 있어요.
실무 UI디자인 프로세스 단계를 처음부터 끝까지 밟아봅니다.
UI디자인을 하기 위해 필요한 피그마(Figma) 기능을 익힙니다.
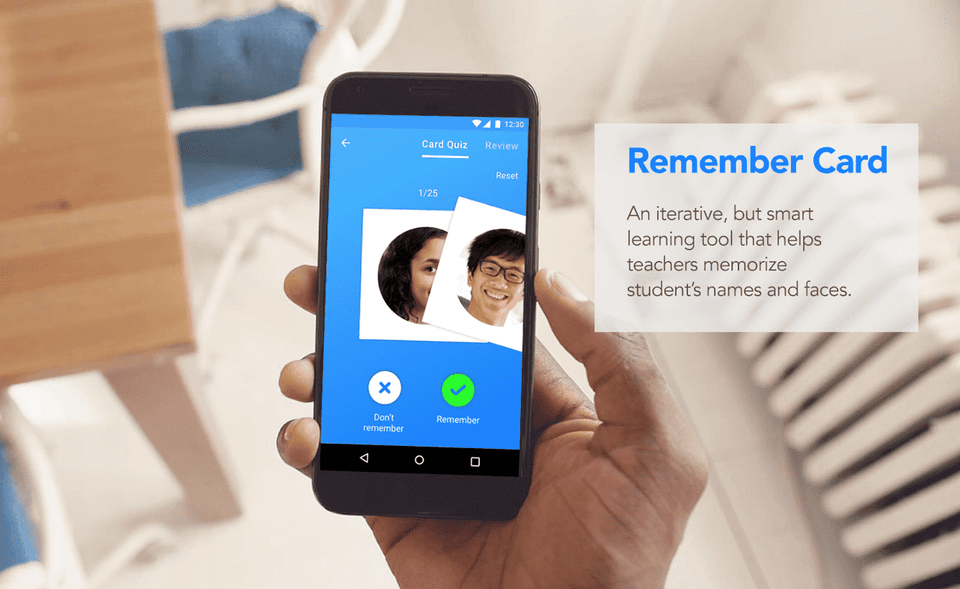
로우파이부터 하이파이 프로토타입까지 제작방법을 알려드립니다.
사용자 테스트 및 커뮤니케이션을 위한 피그마 프로토타이핑 기능을 익힙니다.
개발단계의 최종 산출물인 피그마/제플린 핸드오프 만드는 법을 알려드려요.

입문자도, 비전공자도 차근차근
UI디자인 능력을 갖춰나갈 수 있어요.


제가 프로덕트 디자이너로 하는 일을 말씀드리면, 먼저 사용자에 대해서 배우고 그들의 피드백을 받는 유저리서치 일부터, 사용자에 대한 이해를 바탕으로 만들게 되는 와이어프레임, 정보구조 설계와 같은 UX디자인, 디자인 시스템을 제작하고 실제 사용자가 사용하게 될 최종 UI디자인 산출물을 만드는 UI디자인까지 모두 담당합니다. 프로덕트 디자이너로 이렇게 UX와 UI, 즉 UX 프로세스에 해당하는 거의 모든 부분에 오너십을 갖고 있지만 처음부터 그렇지는 않았습니다.
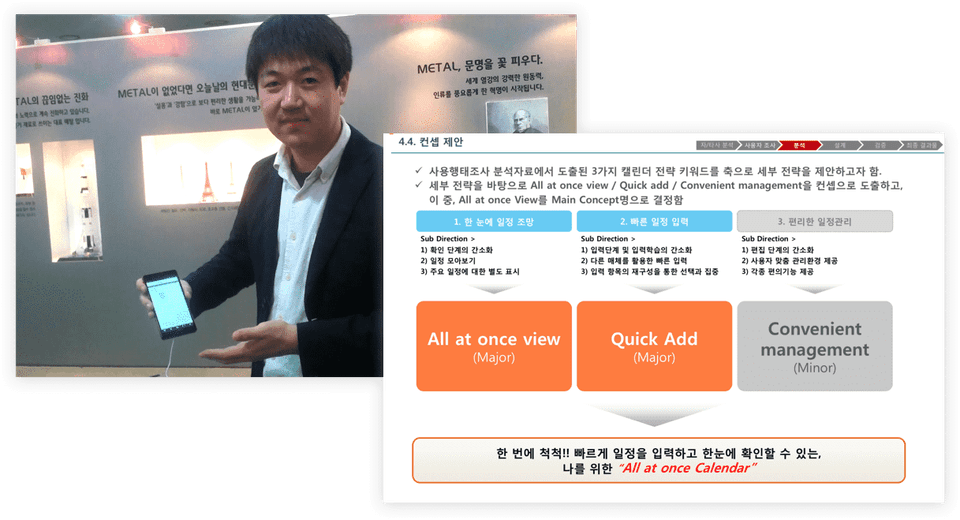
저는 뉴욕에 오기 전에 서울에서 몇 년간 기획자로 일을 했는데요. 당시에 하던 일은 주로 파워포인트로 와이어프레임 즉, UI기획서를 만드는 일과 사용자 조사를 하는 일이었어요. 파워포인트로 와이어프레임을 만드는 일은 시각적인 완성도를 요구하지 않았기 때문에 제가 시작을 하는데 있어서 어려움이 없었어요. 그런데 UI디자인은 제가 할 수 있는 분야가 아니라고 생각을 했어요. UI디자이너와 협업을 할 일이 있었지만 제가 UI디자인을 직접 하지는 않았구요.

👉 서울에서 기획 일을 하던 시절 모습과 기획 문서 일부
UI디자인은 선천적으로 시각적인 감각이나 디자인 능력이 뛰어난 사람이나 가능한 일이라고 생각했어요. 저에게는 이 능력을 갖기 위한 벽이 너무 높아보였던 거죠. 그런데 저는 커리어를 업그레이드하기 위해 유저리서치와 기획, UI디자인을 모두 담당하는 프로덕트 디자이너가 되어야겠다는 생각을 하게 되었어요. 그러기 위해서는 UI디자인 능력을 갖추어야 했는데요. 이게 저에게는 가장 큰 난관이었어요. 막상 시작을 한다고 해도 어디서부터 어떻게 배워야 할지도 몰랐고요. 그래도 목표가 생겼으니까 방법을 찾아보기 시작했는데요. 방법을 찾던 와중에 감사하게도 좋은 멘토들을 만났고, 좋은 방법들을 알게 되었어요.
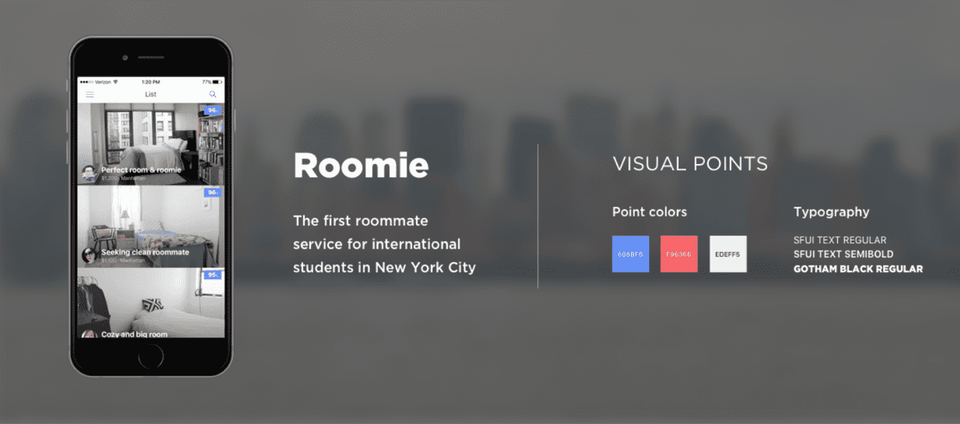
그리고 이렇게 방법을 알게 되니, ‘UI디자인 능력을 갖추는 게 나에게 불가능한 일은 아니다’라는 자신감을 갖게 되었어요. 그렇게 UI디자인 공부를 시작한 지 3개월만에 첫 UI디자인 프로젝트를 완료하였고, 이건 제가 프로덕트 디자이너로 첫 직장을 잡는 데 중요한 역할을 했습니다.


👉 늦깎이로 배워서 진행했던 UI 프로젝트들
저는 이 배움과 훈련의 과정을 통해, 방법만 잘 안다면 시각적인 감각이 특별하지 않거나, 디자인을 전공하지 않은 사람도 UI디자인 능력을 충분히 갖출 수 있다는 것을 알게 되었어요.
저는 이 수업을 통해서 UI디자인 능력을 빠른 시간 안에 갖추기 위해 넘어야 했던 산들과 이를 극복할 수 있었던 비결을 알려드릴 거예요. 그래서 저와 비슷한 어려움을 갖고 계신 분들께서 피그마(Figma) 툴을 활용하여 UI디자인 능력을 갖출 수 있도록 안내하겠습니다.

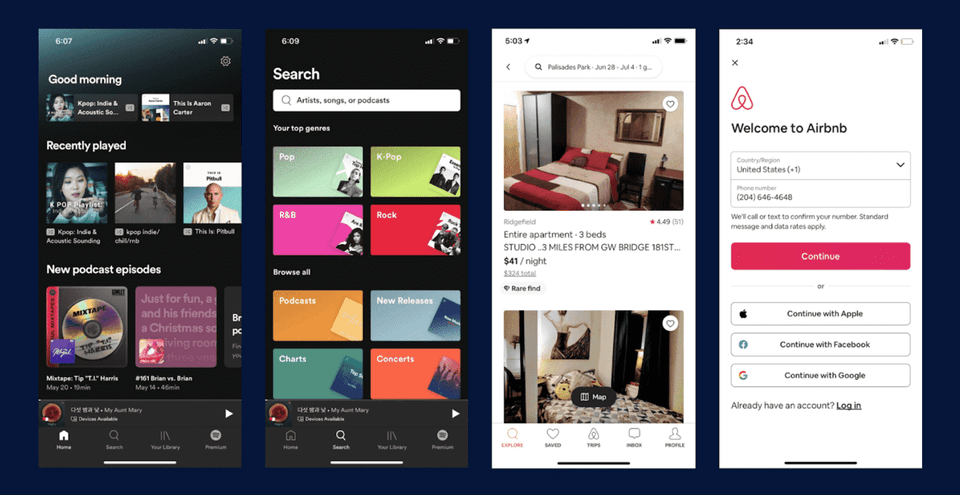
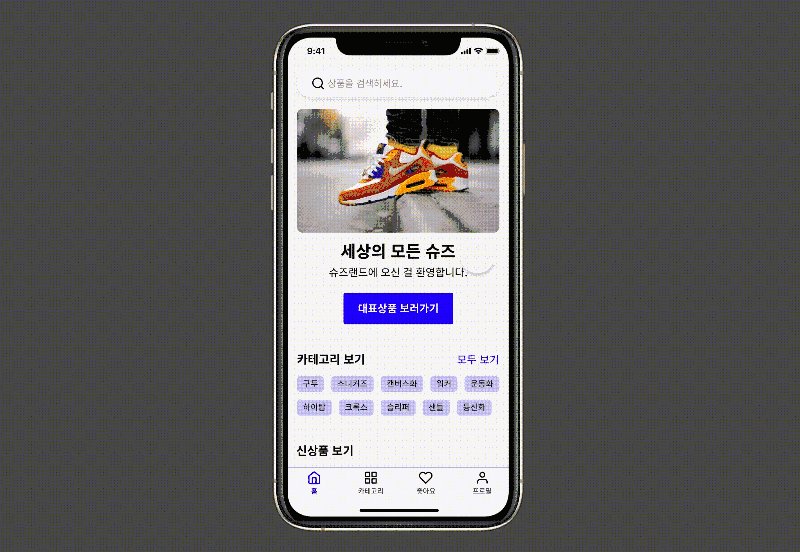
한 가지 질문을 드릴게요. 🙋 지금 보고 계신 것들은 굉장히 유명한 앱들의 대표적인 화면들인데요. 아주 멋지게 디자인된 화면입니다. 이 화면이 나오기까지 디자이너는 어떤 과정을 거쳤을까요? 피그마나 스케치(Sketch) 앱을 켜고 단숨에 그려냈을까요?

이미지 출처: 스포티파이, 에어비앤비
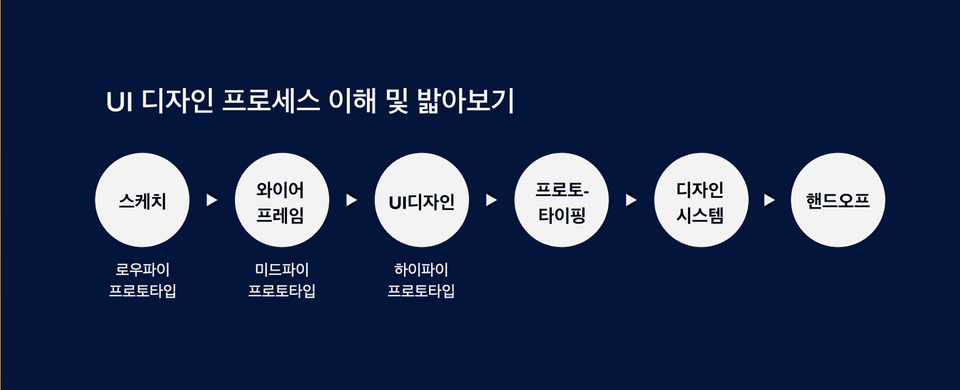
여기에 대해 제 생각을 말씀드리면, 대부분의 UX/UI디자인 프로젝트들은 이러한 화면이 나오기까지 많은 과정과 고민을 거치고, 사용자에게 더 나은 서비스를 제공하기 위해 계속해서 업데이트가 된다는 거예요. UI디자인은 UX/UI디자인이라는 큰 그림 안에서 문제에 대한 솔루션을 찾아가는 과정이라고 볼 수 있는데요. 이 수업에서는 이 UI디자인을 위해 밟아야 할 프로세스와 활동에 대해서 알려드릴 거예요.
이 과정들을 밟는 데는 이유가 있어요. UI디자인을 잘하기 위해서는 단순히 멋지고 쨍한 최종 UI디자인 화면을 바로 그리는 게 아니라, 각각의 단계를 통해 팀원 또는 클라이언트와 효과적으로 커뮤니케이션을 하고 궁극적으로 사용자에게 가장 좋은 경험을 제공할 수 있어야 해요. 여러분들은 각 단계를 왜 밟는 건지 그 이유를 이해하고 본인이 직접 한 단계 한 단계를 밟을 줄 알아야 하죠. 저는 이 강의를 통해 여러분들께서 피그마를 활용해 각 단계를 밟을 수 있는 능력을 갖춰 이 프로세스가 여러분의 것이 될 수 있도록, 즉 UI디자인의 전문성을 갖출 수 있도록 수업을 준비했어요.

👉 제가 일을 할 때 밟는 UI디자인 프로세스
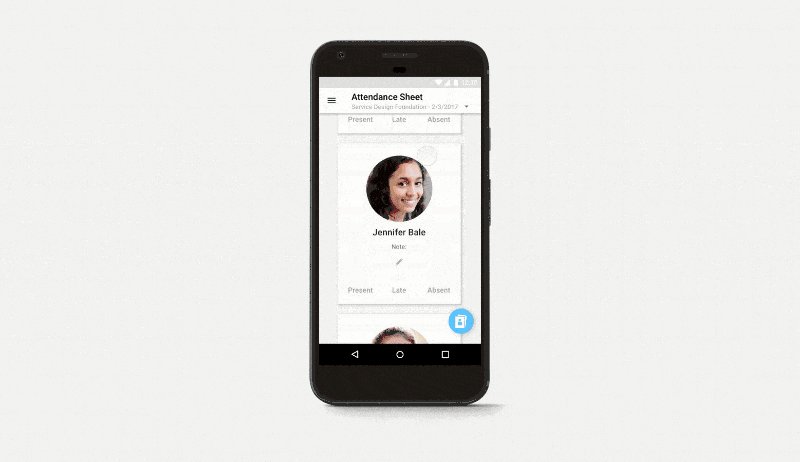
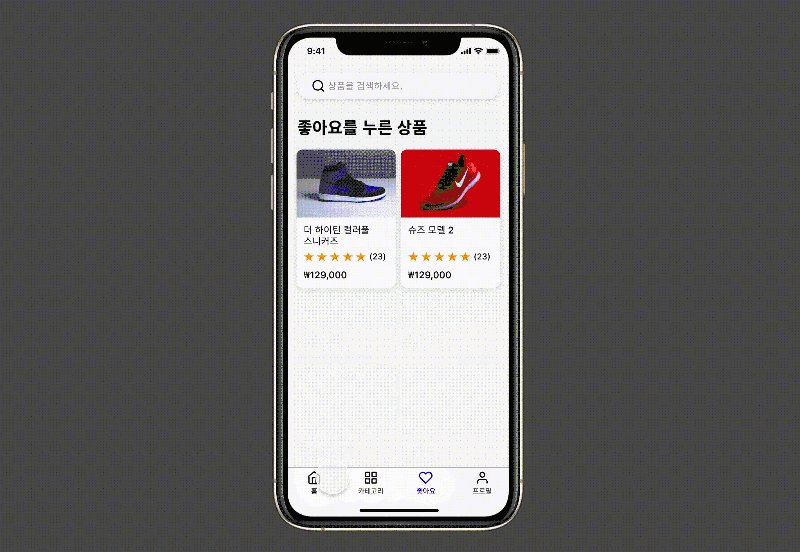
앞서 UI디자인을 잘하기 위해서는 UI디자인 프로세스를 밟는다고 했죠. 수업을 통해 이 프로세스가 여러분의 것이 되도록 하는 게 이 수업의 목적입니다. 이를 위해 무엇보다 중요한 것은 실습을 통해 이 수업의 실무 각 챕터와 실전 예제들을 따라해보면서 실제로 UI디자인의 단계를 밟아보는 겁니다. 그렇다면 각 단계별로 만들게 될 산출물은 어떤 것인지 예시를 통해 말씀드릴게요.
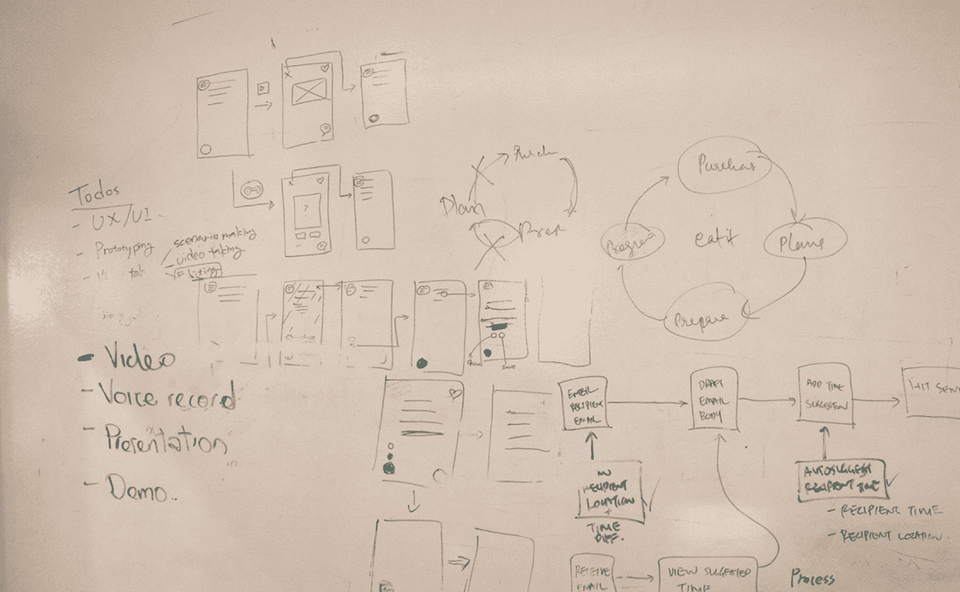
핸드 스케치는 주어진 문제를 해결할 수 있는 아이디어를 생각해보고 러프하게 그려보는 거에요. 스케치의 장점은 빠른 시간 안에 아이디어를 쉽게 수정해볼 수 있다는 겁니다. 뒤쪽 단계로 아이디어가 디벨롭될 수록 시각적 완성도가 올라가 수정하는 시간이 더 많이 걸리거든요.
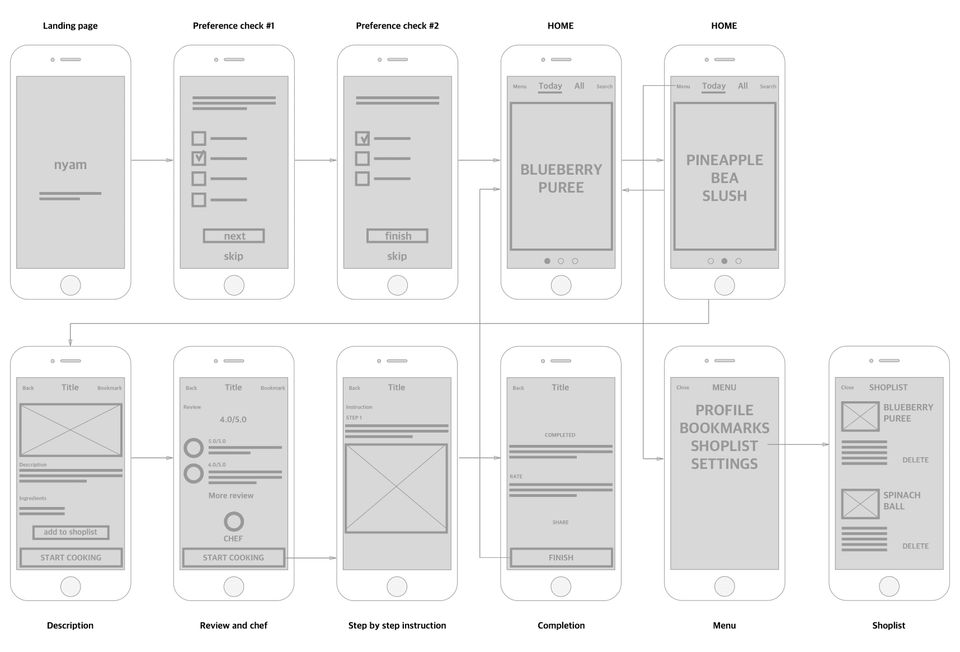
와이어프레임(Wireframe)은 스케치를 통해 나온 아이디어를 더 고도화하고, 화면과 각 화면에 대한 기능들의 정의를 내려줍니다. 그리고 화면간 흐름을 연결시켜주는데요. 와이어프레임은 UI디자인 단계로 가기 위한 뼈대라고도 할 수 있어요. 와이어프레임은 UI기획자와 UI디자이너의 업무가 완전히 분업 형태로 되어 있을 경우 UI기획자가 담당을 하기도 합니다. 하지만, 프로덕트 디자이너나 UX/UI디자이너의 경우 와이어프레임도 함께 만들 줄 알아야 해요.

👉 발로 그린 것 같은ㅎㅎ 제가 그렸던 스케치에요. 하지만 실무 및 현업에서 이런 스케치는 굉장히 강력할 수 있어요!

👉 화면, 화면 흐름도 등이 정의된 와이어프레임
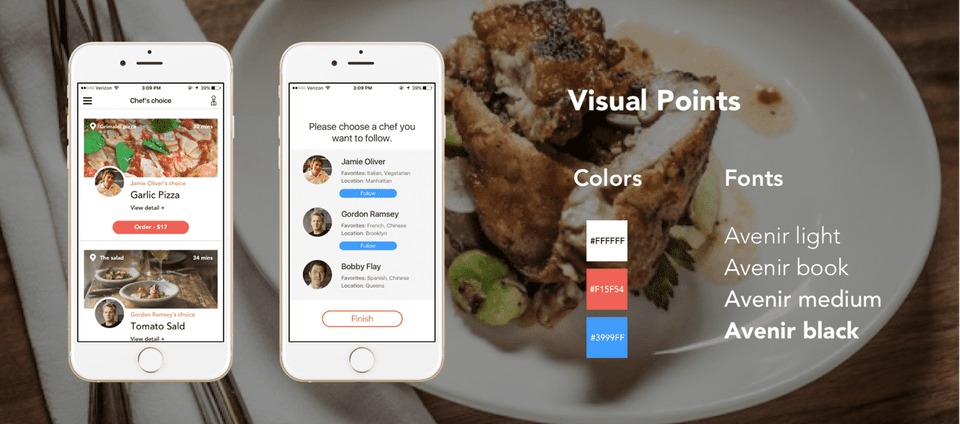
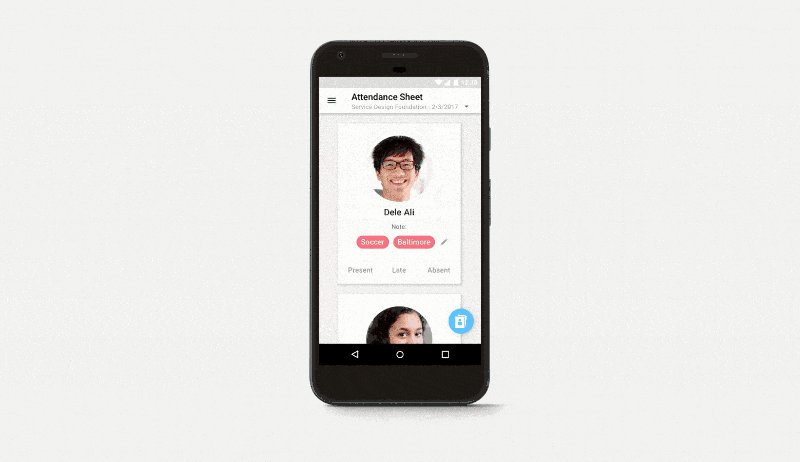
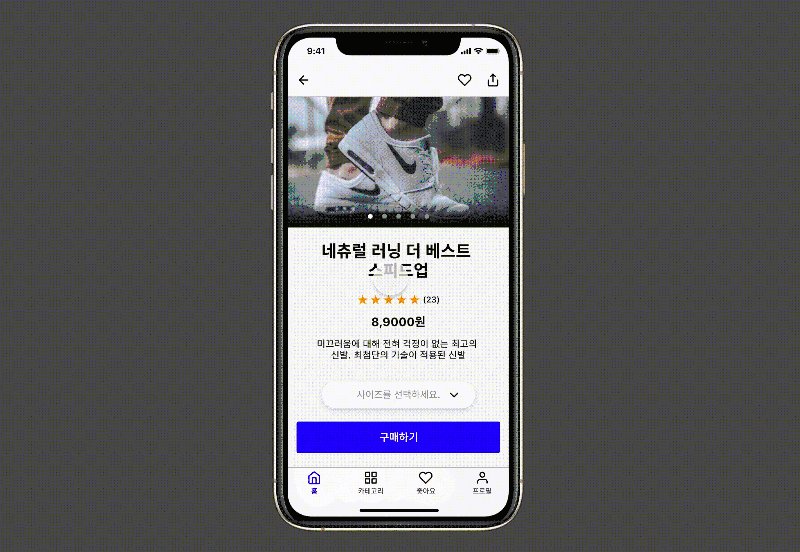
하이파이 프로토타입(Hi-Fi Prototype)으로 부르기도 하는 UI디자인은 앞서 나온 와이어프레임을 토대로 시각적 완성도가 높은 화면을 그려줍니다. 이 단계에서는 폰트와 컬러, 아이콘 등 실제 사용자가 사용하게 될 수준의 비주얼이 나오는데요. 이 단계 역시 철저하게 사용자에게 가장 적합한 경험이 무엇인지를 고민하는 게 중요합니다. 이 강의에서는 사용자를 중심에 두기 위해 알아야 할 디자인 원리들을 함께 다룰 거에요. 이론 위에 실전 능력을 쌓아올린다면 기본기가 탄탄한 디자이너가 될 수 있어요! 👍
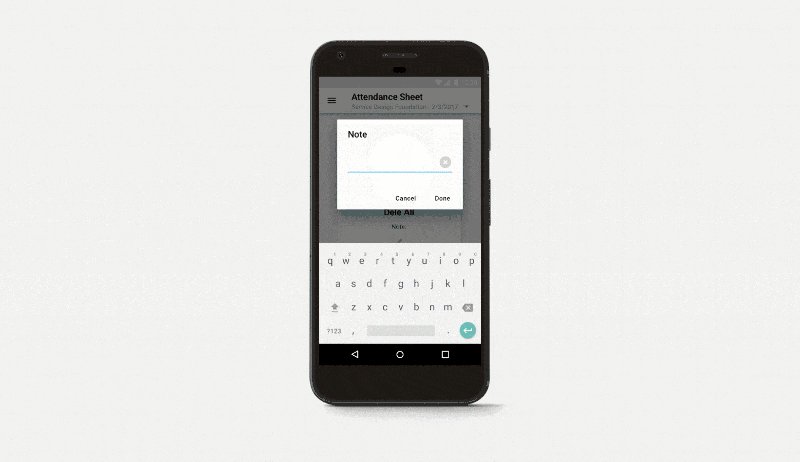
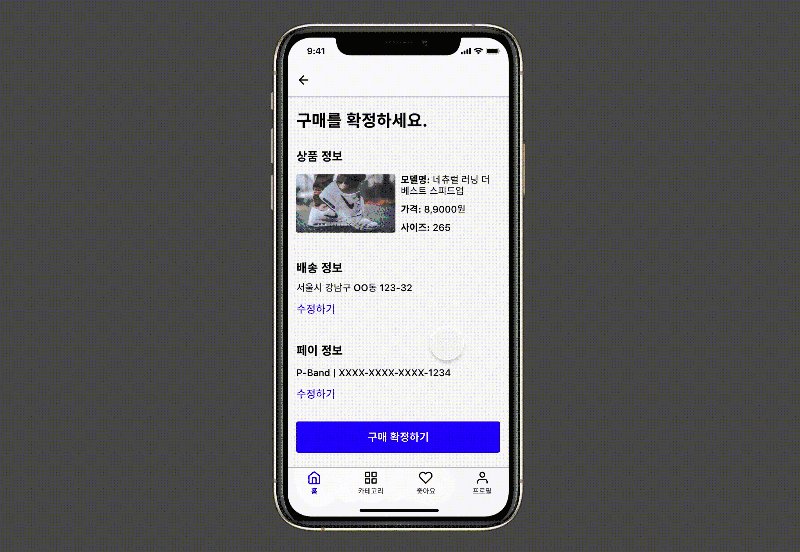
프로토타이핑은 이렇게 만들어진 각 화면을 서로 연결시켜줌으로써 사용자 입장에서는 마치 구동이 되는 것처럼 만들어줍니다.


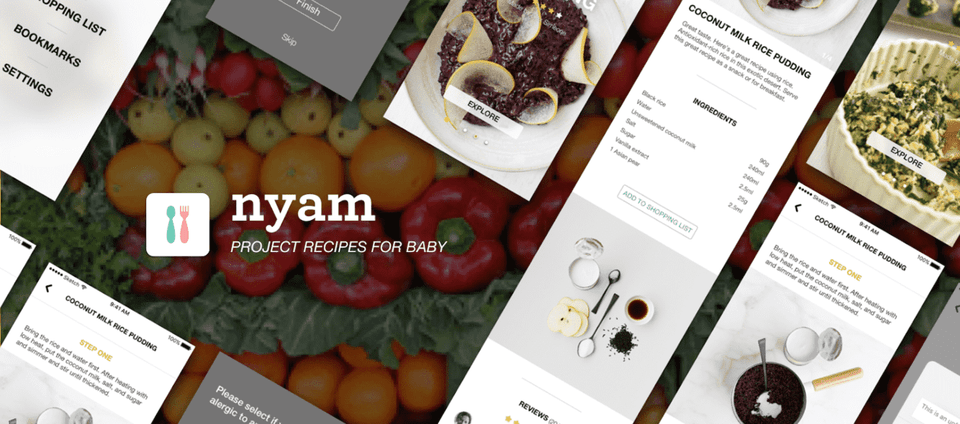
👉 시각적 완성도를 높이는 단계, UI디자인


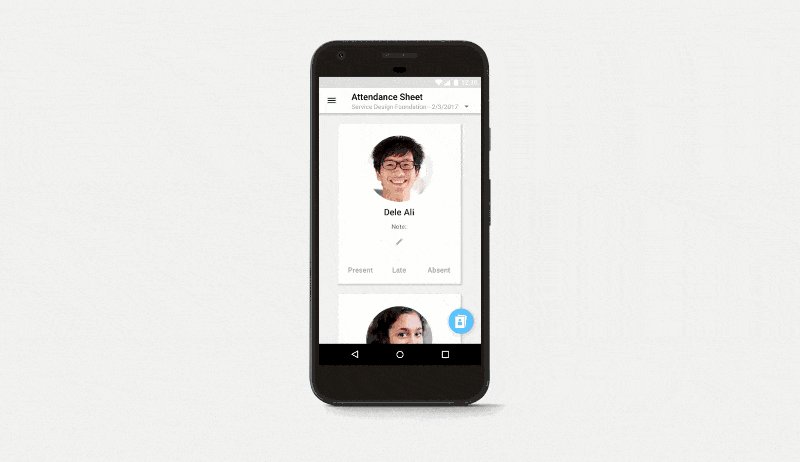
👉 프로토타이핑을 통해 코딩 없이 구동이 되는 화면
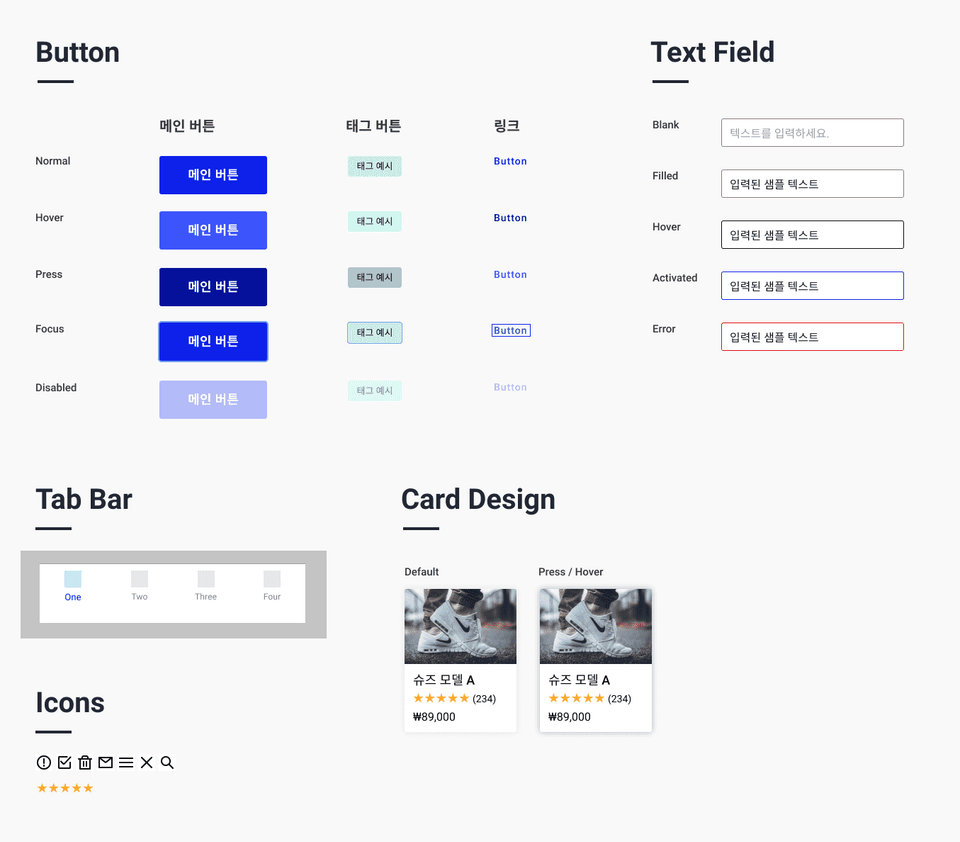
최종적으로 만들어진 UI디자인을 토대로 스타일 가이드, 콤포넌트 등 디자인 시스템을 어떻게 만들 수 있는지 알려드릴 거예요. 디자인 시스템이 있으면 사용자에게는 일관된 사용자 경험, 인터페이스를 제공하고, 디자이너와 개발자는 효율적으로 디자인과 개발을 할 수 있으며 시간을 아낄 수 있기 때문에 실무에서 매우 강력할 수 있어요. 💪
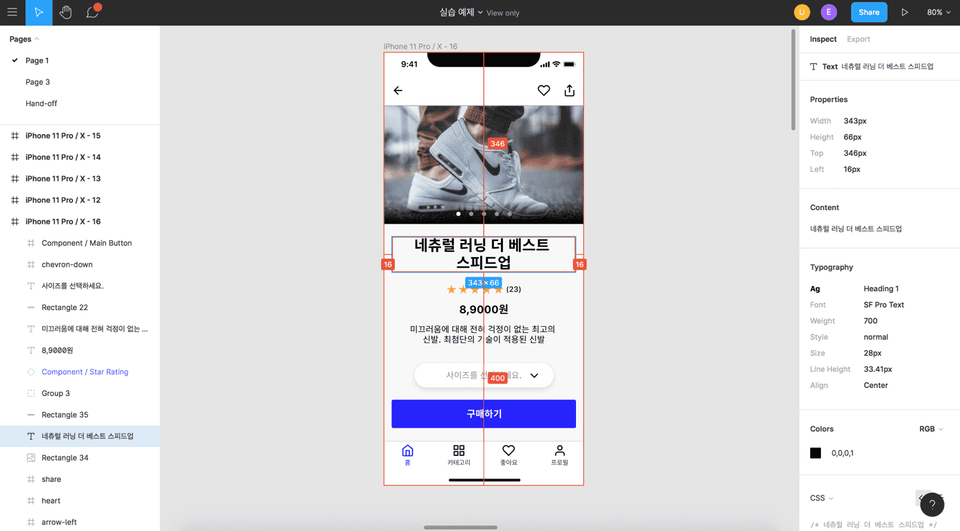
마지막으로, UI디자인의 최종 단계라고 할 수 있는 핸드오프(Hand-Off, HO)는 실제 개발이 될 수 있도록 세부적인 요소, 예를 들면 텍스트나 버튼의 사이즈가 몇 픽셀인지와 같은 것들을 구체적으로 정의하고 개발자에게 넘기는 단계입니다.

👉 디자인 시스템의 중요한 요소인 콤포넌트

👉 개발을 위해 제작하는 디자인 산출물, 핸드오프
디자인을 공부하기 위한 레퍼런스 자료 등, 입문하시는 분들이 더 빠르고 쉽게 원하는 능력을 얻을 수 있도록 많은 꿀팁들을 방출합니다. 제가 몇 년간 UX 및 UI디자인 일을 하면서 알게 된 지식과 정보를 공유해드릴게요. 그리고 제게 UI디자인을 배웠던 분들이 자주 물어보시는 질문들에 대해서도 다룰 거예요. 더 궁금한 부분이 있다면 질문란에 글을 남겨주세요^^
수업을 듣고 나면, UI디자인 능력을 갖추게 된 이후 UX/UI디자이너 및 프로덕트 디자이너가 되는 등 목표하는 커리어를 이루기 위해 다음 단계로 무엇을 해야 할지 구체적인 계획을 짤 수 있습니다. 저는 여러분이 목표를 달성하기 위해 어떤 활동들을 하는 것이 좋은지 추천과 팁을 드릴 겁니다.

첫째로는 프로덕트 디자이너, UX/UI디자이너, UI디자이너를 꿈꾸는 입문자 분들이에요. 물론 디자인 비전공자도 포함입니다. 이 커리어 목표를 달성하기 위해서는 UI디자인을 할 줄 아는 능력을 갖추는 것이 필수인데요. 이 수업을 잘 따라온다면 기초적인 지식과 이론, 그리고 실전 능력까지 겸비해 원하는 목표를 앞당겨 달성할 수 있을 거예요.
앞서 저는 시각적인 능력이 부족하다고 느꼈다고 했는데요. 이를 극복했던 비결을 알려드려 여러분 또한 UI디자인 능력을 갖출 수 있도록 할 거예요. 디자이너가 되기 위해서는 UI디자인 프로세스를 잘 이해하고 각 단계별 산출물을 어떻게 만드는지, 툴은 어떻게 써야 하는지 알아야 하는데요. 이 수업을 듣고 나시면 이 목적을 이룰 수 있을 거예요.
이 강의에서는 피그마의 아주 기초적인 기능인 도형, 텍스트를 만드는 것부터 고급 기능인 UI디자인, 핸드오프 등을 만드는 것까지 차근차근 단계를 밟아나갈 거예요. 그렇게 입문자 분들이 피그마를 마스터하고, 궁극적으로는 UI디자인 전문능력을 키울 수 있도록 수업을 설계했습니다. 특히 저는 이 강의를 통해 많은 실전 예제를 제공하려고 했어요. 이 부분을 특히 더 열심히 따라해보신다면 도움이 많이 될 겁니다.
UX, UI디자인의 핵심은 사용자를 만족할 때까지, 또는 사용자가 겪는 문제를 해결해 줄 때까지 디자인의 프로세스를 밟고 또 반복(이터레이션, iteration)하는 것입니다. 앞서 말씀드린 프로세스를 밟으면 사용자를 위해서 훨씬 더 많은 부분들을 고려한 탄탄한 앱 또는 서비스를 만들 수 있습니다. 이 수업을 듣고 나면 단순히 예쁜 앱을 디자인하는 능력뿐만 아니라 프로세스의 각 단계를 어떻게 활용할지, 그래서 궁극적으로 사용자를 위해 더 좋은 경험을 어떻게 제공할 수 있을지 고민하는 디자이너가 되어 있을 거예요. 피그마를 배우는 건 각 단계를 밟을 수 있는 기술적인 역량, 전문성을 뒷받침해주기 위해서고요.

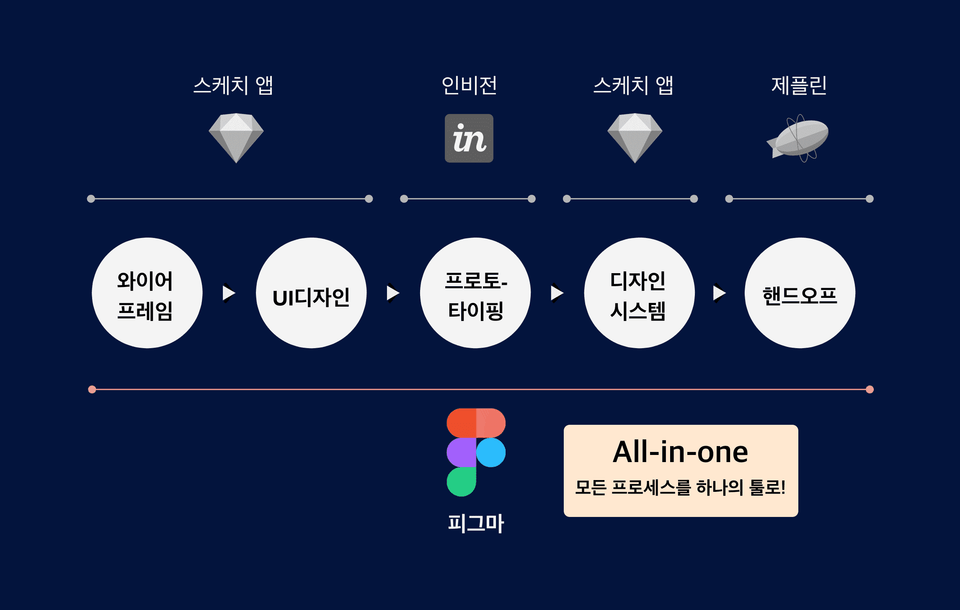
UI디자인 프로세스에서 각 단계별로 사용할 수 있는 여러 가지 도구가 있어요. 어도비 XD, 스케치, 피그마 등이죠. 그 중에서 피그마만큼 UI디자인을 위해 필요한 모든 활동을 지원해주는 앱은 없는 것 같습니다. 하나의 앱으로 거의 전 과정을 끝낼 수가 있는 것이지요.
스케치 앱을 사용할 경우, 프로토타이핑 단계는 인비전(Invision)을 함께 써야 팀원들과 효율적으로 공유를 할 수 있어요. 스케치 앱 자체적으로 프로토타이핑 기능이 있긴 하지만, 오프라인 기반의 툴이기 때문에 팀원 또는 클라이언트들과 온라인으로 효과적으로 공유하는 데 한계가 있습니다. 그리고 핸드오프를 위해서는 제플린을 써야 하고요.
하지만 피그마를 사용하면 와이어프레임부터 핸드오프까지 모든 과정을 하나의 앱으로 해결할 수 있어요. 저는 원래 스케치를 쓰다가 피그마로 갈아타게 되었는데, 업무를 더 효과적으로 할 수 있었고 정말 많은 시간을 절약할 수 있었어요.

👉 "피그마 = 스케치 + 인비전 + 제플린"
통계상 UI디자인 툴 중 많이 쓰이는 스케치 앱은 윈도우에서는 사용을 할 수 없어요. 하지만 피그마는 온라인 기반의 툴이기 때문에 Safari, Chrome 등 브라우저만 있다면 사용할 수 있어요. 윈도우 또는 맥 OS 등 어떤 OS를 쓰는지 상관없이 사용할 수 있는 것이지요.
피그마는 온라인 기반의 툴인 만큼 실시간으로 팀원 또는 클라이언트들과 협업을 하고, 커뮤니케이션을 하기에 정말 좋은 툴이에요. 디자이너와는 실시간으로 함께 디자인 작업을 할 수 있고, 개발자 프로덕트 매니저 등과 디자인 작업물을 공유하고 또 이에 대해 댓글을 작성하고 공유하는 기능이 편리하게 갖춰져 있습니다.
.gif)
👉 팀원들과 실시간 협업이 정말 편리해요.
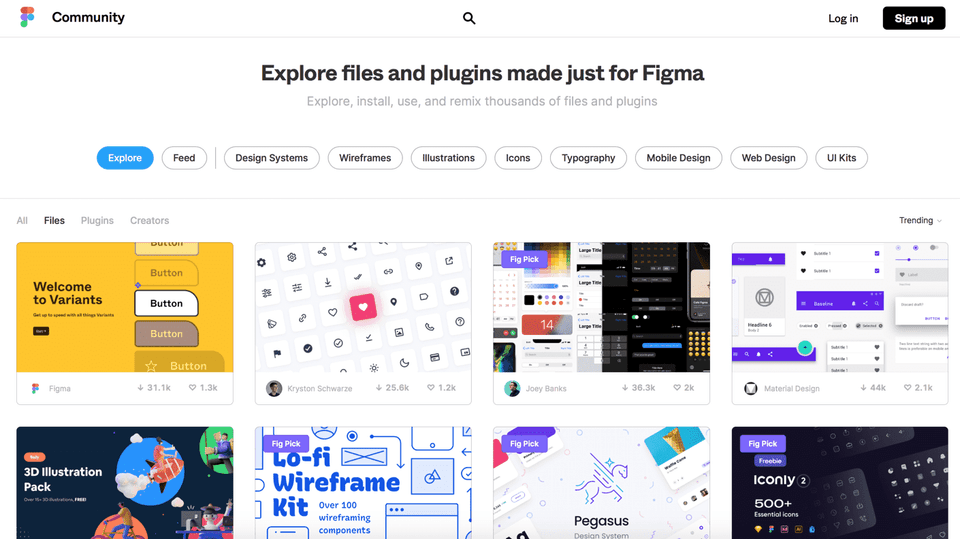
피그마에는 써드 파티에서 제작한 많은 무료 디자인 템플릿과 플러그인이 있어요. 이것들을 잘 활용하면 디자인을 위한 생산성을 몇 배에서 몇십 배 이상 높일 수 있습니다. 저는 이 강의에서 템플릿 및 플러그인 활용법과 특히 활용도 높은 템플릿, 플러그인을 추천드려서 여러분이 더 쉽고 빠르게 UI디자인 능력을 키울 수 있도록 도울 거예요.

👉 피그마의 플러그인과 템플릿

Q. 이 강의를 듣기 전에 스케치 앱이나 제플린, 인비전 등 다른 툴을 다룰 줄 알아야 하나요?
A. 전~혀 모르셔도 됩니다. 피그마는 UI디자인을 위해 필요한 거의 모든 기능을 담고 있어요. 스케치, 인비전, 제플린을 통해 달성할 수 있는 모든 것들을 피그마만 잘 익히신다면 하실 수 있습니다. 즉, UI디자인, 프로토타이핑, 핸드오프 (개발자를 위한 최종 산출물) 등 모든 단계를 피그마를 통해 밟아나가면서 디자인 산출물을 만들 수 있습니다.
Q. 비전공자도 들을 수 있나요?
A. 네, 이 수업은 입문자와 비전공자에 맞춰 설계한 과목입니다. UI디자인을 위한 기초 지식부터 피그마의 기초기능, 그리고 고급 지식과 고급 기능까지 차근차근 알려드릴 거예요. 그래서 전혀 디자인과 무관한 일을 해왔거나 비전공자더라도 이 수업을 듣고 나면 UI디자인 전문능력을 갖출 수 있습니다.
Q. 미리 들어야 할 선수과목이 있나요?
A. 만약 UX, UI디자인에 대해서 전혀 모르는 분이라면 제가 인프런에 개설한 "입문자를 위한, UX디자인 개론" 수업을 미리 들으시면 좋을 것 같습니다. 이 수업을 듣고 나면 UX 및 UI 디자인 전반적인 지식을 쌓을 수 있는데요. 무엇보다 이 UI디자인 수업을 왜 들어야 하는지 더 잘 이해할 수 있을 겁니다. 이미 UX, UI디자인에 대한 기본 지식이 있다면 이 수업을 바로 들으셔도 괜찮습니다.
학습 대상은
누구일까요?
프로덕트 디자인, UX/UI 디자인 입문자
UX/UI디자이너가 되고 싶지만 시각적인 능력이 부족하다고 생각하는 분들
피그마(Figma)를 마스터하고 싶은 분들
UI디자인의 기본기를 탄탄하게 하고 싶은 분들
선수 지식,
필요할까요?
입문자일 경우, 인프런의 제 UX디자인 개론 수업을 들으시길 바랍니다. 수업 링크: https://inf.run/UmHh
포토샵, 스케치 앱 등 다른 툴을 전~혀 몰라도 됩니다.😊
5,083
명
수강생
687
개
수강평
306
개
답변
4.8
점
강의 평점
7
개
강의
현재 뉴욕의 글로벌 테크 회사 The Knot Worldwide에서 시니어 프로덕트 디자이너로 일하고 있습니다.
뉴욕에 오기 전에는 서울에서 UI기획자로 일을 했습니다.
브런치 매거진 "디자인, 그리고 프러덕트"와 UX, UI 지식과 정보를 공유하는 "뉴욕 UX디자이너" 인스타그램과 페이스북을 운영하며 디자이너 및 예비 디자이너들과 소통하고 있습니다.
개인적으로는 세 아이👶의 아빠이며 요리🍲, 교육🏫에 관심이 많습니다.

집필 및 강의
• "뉴욕 프로덕트 디자이너가 알려주는 UX디자인 입문 A to Z" 책 출간 (링크: Yes24, 알라딘, 교보문고)
• 퍼블리 아티클 "서비스의 첫 인상을 결정하는 3초: 랜딩 페이지 UX 4가지 원칙" 발행
• Samsung SW Academy for Youth (SSAFY) UX/UI다자인 및 피그마 강사
• 1:1 멘토링 및 기업 강의 진행 (토픽: UX, UI디자인, UX퍼실리테이션, UX/UI 포트폴리오 제작 및 발행)

경험 및 경력
• (현) 뉴욕 The Knot Worldwide 시니어 프로덕트 디자이너
• (전) 서울 Pantech 모바일 앱 UI기획자
• 뉴욕 기반의 다수 스타트업과 UX/UI 컨설팅 프로젝트 진행
• 뉴욕 School of Visual Arts 디자인 대학원 졸업 / 전공: Interaction Design
• 한동대학교 학부 졸업 / 전공: 산업디자인
전체
78개 ∙ (9시간 5분)
9. 디자인 씽킹과 프로토타입
07:19
10. 로우파이 프로토타입
03:12
14. 시각 계층
05:57
전체
485개
4.9
485개의 수강평
수강평 2
∙
평균 평점 5.0
5
저는 주로 웹 백엔드 업무를 진행하는 프로그래머입니다. 프론트엔드 업무의 핵심이라고 볼 수 있는 UX/UI 디자인 업무 영역에서 대세가 되고있는 피그마가 궁금하고, 사용해보고 싶어 강의를 수강하게 되었습니다. 강의를 완강하고 난후, 개인적으로 느낀 점들을 솔직하게 후기로 작성드리려 합니다. ● 아쉬웠던 점 - 피그마를 사용한 실전 예제가 모바일 서비스로만 진행되어 조금 아쉽습니다. 웹 서비스를 위한 실전 예제도 있었다면 좋았을텐데라는 생각이 들었습니다. 이것 외에 강의내용 자체에 아쉬운점은 거의 느끼지 못했습니다. - 30분이 넘어가서 너무 긴 호흡을 요구하는 강의가 딱 한번 있는데, 15분 내외 정도로 나누어주셨으면 어떨까 생각이 든 경우가 있었습니다. 온라인 강의의 경우, 녹화된 강의 내용을 따라가며 이해가 되지않거나, 다시 듣고 싶은 부분은 정리해가며 가야하는데, 한 강의의 호흡이 길면 따라가는게 약간 어려웠던것 같습니다. - 전체 강의에서 아주 간혹있는 일이지만, 말이 막히셔서 되풀이 하시거나, 말을 더듬게되신 부분은 집중력을 꽤 분산시키는 느낌이 들기때문에, 그러한 부분은 편집이 되었으면 어땠을까하는 생각이 들었습니다. 실시간이라면 어쩔수 없는 일이지만, 녹화된 강의를 재생하는 인프런 방식의 강의라면 가능하지 않았을까 하는 아쉬움이 조금 있습니다. ● 좋았던 점 - 우선 강사님이 과거에 디자인, 기획관련 업무를 통해 맛보았던 좌절을 딛고, 현재 UX/UI 를 비롯한 프로덕트 디자인 전체 프로세스를 담당하고 관리하는 위치에 이르셨기 때문에, 초심자의 마음을 잘 헤아려주시고, 세심하게 잘 선별하여 가르쳐주신다고 생각합니다. 좋은 강의는 재능있는 사람의 성공담에서도 나오지만, 입문자 입장에서 바라볼때 대부분의 좋은 강의는 많은 우여곡절과 어려운점을 겪고 극복해낸 노력형 경력자에게서 나오기 때문입니다. - 목소리가 차분하시고, 따뜻한 음성을 가지고 계시기 때문에, 강단에서 강의하는 분이 아니라, 함께 컴퓨터 앞에 앉아서, 바로 옆에서 가르쳐주시는 듯한 느낌을 받을 수 있습니다. 외국에 계시기 때문에, 저에게는 그럴 기회가 닿지 않겠지만, 경험상 이렇게 차분하고 배려깊은 분과 함께 일해보면 좋겠구나 라는 생각도 들었습니다. - 디자인 자체에 대한 해박한 지식은 물론, 강사님 본인께서 디자인 작업을 즐기시는구나 라는 느낌이 드는 경우가 강의 중간중간 계속 드러나기 때문에, 배우는 입장에서도 그 즐거운 에너지를 받아 즐겁게 따라할수 있었습니다. - 강의 자체에 스토리탤링적 요소가 잘 구성되어 있어, 자연스럽게 학습을 따라갈 수 있어, 완강에 힘을 실어준다고 생각합니다. ● 결론 - 저는 개인적으로 이 강의가 돈이 아깝다라는 느낌은 전혀 들지 않습니다. - 업계에 진입을 희망하는 분이거나, 관심이 있는 분이라면 충분히 제값 이상을 하는 강의라고 생각합니다. - 아마 피그마에 인기에 힘입어, 피그마를 학습하기 위한 좋은 강의와 여러 자료 및 서적들이 국내에서 앞으로 계속 나오겠지만, 에릭 강사님의 피그마 강의는 이후로도 입문자분들에게 좋은 가이드가 되는 강의로 남을것이라 생각합니다. 강의 고생많으셨고, 백엔드 프로그래머로서 시야가 넓어지는 좋은 강의를 수강하게되어 영광이었습니다. 어려운 코로나 시대에 건강하시고, 가족 모두 늘 건강하고 행복하시길 기원합니다. 감사합니다.
[2021-2-24] Jihoon님 너무나 정성스럽고 세심한 리뷰 감사를 드립니다. 주신 피드백에 대해서 몇가지 부분 답변드려요.^^ 아쉬운 점 / 개선점 관련: 말을 더듬거나 되풀이하는 부분에 대해서 불편을 드려 죄송합니다. 관련해서는 주신 피드백을 반영하여 현재 전반적인 강의 영상에 대해, 특히 음성에 대해 개선하는 작업 (예를 들면 말을 더듬는 부분, 중복해서 동일한 내용을 연속으로 말하는 내용에 대해 편집하기 등)을 진행하고 있습니다. 참고로 조만간 전체 강의의 1/3 정도에 대해 업데이트가 완료될 예정입니다. 나머지 부분도 점진적으로 모두 업데이트를 할 예정이구요. 수강생분들께서 조금이라도 더 쾌적한 환경에서 학습을 하는 것이 중요하다고 생각하고 있고 좋은 피드백 주셔서 다시 한번 감사드립니다. 한 챕터가 30분이 넘는 부분 역시 위 강의 영상 개선작업에 포함될 예정입니다. 그리고 웹화면에 대해 집중적으로 UI디자인을 하는 것에 대해서도 좋은 피드백 감사드립니다. 추후 강의 개선 및 계발에 참고하도록 할게요^^ 좋았던 점 및 결론 관련: 피그마에 입문을 하시고 UI디자인을 하시는데 있어서 조금이라도 도움을 드릴 수 있어서 제가 영광입니다. 입문자의 입장에서 강의를 한다라고 말씀 주셔서 너무나 뿌듯하고 감사합니다. 이 강의를 처음 만들때 그 부분을 염두에 두고 만든 부분이 있었는데 다시 한번 마음에 새기고 입문자들의 관점에서 도움을 드릴 수 있도록 정진해야겠습니다. 다시 한번 정성스러운 후기 감사드립니다. 늘 건강하시고 앞으로 하시는 일들, 계획하시는 일들 모두 이루실 수 있기를 깊이 응원하겠습니다. [2021-03-23] 위에서 말씀드린 강의 영상 개선은 현재 약 50퍼센트가 완료되었습니다. 나머지 부분도 개선작업이 진행 중이며 업데이트가 되는대로 공유드릴게요^^
수강평 2
∙
평균 평점 5.0
5
저는 IT 주니어 기획자 입니다. 현직자가 어떻게 UX를 디자인 하는지 알 수 있어서 좋은 시간이였습니다. 강의를 들으면서 가장 좋았던 점은 피그마를 다루는 방법을 대부분 알려주시고 많이 쓰는 스킬을 강조해서 알려준 점 입니다. 강의를 듣고 나니 툴을 사용하는 것에 자신감이 생겼습니다. 개선해주시면 좋겠는 점은 스피치방식인데요. 말에 강약이 적고 말 중간에 쉬는 부분이 많으셔서 아쉬웠습니다. 하지만 단점을 상쇄할만큼 좋은 강의였습니다. UX기획자로 미국에서 취업하는게 목표 중 하나인데 브런치나 인스타 글들을 보며 롤모델로 삼아서 노력해보겠습니다.
자주 쓰는 스킬을 알려드린 부분이 도움이 되었다니 보람을 느낍니다. 스피치 및 말 중간에 쉬는 부분에 대해서는 저의 부족함을 느꼈습니다. 강의를 개선 및 발전시키는데 참고하도록 할게요. 너무 좋은 피드백 감사드립니다. UX기획자로 미국 취업을 목표로 하는 부분에 대해서는 궁금하신 점이나 제가 도와드릴 수 있는 부분이 있다면 오픈 카톡 1:1로 문의주세요. 참고로, 저는 토종 한국인으로 한국에서 대학까지 교육을 받고 직장생활을 하다가 미국 대학원 유학을 온 후 취업을 한 케이스입니다.^^
수강평 2
∙
평균 평점 5.0
5
"입문자를 위한 UX디자인 개론"을 듣고, 본 강의까지 수강하고 있습니다. UX 디자인에 대한 기본적인 지식부터 피그마 툴을 다루는 방법과 실제로 디자인을 어떻게 진행해야 하는지에 대한 강의까지 비전공자로서 처음 입문할때 많은 어려움이 있었는데 자세히 설명해주셔서 정말 많은 도움이 되었습니다.
punky94님 너무 좋은 피드백 감사합니다. 제가 이 강의를 만들때 가장 많이 생각했던 분들이 비전공자분들을 포함한 입문자였고, 그런 분들께서 UI디자인 입문을 하시고 실무 능력을 키울 수 있도록 하는 것이 목표였는데, 도움이 되셨다고 하니 이보다 더 보람있을 수 없을 것 같습니다. 목표하시는 일 모두 이루시기를 응원하겠습니다~!
수강평 1
∙
평균 평점 5.0
5
안녕하세요. 주니어 프로덕트 디자이너입니다. 빠른 시간내에 Figma에 대한 개념과 스킬을 익힐 수 있어 너무 좋았습니다. (+마인드셋과 UX 개념은 덤) 사실 전 Adobe XD밖에 사용할 줄 몰랐습니다. 그런데 취업하려고 보니 Figma 또는 Sketch를 요구하는 곳이 많더라고요. 그래서 듣게 된 강의입니다! 덕분에 지금 실무에서 Figma를 잘 활용하고 있어요 :)
이 강의를 통해서 스킬을 익히고 실무에 사용까지 하고 계신다니 도움을 조금이나마 드릴 수 있어 감사하고 기쁩니다. 앞으로 하시고자 하는 일들 모두 이루기를 응원하겠습니다~!
인프런 10주년! 사랑주간 전체 할인 중 (1일 남음)
₩57,750
30%
₩82,500